このプラグインの目的は、便利な標準のすぐに使えるインターフェースを提供することです。 追加、削除、編集、検索、並べ替え、およびこれらすべてをajaxで(またはそれなしで)行います。

このような奇跡は、図のように、いくつかの簡単な手順で行われます。
1. Gemfileに行を投げます
gem 'active_scaffold'
2. gemをインストールします
bundle install
3.スタイルとスクリプトを接続する
/* /app/assets/stylesheets/application.css.scss *= require active_scaffold */
// /app/assets/javascripts/application.js //= require active_scaffold
4.ターゲットコントローラーに書き込みます
class StuffsController < AuditorController active_scaffold :stuff end
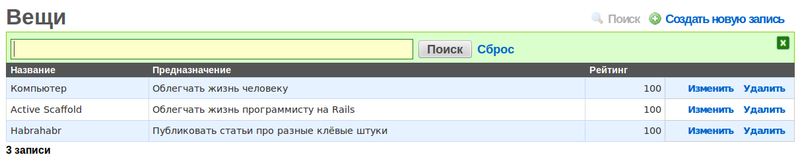
それだけです! 次に、Active Scaffold自体が適切なモデルをピックアップし(例では-Stuff)、データベーステーブルと関連モデルの列について調べ、モデルのdefault_scope設定(指定されている場合)に従って15(デフォルト)の最初のレコードを選択して表示します。 また、同時に(HTMLの表示を除く)JSONおよびXML形式のAPIを提供します。
Active Scaffoldはactive_scaffoldおよびactive_scaffold_controllerジェネレーターを定義します。これにより、それぞれモデル+移行+コントローラー+ルートまたは1つのコントローラーのみを作成できます。 このようなもの:
rails generate active_scaffold stub name:string value:integer precise:decimal occurs:date
結果は次のとおりです。

ActiveScaffoldはI18nと友だちなので、Russificationは問題を引き起こさないはずです。
ru: activerecord: models: stub: one: "" few: "" many: "" other: "" attributes: stub: name: "" value: "" precise: "" occurs: "" created_at: "" updated_at: ""

とてもクールですね
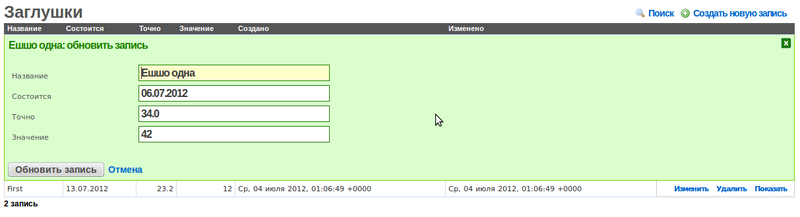
Active Scaffoldは、モデルの検証が失敗した場合やサーバーで修復不可能なことが発生した場合にもエラーメッセージを表示できます。
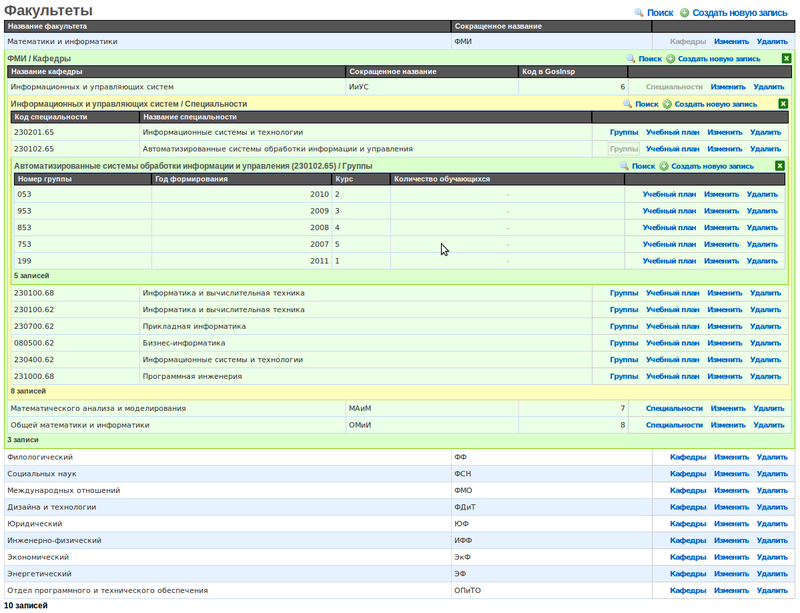
しかし、これがすべての基本です。 最も重要なこと:Active Scaffoldはモデル(エンティティ)間の関係を監視し、関連レコードをロードできます。 このように:

この場合、プラグインは適切に構成されています。
- 表示する列の順序と数を指定できます(列に加えて、モデルメソッドを表示できます)。作成、表示、編集のために、独自の属性セットを指定できます
- 並べ替えとフィルタリングを制御できます
- さまざまな条件に応じて、さまざまなエントリにCSSクラスをtoしみなく配布できます。
- コントローラでアクションへのリンクを作成できます 。
- チェックボックスを有効にして、多数のレコードを一括でマークできます(一括して処理します)。
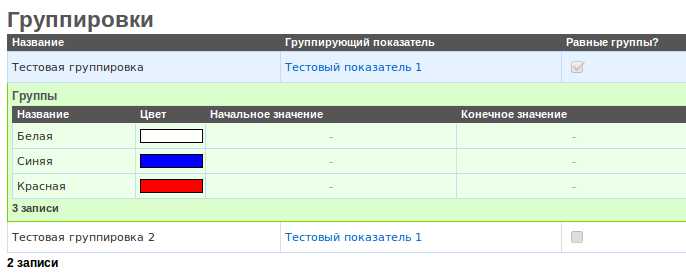
- さまざまな列の値の表示方法をオーバーライドできます (色付きの四角形に注意してください)。

このトリックは次のように行われます(目的のコントローラーのヘルパーファイルで):
module GroupsHelper def group_color_column(record) raw "<div style=\"background: #" + record.color + ";\" class=\"group_color\"></div>" end end
- フォーム要素をオーバーライドできます 。 ほとんどの場合(パスワード、リスト、...)には既に完成したものがあります。API:見出しform_uiの下の列を見てください。
- 設定とアクセス権を各エントリに個別に設定できます。
- そして、はるかに...
プロジェクトのソースコードは、同じ場所のwikiのgithubで入手できます。優れたドキュメントがあります (ただし、散在している場合もありますが、古くなっています)。 それでもまったく理解できない、またはうまくいかない場合-プロジェクトにはライブGoogleグループがあり、そこを見て、または尋ねてください、彼らはあなたを助けます(しかし、あなたは間違いなくその前のドキュメントのFAQを見るでしょう?)
要約する
プラグインは、大量のデータがあり、それらが同じタイプ(たとえば、多数、多数)である場合、単純なインターフェースのプロトタイピングと作成に最適です。 さまざまな管理領域などにも適しています。
ただし、非常に複雑なものが必要な場合は、独自に作成することをお勧めします。 Active Scaffoldは、複雑なフォーム、複雑な表現を処理し、多対多の関係を処理し、複雑に関連するエンティティを処理するように構成するのが困難です。 ここでは、すぐに自分で書いた方が良いです。
それだけです あなたの幸せな開発とあなたのルーチンを無駄に無駄にしないでください。 このような素晴らしいプラグインは彼女のために作成されました。 そして、オープンソースに戻ることを忘れないでください。 (実際、私は今、そのような小さなリターンに取り組んでいた)