準備する
そのため、まず、 公式プロジェクトリポジトリの クローンを作成し、環境をセットアップしました(QtCreator-2.5.0ではQtが少なくともバージョン4.7.4をビルドする必要があるため、Qtもビルドする必要があり、バージョン4.8.1を選択しました)。
実装
新しい機能を追加する
実際、プラグイン自体のコードは非常にシンプルで簡単です。 キーワードに関する情報を含むメインクラスは
Keyword
です。 キーワードのタイプを判断するために、新しいエンティティを導入します。
enum KeywordStyle { DefaultKeywordStyle, DoxygenKeywordStyle };
そして、
Keyword
クラスに新しい
style
フィールドと新しい
QString searchingText() const;
メソッドを追加し
QString searchingText() const;
。 このメソッドは、キーワードの検索に使用される文字列を返します。実装は次のとおりです。
QString Keyword::searchingText() const { if (style == DefaultKeywordStyle) return name + QLatin1Char(':'); else { Q_ASSERT(style == DoxygenKeywordStyle && "keywordStyle is not properly configured"); return QLatin1Char('@') + name.toLower(); } }
また、対応する
style
フィールド比較を
equals
メソッドに追加します。
新しいフィールドを使用する
ここで、
name
フィールドの使用を新しい
searchingText
メソッドに置き換える必要があります。 これは、3つのメソッドの
LineParser
クラスで実行する必要があります。
-
findKeywordEntryCandidates
このメソッドは、コメント行にあるキーワードの位置のリストを作成するために使用されます。 SearchingTextは、指定されたキーワードを検索します
-
keywordEntriesFromCandidates
このメソッドは、ペア{KEYWORD、TEXT}のリストを生成します。 ここでは、searchingText
使用してキーワードの長さを決定します。
-
todoItemsFromKeywordEntries
このメソッドは、To-Doウィンドウに表示されるレコードのリストを形成します。 ここでは、searchingText
メソッドを使用して、ユーザーに表示される文字列を形成します。
構成サポート
これで、プラグインはキーワード情報に基づいてTODOリストを検索および生成する方法をすでに知っています。 次に、キーワードを作成、保存、編集するメカニズムを改良する必要があります。
これを行うには、まず、
Settings
クラスの実装を修正します。 このクラスでは
loadsave
setDefault
loadsave
setDefault
を
loadsave
setDefault
。
load
メソッドは、構成からキーワード情報を復元します。 構成は古い形式である可能性があるため、デフォルトでは、キーワードタイプを
DefaultKeywordStyle
設定する必要があります。 実際、このメソッド自体の改良は非常に簡単で、2行だけが追加されました。
const QString styleKey = QLatin1String("style"); //... keyword.style = static_cast<KeywordStyle>(settings->value(styleKey, DefaultKeywordStyle).toInt());
同様に、
save
メソッドが更新されました:
const QString styleKey = QLatin1String("style"); //... settings->setValue(styleKey, keyword.style);
setDefaultメソッドは、デフォルト値を復元するために使用されます。
void Settings::setDefault() { scanningScope = ScanningScopeCurrentFile; keywords.clear(); setDefaultKeywordStyle(); setDoxygenKeywordStyle(); } void Settings::setDefaultKeywordStyle() { Keyword keyword; keyword.name = QLatin1String("TODO"); keyword.iconResource = QLatin1String(Constants::ICON_WARNING); keyword.color = QColor(QLatin1String(Constants::COLOR_TODO_BG)); keyword.style = DefaultKeywordStyle; keywords.append(keyword); //... } void Settings::setDoxygenKeywordStyle() { Keyword keyword; keyword.name = QLatin1String("todo"); keyword.iconResource = QLatin1String(Constants::ICON_WARNING); keyword.color = QColor(QLatin1String(Constants::COLOR_TODO_BG)); keyword.style = DoxygenKeywordStyle; keywords.append(keyword); //... }
UIサポート
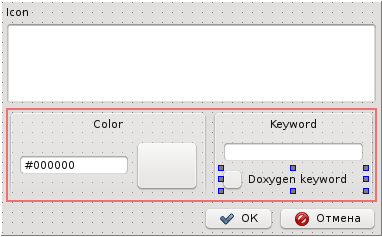
そして最後に、GUIの新しいフィールドのサポートを実装することが残っています。 これを行うには、キーワードのタイプを判別できるように、UIにチェックボックスファイルを追加しました

これで、新しい
style
フィールドと新しいチェックボックスを使用して
KeywordDialog
実装を実装することができます。 クラスコンストラクターで、チェックボックスを有効/無効にするコードを追加します。
if (keyword.style == DoxygenKeywordStyle) ui->doxygenStyleCheckBox->setCheckState(Qt::Checked); else ui->doxygenStyleCheckBox->setCheckState(Qt::Unchecked);
ui
からの
Keyword
生成メソッドでは、対応するコードも追加します。
result.style = (ui->doxygenStyleCheckBox->checkState() == Qt::Checked) ? DoxygenKeywordStyle : DefaultKeywordStyle;
また、
Keyword
クラスのオブジェクトは
QListWidgetItem
クラスのオブジェクトに変換されるため、
OptionsDialog
クラスを修正する必要があります。 このため、このような変換を個別のメソッドに区別しました。
void OptionsDialog::itemFromKeyword(const Keyword &keyword, QListWidgetItem *item) { item->setIcon(QIcon(keyword.iconResource)); item->setText(keyword.name); item->setData(Constants::IconResourceRole, keyword.iconResource); item->setData(Constants::KeywordStyleRole, keyword.style); item->setBackgroundColor(keyword.color); } Keyword OptionsDialog::keywordFromItem(const QListWidgetItem *item) { Keyword keyword; keyword.name = item->text(); keyword.iconResource = item->data(Constants::IconResourceRole).toString(); keyword.color = item->backgroundColor(); keyword.style = static_cast<KeywordStyle>(item->data(Constants::KeywordStyleRole).toInt()); return keyword; }
そして、コード内のすべての変換をこれらのメソッドの呼び出しに置き換えました。
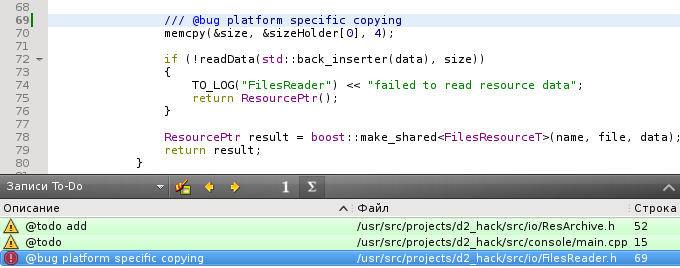
結果
私にとっては次のようになります。

また、説明した機能を実装するパッチを添付したアプリケーションを作成しました。
基本的に、Doxygenのドキュメントにあるように、バックスラッシュサポート\をDoxygenKeywordStyleに追加することもできます。
ドキュメント内のすべてのコマンドは、バックスラッシュ(\)またはアットマーク(@)で始まります