
だからこそ、私たちは常に正しい書き方をしているわけではなく、自分が最高の側からではないことを示しています。 プログラムできるという事実にもかかわらず、コンマを配置するためのアルゴリズムを理解することは困難です(これらの規則は特に混乱しているようです)。
最近、私はすべてのルールを学び、実践することにしました。 これを行うために、コンマを配置する場所の決定を練習できるサイトを作成しました。
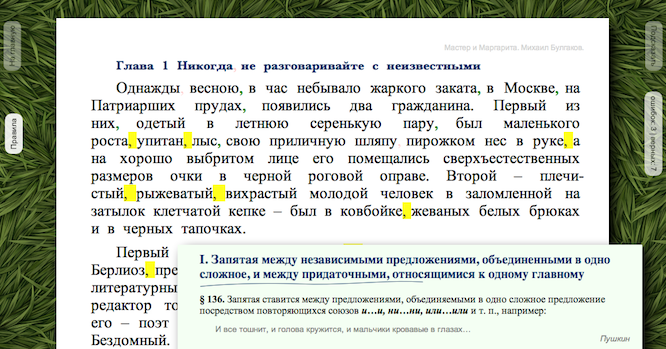
サイトの本質はシンプルです。 単一のコンマなしのテキストが表示されます。 あなたが望むようにコンマを置くことができ、サイトは正しい答えを促します。 「コンマ」部分にロシア語の規則が添付されています。
サイトはこちら
ある夜に書かれ、その主な機能を首尾よく果たしたため、このサイトはすべてにおいて優雅に輝いていないことをおpoび申し上げます。
コンマを配置することは、特にローゼンタールのスペルと句読点ガイドが近くにある場合、鉱夫を演じて魅了するようなものです。
プログラム自体で、「ロシア語の規則」を開き、アルゴリズムを思い出させることができます。
テキストのすべてのコンマを表示する場合は、Shiftキーを押します。
興味がある人のために、私はサイトの主要部分を提供します。 このスクリプトは、テキスト内のコンマを削除し、クリックするとそれらを表示します。 jQueryによって使用されます。
正しい場合-緑、間違っている場合、赤
require_once 'db.php'; include 'hypher.php'; $hy_ru = new phpHypher('hyph_ru_RU.conf'); $db = mysql_connect ($config[mysql_host], $config[mysql_user], $config[mysql_password]); mysql_query("SET NAMES utf8"); mysql_select_db($config[base_name],$db); if (!$db) { echo " SQL :("; exit();} $p = intval($HTTP_GET_VARS['p']); $book = intval($HTTP_GET_VARS['book']); $glava = intval($HTTP_GET_VARS['glava']); if ($glava<=1) $glava=2; $sqlnews4 = "SELECT `text` FROM `1_commit` WHERE id = '$glava'"; $result4 = mysql_query($sqlnews4); @$sql4 = mysql_fetch_array($result4); $text = '<p><h11>'.$sql4['text'].'</p>'; $text = str_replace(", –","@@",$text); $text = str_replace(", ","<span&&class='com'>, </span>",$text); $text = str_replace(" ","<span class='com_wrong'>, </span>",$text); $text = str_replace("&&"," ",$text); $text = str_replace("@@",", –",$text); $text = str_replace("\n","<span class='com_count'>0</span></p><p>",$text); $text = $hy_ru->hyphenate($text,'UTF-8'); echo '<div id="mytext"><span style="float:right;color:lightgray"> . .</span> '; echo $text; echo '<div><center>'; if ($glava>2) echo '<a class="linknext" href="?glava='.($glava-1).'"><< </a>'; if ($glava<33) echo '<a class="linknext" href="?glava='.($glava+1).'"> >></a>'; echo '</center>'; ?> <div id="show"></div> <div id="show2"> </div> <div id="score"></div> <div id="help"></div> <div id="rules"></div> </body> <script type="text/javascript"> $(document).ready(jsDoFirst); function jsDoFirst() { $('p').each(function(){ cnt_all = $(this).children('.com').length; cnt = $(this).children('.com[id2=1]').length; cnt_sum = cnt_all-cnt; $(this).children('.com_count').html(cnt_sum); }); $('.com_wrong').click(function(){ $(this).css('color','red'); $(this).css('opacity','1'); $(this).attr('id2','1'); $(this).animate({"opacity":"0.2"},5000, function(){}); $('#score').html(': '+$('.com_wrong[id2=1]').length+' | : '+$('.com[id2=1]').length); }); $('.com').click(function(){ $(this).css('color','green'); $(this).css('background-color','white'); $(this).css('opacity','1'); $(this).attr('id2','1'); cnt_all = $(this).parent('p').children('.com').length; cnt = $(this).parent('p').children('.com[id2=1]').length; cnt_sum = cnt_all-cnt; if ((cnt_sum==0)) { rrnd = Math.round(Math.random()*5); $(this).parent('p').children('.com_count').css('color','yellow'); if (rrnd==0) cnt_sum='!'; if (rrnd==1) cnt_sum='!'; if (rrnd==2) cnt_sum='!'; if (rrnd==3) cnt_sum=' !'; if (rrnd==4) cnt_sum=' !'; if (rrnd==5) cnt_sum='!'; } $(this).parent('p').children('.com_count').html(cnt_sum); $('#score').html(': '+$('.com_wrong[id2=1]').length+' | : '+$('.com[id2=1]').length); }); $('#show2').click(function(event){ document.location.href="http://www.wezel.ru/"; }); $('#show').click(function(event){ if ($('.com[id2!=1]').css('opacity')=='0') $('.com[id2!=1]').css('opacity','1'); else $('.com[id2!=1]').css('opacity','0'); }); $(document).keydown(function(event){ if(event.keyCode == 16) { $('.com[id2!=1]').css('opacity','0.9'); } }); $(document).keyup(function(event){ if(event.keyCode == 16) { $('.com[id2!=1]').css('opacity','0.0'); } }); $('#help').click(function(event){ if ($('#rules').css('display')=='none') { $('#rules').load('rules.html').fadeIn(500); $('#help').css('opacity','0.9'); } else { $('#rules').load('rules.html').fadeOut(500); $('#help').css('opacity','0.4'); } }); $('#rules').draggable().resizable(); } </script>
ここではすべてが非常に簡単です。 私のサイトで使用できるCSS。
指示$ text = $ hy_ru-> hyphenate($ text、 'UTF-8'); ハイフンを配置して、テキストをより美しく見せます。
このサイトが誰かがコンマの技術を習得するのに役立つことを願っています。 誰かがリテラシーを向上させるためのアイデアを開発し、サービスを提供したい場合、私は喜んでいるでしょう。 インターネット上ではロシア語の演習はほとんどありません。
ページの下部には、ソーシャルネットワークからの「いいね」ボタンがあります。 タブレットからコンマを配置すると非常に便利です。
文法Naz iの人口を増やして、彼らのための食物の量を減らしましょう。
このサイトはiPhone用に最適化されており、通信がなくても機能します。

カンマは見た目ほど複雑ではありません。