
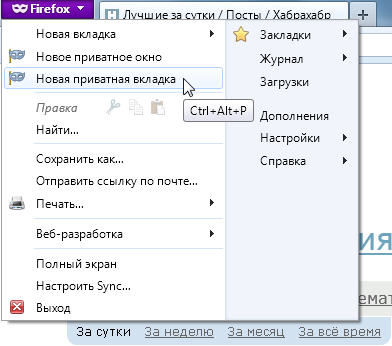
これは、FirefoxとSeaMonkeyのプライベートタブ拡張機能に関するものです。実装の詳細-具体的にはこれと、再起動を必要としない拡張機能(一般にrestartless )です。
拡張機能は、履歴が保存されないプライベートタブを追加し、Cookieの個別のセットが使用されます。
残念ながら、簡単な方法で記述しようとすると、メイントピックから多くの注意散漫になります。そのため、出力は拡張機能の記述に関する一種の寄せ集めでした。 一方、気を散らすことなく、これをすべて必要としなくなった人にのみ明確になります。
やや面倒ですが、論理的な順序で。 これがより明確であることを願っています。
おそらく、拡張機能はGecko 20に追加されたウィンドウモード(またはそこでのウィンドウごとの変換方法)の単なるアドオンであるという事実から開始する必要があります。
これらの内部的な変更がなければ、何も起こりませんでした。
そして多くの変更がありました:「 バグ463027 は1646のバグに依存しています。」
幸いなことに、プライベートウィンドウのみを受け取ったとしても、ウィンドウ全体だけでなく、個々のタブ(個々のタブのコンテンツ)のプライバシーを変更することを期待して、内部で多くのことが行われています。
これは、人間の言葉で表現した場合です。 一般的に、自分の言葉で何かを説明できない場合は、理解を疑問視する必要があります。 そのため、内臓(血液、腸、さらには)が約束されていましたが、私はシンプルで手頃な価格のものから始めます。
そして、シンプルで理解しやすいのは、各ウィンドウ*にnsILoadContextインターフェイス(ドキュメント化されていない、コメント付きのソースコードのみがあるという意味)があり、現在usePrivateBrowsingプロパティがあるという事実です。 そして、最も重要なこととして、他のすべてのコードはこのプロパティの値を考慮します。 したがって、すべての汚い作業は私たちのために行われました(正直に言うと、残念ながら、すべてではありません)。
*実際には、見かけ以上のウィンドウがあります。この場合、すべてのJavaScriptプログラマーに馴染みのあるウィンドウオブジェクトを意味します 。 各ブラウザウィンドウにはそのようなオブジェクトがあり、その中には実際のDOMツリーを持つあまり知られていないドキュメントがあります。 次に、各タブで、独自のウィンドウ、ドキュメント、およびDOMツリーを備えたHTML iframeに非常によく似たXULブラウザが接続されます。
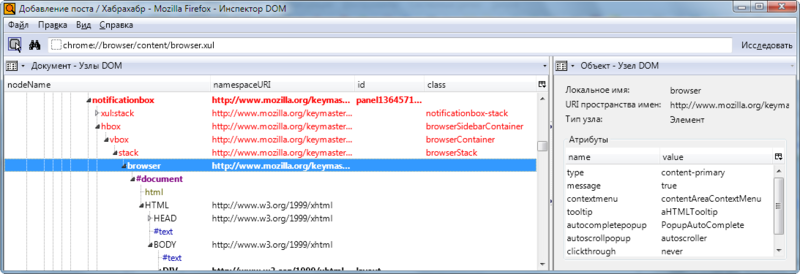
一般的には、一度見たほうが良いです: DOMインスペクターを使用してこの構造全体をライブで見ることができます(写真に何らかの種類の指示があります。または、 カスタムボタンと属性インスペクターボタンを配置できます。 )
ここに、例えば、同じXULブラウザーがあります:

つまり、タスクは、タブ内の<browser>に関連するものからnsILoadContextインターフェイスを要求し、usePrivateBrowsingをfalseに切り替えます。
他の2つのインターフェース、 つまり nsISupports.QueryInterface()およびnsIInterfaceRequestor.getInterface()が 、 物 forいを担当します。
ただし、この場合はすでに面倒を見ており、完成したリソース モジュールについて知ることができる便利な記事「 ウィンドウごとのプライベートブラウジングのサポート 」があります。
privacyContextFromWindow: function pbu_privacyContextFromWindow(aWindow) { return aWindow.QueryInterface(Ci.nsIInterfaceRequestor) .getInterface(Ci.nsIWebNavigation) .QueryInterface(Ci.nsILoadContext); },
ただし、別の微妙な点があります:usePrivateBrowsingプロパティの値を変更すると、エラーコンソールに書き込みます
警告:usePrivateBrowsing属性を設定できるのは内部コードのみです
これはBug 800193-nsILoadContext.usePrivateBrowsingプロパティを読み取り専用にします。 幸い、結果として、問題はこの警告に限定されます。
したがって、タブにアタッチされたウィンドウオブジェクトを取得する必要があります。
一般的にgBrowser.getBrowserForTab(tab)がありますが、
<method name="getBrowserForTab"> <parameter name="aTab"/> <body> <![CDATA[ return aTab.linkedBrowser; ]]> </body> </method>
さらに、このアプローチは多くの場所で使用されていますが、文書化されていないようです。
そのため、(正直なところ、まだタブ自体はありませんが、後で詳しく説明します) XULブラウザータブへのリンクがあります。このタブには、ブラウザーで必要なDOMウィンドウを参照するcontentWindowプロパティがあります。
したがって、次のようになります。
var tab = ... // , Components.utils.import("resource://gre/modules/PrivateBrowsingUtils.jsm"); var privacyContext = PrivateBrowsingUtils.privacyContextFromWindow(tab.linkedBrowser.contentWindow); privacyContext.usePrivateBrowsing = true; //
プライベートタブがあるかどうかを確認し、プライバシーモードを切り替えることができたので、タブ自体を処理します。
まず、プライベートタブを開きます。
タブを開くためのgBrowser.addTab()がありますが、微妙な点があります:最初にタブを開いてからプライベートモードをオンにすると、タブ内のブラウザーは初期化する時間があり、リンクは閲覧履歴に保存されませんが、Cookieはプライベートに使用されません。
これが発生する理由を理解するには、ソースコードを確認する必要があります。
<method name="addTab"> <parameter name="aURI"/> <parameter name="aReferrerURI"/> <parameter name="aCharset"/> <parameter name="aPostData"/> <parameter name="aOwner"/> <parameter name="aAllowThirdPartyFixup"/> <body> <![CDATA[ ... // Dispatch a new tab notification. We do this once we're // entirely done, so that things are in a consistent state // even if the event listener opens or closes tabs. var evt = document.createEvent("Events"); evt.initEvent("TabOpen", true, false); t.dispatchEvent(evt); if (uriIsNotAboutBlank) { ... try { b.loadURIWithFlags(aURI, flags, aReferrerURI, aCharset, aPostData); } catch (ex) { Cu.reportError(ex); } }
幸いなことに、理由が表示されるだけでなく(b.loadURIWithFlags()によるダウンロードの開始)、解決策もあります: TabOpenが生成したイベントを使用できます-ダウンロードが開始する直前に通知が届きます。
そして、ここでコードはすでに私たちが望むほど透明ではありません。 基本的な考え方は次のとおりです。
window.addEventListener("TabOpen", function waitForTab(e) { window.removeEventListener(e.type, waitForTab, false); var tab = e.originalTarget; // e.target SeaMonkey makeTabPrivate(tab); }, false); gBrowser.selectedTab = gBrowser.addTab(); //
同時に、 event.originalTargetはevent.targetとは異なり、後者とは異なり、 XBLを使用して作成された匿名ノードを参照できます(SeaMonkeyには<tabbrowser> 'aの独自の実装があります)。
さて、今はプライベートタブが1つあります。
何らかの形で他のものから視覚的に分離する必要があります。 これを行うには、privateTab-isPrivate = "true"属性をタブに追加し、スタイルで外観を変更します。
ここで、他の拡張機能との潜在的な衝突を回避する必要があることに注意することが重要です。すべてのクラス、属性、その他のエンティティ(この場合は「privateTab-」)に明確なプレフィックスを追加するだけです。
気が散らないように、スタイルについて簡単に説明します: nsIStyleSheetService.loadAndRegisterSheet()が使用されます。 この場合、スタイルは一般にすべてのウィンドウに適用されるため、 @ -moz-documentでスタイルを制限することをお勧めします 。
ただし、プライベートタブからは、新しいタブまたはウィンドウを開くことができます。 これらの新しいタブとウィンドウはプライベートのままにしてください!
2つの方法があります。
最初の方法は、何らかの方法でタブを開く機能のすべてまたは一部をオーバーライドすることです。 ラッパーを作成する(良い方法)か、evalパッチを適用できます(より多くのオプションがありますが、後でロールバックするのはより困難であり、この方法はお勧めしません)。
一般に、パッチとラッパーのキャンセルでは、すべてがそれほど単純ではありません。別の拡張機能は、オンとオフの間に独自のパッチを課すことができます(再起動は不要です!)。 そして、この拡張機能がevalパッチを行うと、ラッパーがそれを壊します-コードが変更されました。
トリックは次のとおりです。ラッパー関数のtoString()およびtoSource()メソッドを再定義する(つまり、ラッパーを変更された元の関数のように見せるため)場合、サードパーティのパッチはほとんどの場合うまく動作します。 しかし今、彼らは私たちを切断し、私たちはすべてを元どおりに戻す必要があります。 しかし、パッチのないものがありました! そして、関数の記憶された値にロールバックすると、その後にパッチを適用したすべての拡張機能が解除されます。
しかし、ここでカンニングをすることができます:関数を変更するとき、コードにグローバル(変更を必要とする関数を所有するウィンドウに関連する)関数への呼び出しを追加し、サードパーティの編集が見つかった場合、手配することが可能になります
パッチラッパーを使用した、このような紛らわしいシャーマニズムを次に示します。 わかりにくいと思われますが 、 コードは良くありません。
最も単純なケースでは、次のことがわかります。
メインコード(元のオーバーライドtoString()/ toSource()を覚えて、本質を示すために省略しています):
var orig = someObject.someMethod; var patch = window["privateTabMod::someObject.someMethod"] = function() { // - }; someObject.someMethod = function wrapped() { if(patch.apply(this, arguments)) return undefined; return orig.apply(this, arguments); };
もちろん、ここでは、他の場所で使用できる名前でグローバルプロパティをウィンドウに作成することも重要です。
同時に、toString()/ toSource()が再定義され、これを返します:
function wrapped() { if(window["privateTabMod::someObject.someMethod"].apply(this, arguments)) return; // }
次に、パッチをロールバックする必要がある場合、記憶された変更済み関数をsomeObject.someMethodの現在の値と比較します。 一致する場合は、someObject.someMethodを記憶されている元の関数に変更し、異なる場合は、ウィンドウ["privateTabMod :: someObject.someMethod"]を空の関数に変更します。
このような長い後退。
そして、はい、evalパッチに根本的な問題は何もありません。時には他に方法がない場合もあります。
ただし、ラッパーを使用できる場合は、ラッパーを使用する必要があることを理解する必要があります。 これはインタープリターによってより最適化され、評価パッチを作成するサードパーティのコードのみがそれを破ることができます。
ここでは、もちろん、彼の頭をつかんで逃げ、腕を振る時が来ましたが、最初にこれを待って読んでおく方が良いです:
ウラジミール・パラントによるエクステンションでeval()を使用する5つの間違った理由
evalが他のハックほど絶対に危険ではないと言う理由と、他のハックの 代わりにeval()を使用している理由は何ですか? YUKI「Piro」ヒロシ
要するに、ラッパーはeval-patchesを壊し(時にはそれらなしではできない)、きちんとしたeval-patchesは他のパッチもラッパーも壊しません。 はい、それは潜在的にはるかに危険ですが、危険です-それはまったく受け入れられないという意味ではありません。
そして、一般的にパッチなしでできる場合は、このパスを選択する必要があります-競合が最も少ないです。
もちろん、さまざまな拡張機能との互換性に対処する必要がない場合は。 そして、結局のところ、すべての拡張機能が等しく「直接」であるわけではありません。
この場合、論理的な効果はありませんが、非常に簡単な方法があります。以前は、TabOpenイベントリスナーを使用して、初期化されていないタブを取得していました。 ここでも同じことができます。タブを開いたときに、 現在のタブのプライバシーを確認し、プライベートの場合は新しいタブもプライベートにします。
一般に、Windowsでも同様です(新しいウィンドウでリンクを開いた後、openerプロパティが設定されていないため、window.openerの置換を手動で取得する必要があります)。親ウィンドウのアクティブなタブのプライバシーを確認します。
しかし、この拡張機能はまだタブに関するものなので、特に再起動のない拡張機能で開いているウィンドウを追跡することについていくつかの言葉が言われるので、詳細なしで行うことができます。
そのため、すでにプライベートタブを開くことができ、そこから開くものもすべてプライベートです。
主な作業は背後にあり、快適なものが始まり、そこからユーザビリティが構築されます。 そして、時にはこれらのささいなことはメインコードよりもはるかに多くなります。
まず、セッションの保存とその他の再起動があります。 タブはプライベートのままにしてください。
これを行うために、リカバリの瞬間とnsISessionStoreインターフェイスを追跡するSSTabRestoringイベントがあります。このイベントにはpersistTabAttribute()メソッドが必要です。
そして、すべてが簡単です。タブを復元するとき、以前に設定されたprivateTab-isPrivate属性の存在を確認する必要があります。 ある場合は、タブをプライベートにします。
もちろん、これはすべてとはほど遠いものです-「すべて」はすでに2100行を超えており、見た目よりもはるかに些細なことがあります-ウィンドウタイトルの変更と、メニューが非表示の場合のアプリケーションボタン(赤、アプリボタン)の両方の変更、メインウィンドウのDOMツリーのルートノードにあるprivatebrowsingmode属性のFirefoxスタイルを変更します)、異なるメニューにアイテムを追加し、キーボードショートカットを処理し(そして組み込みのXULキーは決して再起動しません)、ドラッグアンドドロップします(リンクをプルできます)プライベートタブ!)、およびプライベートタブ間でタブをドラッグできない 雄牛の窓(およびパッチ!)、そして...あなたは何も覚えていません。
しかし、私たちは時間、つまり読者の時間を大切にしています
タブがわかったので(カスタムボタン拡張機能または組み込みツールを使用して拡張機能を作成せずに、about:でdevtools.chrome.enabled = trueに設定し、Web開発を起動-シンプルなJavaScriptエディター)スクラッチパッド、Shift + F4-環境-ブラウザー)、拡張機能に物事を入れます。
しかし、2100行は悪い例です。 そして、モジュールにカットすることは可能だからです(おそらくカットしますが、これまでのところ、カットは追加のコードの山につながることが判明しています)、そして単純なことを始めるために必要な最小限の行が失われるからです。
それでは、より単純な例を見てみましょう: Tree Style Tab Tweaker ( 念のため、リンクが特定のバージョンにつながる場合、そうでない場合は時間とともに膨らみます)。
一般的に、「Tweaker」は大声で言われます。 これは、 問題#384に対してこの 「修正」(わずかに改善)を実装する[ ツリースタイル]タブの 問題です。 一番下の行は、親タブを閉じると、閉じたタブがダミーのタブに置き換えられてタブ階層が保存されることです。
それがそうであるかもしれないが、それは主要なポイントを追跡するのが簡単です。
まず、クラシックなinstall.rdfが必要です 。これがないと何も機能しませんが、 フラグは 「 <em:bootstrap> true </ em:bootstrap> 」です。
そして、install.rdfの横にあるbootstrap.jsファイル。
さらに、これらはすべて通常のZIPアーカイブにパッケージ化されていますが、拡張子はxpiです。 そしてそれだけです! さて、それは正しいコードがすでに書かれているときです。
bootstrap.jsファイルは、ブラウザをオン、オフ、起動するときにアドオンマネージャが呼び出す特別な機能を必ず決定する必要があります。
そして、拡張機能はそれ自体ですべてを実行する必要があります:ウィンドウをキャッチし、それらで何かを実行し、その後もクリーンアップする必要があります。
ちなみに、これは非常に悲しいことです。なぜなら、これらの操作を簡素化するAPIがないからです(まだ期待していません)。
ただし、ここでは予約が必要です。Jetpack(別名アドオンSDK)もあります 。 どうして彼じゃないの? 個人的には、私にとっては簡単です。 多かれ少なかれ馴染みのあるインターフェースや他のAPIをいじるのは、新しいもの(そして明らかに、より限定的なもの)を学ぶよりもずっと簡単です。 また、ソースコードには多くの抽象化が含まれているため、ドキュメントに従ってのみ正常に作業できます(そして、遅くなる場合があり、オープンソースです)。 さらに、Jetpackには複雑な拡張機能が表示されないことも示唆されています。 ただし、拡張機能を作成した経験がない場合は、おそらくアドオンSDKを使用する方が簡単です。
しかし、操作に戻ります。
スタートアップ()およびシャットダウン()関数のみを使用します。
名前が示すように、拡張機能の起動時にstartup()が呼び出されます-ブラウザを起動する場合でも、インストール/起動する場合でも、理由は2番目の引数として渡されます。
オンにすると、処理する必要があるウィンドウが既に開いている場合があります。 このためにnsIWindowMediator.getEnumerator()があり、使用例もあります 。
結果は簡単です:
// : Components.utils.import("resource://gre/modules/Services.jsm"); // ... var ws = Services.wm.getEnumerator("navigator:browser"); while(ws.hasMoreElements()) this.initWindow(ws.getNext(), reason);
同時に、「navigator:browser」は、メインブラウザーウィンドウのルートノード( XULウィンドウ )のwindowtype属性の値です。 同じDOMインスペクターを使用して表示できます。
したがって、initWindow()は、ウィンドウへのリンクとインクルードの理由を受け取ります。
しかし、これらはすでに開いているウィンドウにすぎません-新しいウィンドウの作成と既存のウィンドウのクローズを追跡する必要があります(自分自身をクリーンアップして洪水を起こさないため)。
これを行うには、 nsIWindowWatcher.registerNotification()メソッドを使用します。
同時に、 nsIObserverインターフェースを実装する関数とオブジェクトの両方がアラートを受信できます。 後者の方が便利です。名前空間オブジェクトを参照して、正しいthisを取得します。
繰り返しますが、Services.jsmモジュールを使用します。
Services.ww.registerNotification(this);
これで、オブジェクトのobserve(サブジェクト、トピック、データ)メソッドは、ウィンドウのオープン(トピックの「domwindowopened」)およびクローズ(「domwindowclosed」)に関する通知を受け取ります。
ただし、「domwindowopened」通知を受け取った時点では、window.location.hrefがどのような種類のウィンドウであるかがわかりません。したがって、ウィンドウがロードされるまで待つ必要があります。
observe: function(subject, topic, data) { if(topic == "domwindowopened") // subject - subject.addEventListener("load", this, false); ...
ここでは、トリックを使用して正しいthisを伝えます。イベントリスナーは、 EventListenerインターフェイスを実装するオブジェクトにすることができるため、イベントが発生すると、渡されたオブジェクトのhandleEvent(イベント)メソッドが呼び出されます。
そして、ロードされたウィンドウで、場所と、必要なウィンドウのみを反復処理するために使用したのと同じwindowtypeを既に見つけることができます。
したがって、必要なwindowtype でウィンドウの開閉を処理します。
そして、開いたときにオンにし、閉じたときにきれいにするだけです。
この場合、 追加する必要があるのは TabCloseイベントリスナーのみです。
window.addEventListener("TabClose", this, false);
イベントが発生すると、handleEvent()-> tabCloseHandler()は機能しますが、すでにタブを使用しました。
次に、ブラウザーをオフ、削除、更新、または閉じると、shutdown()関数が呼び出され、 windowsObserver.destroy()が機能します。既に開いているすべてのウィンドウの列挙とアラートの無効化は既によく知られています。
それで、すべてはとても簡単です。 困難は、奇妙なものへの欲求が生じたときに始まります。 たとえば、カスタムボタンを追加するためのAPIもありません。そのため、すべての再起動不要の拡張機能で定期的なサイクリングを利用できます。
おそらく、主な難しさは、グローバルオブジェクトがウィンドウではないことです。そのため、ウィンドウハンドラーを作成する必要があります(一見見た目ほど悪いものではありません。プロトタイプがあります)。 、処理中のイベントのオブジェクトからウィンドウを取得します。
おそらくそれだけです。 このタイトルのないストリームが読めることを願っています。 しかし、残念ながら、見出しは置かれたくありませんでした。私はテキストを自分に任せなければなりませんでした。