returnKeyTypeプロパティはこのタイプのキーボードでは機能せず、空の場所(UIViewなど)でタッチにハンドラーを掛けるだけで、画面から削除できます。
注意トラフィック
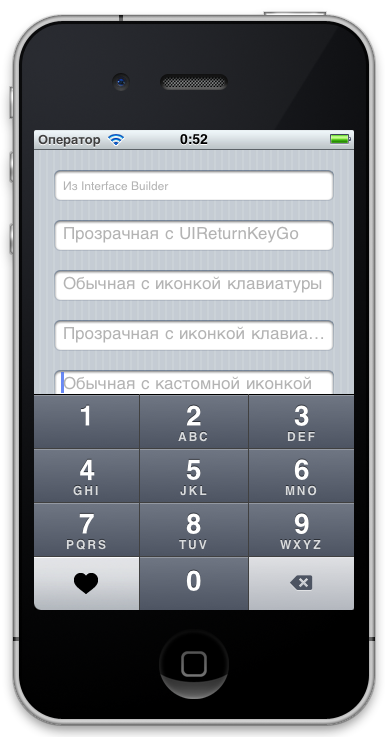
インターネットでは、このようなキーボードにボタンを追加する方法の例がたくさんありますが、半透明のキーボード(UIKeyboardAppearanceAlert)に非表示ボタンを追加して、次のようにする作業がありました。

最初は、この問題をどのように解決したかを説明するつもりでしたが、普遍的な状態に仕上げた後、説明するのは長くてわかりにくいプロセスであることに気付きました。 その結果、すべてを個別のクラスとして実行したので、それを実行する方法を説明します。
まず、 クラス自体をダウンロードします。
アーカイブには、3つのファイルと、デモプロジェクトのあるフォルダーがあります。 これらの3つのファイルのみが必要です。
AMTextFieldNumberPad.h
AMTextFieldNumberPad.m
AMTextFieldNumberPad.bundle(必要な画像を保存します)
それらをプロジェクトに接続します。
次に、ヘッダーの必要なコントローラーで、クラスを接続します。

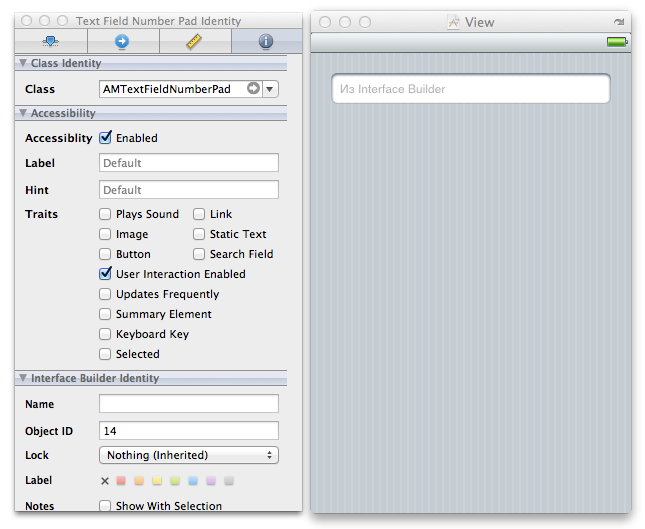
Interface Builderで、UITextFieldを追加し、それにクラスを割り当てます

オブジェクト間の接続を作成します

実際、それがすべてです。
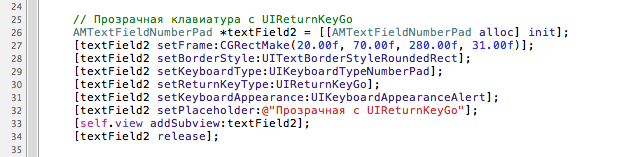
プログラムで呼び出すこともできます

次に、クラスの機能について説明します。
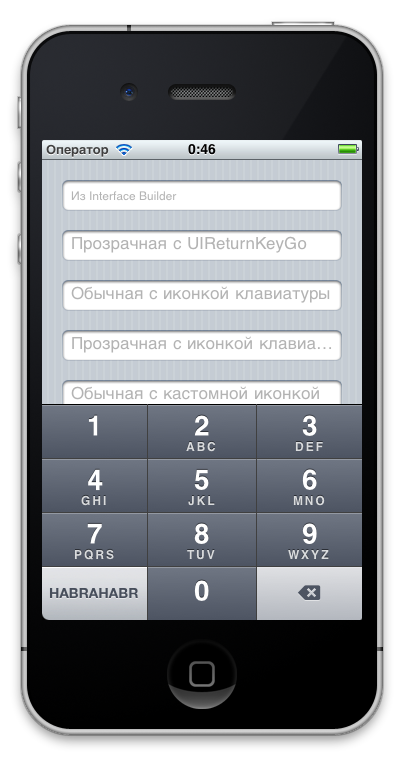
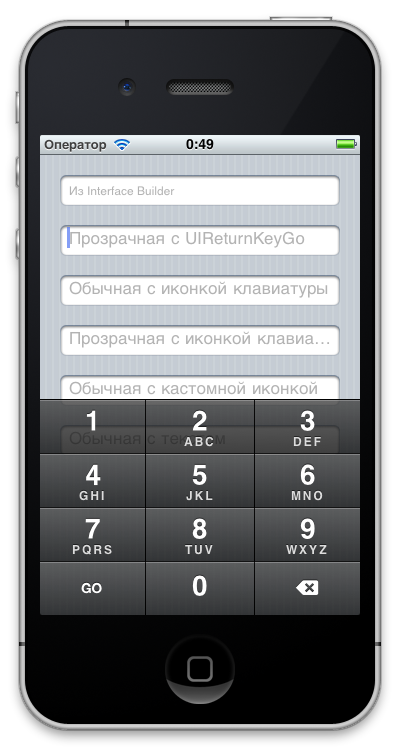
このクラスは、通常の透明キーボードをサポートしています。
ボタンにテキストを追加できます。

テキストが指定されていない場合、returnKeyTypeから自動的に置換されます。

キーボードアイコン付きのボタンを作成できます(iPadの場合)。

または、独自のいずれかを示します。

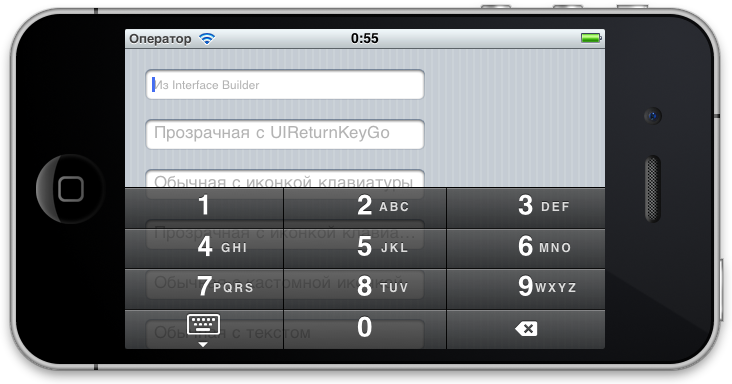
さて、水平方向のサポート:

当然のことながら、私は完璧なソリューションのふりをしません。誰かが最善の方法を知っていれば、とても感謝しています。
リポジトリへのリンクも添付します