この記事では、著者の個人的な意見を述べ、正しいものだけではない実験的なUX技術に触れます。 提案されたオプションに同意しますか? 最適なソリューションを提案できますか? コメントで意見を共有したり、ソリューションを提供したりできます。
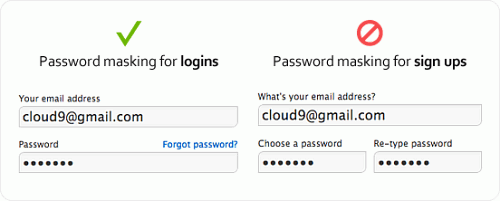
承認に適していますが、登録には適していません
承認は、登録フォームよりも頻繁に使用されます。 ユーザーは、アカウントを作成するために一度だけサイトに登録する必要があります。同時に、アカウントに何度もアクセスするためにサイトに入る必要があります。 ログインフォームは頻繁に使用されるため、ユーザーは他の人の前でパスワードを入力する必要があります。 ユーザーは、友人や同僚に何かを見せたいだけの場合があります。その場合、その時点で、誰かがすでに近くにいることを確認してください。 したがって、ログインフォームで非表示のパスワードを使用することは理にかなっています。

ただし、登録フォームでパスワードを非表示にする理由と結果はまったく異なります。 パスワードを非表示にすると、通常、タイプミスが発生します。これは、ユーザーが入力した内容が表示されず、どこでミスしたかを正確に判断できないためです。 認証中のパスワードのタイプミスの結果は、新しいユーザーを登録するときほど深刻ではありません。 ユーザーが最初に正しいパスワードを入力できない場合は、単純に再度入力を試みます。 登録時に間違ったパスワードを入力すると、アカウントにログインできなくなり、パスワードをリセットする必要があります。 このようなエラーはユーザーの責任ではありません。 これは、パスワードフィールドに入力した内容をユーザーに表示する機会をユーザーに与えなかったデザイナーのせいです。
しかし、パスワード確認フィールドを削除するとどうなりますか?
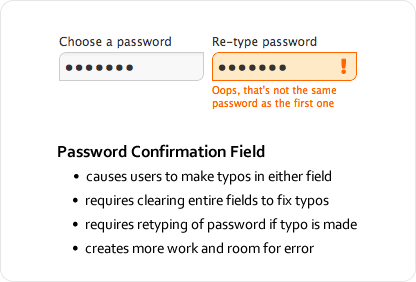
パスワードの非表示を作成する登録プロセス中のユーザーにとって最大の障害の1つは、パスワード確認フィールドです。これは、登録フォームでよく使用されます。 このフィールドは、ユーザーにパスワードの再入力を強制し、これら2つのフィールドの値が同じであることを確認して、パスワードエラーの可能性を減らします。 このフィールドが存在する理由は、ユーザーが非表示のコンテンツを持つフィールドにパスワードを入力してタイプミスをすることがあり、この追加フィールドがこれらのエラーを除外できるためです。

パスワード確認フィールドは良い目的のために追加できますが、欠点が1つあります。 ユーザーは、2つの異なるフィールドにパスワードを入力することにより、さらにタイプミスをする傾向があります。 さらに、これらのエラーを修正するために余分な作業を行う必要があります。 封印された場所が表示されないため、両方のフィールドの内容をクリアし、少なくとも1回パスワードを再入力する必要があります。 したがって、パスワード確認フィールドはタイプミスを増やすだけでなく、ユーザーに修正のための作業を強制するため、ユーザーの作業が遅くなり、登録プロセスが不快になります。
翻訳者によるメモ。 一部の大規模サイトでは、twitter.comなどのパスワード確認フィールドの削除が既に開始されています。 また、CIS諸国には別の問題があります。いくつかのキーボードレイアウトが存在し、その結果、ユーザーは同じパスワードを間違ったレイアウトで2回入力できます。 したがって、この場合、この分野の利点はさらに少なくなります。
パスワードを一時的に表示することにより、タイプミスを減らす
パスワードを非表示にすると、ユーザーに問題が発生する場合があります。 パスワードだけでなく、ユーザーが入力したタイプミスも隠すため、それらに気づき、修正するのは困難です。 このようなソリューションが提供するセキュリティは価値がありません。通常、訪問者はサイトに登録します。 登録は一度だけ実行され、その後は再度登録する必要はありません。 今回はパスワードが1人のときにプレーンテキストで表示することは、私たちが考えていたほどセキュリティに対する重大なリスクではないでしょう。 ユーザーが公共の場所に登録されている場合でも、誰かがパスワードをスパイする可能性はほとんどありません。

これらすべての問題の解決策は、パスワードを一時的に表示することです。これにより、ユーザーは、たとえば数秒間パスワードを表示して、入力内容を確認できるように、パスワードをすばやく慎重に入力できます。 パスワードを一時的に表示することで、タイプミスを減らし、エラーの検索と修正を簡素化します。 また、パスワードは非常にすばやく非表示になるため、たとえば、入力された最後の2文字のみが表示されるため、ユーザーは背後にいる人を心配する必要はありません。 好奇心の強い人は、数秒で(できれば)ランダムな文字のセットを覚えておく必要がありますが、これはほとんど不可能です。 最後の文字のみを表示する場合、パスワード全体を表示するには、画面を長時間見る必要があります。
私は、パスワードをスパイするスパイウェアは単なる妄想であると本当に信じています。 最大の問題は、パスワードを入力するための隠しフィールドが原因で、登録中にパスワードエラーが発生し、ユーザーがアカウントにアクセスできなくなることです。 次に、2つの方法を提案します。
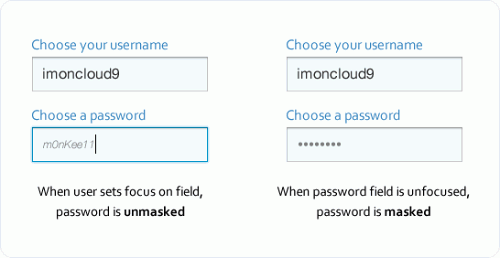
フィールドにフォーカスがあるときにパスワードを表示する
フィールドにフォーカスがあるときにのみパスワードを表示し、次のフィールドに切り替えたときにその内容を非表示にすることで、パスワードの入力を簡単にし、同時に安全にすることができます。 これにより、ユーザーは現在入力している文字を確認できるため、タイプミスのリスクが軽減され、ユーザーが次の文字に移動したときにパスワードをurious索されるのを防ぐことができます。

追加できるもう1つの改善点は、ユーザーのパスワードを小さく薄いグレーの斜体文字で表示することです。 その結果、各文字を解析するには、画面に近づく必要があります。 誰かがパスワードを盗もうとしても、画面の真向かいに座っている訪問者以外のすべての人にとっては、文字が判読しにくいものになります。
もう1つの可能性は、入力された最後の文字のみを表示し、残りをアスタリスクに置き換えて、パスワードを確認することです。
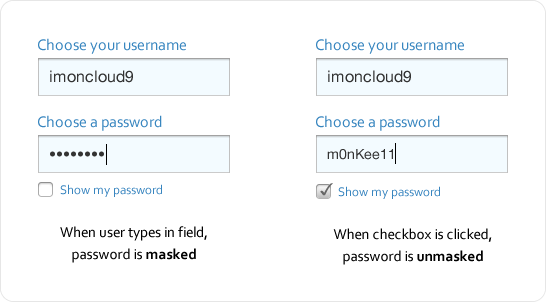
パスワードチェックボックス
別の可能性は、パスワードを表示するフラグを追加することです。 この場合、ユーザーがパスワードを入力すると、パスワードは非表示になりますが、チェックボックスをオンにすると、パスワードが表示され、間違いを犯したかどうかを確認できます。 この手法を実装するには、より多くの労力が必要になりますが、パスワード確認フィールドよりもはるかに優れています。このオプションにより、ユーザーは間違いを簡単に確認して修正できるからです。

ご注意 翻訳者。 この場合、場所と環境に応じて、ユーザーに決定を下したり、パスワードを表示または非表示にする機会を与えます。
セキュリティと経験のバランス
通常、一般に受け入れられている設計ソリューションに従うことをお勧めしますが、そのようなソリューションがユーザーの速度を低下させたり、タスクを複雑にしたり、エラーの可能性を高めたりする場合は、真剣に検討する必要があります。 安全性は経験とバランスを取る必要があります。 セキュリティを優先しすぎると、リソースの使用に不快な印象を残すことができます。 妥協点を見つけると、一般に受け入れられている設計上の決定に従わなくても、ユーザーはWebサイトの使用に問題を抱えることはありません。