カットの下-この問題を解決するためのオプションの1つ。
したがって、問題のステートメント:ProgressBarの機能を水平スタイル(style = "@ android:style / Widget.ProgressBar.Horizontal")で実行し、テキストをそれ自体の上に配置する機能を備えた要素を実装すること。
ショートアクションプラン:
- 背景の描画を担当するDrawableを作成します。
- TextViewを拡張するクラスを作成し、必要なメソッドを記述します。
- 作成したアイテムをレイアウトに埋め込みます。
- アクティビティで要素を使用します。
Drawableを作成
要素のグラフィックコンテンツを担当する2層のDrawableが必要です。
res / drawableフォルダーで、次の内容のbackground.xmlファイルを作成します。
<?xml version="1.0" encoding="utf-8"?> <layer-list xmlns:android="http://schemas.android.com/apk/res/android"> <item android:id="@+id/bar_background"> <shape> <corners android:radius="2dp" /> <gradient android:startColor="#666666" android:centerColor="#111111" android:endColor="#555555" android:centerY="0.75" android:angle="270" /> </shape> </item> <item android:id="@+id/bar_value"> <clip> <shape> <corners android:radius="2dp" /> <gradient android:startColor="#cfb73f" android:centerColor="#635a30" android:endColor="#918030" android:centerY="0.75" android:angle="270" /> </shape> </clip> </item> </layer-list>
コードからわかるように、背景は2つのレイヤーで構成されています。最初のレイヤーは作成中のスケールのコンテナーを担当し、2番目は実際に表示値を特徴付けるスケールを担当します。 どちらも灰色と黄色のグラデーションで塗りつぶされた丸い長方形です。 ただし、2番目の形状はクリップタグで囲まれているため、その一部のみが表示されます。
クラス作成
説明したメソッドの秘ofは、ProgressBarクラスではなくTextViewクラスを拡張することです。 重要な点は、新しい背景を描画して新しいラベルを設定するメソッドを作成することです。
public class AdvancedTextView extends TextView { // private int mMaxValue = 100; // public AdvancedTextView(Context context, AttributeSet attrs, int defStyle) { super(context, attrs, defStyle); } public AdvancedTextView(Context context, AttributeSet attrs) { super(context, attrs); } public AdvancedTextView(Context context) { super(context); } // public void setMaxValue(int maxValue){ mMaxValue = maxValue; } // public synchronized void setValue(int value) { // this.setText(String.valueOf(value)); // Drawable, LayerDrawable background = (LayerDrawable) this.getBackground(); // Clip, , 1 ClipDrawable barValue = (ClipDrawable) background.getDrawable(1); // int newClipLevel = (int) (value * 10000 / mMaxValue); barValue.setLevel(newClipLevel); // Drawable drawableStateChanged(); } }
setValue()メソッドは、標準のsetText()関数を使用して要素のラベルテキストを設定し、背景画像を新しい値に変更します。 これを行うには、setLevel()メソッドを使用します。このメソッドには、パラメーターが0(スケールは表示されません)から10000(スケールはコンテナーの100%を閉じます)に転送されます。
便宜上、クラスにはsetMaxValue()メソッドも作成されており、フルスケールに対応する値を設定できます。 したがって、要素によって表示される可能な値の範囲を決定できます。
レイアウトの編集
res / layoutフォルダーで、main.xmlファイルの内容を変更します。これは、メインアクティビティの外観を担当します。
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_height="fill_parent" android:layout_width="wrap_content"> <ru.habrahabr.widgets.AdvancedTextView android:id="@+id/advanced_text_view" android:layout_width="160dp" android:layout_height="wrap_content" android:gravity="center" android:background="@drawable/background" android:layout_margin="4dp" /> </LinearLayout>
ここでは、要素の背景がbackgroundという名前(background.xmlで説明)で作成したDrawableであることを示します。アクティビティ内で検索されるIDを指定することを忘れないでください。
AdvancedTextViewクラスが作成された名前空間を指定することを忘れないでください。 この例では、ru.habrahabr.widgetsです。
アクティビティでアイテムを使用する
プログラムでの要素の実装と使用は簡単で簡単です。
AdvancedTextView advancedTextView = (AdvancedTextView) findViewById(R.id.advanced_text_view); advancedTextView.setValue(42);
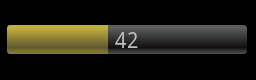
結果は次のような要素になります。

おわりに
そのため、背景の描画に独自のDrawableを使用し、TextViewを拡張するクラスを使用して、フォアグラウンドに説明のある碑文を含む進行状況バーを使用する機会を得ました。