エディター/ IDEからのブラウザーコーディングとブラウザーコントロール
これがユーザーからの主なリクエストであることが判明しました。 誰もが痛みを伴うスイッチパターンを破りたがっていますエディタ ⇄ ブラウザ ⇄DevTools
これに関して、2つのアプローチがテストされます。1)サードパーティのエディターによるブラウザー管理の実装。 2)Firefoxの組み込みエディター。
Firefoxと通信するためのPythonライブラリ
概念実験。 ビデオでは、SublimeTextからライブFirefox CSSを編集します。
DevToolsにはリモートコントロールの機能があるため、Pythonライブラリを介して多くのエディターを接続できます。
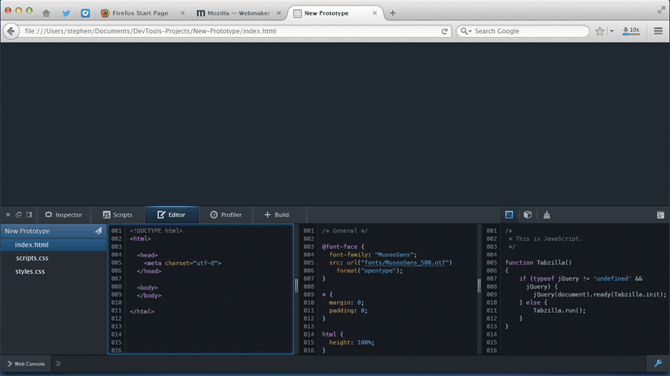
ブラウザのエンコード
開発者は、ファイルやjsfiddleスタイルなど、便利な組み込みエディターのあり方をまだ探しています。 こちらはまだ開発中のモデルです。

拡大コピー
上記の2つの機能はすぐには実装されません。 Pythonライブラリの開発には数か月かかり、組み込みのエディターにはさらに時間がかかります。
ネットワークパネルとイベント(ネットワークパネルとタイムライン)
この情報はChromeとFirebugにあり、まもなくFirefox DevToolsに表示されます。 すでにプロトタイプのネットワークパネルが機能しています。
Firebugの統合
2つのツールが互いに干渉しないように、一部のFirebugパネルはDevToolsに直接実装され、ユーザーは表示するものを選択できます。

拡大コピー
Web開発パネルは右側に接着されています
Firefox Nightlyはすでにそのようなインターフェースを作成しています。

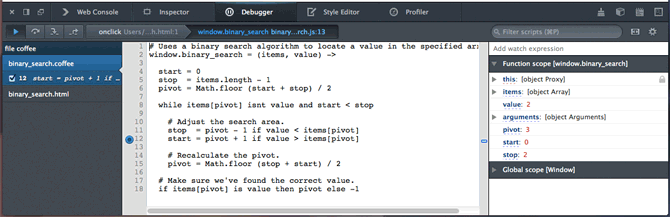
CoffeeScriptのサポート
開発者の1人は、SourceMapとCoffeeScriptをサポートするFirefoxデバッガーを既に実証しています。

拡大コピー
さらに、CoffeeScriptとLiveScriptのサポートがFirefoxターミナルに実装されています。

一般的な塗り替えレビュー
ページ上の色を変更するすべての要素を表示するためのメニュー、予備バージョンはすでに作成されています。
タイマー制御
CSSトランジションとアニメーションをレンダリングするときに機能するタイマーコントロール: コンセプトがあります。