
むかしむかしに一つのプロジェクトがありました。 そして、彼はツリー構造に住んでいる特定のエンティティを選択するためのインターフェースを持っていました。
最初は、通常のスクロールドロップダウンメニューのように見えました。 しかし、しばらくしてから、多くのエンティティが存在し、それらと協力して拷問の性格を獲得しました。 ユーザーは少なくともサジェストを作るように頼まれました。
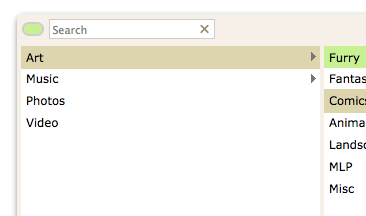
サジェストをするのは退屈だったので、マルチカラムモードのMack Finderのように見えるものを作成しました。 したがって、名前-b-finder。
当初、Finderは1つのプロジェクトのみのために設計されました。 しかし、人々はこのことを気に入っており、他の場所で使用できるかどうか繰り返し尋ねられました。 したがって、プロジェクトから「アンティ」し、互換性を高めるためにjQueryプラグインにすることにしました。
できること:
-任意のネストのツリー構造を表示します。
-キーボードの矢印を使用して構造をさまよう。
-Enterキーを使用して選択します。
-単語で検索し、選択したエンティティを表示します(緑色のボタン)。
-ユーザーパラメータとコールバックを受け入れます。
-非同期で動作します。
方法がわからないもの:
-8以下のIEで作業します。
-ブリューコーヒー。
要件:
-JavaScriptを有効にしました。
-jQuery 1.6以降。
参照:
- ソースコードとドキュメント 。
-動作中のb-finder 。
同様のコントロール:
-DeviantArt (作品を追加するときのカテゴリー選択);
- 手から足へ (地域選択)。
明らかな理由で、私は新しいアイデアや実装のふりをしません。 誰かが重宝してくれたら嬉しいです。