- Orchard CMSを使用してゼロからWebサイトを作成する方法。 パート1.オーチャードCMSの概要
- Orchard CMSを使用してゼロからWebサイトを作成する方法。 パート1. Orchard CMSの概要(続き)
- アーキテクチャオーチャードCMS。 基本的な概念
- アーキテクチャオーチャードCMS。 基本的な概念。 レイアウトの概念(続き)
- アーキテクチャオーチャードCMS。 基本的な概念。 セキュリティと開発の概念(続き2)
- Orchard CMS Extension:コンテンツタイプの作成
この記事では、コンテンツパーツを作成してウィジェットに変換することにより、独自のウィジェットを作成する方法について説明します。 この記事は、元の記事「コンテンツパーツの作成」に基づいています。
コンテンツ作成
コンテンツは、Orchardの任意のタイプのコンテンツに追加できる小さな機能またはユーザーインターフェイスです。 そのような部分の例:コンテンツアイテムにアクセスする機能のルート、コンテンツアイテムにタグ付けするタグ、コンテンツメニューをユーザーメニューに追加する機能のメニュー。
このパートでは、生産的なOrchard scaffoldツールの機能を使用して、新しいコンテンツパートをゼロから作成するプロセスを見ていきます。 Visual Studioによる開発を検討するという事実にもかかわらず、コンテンツパーツを作成するためにVisual Studioを用意する必要はありません。好みに応じて任意のエディターを使用できます。 ガイドのこの部分では、緯度と経度のパラメーターを使用して構成できる機能を備えたマップを表示するコンテンツパーツの作成を検討します。
重要です。 モジュールのファイル構造の作成を開始する前に、Orchardでコード生成機能をダウンロードしてインストールする必要があります。 この機能の詳細については、このリンクをご覧ください。
マップを使用して新しいコンテンツパーツの作成を開始するには、OrchardプロジェクトをダウンロードしてVisual Studioで開きます。
Orchardコマンドプロンプトで「codegen module Maps / IncludeInSolution:true」と入力します。 「IncludeInSolution」パラメーターは、Orchardに新しいモジュールプロジェクトをOrchardプロジェクトリストに追加するように指示します。

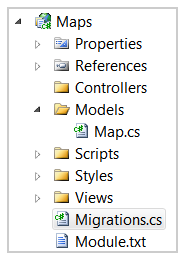
このコマンドを実行した後、Visual Studioは開発環境でソリューションをリロードするように求めます。これに同意します。 その後、ソリューションに新しいMapsプロジェクトが表示されます。このプロジェクトには、デフォルトで追加されたファイルのセットが含まれているため、新しいコンテンツを作成できます。
プロジェクトルートでModule.txtファイルを開きます。このファイルには、モジュールに関する名前、説明、バージョン、作成者、一連の機能など、モジュールに関する情報が含まれています。 このファイルには、依存関係情報などの追加情報も含まれています。 デフォルトで作成されるモジュールは非常にシンプルで、追加の依存関係なしに1つの関数のみが含まれています。 Module.txtを次のように編集します。
名前:マップ
偽造防止:有効
著者:オーチャードチーム
ウェブサイト:http://orchardproject.net
バージョン:1.0.0
OrchardVersion:1.0.0
説明:経度と緯度に基づいて、コンテンツアイテムにマップ画像を追加します。
機能:
地図:
説明:経度と緯度に基づいて、コンテンツアイテムにマップ画像を追加します。
カテゴリ:ジオロケーション</ span>
それでは、コンテンツパーツの作成を始めましょう。 開始するには、コンテンツパーツのデータの説明を含むクラスを含むファイルを作成する必要があります。 通常、これらのクラスは「Models」フォルダーにあります。 Modelsフォルダーを右クリックして、追加->クラス...を選択し、表示されるウィンドウで、新しいMaps.csファイルに名前を付けます。

Orchardでは、コンテンツパーツは、データベースに保存されたデータフィールドを含むRecordクラスと、ストレージにRecordを使用するContentPartクラスによって表されます。 以下に示すように、MapRecord(ContentPartRecord)およびMapPart(ContentPart)クラスを追加します。
System.ComponentModel.DataAnnotationsを使用します。
Orchard.ContentManagementを使用。
Orchard.ContentManagement.Recordsを使用します。
名前空間Maps.Models {
パブリッククラスMapRecord:ContentPartRecord {
パブリック仮想ダブルLatitude {get; セット; }
パブリック仮想ダブル経度{get; セット; }
}
パブリッククラスMapPart:ContentPart <MapRecord> {
[必須]
パブリックダブル緯度
{
get {Return Record.Latitude; }
set {Record.Latitude = value; }
}
[必須]
公共の二重経度
{
get {Return Record.Longitude; }
set {Record.Longitude = value; }
}
}
}
ここで、ビルドコマンドを使用してプロジェクトをビルドし、エラーがないことを確認します。

次のステップは、マップモジュールのデータ移行を作成することです。 データ移行にクラスが必要なのはなぜですか? その理由は、単にRecordクラスとPartクラスを宣言してデータを保存しても、実際にはデータベースに影響しないからです。 データ移行は、Orchardにサイトのマップモジュールをオンにしたときにデータベーススキーマを更新する方法を指示するメカニズムです。 移行により、以前のバージョンから新しいスキームにデータスキームを更新することもできますが、この問題はこの記事の範囲外であり、これについては触れません。
データ移行クラスを作成するには、オーチャードコード生成関数を使用できます。 コマンドラインでコマンド「codegen datamigration Maps」を実行します。

Visual Studioは、ソリューションの再読み込みを再度要求します。 ロード後、プロジェクトにデータ移行用の新しいクラスが見つかります。

コマンドによって追加されたデータ移行クラスには、プロジェクトのRecordクラスに基づいてデータベース構造を決定するCreate()メソッドのみが含まれます。 プロジェクトには緯度と経度の2つのプロパティを持つMapRecordファイルが1つしかないため、データ移行クラスは非常に単純です。 モジュール関数がアクティブになったときにCreateメソッドが呼び出され、その後データベースが対応する更新を受信することに注意してください。
システムを使用して;
System.Collections.Genericを使用します。
System.Dataを使用します。
Maps.Modelsを使用します。
Orchard.ContentManagement.Driversを使用します。
Orchard.ContentManagement.MetaDataを使用します。
Orchard.ContentManagement.MetaData.Buildersを使用します。
Orchard.Core.Contents.Extensionsを使用します。
Orchard.Data.Migrationを使用。
名前空間Maps.DataMigrations {
パブリッククラスの移行:DataMigrationImpl {
public int Create(){
//テーブルMapRecordの作成
SchemaBuilder.CreateTable( "MapRecord"、テーブル=>テーブル
.ContentPartRecord()
.Column( "Latitude"、DbType.Double)
.Column( "経度"、DbType.Double)
);
ContentDefinitionManager.AlterPartDefinition(
typeof(MapPart).Name、cfg => cfg.Attachable());
1を返します。
}
}
}
AlterPartDefinitionを呼び出す行が追加され、作成したコンテンツの一部が任意のタイプのコンテンツに参加できるようになりました。
using Maps.Models;
て行
using Maps.Models;
追加する必要があることに注意してください
using Maps.Models;
アセンブリを接続します。
次に、コンテンツパーツのハンドラーを追加しましょう。 オーチャードハンドラーは、コンテンツパーツの動作を定義したり、イベントを処理したり、Webページにパーツをレンダリングする前にデータモデルを操作したりするクラスです。 マップのコンテンツ部分は非常に単純であるため、クラスはデータにアクセスするための構造としてIRepository <MapRecord>のみを使用します。 次の内容をHandlers \ MapHandler.csファイルに追加します。
Maps.Modelsを使用します。
Orchard.ContentManagement.Handlersを使用します。
Orchard.Dataを使用;
名前空間Maps.Handlers {
パブリッククラスMapHandler:ContentHandler {
public MapHandler(IRepository <MapRecord>リポジトリ){
Filters.Add(StorageFilter.For(リポジトリ));
}
}
}
さらに、コンテンツパーツ用のドライバーを追加する必要があります。 オーチャードドライバーは、パーツを表示できる各コンテキストで表示する図形の関係を定義するクラスです。 たとえば、マップがページに表示される場合、Displayメソッドは、異なるdisplayTypes(たとえば、「details」または「summary」)に応じて表示に使用されるテンプレートの名前を決定します。
同様に、「Editor」ドライバーメソッドは、コンテンツパーツのエディターを表示するためのテンプレートを定義します(この場合、地図の場合、これは緯度と経度の入力になります)。 私たちの部分は単純で、表示コンテキストとエディターの両方にMapという名前の図を使用します。 以下に説明するように、MapDriverクラスを追加します。
Maps.Modelsを使用します。
Orchard.ContentManagementを使用。
Orchard.ContentManagement.Driversを使用します。
名前空間Maps.Drivers {
パブリッククラスMapDriver:ContentPartDriver <MapPart> {
保護されたオーバーライドDriverResult Display(
MapPartパーツ、文字列displayType、動的shapeHelper){
ContentShape( "Parts_Map"、()=> shapeHelper.Parts_Map(
経度:一部、経度、
緯度:part.Latitude));;
}
// GET
保護されたオーバーライドDriverResult Editor(
MapPartパーツ、動的shapeHelper){
ContentShape( "Parts_Map_Edit"、
()=> shapeHelper.EditorTemplate(
TemplateName:「パーツ/マップ」、
モデル:一部、
プレフィックス:プレフィックス));;
}
// POST
保護されたオーバーライドDriverResult Editor(
MapPartパーツ、IUpdateModelアップデーター、動的shapeHelper){
updater.TryUpdateModel(part、Prefix、null、null);
エディター(パーツ、shapeHelper)を返します。
}
}
}
これで、Visual Studioを使用して、コンテンツパーツを表示および編集するためのビューを作成できます。 最初に、PartsおよびEditorTemplates / PartsフォルダーをMapsプロジェクトのViewsフォルダーに追加します。 次に、Maps.cshtmlという同じ名前のファイルを、Views / EditorTemplates / Partsフォルダーのそれぞれに追加します。
@model Maps.Models.MapPart
<フィールドセット>
<legend>マップフィールド</ legend>
<div class = "editor-label">
@ Html.LabelFor(model => model.Latitude)
</ div>
<div class = "editor-field">
@ Html.TextBoxFor(model => model.Latitude)
@ Html.ValidationMessageFor(model => model.Latitude)
</ div>
<div class = "editor-label">
@ Html.LabelFor(model => model.Longitude)
</ div>
<div class = "editor-field">
@ Html.TextBoxFor(model => model.Longitude)
@ Html.ValidationMessageFor(model => model.Longitude)
</ div>
</ fieldset>
および次の内容のビュー/パーツ:
<img alt = "Location" border = "1" src = "http://maps.google.com/maps/api/staticmap?
&ズーム= 14
&サイズ= 256x256
&maptype =ロードマップ
&マーカー=色:青| @ Model.Latitude、@ Model.Longitude
&sensor = false "/>
これらのテンプレートは両方とも、サイト上の大きなページの小さな部分として表示されます。 システムはコンテンツの一部が表示される順序と場所を知る必要があるため、モジュールフォルダーのルートにある特別なplacement.infoファイルでこのデータを指定する必要があります。
<配置>
<Parts_Map = "コンテンツ:10" />
<Parts_Map_Edit = "コンテンツ:7.5" />
</ Placement>
この定義は、Parts_Mapの図(Views / Parts / Maps.cshtmlを使用して表示される)がコンテンツ領域(存在する場合)の10の位置に表示されることをシステムに伝えます。 さらに、エディタは2番目の位置のプライマリゾーンに表示される必要があることが示されます。
マップのコンテンツ部分をアクティブにするには、Orchard管理パネルの[モジュール]セクションに移動して有効にします。

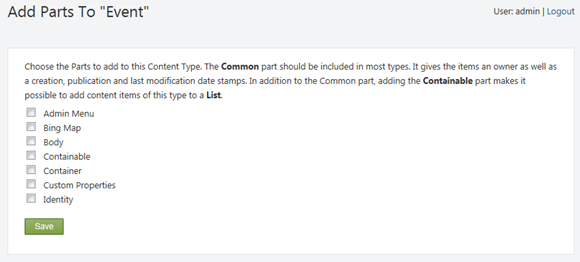
オーチャード管理パネルの「コンテンツタイプ」セクションを使用して、システム内の任意のタイプのコンテンツを結合するだけで、コンテンツ部分をテストできます。 コンテンツパーツを既存のコンテンツタイプ(たとえば、前の記事Orchard CMS Extension:Creating Content Typesで作成したイベントタイプ)に追加しましょう。
管理パネルの[コンテンツタイプの管理]ページで、[編集]をクリックしてコンテンツタイプの定義を編集します。

パーツリストで[追加]をクリックして、マップ用に作成したコンテンツパーツを追加します。 マップパーツが利用可能なコンテンツパーツのリストに表示されます。選択して[保存]をクリックします。

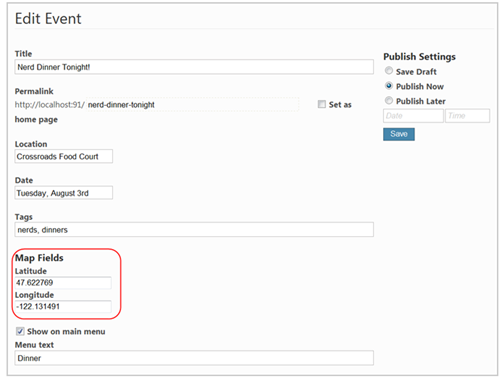
次に、[コンテンツの管理]セクションに移動して、コンテンツアイテムのデータを編集します。 マップのコンテンツ部分が、パラメータのリストに緯度と経度を追加していることに注意してください。 現在の場所の座標を入力し、コンテンツアイテムを再公開します。

これで、サイトのページで、特定のイベントの地図が表示されます。
完成したパッケージは、マップのコンテンツ部分とともにOrchard.Module.Maps.1.0.0.nupkgからダウンロードできます。 このパッケージはすぐにインストールして使用でき、完全なソースコードが含まれています。
コンテンツパーツをウィジェットに変える
コンテンツ部分から既製のウィジェットを取得するには、ウィジェットの説明でデータベースを更新する必要があります。 これを行うには、 Migrations.csのコンテンツ部分の特殊ファイルに
UpdateFrom<version#>
メソッドを追加する必要があります。
次のコードは、UpdateFrom1メソッドが追加されたマップコンテンツパーツのそのようなファイルを示しています。
System.Dataを使用します。
Maps.Modelsを使用します。
Orchard.ContentManagement.MetaDataを使用します。
Orchard.Core.Contents.Extensionsを使用します。
Orchard.Data.Migrationを使用。
名前空間マップ
{
パブリッククラスの移行:DataMigrationImpl
{
public int Create()
{
//テーブルMapRecordの作成
SchemaBuilder.CreateTable( "MapRecord"、テーブル=>テーブル
.ContentPartRecord()
.Column( "Latitude"、DbType.Single)
.Column( "経度"、DbType.Single)
);
ContentDefinitionManager.AlterPartDefinition(typeof(MapPart).Name、cfg => cfg
.Attachable());
1を返します。
}
public int UpdateFrom1()
{
//マップで新しいウィジェットコンテンツタイプを作成します
ContentDefinitionManager.AlterTypeDefinition( "MapWidget"、cfg => cfg
.WithPart( "MapPart")
.WithPart( "WidgetPart")
.WithPart( "CommonPart")
.WithSetting( "ステレオタイプ"、 "ウィジェット"));
return 2;
}
}
}
この例では、UpdateFrom1メソッドは、MapPart、WidgetPart、およびCommonPartを組み合わせてMapWidgetを作成し、ウィジェットの特殊なタイプ(ステレオタイプ)を設定します。 WidgetPartおよびCommonPartオブジェクトはOrchardに組み込まれています。 このメソッドは、バージョン番号を意味する2を返します。
これで、コンテンツ部分がウィジェットに変換されました。
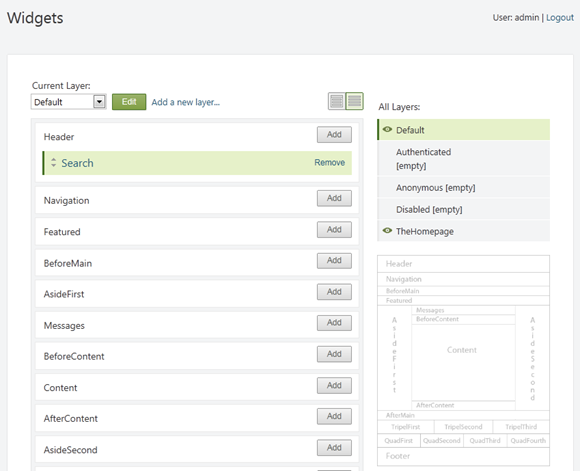
ウィジェット表示
ウィジェットを作成したら、管理パネルを開いて[ウィジェット]タブに移動します。 ここで、ウィジェットの場所のレイヤーとゾーンを選択できます。

おわりに
この記事では、コンテンツパーツを作成してウィジェットに変換することにより、Orchard CMSの機能を拡張するためのオプションの1つを検討しました。ウィジェットは、後でサイトのページ、レイヤー、ゾーンに配置できます。
次の記事では、ウィジェット管理の問題と、ウィジェットを個別のモジュールとしてパックおよび配布する可能性について検討します。