以前、このようなカードの作成はAdobe ImageReadyでは便利でしたが、CS3以降、このプログラムにはPhotoshopが付属しなくなりました。 現在、このような機能はAdobe Fireworksで利用できますが、このプログラムをマップエディター(Photoshopのみが動作する必要がある)のためにインストールすることはお勧めできません。 主にキャンバスを使用して書かれたオンラインエディターがあります。 マップ上に作成されたエリアを編集する機能がありません。 間違えた場合は、すべてやり直す必要があります。 そして、これらの領域を作成することはあまり便利ではありません。 もう1つの不便な点は、写真をサーバーにアップロードする必要があることです。 一般的に、自分で何かを書かなければなりません。
したがって、タスク:
-画像マップを作成できるJavaScriptでエディターを作成します-画像の読み込み、領域の描画、htmlコードの取得。 間違えた場合は、マップを編集できるはずです。 エディターはオフラインで動作するはずです。 Internet Explorer 9を含む最新のブラウザーに対してのみサポートを提供します。

ここでSVGは素晴らしい
キャンバスの代わりにマップの描画領域を視覚的に表示するには、svgが最適です。 作成または編集された領域のサイズと座標の変更は、対応するsvg要素の属性を変更することで追跡できます。 DOM機能を使用するには、svg要素自体をページに埋め込む必要があります(img、
UPDオブジェクトを介してページに埋め込まれたsvgの場合、DOMを使用することもできますが、少し不便です。
<object type="image/svg+xml" data="pucture.svg" id="picture"></object>
var svgobject = document.getElementById('picture'), svgdom = svgobject.contentDocument;
例はhttp://habrahabr.ru/post/127994/の記事にあります。
( torbasowに感謝)
幸いなことに、html5では、インラインsvg(IE 9以降を含む最新のブラウザーでサポートされています )を埋め込むことが可能になりました。 xhtmlには、svgを埋め込む機能もあり
Content-Type: application/xhtml+xml
ヘッダーを覚えておいてください
Content-Type: application/xhtml+xml
、これはあまり便利ではありません。
エリアタイプ
画像カードには、 3つのタイプの領域があります -長方形、円、多角形です。 svgのこれらの形式の類似物は、 rect、circle、polygon (polyline drawingステージ)の要素です:
長方形

html
<area shape="rect" coords="50, 20, 150, 70" />
svg
<rect x="50" y="20" width="100" height="50"/>
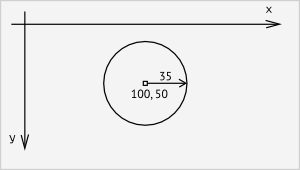
サークル

html
<area shape="circle" coords="100, 50, 35" />
svg
<circle cx="100" cy="50" r="35"/>
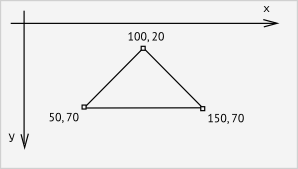
ポリゴン

html
<area shape="poly" coords="100, 20, 150, 70, 50, 70" />
svg
<polyline points="100 20 150 70 50 70" /> <polygon points="100 20 150 70 50 70" />
各エリアには、エリアの主要なノードとポイントでこのエリアを編集する機能を示すための補助ポイント(ヘルパー(小さな5x5の長方形))も必要です。
長方形の場合、頂点に4点、各辺の中央に4点、中央に1点の9点になります。 円の場合-5(中心に1つ、円に4つ)。 ポリゴンの場合-頂点の数。
後でヘルパーとともにエリアを削除する方が簡単になるように、それらをグループに結合します-svg要素で
.
SVG-
SVG- rect, circle, polygon CSS.
stroke ( , ), fill , ( / / / href / href). , RGBA, - . .
#svg rect { stroke-width: 3px; stroke: #F00; fill: rgba(255,255,255,0.3); } #svg rect.with_href { fill: rgba(0,0,0,0.3); } .edit#svg rect:hover { fill: rgba(50,200,50,0.3); } #svg rect.active { fill: rgba(0,0,0,0.5); } #svg circle { stroke-width: 3px; stroke: #0F0; fill: rgba(255,255,255,0.3); } #svg circle.with_href { fill: rgba(0,0,0,0.3); } .edit#svg circle:hover { fill: rgba(50,200,50,0.3); } #svg polyline, #svg polygon { stroke-width: 3px; stroke: #00F; fill: rgba(255,255,255,0.3); } #svg polygon.with_href { fill: rgba(0,0,0,0.3); } .edit#svg polygon:hover { fill: rgba(50,200,50,0.3); } #svg .selected { fill: rgba(50,200,50,0.5) !important; } #svg rect.helper { fill: #FFF; stroke: #000; stroke-width: 2px; } #svg rect.helper:hover { fill: #F00; }
.
SVG-
SVG- rect, circle, polygon CSS.
stroke ( , ), fill , ( / / / href / href). , RGBA, - . .
#svg rect { stroke-width: 3px; stroke: #F00; fill: rgba(255,255,255,0.3); } #svg rect.with_href { fill: rgba(0,0,0,0.3); } .edit#svg rect:hover { fill: rgba(50,200,50,0.3); } #svg rect.active { fill: rgba(0,0,0,0.5); } #svg circle { stroke-width: 3px; stroke: #0F0; fill: rgba(255,255,255,0.3); } #svg circle.with_href { fill: rgba(0,0,0,0.3); } .edit#svg circle:hover { fill: rgba(50,200,50,0.3); } #svg polyline, #svg polygon { stroke-width: 3px; stroke: #00F; fill: rgba(255,255,255,0.3); } #svg polygon.with_href { fill: rgba(0,0,0,0.3); } .edit#svg polygon:hover { fill: rgba(50,200,50,0.3); } #svg .selected { fill: rgba(50,200,50,0.5) !important; } #svg rect.helper { fill: #FFF; stroke: #000; stroke-width: 2px; } #svg rect.helper:hover { fill: #F00; }
.
SVG-
SVG- rect, circle, polygon CSS.
stroke ( , ), fill , ( / / / href / href). , RGBA, - . .
#svg rect { stroke-width: 3px; stroke: #F00; fill: rgba(255,255,255,0.3); } #svg rect.with_href { fill: rgba(0,0,0,0.3); } .edit#svg rect:hover { fill: rgba(50,200,50,0.3); } #svg rect.active { fill: rgba(0,0,0,0.5); } #svg circle { stroke-width: 3px; stroke: #0F0; fill: rgba(255,255,255,0.3); } #svg circle.with_href { fill: rgba(0,0,0,0.3); } .edit#svg circle:hover { fill: rgba(50,200,50,0.3); } #svg polyline, #svg polygon { stroke-width: 3px; stroke: #00F; fill: rgba(255,255,255,0.3); } #svg polygon.with_href { fill: rgba(0,0,0,0.3); } .edit#svg polygon:hover { fill: rgba(50,200,50,0.3); } #svg .selected { fill: rgba(50,200,50,0.5) !important; } #svg rect.helper { fill: #FFF; stroke: #000; stroke-width: 2px; } #svg rect.helper:hover { fill: #F00; }
.
SVG-
SVG- rect, circle, polygon CSS.
stroke ( , ), fill , ( / / / href / href). , RGBA, - . .
#svg rect { stroke-width: 3px; stroke: #F00; fill: rgba(255,255,255,0.3); } #svg rect.with_href { fill: rgba(0,0,0,0.3); } .edit#svg rect:hover { fill: rgba(50,200,50,0.3); } #svg rect.active { fill: rgba(0,0,0,0.5); } #svg circle { stroke-width: 3px; stroke: #0F0; fill: rgba(255,255,255,0.3); } #svg circle.with_href { fill: rgba(0,0,0,0.3); } .edit#svg circle:hover { fill: rgba(50,200,50,0.3); } #svg polyline, #svg polygon { stroke-width: 3px; stroke: #00F; fill: rgba(255,255,255,0.3); } #svg polygon.with_href { fill: rgba(0,0,0,0.3); } .edit#svg polygon:hover { fill: rgba(50,200,50,0.3); } #svg .selected { fill: rgba(50,200,50,0.5) !important; } #svg rect.helper { fill: #FFF; stroke: #000; stroke-width: 2px; } #svg rect.helper:hover { fill: #F00; }
ヘルパーについては、クラスに応じてカーソルプロパティも指定します(編集モードでは、このヘルパーをクリックすると適用される編集のタイプに関するヒントになります)。
.edit#svg rect, .edit#svg circle, .edit#svg polygon { cursor: move; } .edit#svg .pointer { cursor: pointer; } .edit#svg .e-resize { cursor: e-resize; } .edit#svg .ne-resize { cursor: ne-resize; } .edit#svg .nw-resize { cursor: nw-resize; } .edit#svg .n-resize { cursor: n-resize; } .edit#svg .se-resize { cursor: se-resize; } .edit#svg .sw-resize { cursor: sw-resize; } .edit#svg .s-resize { cursor: s-resize; } .edit#svg .w-resize { cursor: w-resize; }
SVG要素のスタイルは、ページのスタイルと共にmain.cssに配置されます。
インターフェース
最初に、マップを作成するエディターに画像を「ロード」する必要があります。 最も簡単な方法は、この画像へのパスを示すことです。 この方法は、画像が任意のWebサイト上にあり、そのパスをコピーする必要がある場合に便利です。 しかし、画像がコンピュータに保存されている場合、これはあまり便利ではありません。 たとえば、
/>
の助けを借りて、つまり指揮者の手段で写真を選択するとよいでしょう。 ただし、この場合、多くのブラウザーでは、選択したファイルの名前にのみアクセスできますが、完全なパスにはアクセスできません(セキュリティポリシーにより)。 そして、ここではHTML5のドラッグアンドドロップとFile APIが役に立ちます(IE9ではサポートされていません。最初の方法のみが残ります)。 FileReaderを使用して画像をドラッグアンドドロップし、その内容を読み取り、ee base64-オプションを取得します 。 これで目的の画像がエディターに表示されます。 これで、地図を描くことができます。
エディターには3つの主なモードがあります。
- 描画モード( 長方形 、 円 、 多角形ボタン)-フィールドの最初のクリック-対応するオブジェクトの描画が始まります。 2回目のクリック-長方形と円の領域の描画が完了します。 多角形の場合、最初のヘルパーをクリックするかEnterキーを押すと、図が閉じます。
- 編集モード( 編集ボタン)-移動、選択したエリアの削除(DELETEを押す)、ヘルパーポイントを使用したパラメーターの編集、href、タイトル、alt属性の追加(エリアをダブルクリックする);
- 表示モード( プレビューボタン)-svgは非表示になり、生成されたイメージマップが表示されます。 地域をクリックすると、次のリンクが表示されます(その地域にhrefが追加されている場合)。
その他のボタン:
- clear-フィールドをクリアします(描画されたすべての領域を削除します)。
- to html-マップのhtmlコードを生成して表示します。
- 新しい画像 -フィールドをクリアして、マップの画像の選択に戻ります。
私はInkscapeのベクターエディターから多くのアイデアを借りましたが、そこによく描いています。 ところで、InkscapeはSVG形式を使用して画像を保存します。また、Adobe IllustratorはSVGで画像を保存する方法も知っています。
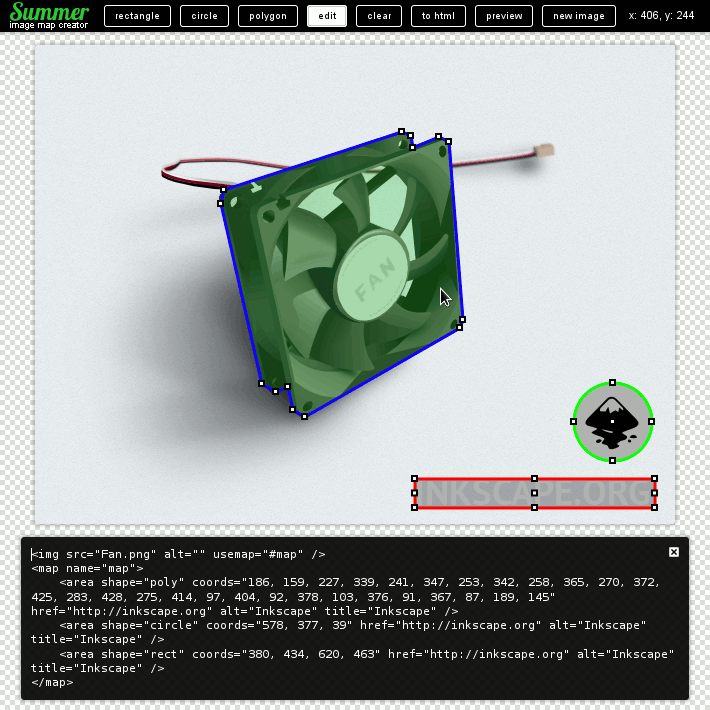
結果として何が起こったのか
イメージマップエディター(Summer htmlイメージマップクリエーター)
Github
ホットキー:
F1-ヘルプの表示
画像のアップロード:
F5-ページをリロードし、画像アップロードフォームを再度表示します
描画モード(長方形、円、多角形)
ENTER-ポリゴンの描画を終了します (または最初のヘルパーをクリックします)
ESC-新しいエリアの作成をキャンセルします
SHIFT-長方形の場合は正方形、多角形の場合は直角の線を描画します
編集モード
削除 -選択した領域を削除します
ESC-選択した領域の編集をキャンセルします
SHIFT-編集中に長方形の比率を保存する
i-選択した領域の属性(href、title、alt)を編集(または領域をダブルクリック)
↑ -選択した領域を上に移動
↓ -選択した領域を下に移動
← -選択した領域を左に移動
→ -選択した領域を右に移動します