
iOSの新しいバージョンとそのベータリリースについては、すでに多くの 言葉が言われています。 しかし、舞台裏では、Safariのモバイルバージョンの新しい興味深い機能がありました。 しかし、まず最初に。
この記事はもともと翻訳として計画されていましたが、準備された資料は独立した記事としては十分でした。 機能をテストするために、iOS 6ベータ1およびMac用のSafari 6開発者プレビューを使用しました。 どちらも、登録済みのApple開発者向けにダウンロードできます。
残念ながら、公式に発表された機会についてのみ話すことができます。 登録済みの開発者であり、さらに詳しく知りたい場合は、記事の最後に関連トピックの開発者フォーラムへのリンクがあります。
iOS 6の新しいSafariで私たちを満足させるものは何ですか?
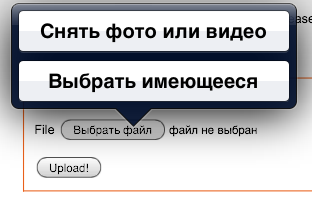
ファイルをアップロードする

はい、私たちはこれを長い間待って、ついに起こりました。 Safariは、デバイスの写真ライブラリから写真やビデオをアップロードする(またはカメラからの録画を使用する)機会をWebフォームから直接取得できます。 これは、iOSでのWebアプリケーションの開発に大きな推進力を与えると確信しています。
Web Audio API
間違いなくおいしい。 特に、iOSモバイルブラウザー用のゲームを作成するユーザー(このような経験はありましたか?)。 ただし、Web Audio APIが新しいSafariでサポートされていても、テストしたデモが機能しなかったため、非常に切り捨てられた形式になっています。 iOS 6のリリースまでに、その実装がデスクトップSafariのレベルに引き上げられることを期待しましょう。
CSSフィルター
主題に含まれていない人のために、例えばここで読むことができます 。 フィルターは機能しますが、 フィルターを使用するには-webkit-プレフィックスが必要です。
ここでテスト済み。 何らかの理由でパラメータを手動で設定すると、遅れが生じます。 しかし、アニメーションは非常に滑らかに見えます。
クロスフェードCSS関数
3つのパラメーターを受け取るCSS関数。 最初の2つは画像(またはグラデーション)であり、3番目のパラメーター(パーセント)は2番目の画像が最初の画像とどの程度重なっているかを示します。 3番目のパラメーターがゼロの場合、最初の画像のみが表示され、100%の場合は2番目の画像のみが表示されます。 他のケースでは、何らかの中間オプションがあります。 この機能の詳細については、 こちらをご覧ください 。 そして、これがテストページです。
関数を使用するには、 -webkit-プレフィックスが必要です 。
スマートアプリバナー
この機能についてはほとんど知られていない。 ドキュメントがないためテストに失敗しました。 理論的には、インストールされたアプリケーションの存在をそのIDで確認し、特定のパラメーターでこのアプリケーションを開くことができるようにする必要があります。
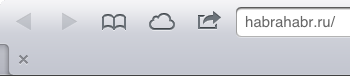
フルスクリーン横向きモード
おそらく多くの人がiOS6で既に知っているように、iPhoneとiPod Touchはブラウザーでデバイスを水平にしたフルスクリーンモードを受け取りました。 開発者にとって、これはいくつかの頭痛の種をもたらしました。なぜなら、ページの下部にアクティブな要素を使用すると、左側のブラウザナビゲーションボタンとモード切り替えボタンによって重なるため、ユーザーがそれらとやり取りするのが困難になるためです右側。 これがどのように見えるかです。

このモードへの移行をキャッチするための特別なAPIがあるかどうかはわかりません。 現時点では、「resize」イベントのリスナーとinnerHeightプロパティを使用できます。
スピード
iOS6のJavascriptの方が速いと言っても、おそらく誰も驚かないでしょう。 残念ながら、今は同じデバイスでテストを行う機会がないので、iphonehacks.comに投稿されたテスト結果を提供します。

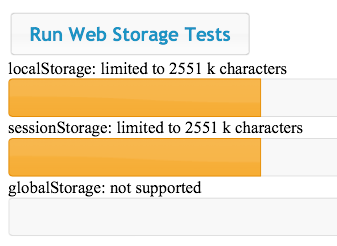
アプリキャッシュを5から25メガバイトに増やす
非常に興味深いが、これを確認できなかった。 私の知る限り、App CacheとWeb Storageは同じ予約スペースを使用します。 App Cacheをまだテストできていませんが、iOS 5の場合と同じ2551k文字(5メガバイト)のWeb Storageで何も変わっていません。

リモートWebインスペクター
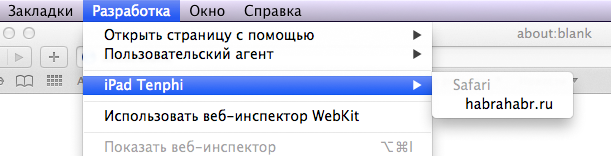
あなたはそれを推測した、私は最後に最もおいしいままにした。 これは、実際のリモートWebアプリのデバッグです...そしてそれは...動作します! これを行うには、iOSデバイスでSafariを開き、Safariを実行する必要があるコンピューターにワイヤーでデバイスを接続する必要があります。 (このために使用できるのはSafari 6のみであり、これまではMac専用であることに注意してください)次に、[開発]メニューに移動します。

必要なページを選択すると、Web Inspectorウィンドウが表示されます。 はい、5番目のバージョンから「わずかに」変更されています。

DOMでオブジェクトを選択し、デバイス(この場合はiPad)を見て、見慣れた画像を観察します。 Webインスペクターが機能します!

判明したように、コンソールメソッドはリモートコンソールに何も出力しません(Webインスペクターの図を参照)。 しかし、これは私にとってうまくいかなかった唯一のものです。 それ以外の場合、コンソールとその他のインターフェイスは予測どおりに動作します。これは朗報です。 (APDATE:コンソールへの出力とエラー出力が機能しているため、接続後にページをリロードする必要があります)
PhoneGapラッパーなどの場合 このデバッグ方法は機能しません。 古き良きiWebInspectorを使用します。 (更新:PhoneGapで動作します)
結論として
さて、宣言されたすべての機能が完全に機能するわけではありません。 だから彼女はベータ版です。 更新を待っています。
NDAによって課せられた制限のため、すべての革新について話すことはできませんでした。 ただし、このトピックの開発者フォーラムで詳細を読むことができます。 iOS 6の最終リリース後、より詳細なレビューが期待できます。 特に興味深いトピックは、Webアプリケーションでのより深いRetinaサポートになることです。
それだけです、良いデバッグです!
参照:
Safari 6開発者プレビュー
iOS 6ベータ
開発者アカウントにログインする必要があります!