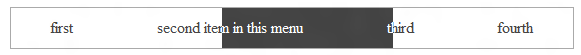
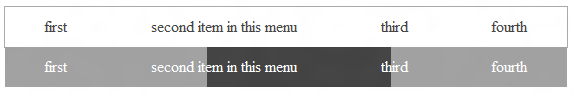
カーソルが流れると、色が滑らかに反転するメニューをご紹介します。

猫の下で、プラグイン自体と概念について少し。
仕組み
メニューの場合、そのクローンはコンテナに入れられます。
ユーザーがメニュー項目にカーソルを合わせると、コンテナの位置がこの項目に移動し、内部コンテンツもその項目にスクロールします。
明らかに:

これにより、望ましい効果が達成されます。
接続
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.0/jquery.min.js" type="text/javascript"></script> <script src="js/inji_inversion_menu.js" type="text/javascript"></script> <script> $(function() { $( '.menu' ).inji_inversion_menu({bg:'#444',font:'#fff'}); }); </script>
オプション
options = { bg: '#000', // font: '#fff', // activeclass: 'active', // cloneclass: 'inji_inversion_menu_clone', // navcursorclass: 'inji_inversion_menu_navcursor', // speed: 500 // }
参照資料
デモ
プラグインでアーカイブする
github
PS
建設的なコメントと改善のための提案に感謝します
更新した
クロム修正
Firefoxの修正
速度設定が追加されました
IE8修正