- レイアウトオブジェクト間の空き領域。
- デザイン要素の素敵な配色。
- CSS3による影と光沢の効果。
- <form>タグゾーンの要素の設計の傾向。
- 設計の制御要素へのピクセルアイコンの実装。
そして今、すべてについてより詳細に...
記事の資料の例を表示するために、古いものと新しいGoogle Mailインターフェースが使用されました。
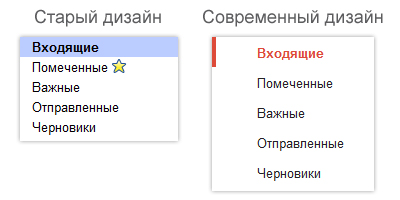
レイアウトオブジェクト間の空きスペース
Webデザインのモダンなスタイルは、さまざまなレイアウト要素間のスペースに基づいており、表示されるページのボリュームと認識の容易さを高めています。 メールボックスで受信または送信される文字のカテゴリのメニューに少なくとも注意を払うと、タイプセットのタイプ間の間隔を広げることとまったく同じ効果に気付くでしょう。

より多くのスペースがあれば、すべてをより広範囲に検討する機会が得られます。 そして、これは現代のウェブサイトにとって非常に良い指標です。
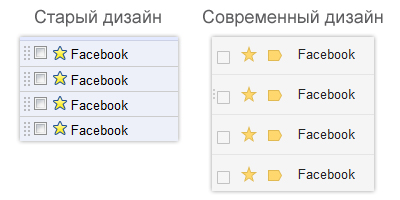
デザイン要素の素敵な配色
10年前、人は標準タイプの色を知っていて、その色とその最も近い色合いだけに制限されていましたが、今では通常のページデザインのために、繊細で明るい場所、荒い場所や厳しい場所、明るい場所や明るい色で使用され、まったく異なる色合いのチェーンを構成しています。 比較のために、Gmailのメールメッセージマーカーのスニペットが取得されます。

星でマークされた「重要な」メッセージの要素に注目すると、古いデザインのスタイルでは、星自体の色が最も普通の黄色であり、その境界の色が標準の青色であることがわかります。 モダンなデザインでは、黄色とオレンジ色の色合いが使用されており、その独自性によりタグのレビューがより楽しく興味深いものになっています。
CSS3のおかげで影とキラキラ効果
当初、各Webサイトは静的なページであり、画像、リンク、ブロックのテキストに加えて、他には何も起こりませんでした。 しかし、Web 2.0プログラミング技術の出現により、デザインは、サイト要素のデザインとして、影と輝きのある画像を配置することによってデザイナーが達成したかさ高さにますます依存し始めました。 過去1.5〜2年にわたって、これらの効果を作成する手法は、通常の画像からこれらの効果をカスケードスタイルシートで生成するようにスムーズに移行しました。

この例は、これらの効果の外観がユーザーの認識にどのように影響したかを示しています。 また、クラシックタブの例を見ると、画像(古いデザイン)とCSS3コード(モダンデザイン)によって生成された影の違いがわかります。
<form>タグゾーン要素の独自のレイアウトトレンド
古いサイト設計では、リスト自体、その要素、「入力」、「テキストエリア」フィールド、および<form>タグの構造に含まれる他のタグが独自のもので構成されていたわけではありません。 これは、これらのタグに対するすべての最新の変更が、java-scriptsおよびその他の追加プログラミング言語の参加なしに実行されると言うことではありません。 しかし、このような変更の本質は、最新のWebデザインへのもう1つのステップになりました。
この例では、古いサイトluna-art6.narod.ruのフラグメントが古いデザインの例として機能します

確かに、コントロールと認識の両方がモダンなデザインの<form>タグの要素を変更するのがどれほど楽しくて簡単であるかに気付いて、すでに自分自身に感じています。
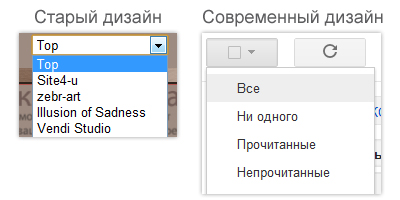
デザインコントロールへのピクセルアイコンの埋め込み
古いWebデザインがメニューとコントロールの要素として通常のボタンとテキストリンクを想定している場合、現代のWebデザインではすべてがまったく異なります。 結局、昨年リリースされたサイトに注意を払うと、デザイナーはメニューやブロックのリンクまたは補助リンクとして小さなピクセルのアイコンを使用することが非常に好きであることがわかります。

この例では、最新のWebデザインのデザインの[更新]リンクのテキスト名が、カラフルでよく知られている更新ラベルに置き換えられています。
PS:実際、グローバルネットワークの最初の年(1993年)から現在まで毎年分析すると、現代のWebデザインには多くの変更が伴います。 しかし、その別の時間については...