
Windows Presentation Foundationには、マルチウィンドウアプリケーションを作成するための多くのオプションがあります。 中でも目立つのは、標準的な使い慣れたウィンドウと「ブラウザ」ページの2つのタイプです。 Windowには特に興味深いものはなかったので、デスクトップアプリケーションでブラウザーバージョンを試すことにしました。 それはいくぶん奇妙で、おそらくばかげているように聞こえますが、これからそれほど面白くなることはありません。 このトピックでは、このナビゲーションを作成する主な段階について説明します。
アプリケーション作成
まず、WPFアプリケーションプロジェクトを作成する必要があります(ファイル->新規->プロジェクト-> C#-> WPFアプリケーション)。 フレームワークのバージョンの選択は何の役割も果たしません。 新しいアプリケーションには、すでに1つの「ウィンドウ」MainWindow.xamlがあります。これは、ページの一種のレイアウトになります。 ナビゲーション用のメニューを配置し、ボタン、リンクを作成します...要素のタイプはコードに影響しません。
下のボタンを使用した例
<ボタンクリック= "Button_Click" >
< Image Source = "/Images/find.gif" />
</ボタン>
<ボタンクリック= "Button_Click_1" >
< Image Source = "/Images/add.gif" />
</ボタン>
<ボタンクリック= "Button_Click_2" >
<画像ソース= "/Images/dict.gif" />
</ボタン>
ページを作成する
このプロセスは、ウィンドウの作成に似ています。 プロジェクトをクリックします->追加->ページ...確認後、次のxamlファイルを取得します。 ウィンドウとは異なり、ページクラスはPageを継承します。 通常のフォームと同じようにマークアップを行いますが、唯一の違いはメインPageタグに直接の子孫を1つだけ含める必要があることですが、これは特別な問題を引き起こすことはありません。 また、これは単なるフレームであるため、そこに余分なものを追加する必要はありません。
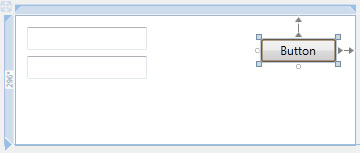
フレーム/ページサイズについては、個別に言う必要があります。 最終的なアプリケーションはフレームサイズを使用します。 ページサイズは何にも直接影響しませんが、ページ要素の位置は、たとえば境界線に対するページ上の配置によって決まります。 上記の24pxおよび右の20pxのインデントは、メインウィンドウに残ります(フレームの境界に対して)。

メインウィンドウで作業します
この時点で、ナビゲーションを備えた1つのメインウィンドウ(レイアウト)とコンテンツを備えた複数のページが必要です。 メインウィンドウで、Frame要素を作成し、その場所と寸法を構成し、たとえば「mainFrame」を呼び出します。 イベントをボタン(リンク)に割り当てます(たとえば、ボタンをクリックします)。 それでは、コードの編集を開始しましょう。むしろ、1つの関数(イベントによって呼び出される)だけを編集しましょう。 フレーム内のページを変更する機能は、非常にシンプルで簡潔です。
private void Button_Click ( オブジェクト送信者、RoutedEventArgs e )
{
フレーム。 NavigationService 。 ナビゲート ( new Uri ( "Find.xaml" 、UriKind。Relative ) ) ;
}
したがって、「Find.xaml」の代わりに、ページファイルの名前を記述します。 同様のイベントを他のボタンにハングさせますが、ファイル名は異なります。
実際、それがすべてです。 もちろん、これは将来のナビゲーションのための単なるフレームワークであり、リッチな.netライブラリのおかげで、好みに合わせて変更およびカスタマイズできます。
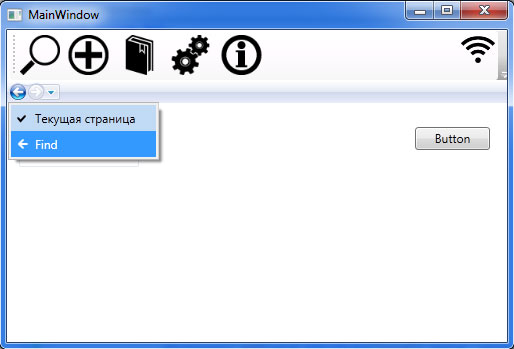
最後に、結果のスクリーンショット: