
2009年に、
 Sergey Chikuyonok は、 HTMLおよびCSSコードを記述する新しい方法を紹介した記事を公開しました 。 Zen Codingと呼ばれるこの革新的なプラグインは、長年にわたって多くの開発者を支援してきましたが、現在では新しいレベルに引き上げています。
Sergey Chikuyonok は、 HTMLおよびCSSコードを記述する新しい方法を紹介した記事を公開しました 。 Zen Codingと呼ばれるこの革新的なプラグインは、長年にわたって多くの開発者を支援してきましたが、現在では新しいレベルに引き上げています。
以前はZen Codingとして知られていたEmmetは、最も生産的で時間を節約できるテキストエディタプラグインです。 シンプルなショートカットはすぐに複雑なコードスニペットに展開され、Emmetはより生産的な開発者になります。
読むよりも見ることを好む人のために、ここに著者のお気に入りのトリックのビデオがあります。
どのように機能しますか?
直面してみましょう。すべてのタグ、属性、引用符、括弧などを使用して、HTMLコードの作成には時間がかかります。 もちろん、ほとんどのテキストエディターには非常に役立つヒントがありますが、それでも多くの入力が必要です。 Emmetは、単純な略語を完全なコードブロックに即座に変換します。
HTMLの略語
初期化子
新しいHTMLドキュメントで作業する準備は1秒もかかりません。 入るだけ! またはhtml:5 、Tabキーを押すと、いくつかのタグとアプリケーションの開始点を含むHTML5 Doctypeが表示されます。

- html:5または! HTML5 doctypeの場合
- html: XHTML Transitional Doctypeのxt
- html: HTML4厳格なdoctypeの場合は4秒
クラス、ID、テキスト、属性を簡単に追加します。
要素を記述するためのEmmetの構文はCSSセレクターに似ているため、それに慣れるのは非常に簡単です。 タグ名と識別子を組み合わせてみてください(たとえば、 p#desc )。

さらに、クラスと識別子を組み合わせることができます。 たとえば、 p.bar#fooは次を出力します。
<p class="bar" id="foo"></p>
次に、HTML要素のコンテンツと属性を指定する方法を見てみましょう。 コンテンツには中括弧が使用されます。 たとえば、 h1 {foo}は次のように変換されます。
<h1>foo</h1>
属性には角括弧が使用されます。 したがって、[href =#]は以下を生成します。
<a href="#"></a>

ネスト要素
ネストされた略語を使用すると、1行のコードを使用してページ全体を構築できます。 まず、 >で表される子セレクターを使用すると、要素をネストできます。 +で表される隣接要素のセレクタを使用すると、同じレベルで要素を隣り合わせに配置できます。 最後に、 ^で表される上位レベルに移動するための新しい演算子を使用すると、要素のツリーで1レベル上に移動できます。

グルーピング
添付ファイルを複雑なステートメントの混乱に変えずに効果的に使用するには、いくつかのコードをグループ化する必要があります。 それは数学のようなものです-特定の部分を括弧で囲む必要があります。
たとえば、 (。foo> h1)+(。Bar> h2)は次のように変換されます。
<div class="foo"> <h1></h1> </div> <div class="bar"> <h2></h2> </div>

暗黙のタグ名
クラスでタグを宣言するには、単にdiv.itemと入力して、略語を変換します。
以前は、 divタグの名前を省略できたため、 .itemを入力するだけで生成されます。 Emmetはよりスマートになりました。 暗黙的な名前でショートカットを展開するたびに、親タグの名前をチェックします。 したがって、 .itemを内部で宣言すると
, .

:
li ul ol tr table , tbody , thead tfoot td tr option select optgroup
, * .
, ul>li*3 :
<ul> <li></li> <li></li> <li></li> </ul>
-
, .

:
li ul ol tr table , tbody , thead tfoot td tr option select optgroup
, * .
, ul>li*3 :
<ul> <li></li> <li></li> <li></li> </ul>
-
, .

:
li ul ol tr table , tbody , thead tfoot td tr option select optgroup
, * .
, ul>li*3 :
<ul> <li></li> <li></li> <li></li> </ul>
-
, .

:
li ul ol tr table , tbody , thead tfoot td tr option select optgroup
, * .
, ul>li*3 :
<ul> <li></li> <li></li> <li></li> </ul>
-
, .

:
li ul ol tr table , tbody , thead tfoot td tr option select optgroup
, * .
, ul>li*3 :
<ul> <li></li> <li></li> <li></li> </ul>
, .

:
li ul ol tr table , tbody , thead tfoot td tr option select optgroup
, * .
, ul>li*3 :
<ul> <li></li> <li></li> <li></li> </ul>, .

:
li ul ol tr table , tbody , thead tfoot td tr option select optgroup
, * .
, ul>li*3 :
<ul> <li></li> <li></li> <li></li> </ul>, .

:
li ul ol tr table , tbody , thead tfoot td tr option select optgroup
, * .
, ul>li*3 :
<ul> <li></li> <li></li> <li></li> </ul>, .

:
li ul ol tr table , tbody , thead tfoot td tr option select optgroup
, * .
, ul>li*3 :
<ul> <li></li> <li></li> <li></li> </ul>, .

:
li ul ol tr table , tbody , thead tfoot td tr option select optgroup
, * .
, ul>li*3 :
<ul> <li></li> <li></li> <li></li> </ul>, .

:
li ul ol tr table , tbody , thead tfoot td tr option select optgroup
, * .
, ul>li*3 :
<ul> <li></li> <li></li> <li></li> </ul> , .

:
li ul ol tr table , tbody , thead tfoot td tr option select optgroup
, * .
, ul>li*3 :
<ul> <li></li> <li></li> <li></li> </ul>
, .

:
li ul ol tr table , tbody , thead tfoot td tr option select optgroup
, * .
, ul>li*3 :
<ul> <li></li> <li></li> <li></li> </ul>
, .

:
li ul ol tr table , tbody , thead tfoot td tr option select optgroup
, * .
, ul>li*3 :
<ul> <li></li> <li></li> <li></li> </ul>
番号付け
乗算演算子と番号付けの組み合わせはどうですか? 属性名または要素名の最後に$演算子を置くだけで満足です! たとえば、 ul> li.item $ * 3は次のようになります。
<ul> <li class="item1"></li> <li class="item2"></li> <li class="item3"></li> </ul>

CSSの略語
値
Emmetは、HTMLだけでなくCSSコードの記述も簡素化するように設計されています。 幅を設定するとします。 略語w100は次のようになります。
width: 100px;

pxの値はデフォルトで設定されています。 他のユニットはキャラクターを使用します。 たとえば、 h10p + m5e :
height: 10%; margin: 5em;
可能な値のリストは次のとおりです。
- p →%
- e →em
- x →ex
追加オプション
あなたはすでに@fのような多くの直感的な略語を知っています。
@font-face { font-family:; src:url(); }
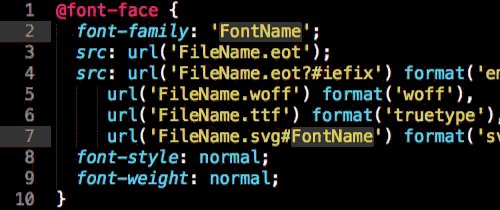
背景画像、境界半径、フォント、@フォントフェース、テキストアウトライン、テキストシャドウなどの一部のプロパティには、 +記号でアクティブにできる追加オプションがあります。 たとえば、 @ f +は以下を生成します。
@font-face { font-family: 'FontName'; src: url('FileName.eot'); src: url('FileName.eot?#iefix') format('embedded-opentype'), url('FileName.woff') format('woff'), url('FileName.ttf') format('truetype'), url('FileName.svg#FontName') format('svg'); font-style: normal; font-weight: normal; }

自動検索
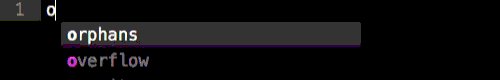
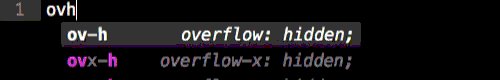
CSSモジュールは自動検索を使用して、不明な略語を見つけます。 そのため、未知の略語を探すたびに、エメットは最も近い値を見つけようとします。 たとえば、 ov:h 、 ov-h 、 ovhおよびohは同じことを行います。
overflow: hidden;

ブラウザコンソール
CSS3はクールですが、ベンダープレフィックスは私たち全員にとって本当に苦痛です。 もはや、エメットは私たちを助けてくれません。
たとえば、 trsは次のように変換されます。
-webkit-transform: ; -moz-transform: ; -ms-transform: ; -o-transform: ; transform: ;

プレフィックスを属性付けすることもできます。 プレフィックスを使用してください。 したがって、 -super-fooは次のように変換されます。
-webkit-super-foo: ; -moz-super-foo: ; -ms-super-foo: ; -o-super-foo: ; super-foo: ;
これらすべてのコンソールが必要ない場合はどうしますか? 問題ありません。名前の最初の文字を入力するだけです。
たとえば、 -wm-trfは次のように変換されます。
-webkit-transform: ; -moz-transform: ; transform: ;
- w→-webkit-
- m→-moz-
- s→-ms-
- o→-o-
勾配
CSS3の迷惑な機能について言えば、グラデーションを忘れることはできません。 手動で記述した複雑な式はすべて、1つの略語に置き換えることができます。
たとえば、 lg(左、#fff 50%、#000)は次のように変換されます。
background-image: -webkit-gradient(linear, 0 0, 100% 0, color-stop(0.5, #fff), to(#000)); background-image: -webkit-linear-gradient(left, #fff 50%, #000); background-image: -moz-linear-gradient(left, #fff 50%, #000); background-image: -o-linear-gradient(left, #fff 50%, #000); background-image: linear-gradient(left, #fff 50%, #000);

追加機能
ロレムイプサム
「Lorem ipsum」というテキストを生成するサードパーティのサービスは忘れてください。 これで、エディターですばやく行うことができます。 ショートニングにはloremまたはlipsumを使用してください。 表示する単語の数を決定できます。 たとえば、 lorem10は次を出力します。
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Libero delectus.

さらに、loremは他の要素に割り当てることができます。 たとえば、 p * 3> lorem5は次のように変換されます。
<p>Lorem ipsum dolor sit amet.</p> <p>Voluptates esse aliquam asperiores sunt.</p> <p>Fugiat eaque laudantium explicabo omnis!</p>
カスタマイズ
Emmetは、プラグインとの相互作用を微調整するために使用できる幅広いオプションを提供します。 これを行うために編集できるファイルは3つあります。
- 独自のパッセージを追加したり、既存のパッセージを更新するには、 snippets.jsonを編集します 。
- フィルターとEmmetアクションの動作を変更するには、 preferences.jsonを編集してみてください。
- HTMLまたはXMLの実行方法を決定するには、 syntaxProfiles.jsonを編集します 。
さらに多く!
これは氷山の一角にすぎません。 Emmetには、 データ イメージのエンコードと解読 :URL 、 イメージサイズの更新 、数の増減など、他の多くの優れた機能があります。
新しいウェブサイト 、素晴らしいドキュメント、便利なチートシートを ご覧ください!
サポートされているエディターは、 このページで表示できます 。
UPD バグの修正を手伝ってくれたskaflockに感謝します。