नीचे पंक्ति:

आधुनिक ब्राउज़र केवल सामग्री डाउनलोड करते हैं यदि ब्लॉक दिखाई देता है, तो सामग्री (चित्र) डाउनलोड करने के लिए बैसाखी रद्द कर दी जाती है।
संक्षेप में: एक ब्लॉक का लिंक इसे दिखाई देता है, हालांकि डिफ़ॉल्ट रूप से वे अदृश्य हैं (इसलिए, वापस प्रदर्शित करने के लिए: कोई नहीं जब हम दूसरों का चयन करते हैं); पहला ब्लॉक अदृश्य करें यदि _none_ चुना गया है, क्योंकि डिफ़ॉल्ट रूप से यह दिखाई देता है। वास्तव में, यह सब है अब कार्यान्वयन।
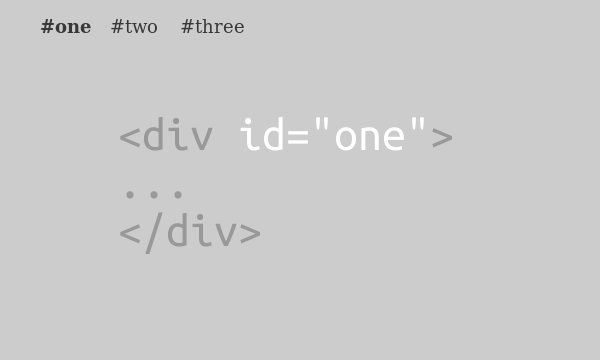
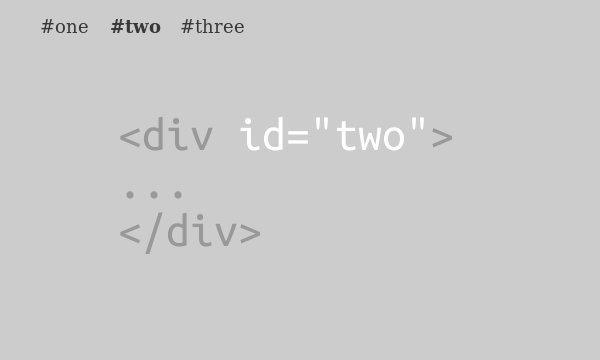
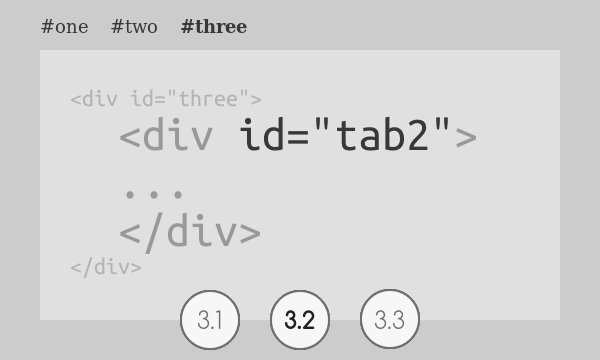
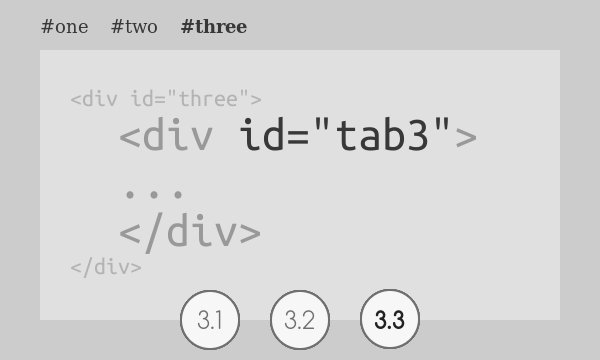
एचटीएमएल। हम स्पष्टता के लिए ब्लॉक को 3 पृष्ठों और 3 टैब में विभाजित करते हैं:
<!-- , --> <!-- , ( - ), "" --> <div id="tab/one"></div> <div id="tab/two"></div> <div id="tab/three"></div> <div id="tab"> <!-- , , () --> <a href="#one">#one</a> <a href="#two">#two</a> <!-- ; , -, css --> <b><a href="#tab/one">#three</a></b> </div> <div id="two"> <a href="#one">#one</a> <b><a href="#two">#two</a></b> <a href="#tab/one">#three</a> </div> <div id="one"> <b><a href="#one">#one</a></b> <a href="#two">#two</a> <a href="#tab/one">#three</a> </div>
चलो मार्कअप पर चलते हैं, यहां सब कुछ अचानक बहुत सरल है (लेकिन स्पष्ट नहीं) और वैध, कोई गैर-मानक शोधन नहीं:
div { display: none; } /* - */ div:target { display: block; } /* */ /* , .. , */ div[id*=t]:target ~ #one { /* , "t" , #one */ display: none; } /* , "tab" -#one */ div[id*=tab]:target ~ #three { /* , */ display: none; }
आप इसे अलग-अलग तरीकों से लागू कर सकते हैं, लेकिन मेरी राय में यह सबसे तार्किक है - बटन, सूचियों, लिपियों और अन्य विधर्मियों के साथ लिंक का प्रतिनिधित्व करने के रूप में विरूपण के बिना, एक लिंक एक लिंक है, और एक ब्लॉक एक ब्लॉक है।
कोडपेन पर लाइव उदाहरण