filter
要素を知っている人には馴染みがあります。 ここでも同じですが、はるかに優れています。
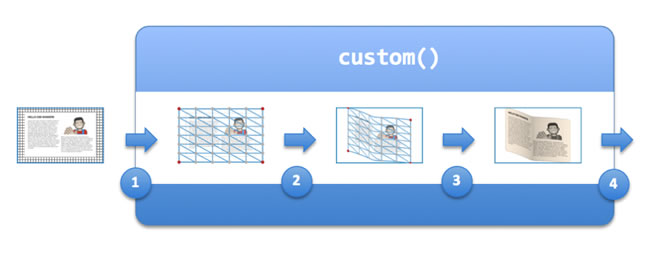
CSSシェーダーアルゴリズムは次のとおりです。ポリゴンメッシュは、HTMLまたはSVG要素に重ねられ(ステップ1)、WebGLと同様に頂点シェーダーが機能します。 オブジェクトを3次元空間で変換(ステップ2)した後、レンダリングを実行、つまりラスターグラフィックスに変換(ステップ3)することができます。

CSS Shadersデモの一部のフィルターは、WebGL機能を複製しているようです。 当然のことながら、CSSシェーダーはWebGLシェーダーと同じOpenGLシェーディング言語で記述されています。 ただし、根本的な違いは、WebGLは
canvas
と事前定義された効果のみで機能することですが、CSSシェーダーはより汎用的です。独自のフィルターを作成し、スタイルシートからロードして、ページ上の任意の要素に適用できるためです。
CSS Shaders開発者は、SVGフィルターの仕様( Filter Effects 1.0 )から多くを借りてきました。 主な違いは、
filter
要素に
custom()
関数を追加したことです。これにより、任意のエフェクトプロパティを指定できます。 些細なことで、根本的に高いレベルの効果を作成できるように思えます。 これは、次の例で説明できます。
典型的なフィルターエフェクト1.0セットは次のようになります。
この例のコード:
<html> <head> ... <style> #shaded { filter: grayscale(1); transition: filter ease-in 0.3s; } #shaded:hover { filter: grayscale(0); } </style> </head> <body> <div id="shaded"> <div id="multi-col"> <h2>The Creative Web</h2> <p>Lorem ipsum dolor ... </p> <img id="png-img" src="planes.jpg"/> <p>Mauris at ... </p> <img id="svg-img" src="picture.svg" /> <p>Morbi congue ....</p> <img id="css3-img" src="html5_css3_styling.svg" /> </div> </div> </body> </html>
フィルター効果の美しさは、単純な構文とCSSとの統合にあります。 ただし、これらのフィルターの機能は非常に制限されており、
filter
は9つの定義済みの効果のみが仕様に登録されています。
- ぼかし(5、5)
- ドロップシャドウ(10、5、5)
- 色相回転(328deg)
- 飽和(5)
- 反転(1)
- グレースケール(1)
- 不透明度(0.5)
- ガンマ(1.1、3.6、0)
- セピア(0.5)
このようなパラメーターを使用してフィルターを適用した結果を図に示します。

それだけです。他にフィルターはありません。 CSSシェーダーはまったく別の問題です。
custom()
おかげで、追加のエフェクトを追加できます。 たとえば、白黒から色への画像の変換は、色が下から上に徐々に塗りつぶされると、画像のわずかな傾きと「波」効果によって補完されます。
同意します、違いがあります。
コード:
<html> <head> ... <style> #shaded { filter: custom(url('wobble.vs') /* wobble effect */ url('color-swipe.fs'), /* swipe effect */ 40 40, /* mesh lines/cols */ amplitude 60, /* wobble strength */ amount 0.0); /* effect amount */ transition: filter ease-in-out 2s; ...; } #shaded:hover { filter: custom(url('wobble.vs') url('color-swipe.fs'), 40 40, amplitude 60, amount 1.0); } </style> </head> <body> <div id="shaded"> <div id="multi-col"> <h2>The Creative Web</h2> <p>Lorem ipsum dolor ... </p> <img id="png-img" src="planes.jpg"/> <p>Mauris at ... </p> <img id="svg-img" src="picture.svg" /> <p>Morbi congue ....</p> <img id="css3-img" src="html5_css3_styling.svg" /> </div> </div> </body> </html>
以下は、通常のHTMLコンテンツでCSSシェーダーを使用するいくつかの例です。
CSS ShadersドラフトはW3Cコンソーシアムへの検討のために提出されたものであり、ビジネスがどれくらいの期間そこに引きずられるかは不明です。 現在、Adobe、Apple、Operaは、WebKitエンジンに含めるCSSシェーダーのプロモーションを試みています。 これが起こるまで、アドビの開発者はデモビデオを録画するために独自のChromiumビルドをコンパイルする必要がありました。
CSSシェーダーの詳細な概要、およびシェーダーの記述例については、 Vincent Hardyの Adobe Developer Connection に関する記事を参照してください。
PSしたがって、AdobeはFlashを埋める可能性が高い技術をリリースし続けています。 これは意識的に行われます。誰もが未来がHTML5であることを理解しており、会社は潮に逆らって泳がないように頭脳を持っています。