
MacOSユーザーの1人が異なるタイムゾーンで時間を追跡する必要がある場合(または、このグローバリゼーションプロセスを楽しんでいる場合)、このためにダッシュボードと標準の世界時計ウィジェットを使用できます。
ただし、残念ながら、このウィジェットでは、必要なすべての都市の時間を表示することはできません。たとえば、生まれたときからミンスクがないなどです。 私の耳から、 ダッシュボードの ウィジェットはjavascript / css / htmlのnavraichiであると聞きました。 ですから、これがそうであるかどうかを確認し、都市の欠如による誤解を修正する時です。 ウィジェットAPIを勉強するつもりはありませんでしたが、プログラミングにあまり詳しくない人向けのチュートリアルです。
さあ始めましょう
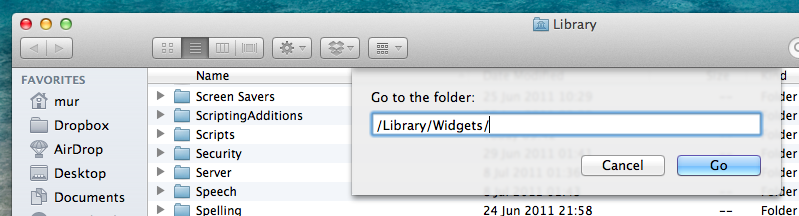
そのため、最初のタスクは、システム内のウィジェットの場所を見つけることでした。 ディレクトリ/ライブラリ/ウィジェット/ですぐに見つかりました。 私はmakoshiを初めて使いました。パッケージとしてのディレクトリのアイデアは、私にとって興味深いものでした。
私たちは見つけます:

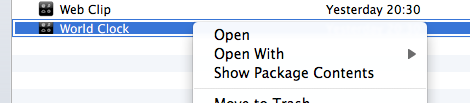
開く:

実際には、静的サイトの通常の構造に出会えます。 クライアントはWorldClock.jsファイルにあります。 編集後にシステムディレクトリに書き込むためのユーザー権限をエディタで許可する場合、これ以上読む必要はありません。 これを行う方法が分からない場合は、WorldClock.jsファイルを別の場所、たとえばデスクトップにコピーし、編集する前にそこで編集してから、/ライブラリ/ウィジェット/世界時計/ディレクトリに戻すことをお勧めします。 念のため、ソースファイルを別の場所にバックアップしてください。
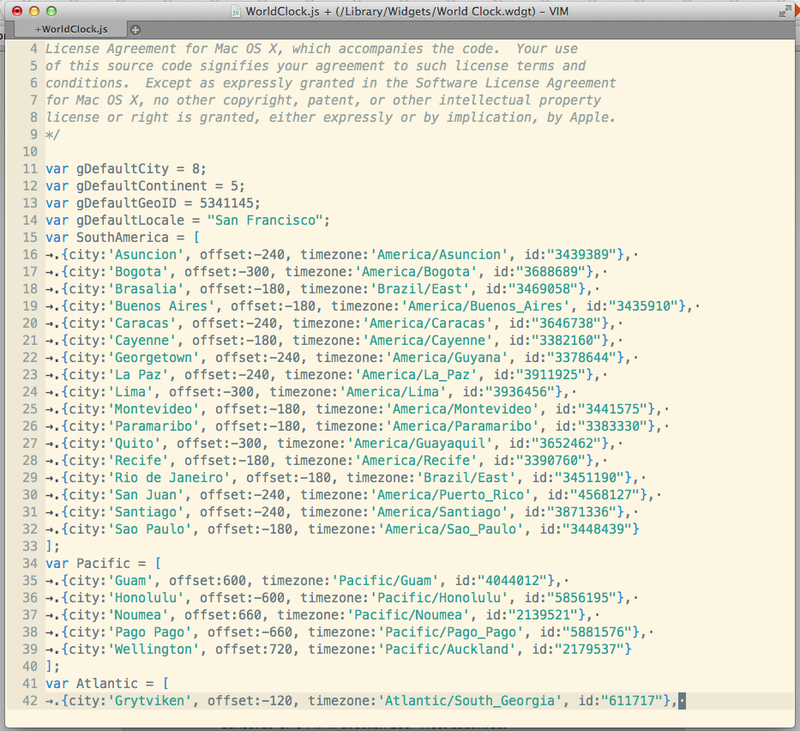
ファイルを開きます。次の行を参照してください。

2つのことに興味があります。
ヨーロッパやアジアなどの地域、および私たちがとても恋しい都市。
次のようになります。
var Europe = [ {city:'Amsterdam', offset:120, timezone:'Europe/Amsterdam', id:"2759794"}, // … // ]
ですから、ここに何が書かれているかを理解しています。
- 地域:ヨーロッパ;
- 市:アムステルダム;
- オフセット:これは、タイムゾーンのUTCオフセットです。 サマータイムがある場合、またはその逆の場合、このオフセットは、通常の時間または「冬」時間(時間とも呼ばれる)に対して指定する必要があります。 数分で示します。 +03:00のオフセットの場合は180になり、-01:30の場合は-90になります。
- タイムゾーン:ここでは奇妙なフォーマットが使用されていますが、このアイテムを別に表示する必要がある理由を正直に理解していませんでした。
- Id:今のところ理解できない数字。
タイムゾーンとIDが必要な理由を理解しましょう。 コードをざっと見てみると、タイムゾーン(冬/夏)をタイムゾーンでドラッグし、idでウィジェット設定に関する情報を保存しています。 タイムゾーンとUTCオフセットに関するこの情報をすべて削除します。 一般に、コード全体が学生の作品の気のめいるような印象を与えます。 その内容については、次のサイトで詳しく知ることができます。
gist.github.com/1284923
私たちはタイムゾーンを扱います:私は愚かにもそこからファイル「Continent / City」のサンプルからのデータを運転しました。 誰かがフォーマットを教えてくれたら、喜んで記事を完成させます。 コード内のIDはGeoIdとも呼ばれます。見てみましょう...

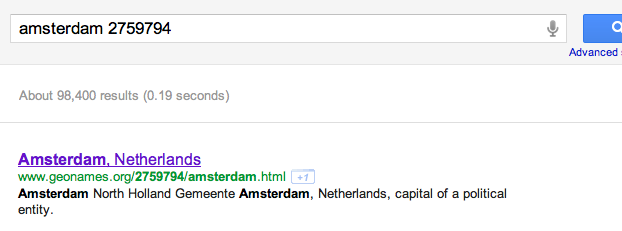
現在のウィジェットの実装では、明確な良心をもって、他の都市と一致しない数値の最初のセットを駆動することは可能ですが、geonames.orgウェブサイトで都市のジオイドを見つけることができます。

一般に、Minskの行は次のようになります(javascriptを初めて使用する場合は、行末のカンマを忘れないでください):
{city:'Minsk',offset:180,timezone:'Europe/Minsk',id:"625144"},
ファイルを保存し、 新しいウィジェットを作成します...出来上がり、ミンスクは一緒です!

もちろん、最善の解決策は、お好みの都市を追加できるようにすることですが、これはまったく別の労働です、同意します。 ご清聴ありがとうございました。これにより誰かの生活が楽になることを願っています。
PSローカライズされた都市名が必要な場合は、localizedStrings.jsファイルを編集する必要があります。このファイルは、ウィジェットのあるディレクトリと、ロケール名のあるサブディレクトリにあります。 たとえば、ロシア語のロケールの場合、/ Library / Widgets / World \ Clock / ru.lproj / localizedStrings.jsになります。
フォームの行をファイルに追加します。
localizedCityNames['Minsk'] = 'i';
これが複雑すぎる場合は、WorldClock.jsファイルの行に好みの言語で都市の名前を書くだけです。
{city:'i',offset:180,timezone:'Europe/Minsk',id:"625144"},