この記事では、Edit-in-placeメソッドを使用して、 Bootstrapコンポーネントに基づいてページにデータを入力できる、 Edits for Bootstrapライブラリについて簡単に説明します。 プロジェクトの管理部分で、またはユーザー入力機能を備えたインターフェイスをすばやく作成する必要がある場合に使用します。
カットの下の詳細。

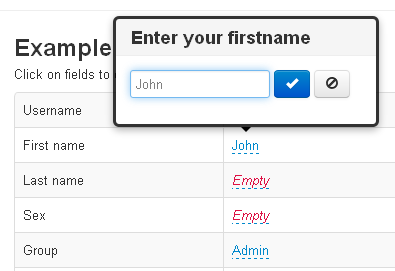
データ入力メカニズムは、Bootstrap FormおよびPopoverプラグインに基づいています。 ユーザーが要素をクリックすると、指定したタイプに応じてコントロールが配置されるポップオーバーがポップアップします。 現在、4種類のコントロールがサポートされています。
- テキスト
- 選択してください
- 日付
- テキストエリア
Dateには、ブートストラップとしてスタイル設定されたjQuery UI Datepicker が使用されます。
コントロールのタイプと他のすべてのパラメーターは、 data- *属性と、呼び出されたときのオプションの形式の両方で指定できます。
たとえば、プレーンテキストを編集可能にし、データをpost.phpに送信するには、以下が必要です。
<a href="#" id="firstname" data-type="text" data-pk="1" data-name="firstname" data-url="post.php">John</a>
Javascript:
$('#firstname').editable();
または:
<a href="#" id="firstname">John</a>
$('#firstname').editable({ url: 'post.php', type: 'text', pk: 1, name: 'firstname', title: 'Enter your firstname' });
サーバーに送信する場合、フィールド名、オブジェクト識別子(主キー)、および新しい値がリクエストに含まれます。
{name: 'firstname', pk: 1, value: 'John2'}
これは、データベースに新しい値を保存するのに十分です。
パラメーターの完全なリストと他のタイプの操作の例については、ドキュメントで詳しく説明しています。 また、新しいレコードを作成する例もあります。
任意のアイデア/コメントは、コメントまたはgithubで聞いて喜んでいるでしょう。
ご清聴ありがとうございました!