しかし、何かが退屈になり、画像を操作するために再び手をかざし、同時に既存のアルゴリズムを修正したいと思いました。
スクリプト: リンク

解決策
アルゴリズムの問題点は、同様のトーンの定義でした。 同系色の明るさを考慮に入れていないために病気でした。 執筆時点では、明るさを決定する際に遭遇するであろう問題について良い考えを持っていたので、それを考慮に入れないことに決めました。 これは、白黒画像が処理されなかったことが判明しました。 また、色とコントラストのある画像でかなり飽和しているため、奇妙な色調を放ちました。
これはすべてこの理由で生じました。 一意の色識別子は(rg)* 1,000,000 +(rb)* 1000 +(gb)として定義されました。 したがって、同じ識別子を持つ色は似ていました。 処理中に、r、g、およびbコンポーネントの色に増加するエラーが導入されました。 最も単純な丸めにより導入されました: round(round((rg)/ $ error)* $ error)など
実際、このソリューションは非常にシンプルであることが判明しましたが、ニュアンスがないわけではありません。 まず、色の明るさを決めました。 これは最も単純な算術平均であり、0からnまでの整数スケールにのみ縮小されます。この場合のnは輝度間隔の数です。 実際、これは大きな問題が発生する場所であり、間隔の境界で実際に同様の色が配置されますが、それらは別々に処理され、それぞれが別々に表示されます。 しかし、これは、境界の両側にある色がちょうど出会う画像でのみ顕著になります。 理想的には、そのような境界は厳密に破られるべきではありません。 現在のパレットに応じて、どちらかの側にシフトされます。
また、トーンを輝度間隔に分割するため、処理する色の数を増やす必要がありました。 現在では、アルゴリズムは60,000の代わりに500,000色を処理し、検証手順が20pxから10pxに削減されました。 そのため、スローダウンが可能です。
結果
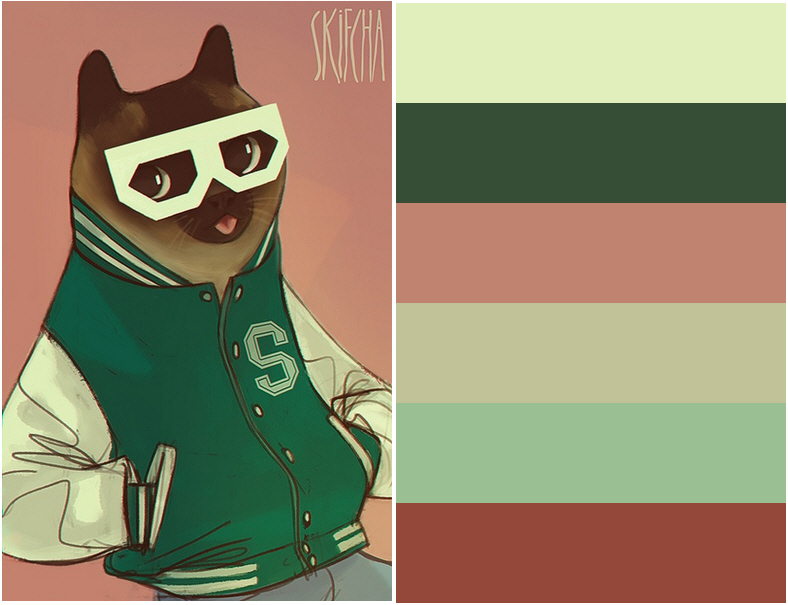
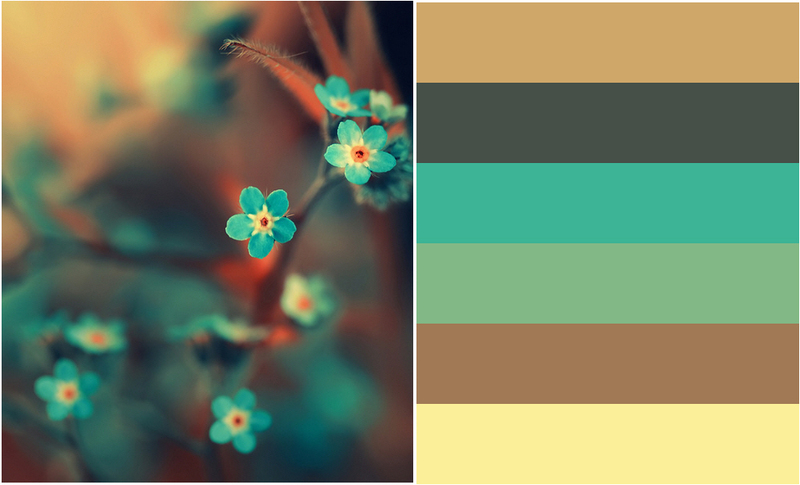
その結果、状況は大きく改善されました! このスクリプトは、ほとんどの画像でほぼ適切な色を生成します。 バグも可能ですが、B / Wイメージも機能します。
以下に作業の例をいくつか示します。





オプショナル
「アルゴリズム」ブログを公開しませんでした これは、以前のバージョンに対するわずかな変更です。
多くの人が、画像の色を決定するスクリプトを求めました。 実際、 ここに 。 内部に説明があります。
UPD_1一部のユーザーの要求により、画像処理後に16進形式のカラー出力が追加されました。 RGBが必要ですか?
UPD_2 PNGのサポートが追加されました。
UPD_3赤い髪の少女の写真の著者:エレナ・セレブリコワ。
UPD_4式0.299 * R + 0.587 * G + 0.114 * Bによる輝度の再計算 エラーが変更されます。 色を16進数からRGB形式に変換する機能を追加しました。
UPD_5しきい値エラーを削減しました。 アップロードされた写真の色を定義する機能が追加されました。 画像の適切な場所をクリックするだけです。