
Wacom Javascript APIを使用すると、アプリケーションはタブレットの現在の状態に関するさまざまな興味深いパラメーターを取得できます。 たとえば、タブレットに対するペンの圧力または座標。 プラグインのバージョンやタブレットモデルなどの静的データ。
このHabratopikaでは、例としてHTML5 Canvasの「描画ツール」を使用して、このAPIがどのように機能するかを示します。
プラグインオブジェクトの取得
HTML
<embed name="wacom-plugin" id="wacom-plugin" type="application/x-wacom-tablet" HIDDEN="TRUE"></embed>
Javascript
var plugin; window.onload = function() { var plugin = document.getElementById("wacom-plugin"); }
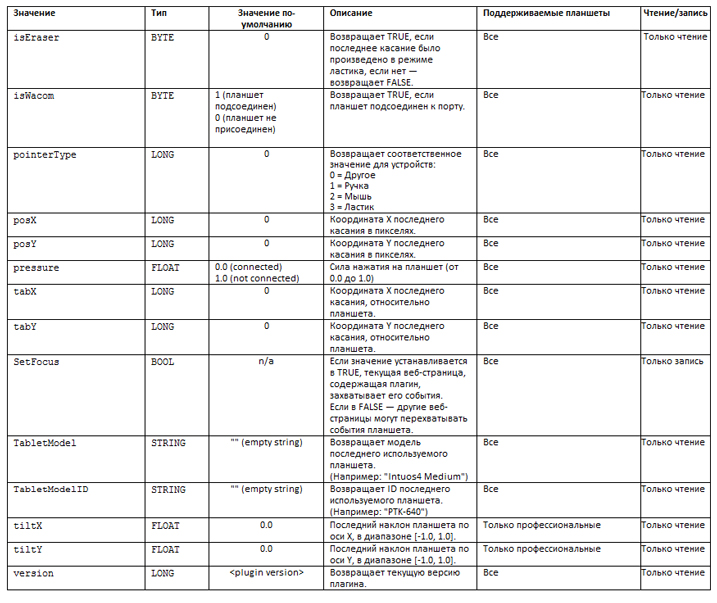
その後、 プラグイン変数にアクセスできます。 以下は、プラグインから取得できるパラメーターのリストです。

(元の翻訳-トピックの最後のリンク)
つまり、上記のプロパティはすべて、plugin.something、つまり 次のようなタブレットモデルを取得できます。
var model = plugin.TabletModel;
実用化
筆の幅が筆圧に依存するように、このキャンバスをHTMLキャンバス上の単純な「キャンバス」の例として使用する方法を示したいと思います。
index.html
<!DOCTYPE html> <html> <head> <title> Wacom Javascript API </title> </head> <body style="margin:0; padding: 0;"> <canvas id="main" width="500" height="500"></canvas> <embed name="wacom-plugin" id="wacom-plugin" type="application/x-wacom-tablet" HIDDEN="TRUE"></embed> <script type="text/javascript"> // wacom.js window.onload = function() { var el = document.createElement("script"); el.type = "text/javascript"; el.src = "wacom.js?"+Math.random(); document.getElementsByTagName("head")[0].appendChild(el); } </script> </body> </html>
wacom.js
var plugin = document.getElementById("wacom-plugin"); // var canvas = document.getElementById("main"); // var context = canvas.getContext("2d"); // context.lineCap = "round"; // - context.lineJoin = "round"; // - context.strokeStyle = "#6DA3BD"; // // ( ) var oldX = 0; var oldY = 0; var mousedown = false; //, canvas.onmousedown = function(e) { mousedown = true; // ( ) oldX = e.pageX; // oldY = e.pageY; onMouseMove(e); // ( ) } canvas.onmousemove = onMouseMove; function onMouseMove(e) { if(!mousedown) return; if(plugin) { //, context.lineWidth = 25 * plugin.pressure; // } else { context.lineWidth = 25; // } context.beginPath(); // context.moveTo(oldX, oldY); // context.lineTo(e.pageX, e.pageY); // context.stroke(); // oldX = e.pageX; // oldY = e.pageY; } canvas.onmouseup = function() { mousedown = false; // }
おわりに
Wacom Javascript APIは、インストールされた専用ドライバーでのみ機能します (プラグインは自動的にインストールされます)。 それには非常に多くのバグがあります。 FlashのWacom Javascript APIを使用するには、 ExternalInterfaceを使用する必要があります。
「描画」の例を見る
ソースをダウンロード
関連リンク:
Mr'DooBブログ
その他の例
ドキュメント