- マウスの右ボタンへの強い依存。 ipadプラグインを使用して処理されますが、2番目の理由により、このオプションはプラグイン名からどのように結論付けることができますか。
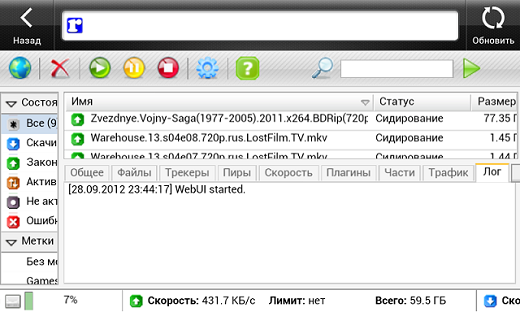
- 小型ディスプレイへのインターフェースの不能。 以下のスクリーンショットに例を示します(HTC Incredible Sで撮影したスクリーンショット。解像度:800x480、画面サイズ:4 ")

公式フォーラムを読んで少し苦労したので、開発者はまだモバイルデバイスのサポートを追加しないことに気付き、自分で状況を修正することにしました。
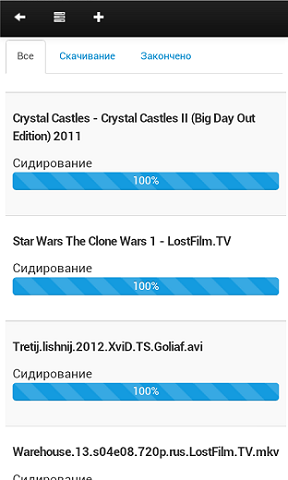
rutorrentの利点の1つは、プラグインによる拡張性です。 実際、モバイルデバイスのインターフェイスを完全に変更するプラグインを作成しました。 起こったことは次のとおりです。



このプラグインに興味がある場合は、最新バージョンのアーカイブへのリンクがあります。 現在の開発バージョンはgithubで入手できます。
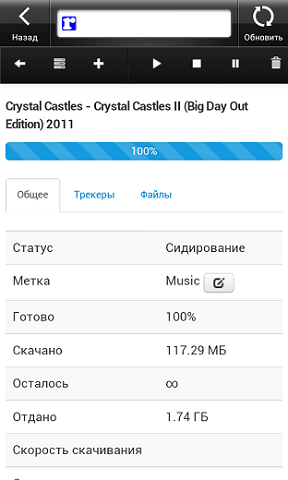
スクリーンショットでわかるように、小さなディスプレイでの使いやすさのために、インターフェースは完全に作り直されています。 当然、古いものは消えません。 プラグイン自体は、「ユーザーエージェント」によってオンにする必要があるかどうかを決定します。または、URLを変更してモバイルインターフェースのオンとオフを切り替えることができます。 「使用」セクションの詳細。
インターフェースの作成にはTwitter Bootstrapが使用されました。 自動検出には、サイトhttp://detectmobilebrowser.com/のスクリプトが使用されました 。
特徴
モバイル版は、標準版の機能を完全には実装していません。 利用可能な機能のリストは次のとおりです。
- 現在のトレント(ダウンロードおよび完了したトレント、およびマテクのフィルタリングを含む)、それらのステータスおよびそれらに関する詳細情報を表示します
- タグの表示と編集
- グローバルなダウンロードおよびアップロードの速度制限の変更
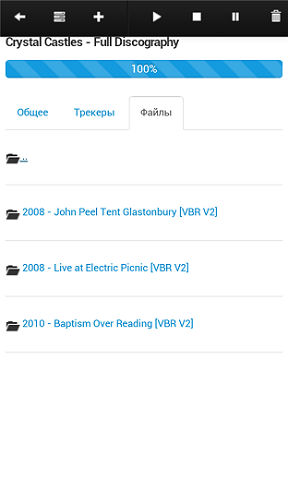
- トレントトラッカーリストとファイルブラウザ
- ファイルとマグネットリンクの両方で新しいトレントを追加する(_getdirプラグインによるダウンロード用のフォルダーの選択を含む)
- トレントの削除(データを含む)
設置
rutorrentプラグインの場合はすべて通常どおりです。プラグインのあるフォルダーをrutorrent \ plugins \フォルダーにコピーするだけです。
データとともにトレントを削除する場合は、erasedataプラグインもインストールする必要があります。これは公式のrutorrentページからダウンロードできます。
ファイルブラウザーを使用してダウンロードするフォルダーを選択する場合は、_getdirプラグインも必要です。
カスタマイズ
すべての設定はinit.jsに保存されます。 現在、変更するパラメーターは2つのみです。
1. plugin.enableAutodetect-ブラウザーの自動検出(モバイルかどうか)。 無効にすると、URLを変更することによってのみモバイルインターフェイスを有効にできます
2. plugin.eraseWithDataDefault-「データで削除」、デフォルト値。 次の3つの値が可能です。
- 未定義-初めてデータを削除しません。 最初のページがリロードされるまで、後続の値は保持されます。
- false(デフォルト)-デフォルトで常に削除しない
- true-常にデフォルトで削除
3. plugin.navBarToBottom-コントロールパネルの位置。 true(デフォルト)の場合-以下
4. plugin.getDirEnabled-true(デフォルト)の場合、_getdirプラグインのサポートが有効になります
トレントの削除の確認がrutorrent設定で無効になっている場合、モバイルバージョンは同じように動作します。 データを削除する決定は、plugin.eraseWithDataDefaultパラメーターに応じて行われます。
使用する
ブラウザの自動検出が有効になっている場合、ページが読み込まれるとプラグインが自動的に動作を開始します。 アドレスの末尾に「?Mobile = 1」という行を追加して、モバイルバージョンを強制的に起動することもできます。
UPD:
新しいアップデートを公開しました。 現在、プラグインはベータ版ではなく、バージョン0.9になっています。 githubでバージョンを使用し、時間通りに更新される人は、すべての革新をすでに試してみることもできます。 変更点のリスト:
- 設定に応じて、コントロールパネルを下または上に配置できるようになりました
- タブレットに自動検出サポートを追加
- トレントは、ステータス(ダウンロード済みまたはダウンロード済み)だけでなく、タグによってもフィルタリングできます。
- 新しいトレントを追加した後、ステータスが書き込まれます(ダウンロードしたか、エラーが発生したか)
- _getdirプラグインのサポートを追加-小さなファイルブラウザーを使用してtorrentをダウンロードするフォルダーを選択できるようになりました
あとがき
一般に、プラグインは主に自分用に作成されたため、必要な機能が追加されましたが、自分だけでなく利益が得られるようにプラグインを変更する準備ができています。 コメントでは、提案、エラーメッセージ、レビューだけを待っています。