
Simplify.jsは、非常に高速なJavaScriptの破線による単純化の実装です。 もともとLeaflet (インタラクティブマップのライブラリ)向けに作成したので、最適化の小さな実験の後、ブラウザとNode.jsなどのサーバープラットフォームの両方で使用できる、依存関係のない別のライブラリとしてリリースし、 2Dおよび3Dポイント用。
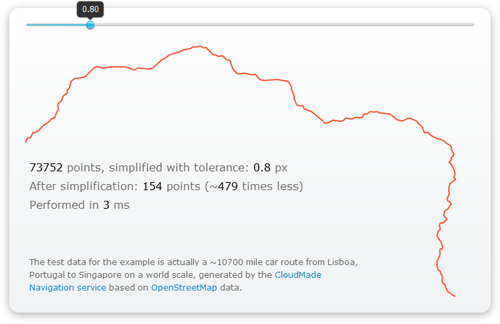
このような単純化により、輪郭を可能な限り(一定の精度で)維持しながら、破線内のポイント数(たとえば、地図やグラフ上の長いルートを表す)を数桁減らすことができます。 したがって、ラインが占有するメモリサイズとその処理に必要な時間は大幅に削減されます。
これにより、たとえば、特別なブレーキなしでSVGまたはCanvasを使用して、ブラウザーで数十または数十万のポイントから曲線を描くことができます。 これを確認する には、サイトのデモとJSPerfの対応するテストをご覧ください 。
使い方は簡単です:
var points = [{x: 23, y: 53}, …]; … var simplified = simplify(points, 1.0);
簡素化。型配列をこれをサポートするブラウザに適用します。
ライブラリサイト: mourner.github.com/simplify-js
Githubコード: github.com/mourner/simplify-js
NPMパッケージ:簡素化-js
ライセンス:BSD
それをさらに最適化する方法を見つけたら、プルリクエストを見てうれしいです。 よろしくお願いします!