注釈
この記事では、Twitter Bootstrapに基づいて、基本的なhtml知識のみを所有する小さな(1ページ)Webアプリケーション用の優れたユーザーインターフェースを簡単に実装する方法についてお話します。 スペシャリストには興味がないので、基本的な標準機能について説明します。
入門
暇なときに、趣味として、興味深いニュースヘッドラインの1ページのアグリゲーターを開発します。 ある時点で、プロトタイプの基本的な機能が準備できました。「設計」タスクの反対側に十分なマークがありませんでした。
問題の声明
デザイナー(ペイントの基本的な知識しかありません)とプログラマ(htmlとcssの基本的な知識しかありません)の魔法を所有することなく、美しいユーザーインターフェイスを取得します。
このページは次の要素で構成されています
- 役職
- ニュースリンク送信フォーム
- 一意のリーダーコードを電子メールに送信するためのフォーム
- 一意のリーダーコード入力フォーム
- 日付別にグループ化されたニュースのリスト(日付、時刻、タイトルリンク、クリック数、ニュースを読むことができる、または新しい)
- RSSへのリンク
- Chrome拡張機能へのリンク
- リリースID
- フィードバックメール
プロセス
既製のテンプレート(cssテンプレート)を数日間リラックスして検索した後、私はこれが本当のジェダイの方法ではないという結論に達しました。 審美的なフィルターを通過したものはすべて技術的なフィルターにとどまりました(問題の説明を参照してください。複雑なコードを自分のニーズに合わせることができませんでした)。 そして今、ほとんど偶然に、私は天国に行きました。 Bootstrapの詳細は説明しません。リンクをクリックして詳細を確認できます。既製のスタイル(いくつかの場合もあります)がある主な要素をリストします。
- 標準のHTMLフォーマット要素
- リスト
- コードスニペット
- テーブル
- フォーム
- ボタン
- ナビゲーション項目
- タブ
- ページネーション
- サムネイル
- 情報メッセージ
- プログレスバー
私の意見では、これは非常にクールです。 プロトタイプを設計するために必要なものすべて。 次に、リストの要素1、4、5および7をどのように使用したかを説明します。
したがって、ステップ1。Bootstrapを接続します
Bootstrapからサイトのルートフォルダーにアーカイブをダウンロードして解凍し、cssを接続します。
<head> ... <link href="/bootstrap/css/bootstrap.css" rel="stylesheet"> <link href="/bootstrap/css/bootstrap-responsive.css" rel="stylesheet"> ... </head>
2番目のドレインは、Bootstrapがサポートするデバイスにインターフェースを自動的に適合させるために必要です
ステップ2.「肉」を作ります。
「肉」とは、ニュースのリストを意味します。 これを行う最も簡単な方法は、フレームを無効にしてテーブルを作成することです。 最初の列は日付(グループに対して1回のみ)、2番目の列は時刻、3番目はタイトルと遷移の数です。 これはすべて、ブートストラップルールに従って、コンテナにパッケージ化する必要があります。
<body> <div class="container"> <table class="table"> <tbody> <tr> <td>{}</td> <td>{}</td> <td><a href="{}">{}</a> ({ })</td> </tr> </tbody> </table> </div> </body>
ニュースを読むために、特別なクラスを示します。
<a href="{}" class="muted">{}</a>
ステップ3.ニュースリンクを送信するためのフォーム。
ここでも、すべてがシンプルで、Bootstrapはいくつかの既成のフォームスタイルを提供します。通常のフォーム、1行のフォーム、検索フォーム... 2つ目のフォームが必要です。テーブルの前のコンテナで終了します。
<div class="container"> <form class="well form-inline" method="post"> <input type="text" class="span10" placeholder=" " name="new_link"> <button type="submit" class="btn"></button> </form> ... </div>
class = "span10" -ブートストラップには、12列のグリッドに基づいてインターフェイスを構築する必要があり、その上に要素を配置できます。 科学的な試行錯誤によって、入力のフィールド幅は10になりました。
ステップ4,5、6。 帽子。
便利なサイトがどのように見えるかについての私のアイデアは、ミニマリストスタイルを示唆しています。不要なものはすべて隠されており、隠せなかったものはすべて淡い色です。 ドロップダウンメニューでフォームを非表示にし、rssとchrome拡張機能へのリンクを淡色にします。 これらはすべてヘッダーにパッケージ化されており、サイトの上部に固定されています(class = "navbar navbar-fixed-top "):
<body> <div class="navbar navbar-fixed-top"> <div class="navbar-inner"> <div class="container"> <a class="brand" href="">***</a> <ul class="nav"> <li><a href="{}">rss</a></li> <li><a href="{}">chrome extension</a></li> </ul> <ul class="nav pull-right"> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown"> <strong>{}</strong><b class="caret"></b></a> <ul class="dropdown-menu"> <li><a data-toggle="modal" href="#email"> e-mail</a></li> <li><a data-toggle="modal" href="#new_uid"> </a></li> </ul> </li> </ul> </div> </div> </div> ... </body>
フォーム自体:
... <form method="post"> <div class="modal hide fade" id="email"> <div class="modal-header"> <a class="close" data-dismiss="modal">×</a> <h3> e-mail</h3> </div> <div class="modal-body"> <input type="text" class="span5" placeholder="e-mail" name="email"> <p class="help-block"> .</p> </div> <div class="modal-footer"> <button type="submit" class="btn" data-dismiss="modal"></button> <button type="submit" class="btn btn-primary"></button> </div> </div> </form> <form method="post"> <div class="modal hide fade" id="new_uid"> <div class="modal-header"> <a class="close" data-dismiss="modal">×</a> <h3> </h3> </div> <div class="modal-body"> <input type="text" class="span5" placeholder=" " name="new_uid"> <p class="help-block"> .</p> </div> <div class="modal-footer"> <button type="submit" class="btn" data-dismiss="modal"></button> <button type="submit" class="btn btn-primary"></button> </div> </div> </form>
重要なポイント。 これを機能させるには、いくつかのスクリプトを接続する必要があります。
<head> ... <script src="/bootstrap/js/jquery-1.7.1.js"></script> <script src="/bootstrap/js/bootstrap-dropdown.js"></script> <script src="/bootstrap/js/bootstrap-modal.js"></script> </head>
ステップ7.フッター。
メインコンテナを追加します。
<div class="container"> ... <hr> <p class="pull-right muted"> 2012/02/19 23:49 *****</p> </div>
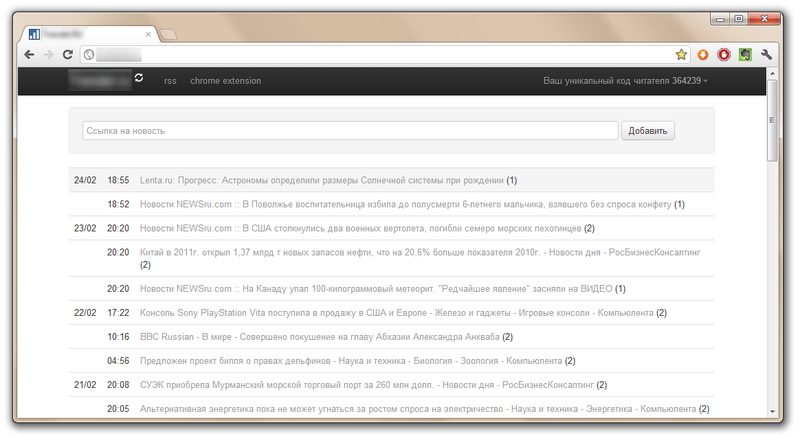
結果

エピローグ
Twitter Bootstrapは、CSSを1行も記述せず、htmlコードを壊すことなく、多くの労力と知識を必要とせずに、人々を見るのに恥ずかしくない非常に素晴らしいプロトタイプインターフェイスを取得しました。 興味深い場合は、次の記事で、PHP + MySQL(基本的なプログラミングスキルのみ)の深い知識がなくても、紙だけでなく実用的なプロトタイプの形で100万ドルでアイデアを示すことができる機能を実装する方法を説明します。
ご清聴ありがとうございました!
UPD:「I'm PR」のトピックを削除したくない、不要なリンクをすべて削除した