初心者のタイプセッターにとっては間違いなく有用ですが、数年にわたってレイアウトに携わってきた人はすでにこのプロパティのすべての機能を暗記する義務があるため、専門家には疑問があります。
記事のこの部分では、垂直マージンについて書きます。 次の部分で水平について説明します。
まず、測定単位とは何か、それらの意味、およびインデントにマージンを使用する単位を簡単に調べます。
Cm、mm、inch、pc、pt-絶対測定単位。 ドキュメントの印刷に推奨。
Px、em、ex、% -モニターに使用される相対単位。
マージンには、 pxと% 、およびemを使用してフォントサイズを指定します。 Ex(IEの場合ex = em / 2)-ブラウザーごとに解釈が異なるため、使用することはお勧めしません。
一般に、インデントまたはフォントサイズを指定しないユニット:ブラウザは、表示領域を考慮せずにすべてをピクセルに変換します。
表示領域は、ユーザーが画面をスクロールせずにサイトのコンテンツを見る場所です。 ユーザーごとに異なるユーザーがいます。
各タイプセッターは、どの要素も4つの領域(マージン、ボーダー、パディング、コンテンツ)の形式で表現できることを知っています。

マージンはインデントです。 マージンの垂直構造と水平構造は異なります。
上で書いたように、マージンのサイズはem、ex、pxに入れることができます-難しいタスクとin%-はある領域に関連して考慮されます。
初心者のタイプセッターが犯す最も頻繁な間違いの1つの例を挙げます。
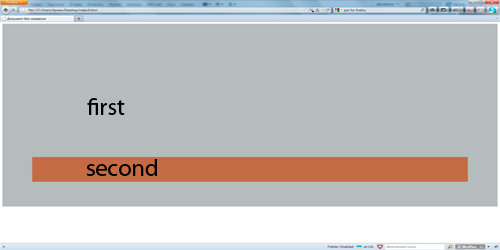
2つのディーバがあります:1番目とvnem div 2番目。

#first{
padding: 100px;
background: #b5bcbc;
}
#second{
height: 100px;
background: #b06b48;
margin: 30% 0 0;
}
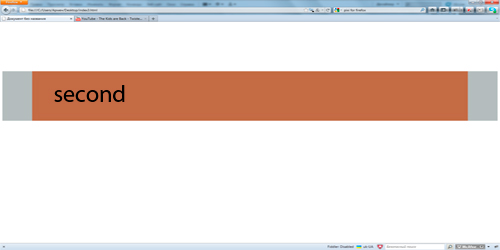
widthプロパティをディーバに設定しなかったことに注意してください(これについては後で説明します)。 ここで必要なのは、マージンに等しいマージンだけです:30%0 0;
この場合、マージンがどのように考慮されるかを誰もが知っていることを願っています。時計回りに何をカウントするかを思い出させるためです。つまり、インデントは上が30%、右が0、下が0、左が0です。 、マージンは反対側の値を想定します。つまり、この場合、右側のマージンが0の場合、左側のマージンも指定されていない場合は0です。
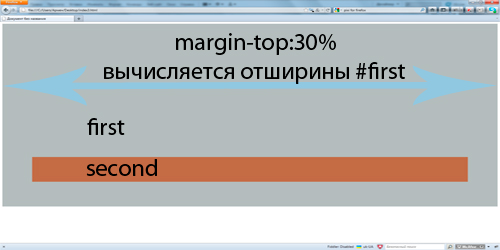
しかし、今は30%のマージンに興味があり、上からインデントされています。 これらの30%はどこから来たのですか?
多くの人は、30%がページ全体の最上部から取られていると考え、信じています。

しかし、これは真実ではありません!
この場合、div div secondが最初にdiv divに埋め込まれるため、margin-top:30%は親div div secondの幅、つまりdiv divの幅に対して最初に考慮されます!

この場合、最初のdivの幅はデフォルトでautoであるため、divは幅のすべての空きスペースを使用し、2番目のdivのマージン上部の30%はこの幅から計算されます。
親の歌姫が減少すると、2番目の歌姫の上部からのインデントも減少します。
マージンもマイナスになる場合があります。 この場合、要素により、別の要素が垂直に「ドロップイン」したり、コンテナを超えて「下部」に移動したりできます。
たとえば、2つのディーバが上下に並んでいます。

margin-bottom: -100px
最初の歌姫に追加し、
margin-top: -50px
追加する場合
#first{
height: 200px;
background: #69c;
margin: 0 0 -100px;
}
#second{
height: 200px;
background: #f60;
margin: -50px 100px 0;
}
その後、次のことが起こります。

しかし...ここに新参者の大きな間違いがあります。
多くの人は、上のdivにはmargin-bot -100pxがあり、下のdivにはmargin-topが50pxであるため、下のdivは上のdivに-150pxだけ「ドロップ」すると考えています。
エラー!
マージンが同じ名前(両方のマージンまたは負または正の数)である場合、この場合、大きな数はモジュロで取られ、小さな数は考慮されません。
この場合、下部のdivは上部のdivに100pxで「ドロップ」され、50pxは考慮されません。
同じことが正のマージンにも当てはまり、下のdivは上から100pxだけ「離れ」、50pxは考慮されません。
次の例を考えてみましょう。
2つのディーバがあり、一方が他方の下にいます。

#first{
height: 200px;
background: #69c;
margin: 0 0 -100px;
}
#second{
height: 200px;
background: #f60;
margin: 50px 100px 0;
}
first
second
ご覧のとおり、最初のマージンボットは負であり、2番目のマージントップは正です。この状況ではどうなりますか?
反対のマージンの場合、加算が発生します。つまり、-100 + 50 = -50です。 したがって、下位のdivは50ピクセル上に上昇します。
さらに進んでいます。
1つがもう1つにネストされた2つのディーバ。

#first{
background: #b5bcbc;
}
#second{
height: 200px;
background: #b06b48;
}
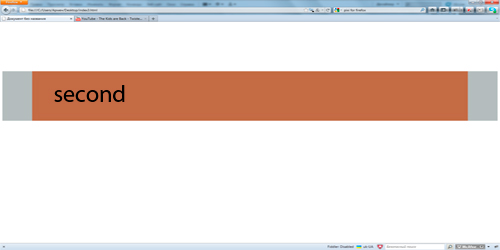
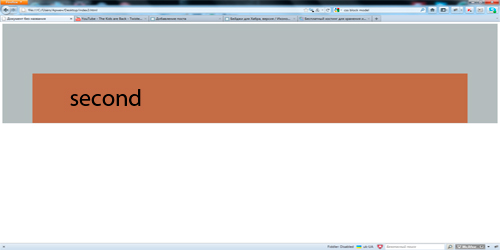
CSSの内側の歌姫にマージンの上部200pxを追加すると、
#second{
height: 200px;
background: #b06b48;
margin-top: 200px;
}
それは、もう一つの間違いです! 一部の人は、内側のマージンがその親から200ピクセル下に「移動」する必要があり、その親は所定の位置にとどまり、それによって伸びると考えています。

しかし、どんなに!
親elに制限要因がない場合(これらの要因についてもう少し詳しく説明します)、マージンは内部要素から外部要素に移ります。 次に、古いスキームに従って、マージンが選択されます。同じ名前の場合は大きい方が選択され、同じ名前の場合は追加が行われます。
そして結果

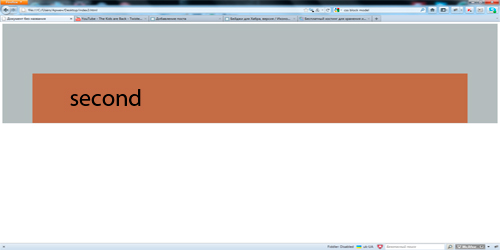
しかし、それが必要でなく、div-parentをそのまま残し、div-childを200ピクセル下に移動させたい場合はどうでしょうか?
親に対してこのアクションを元に戻すことができます。いくつかの方法があります。
1.親ブロックへのパディングの設定
2.境界線を親ブロックに設定する
3.親ブロックへのオーバーフローの設定、可視以外の値(古いIEを除くすべての場所で機能します)
そして出来上がり

ご清聴ありがとうございました。私は初心者のためにマージンとは何か、どのように正しく、どこで読むかを明確にしたいと思います。
記事が有用であることが判明し、続編を読みたいという要望がある場合は、次のパートで水平マージンについて説明します。 物事は一見したほど簡単ではありません;)