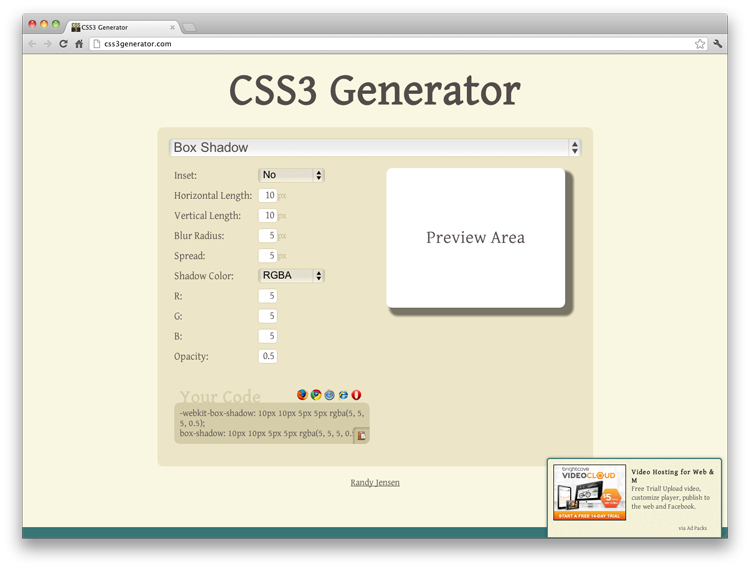
CSS3ジェネレーター

このジェネレーターは間違いなく私のお気に入りの1つです。丸い角、テキストの影、スムーズなトランジションなど、10種類を超えるCSS3エフェクトを作成できます。
css3generator.com
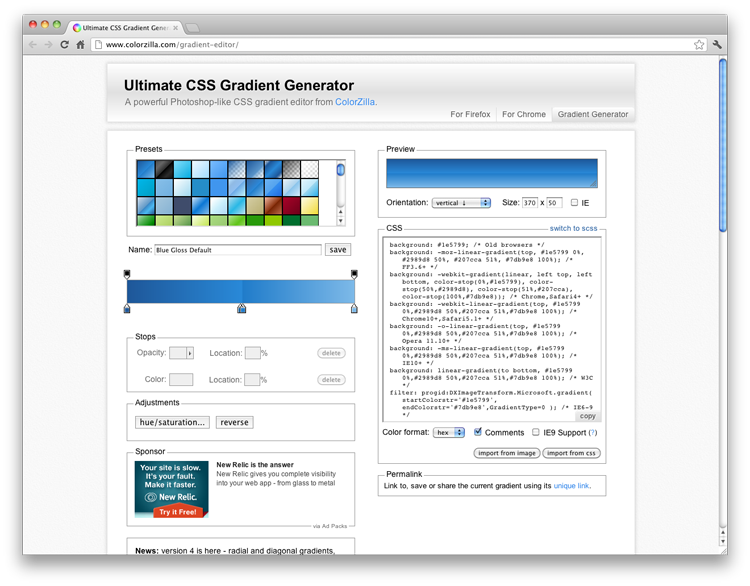
CSSグラデーションジェネレーター

CSSグラデーションはクールですが、手書きで書くのはかなり難しいです。 このジェネレータは、頭痛のない完璧なCSSグラデーションを作成するのに役立ちます。
colorzilla.com/gradient-editor
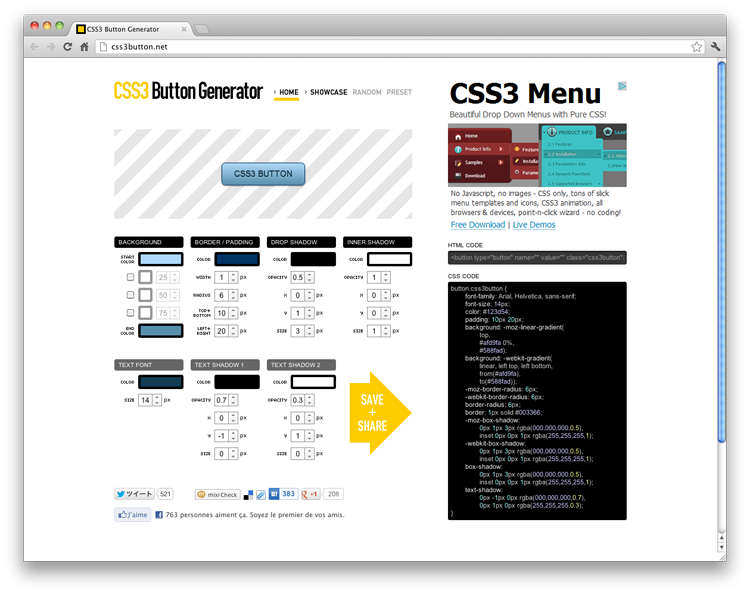
CSSボタンジェネレーター

私の意見では、これはインターネットで利用可能な最も高度なCSS3ボタンジェネレーターです。 パラメーターを設定し、生成されたコードをコピーすれば完了です!
css3button.net
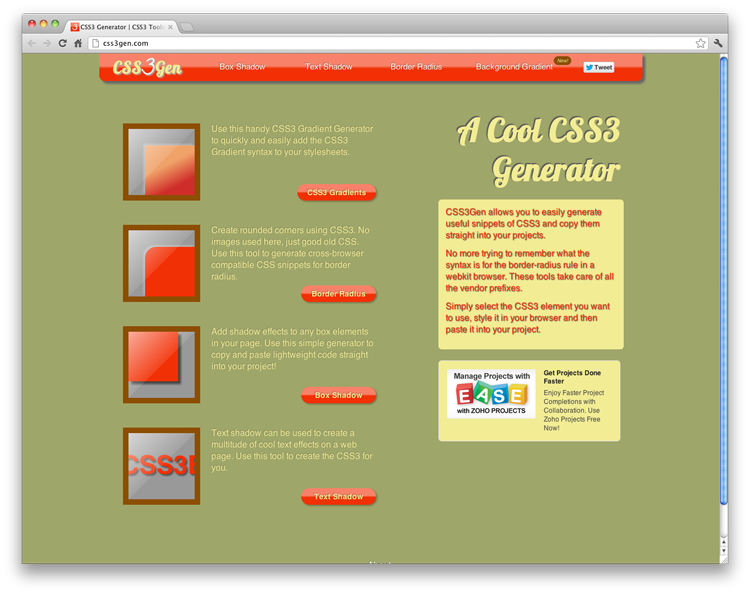
CSS3Gen

CSS3Genは、便利なCSS3スニペットを簡単に作成し、プロジェクトに直接コピーできる優れたジェネレーターです。 CSS3Genは、さまざまなブラウザーのすべてのプレフィックスを処理します。
css3gen.com
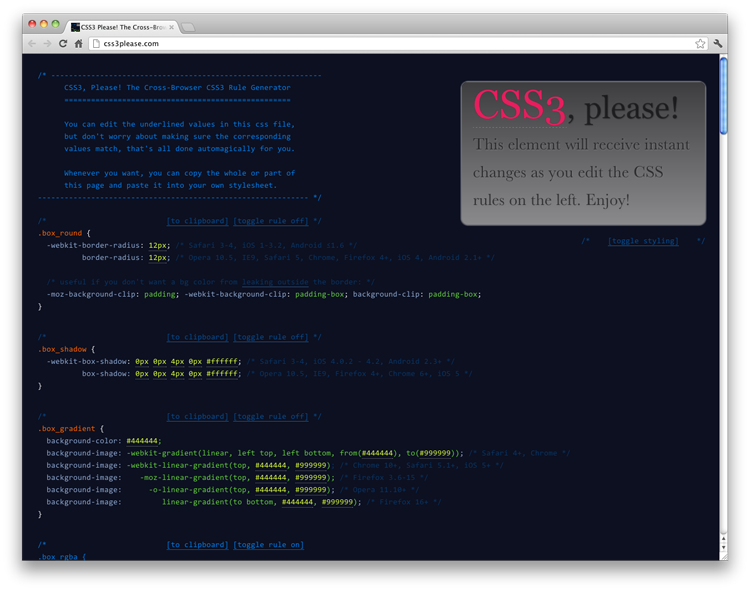
CSS3お願い

CSS3 Pleaseは、CSS3コードをテストするための非常に効果的なツールです。エディターを使用してCSSスタイルを変更するだけで、特別なブロックが即座に変更されるため、変更を即座に確認できます。
css3please.com
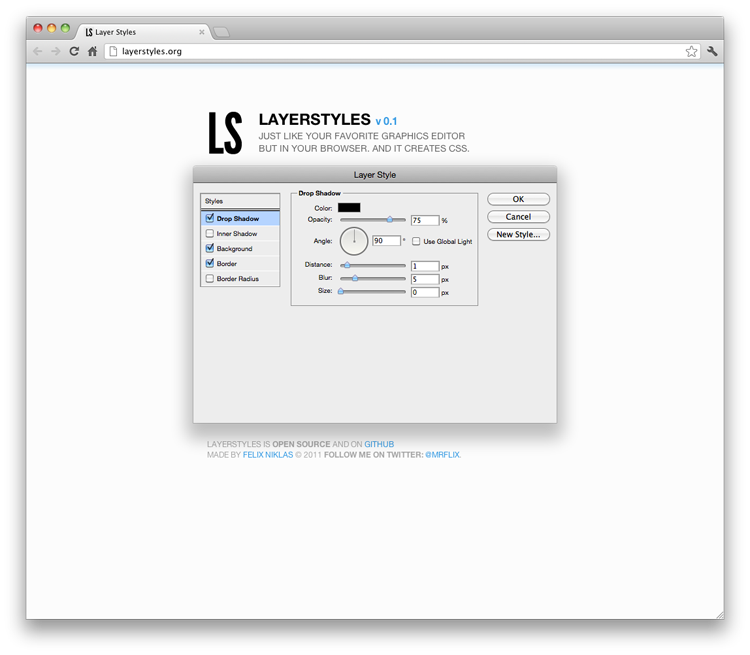
レイヤースタイル

Photoshopに精通しているなら、Adobeの人気プログラムの外観を繰り返すCSS3ジェネレーターであるLayer Styleが好きになることは間違いありません。
layerstyles.org
ボーダー画像ジェネレーター

ご想像のとおり、このツールは画像の美しい境界線を作成するのに役立ちます。 シンプルで効果的!
border-image.com
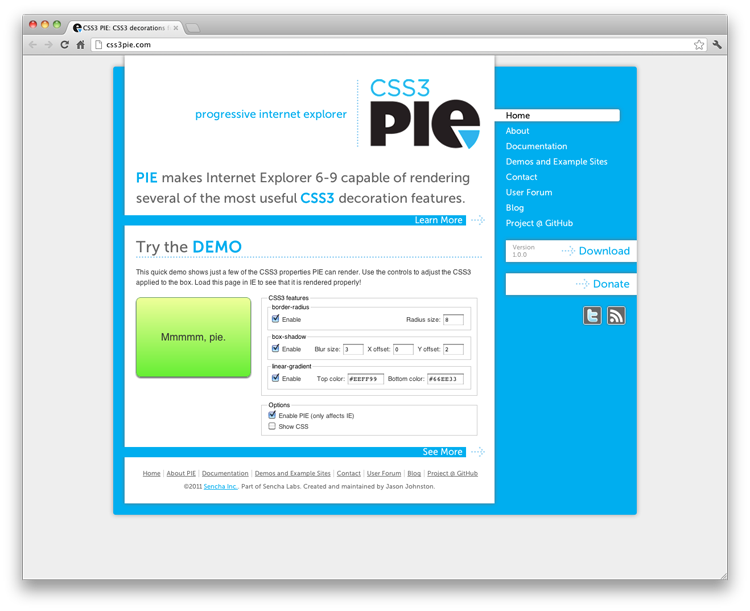
CSS3 Pie

Internet Explorerは10年間コーダーの悪夢でしたが、残念ながらこれはすぐには終わりません。 ただし、CSS3 Pieのようなツールは、IE互換コードの作成に間違いなく役立ちます。 この非常に便利なジェネレーターは、Internet Explorer 6-9のスタイルを作成し、最も有用なCSS3「装飾」のいくつかを表示できます。
css3pie.com
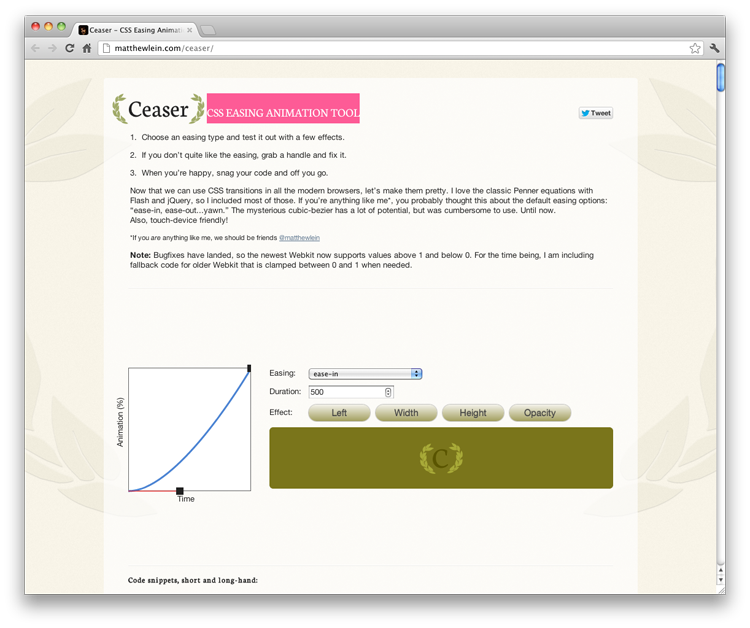
CSSイージングアニメーションツール

このツールにより、すべての開発者がCSSアニメーションを簡単に作成できるようになりました。 プレフィックスがサポートされているため、さまざまなブラウザとの互換性について心配する必要はありません。
matthewlein.com/ceaser
フォントフェイスジェネレーター

あなたのサイトで派手なフォントを使用したいですか? Font Squirrel Font-Faceジェネレーターにアップロードして、CSSコードと、さまざまなブラウザーに必要なすべての形式のフォントを取得するだけです。 このプログラムは、過去2年間で大いに役立ちました。
fontsquirrel.com/fontface/generator
更新しました。 1 彼らはまだ良いCSSジェネレーターを提案しました : css3.me