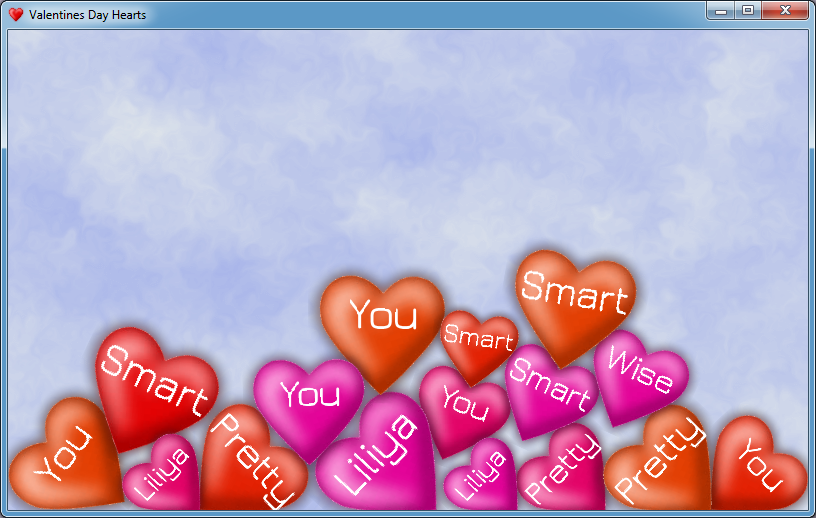
バレンタインデー専用のトピックを定期的に表示します。 今年、私もこのトピックに参加して、独創的で珍しいことをすることにしました。 独自の物理モデルを持ち、相互に対話するハートを持つシンプルなAndroidアプリケーションを作成することが決定されました。 その後、テキスト、サウンド、パーティクル、その他の美しいものを追加しました。 結果は正気で独創的なものですらあります! この記事では、 libgdxライブラリの機能と落とし穴の説明をまとめて作成するプロセスについて説明します。

。
内容
プログラムとツール
次のプログラムとライブラリは、アイデアを実装するために使用されました。
- IntelliJ IDEAは、モジュラーおよびクロスプラットフォームアプリケーション向けの無料の開発環境です。 代替手段は、 Android Studio 、 Eclipseです。
- libgdxは、他のグラフィックアプリケーションではなく、ゲームを開発するためのクロスプラットフォーム(PC、Mac、Linux、Android)Javaライブラリです。 このライブラリは、Apache License 2.0の下でライセンスされています。 コードの一部のセクションは、JNI(Box2dなど)を使用して最適化されます。
- box2d-editor - libgdxに組み込まれているbox2d物理エンジンで使用される物理モデルを作成するためのエディター。 ここでは、心臓のパターンとその物理モデルを比較するために使用されます。
- Hieroビットマップフォントジェネレーター -ベクターフォントをビットマップに変換するためのプログラム(ビットマップのみがlibgdxでサポートされているため)。
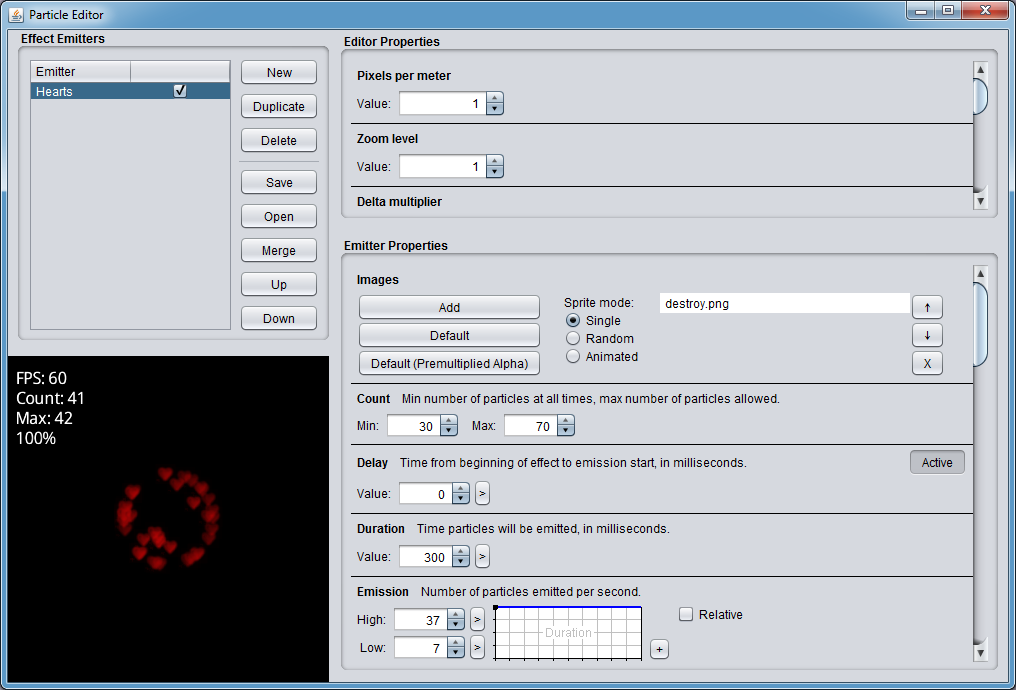
- パーティクルエディタ -libgdxの作成者がパーティクルシステムを作成するためのエディタ。 心臓の破壊における「爆発」の影響の粒子に使用されます。
- Paint.NET-心臓の画像を編集し、背景を作成するために使用されます。
すべてのプログラムとコンポーネントは自由に配布され、これは大きなプラスです。 私の選択はlibgdxライブラリにありました。なぜなら、最初にそれを使った経験があり、次に、クロスプラットフォームであり、ネイティブJavaでアプリケーションをテストできるので、遅いAndroidエミュレータを使用する必要がないからです。 「グリーンバック」の下でのコンパイルを伴う環境。
ハローワールド
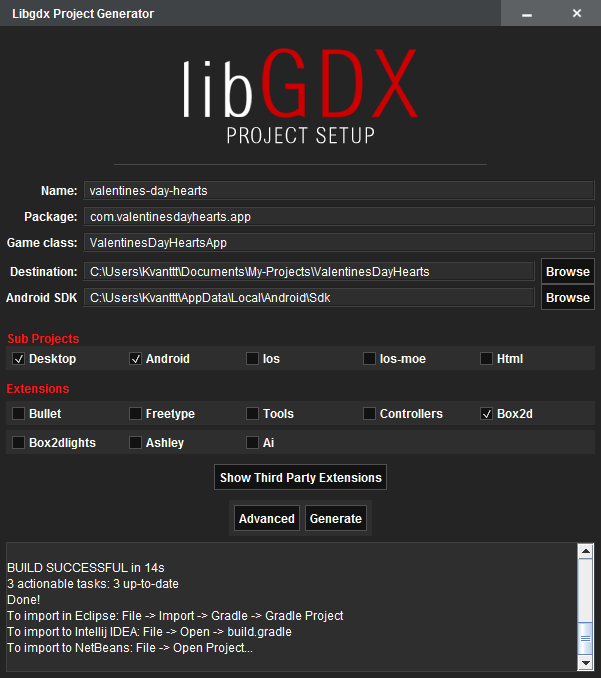
最初に、libgdxプロジェクトの作成方法について簡単に説明します。 gdx-setup.jar
を使用して、目的のターゲットプラットフォームを示すプロジェクトテンプレート(Grandleベース)が生成されます。 現在サポートされているのは、 Desktop
、 Android
、 Ios
、 Html
です。 確かに、最後の2つは試行に失敗しました。 Iosオペレーティングシステムはありませんが、Htmlには問題があり、これまでのところ解決されていません。

使用する拡張機能をすぐに選択することもできます。 私たちの場合、これはBox2d物理ライブラリです。
ただし、これはすべてwiki: libgdxプロジェクトの作成で詳しく説明されています。
生成後、3つのフォルダーが作成されます。
- コア
- デスクトップ
- アンドロイド
最後の2つのランチャーは、対応するDesktopLauncher
およびAndroidLauncher
下に配置されAndroidLauncher
。これらは次のようになります。
public class DesktopLauncher { public static void main (String[] arg) { LwjglApplicationConfiguration config = new LwjglApplicationConfiguration(); config.width = 800; config.height = 480; new LwjglApplication(new ValentinesDayHeartsApp(), config); } }
public class AndroidLauncher extends AndroidApplication { @Override protected void onCreate (Bundle savedInstanceState) { super.onCreate(savedInstanceState); AndroidApplicationConfiguration config = new AndroidApplicationConfiguration(); initialize(new ValentinesDayHeartsApp(), config); } }
Android固有のコードはもうありません。これは、選択したライブラリの大きな利点です。 AndroidManifest.xml
構成でバイブレーションとスリープモードの禁止を有効にする(世界がリセットされないようにする)ために必要な唯一のもの。 また、世界が反転しないように横向きを設定します。
<uses-permission android:name="android.permission.VIBRATE"/> <uses-permission android:name="android.permission.WAKE_LOCK"/>
そして
android:screenOrientation="landscape"
コアには共通コードが格納されます。 メインクラスはValentinesDayHeartsApp
です。これは、ユーザー入力を処理できるように、初期化、レンダリング、ファイナライズ、およびその他の状態を処理するApplicationListener
インターフェイス、およびInputProcessor
ます。
すべて、フレームの準備ができました! これで、このアプリケーションはPCとAndroidの両方で動作します。
全般
このプロジェクトの構造は単純ですtouchDown
、 render
、 dispose
、 touchDown
メソッドは、 ValentinesDayHeatsApp
クラスでオーバーロードされます。 create
メソッドは、すべてのリソース(テクスチャ、フォント、パーティクル、サウンド)を初期化し、物理的な世界を作成します。 render
メソッドrender
、世界のすべてのオブジェクトをrender
してレンダリングします。
@Override public void render() { updatePhysics(); updateBackground(); updateSprites(); updateParticles(); refresh(); renderBackground(); renderHearts(); renderFonts(); renderParticles(); }
dispose
メソッドで、すべてのリソースを解放します。 はい、はい、Javaには自動ガベージコレクションがあるにもかかわらず、アンマネージリソース(Box2dオブジェクトなど)を手動で解放する必要があります。 touchDown
メソッドtouchDown
、マウスをクリックするか、タッチスクリーンに触れるtouchDown
トリガーされます。 これは次のように機能します。接触点が心臓と交差する場合、それは削除されます。 それ以外の場合は、クリックサイトに新しいハートが作成されます。 オブジェクト\ "heart \" Heart
には次のプロパティがあります。
-
Body
は物理的なモデルです。 -
Sprite
-グラフィカルモデル(スプライト)。 -
String
-ハートに表示されるテキスト。 -
Font
は、テキストの描画に使用されるフォントです。 -
ParticleEffect
破壊時に作成される粒子。 -
BreakSound
破壊されたときの音。
次に、アプリケーションのコンポーネントについて詳しく説明します。
テクスチャー
最初に、心臓そのものを直接見つけたり、作成したりする必要がありました。 幸いなことに、私は簡単にグーグルで検索して、少し編集しました。グローと透明な背景を追加しました。 テクスチャをlibgdxにロードするには、 Texture
クラスを使用しました。 同じテクスチャを複数回使用できるため、追加のSprite
オブジェクトが使用されました。 それらはrender
メソッドでrender
れrender
。 スプライトの位置と角度は、レンダリングパラメータと心臓の物理モデルです。 変更のために、私はハートに異なる色合いの色を持たせることにしました。 これを行うために、HSLパレットが使用されました。これにより、RGBなどの色成分を直接ではなく、色相、彩度、明度を操作できます。 RGB-> HSLおよびHSL-> RGBの変換式は簡単に見つけることができます 。Javaの.NETでの色の操作の記事からメソッドを移植しました。 すべての変換はprepareHeartsTextures
、 prepareHslData
およびgenerateHeartTexture
メソッドにあります。 次に例を示します。
Pixmap pixmap = new Pixmap(fileHandle); float[][][] result = new float[pixmap.getWidth()][pixmap.getHeight()][4]; for (int i = 0; i < pixmap.getWidth(); i++) for (int j = 0; j < pixmap.getHeight(); j++) { int color = pixmap.getPixel(i, j); float r = (float)((color >> 24) & 0xFF) / 255.0f; float g = (float)((color >> 16) & 0xFF) / 255.0f; float b = (float)((color >> 8) & 0xFF) / 255.0f; float a = (float)(color & 0xFF) / 255.0f; result[i][j] = ColorUtils.RgbToHsl(r, g, b, a); } return result;
残念ながら、Androidアプリケーションは、さまざまな色合いのテクスチャを生成するため、少し遅れて読み込まれます。
フォント
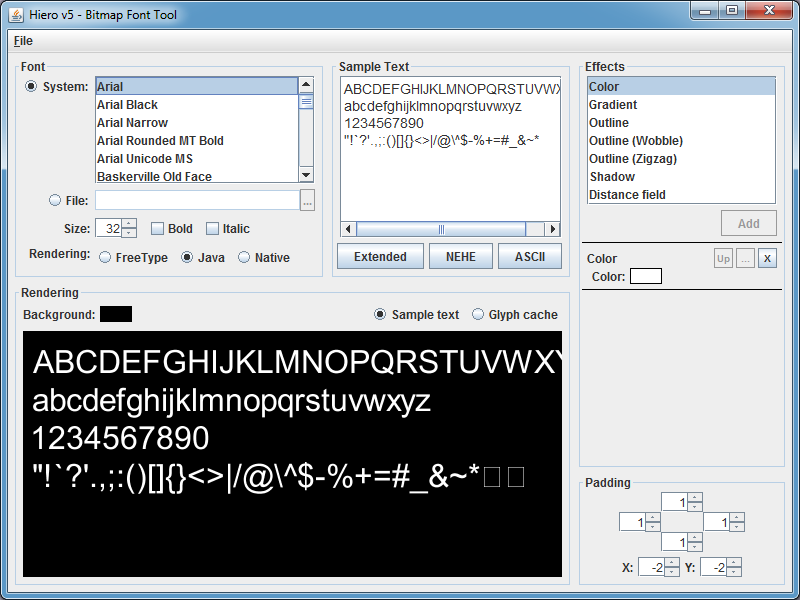
libgdxはビットマップフォントでのみ動作するため、 Hiero Bitmap Font Generatorプログラム(バージョン5)を使用しました。これは、すべての文字の画像をpng形式で作成し、画像内の各文字の座標に関する情報を含むfntファイルを作成します。 このプログラムのスクリーンショットは次のとおりです。

必要なファイルが生成されたら、次のようにフォントをlibgdxアプリケーションで使用できます。
font = new BitmapFont( Gdx.files.internal("data/Jura-Medium.fnt"), Gdx.files.internal("data/Jura-Medium.png"), false); font.setColor(Color.WHITE);
そして次のようにレンダリングします:
font.draw(spriteBatch, heart.String, screenPosition.x, screenPosition.y);
レンダリングするとき、いくつかのニュアンスに出会いました。たとえば、スプライトでできるように、フォントを斜めにレンダリングすることはできません。 この問題を解決するには、 SpriteBatch
の射影行列を変更し、次のようにフォントをレンダリングする必要があります。
Matrix4 projection = spriteBatch.getProjectionMatrix(); projection.setToOrtho2D(0, 0, WorldWidth, WorldHeight); projection.translate(tmpVector1.x, tmpVector1.y, 0); projection.rotate(0, 0, 1, body.getAngle() / (float)Math.PI * 180); projection.translate(-tmpVector1.x, -tmpVector1.y, 0); Vector2 stringSize = heart.getStringSize(); tmpVector1.add(heart.Size.x / PhysWorldWidth * WorldWidth * CenterDisplacement.x - stringSize.x * 0.5f, heart.Size.y / PhysWorldHeight * WorldHeight * CenterDisplacement.y + stringSize.y); spriteBatch.begin(); BitmapFont.BitmapFontData fontData = font.getData(); fontData.setScale(heart.Size.x * FontSizeHeartSizeCoef.x, heart.Size.y * FontSizeHeartSizeCoef.y); font.draw(spriteBatch, heart.String, tmpVector1.x, tmpVector1.y); fontData.setScale(1, 1); spriteBatch.end();
物理学
Box2dは物理エンジンとして使用されました。
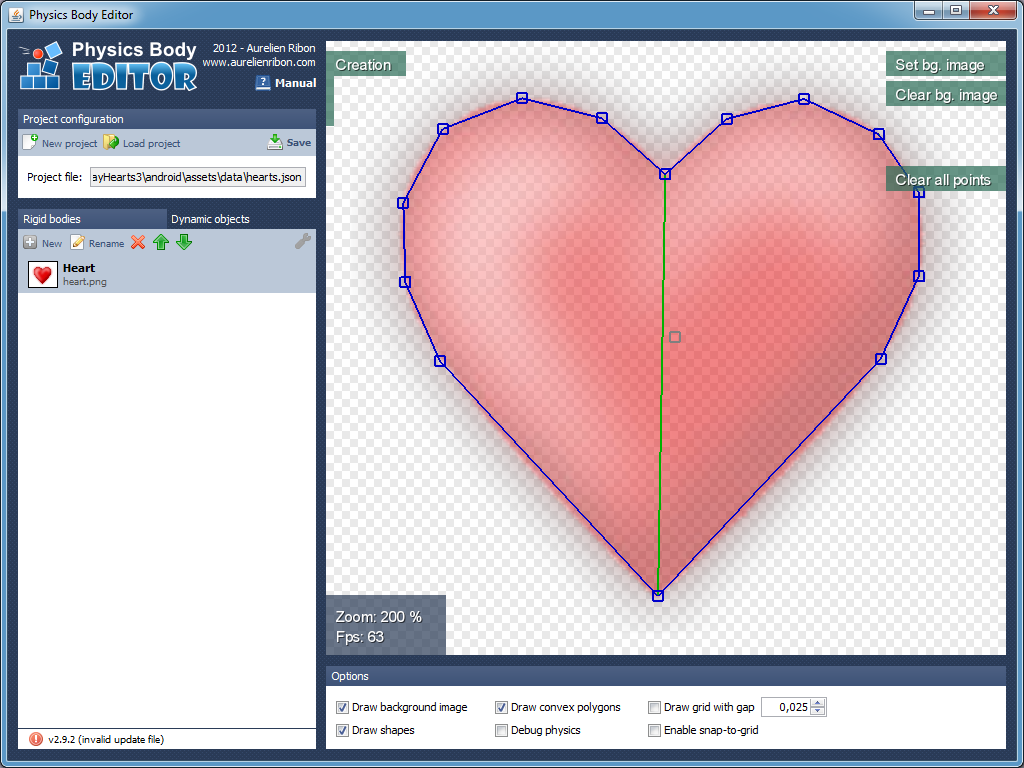
心臓のグラフィカルモデルと物理モデルを比較するために、 box2d-editorを使用しました 。

このプログラムを使用して、自動的に凸多角形に分割された心臓の多角形を作成しました。 物理モデルは、基本的にjson形式のこれらのポリゴンの座標のセットです。
さらに、このファイルはアプリケーションで使用されます(ロードはaddHeart
メソッドで発生します)。 libgdxは、バイナリ形式のファイルのみをダウンロードできます。 さいわい、 BodyEditorLoader.javaクラスが見つかりました。これを使用して、JSONからモデルをロードできます。 テキスト表示。
体の密度、摩擦、弾性を設定することを忘れないでください:
FixtureDef fdef = new FixtureDef(); fdef.density = 0.75f; fdef.friction = 1.0f; fdef.restitution = 0.4f; bodyLoader.attachFixture(body, "Heart", fdef, newWidth); body.resetMassData();
それだけです、今ではハートにも物理的なシェルがあります!
ハートが画面から飛び出すのを防ぐために、4つの静的な四角形が小さな世界の側面に作成されます。 モバイルデバイスでは、方向に応じて重力を変更することをお勧めします。
if (Gdx.app.getType() == ApplicationType.Android) { gravity.x = -Gdx.input.getPitch() / 90.0f; gravity.y = Gdx.input.getRoll() / 90.0f; gravity.mul(gravityCoef); world.setGravity(gravity); }
パーティクルシステム
libgdxでは、エディターで生成できる特別なファイルを使用してパーティクルシステムが定義されます。

。
ご覧のように、このエディターには多くの設定があります。さまざまなテクスチャをロードしたり、寿命、分布形式、透明度などのパラメーターを変更したりできます。 私はあなたが一つの大きな肉体の心臓を押して破壊したときに現れる心臓の形の粒子を作りました。 アプリケーションでは、パーティクルの処理は次のように行われます。
初期化
ParticleEffect effect = new ParticleEffect(); effect.load(Gdx.files.internal("data/destroy.p"), Gdx.files.internal("data"));
ライフサイクル開始
粒子が表示されないstart
を忘れないことが重要です:
effect.setPosition(.., ..); effect.start();
音
サウンドは次のようにロードされます。
sound = Gdx.audio.newSound(Gdx.files.internal("path/to/file"));
そして、次のように再生します。
sound.play(1);
それは簡単だと思われるでしょうか? ただし、ここにも落とし穴があります。 実際には、何らかの理由で、 .ogg形式のファイルのみがダウンロードされ、 ビットレートは96 kBit / sでした。
おわりに
この記事で説明されている知識が多くの人にとって有用であり、libgdxを使用したゲームの開発に役立つことを願っています。 すべてのソースとリソースの使用が許可されています。 あなたの半分にバレンタインデーのアプリを与えてください:)
ハートに表示されるすべての単語は、 data/words.txt
で変更できることに注意してください。 これは再コンパイルしなくても機能します。
ソースと実行可能ファイル
- ソース: https : //github.com/KvanTTT/ValentinesDayHearts
- クロスプラットフォームjar実行可能ファイル: ValentinesDayHearts-1.1.jar
- AndroidのAPKファイル: ValentinesDayHearts-1.1.apk