
Anyone who develops on Voximplant knows about the concept of “applications” that connect cloud scripts, phone numbers, users, rules and call queues to each other. Simply put, applications are the cornerstone of development on our platform, the entry point to any Voximplant-based solution, since it is from the creation of the application that it all begins.
Previously, applications “did not remember” neither the actions that scripts performed nor the results of calculations, so developers were forced to save values in third-party services or on their backend. If you have ever worked with local storage in a browser, then our new functionality is very similar to this, because Allows applications to remember key-value pairs that are unique to each application in your account. The storage operation was made possible thanks to the new ApplicationStorage module - under the cat you will find a quick guide to its use, welcome!
You will need
- Voximplant account. If you do not have it, then registration lives here ;
- Voximplant application, as well as a script, rule and one user. We will create all this in this tutorial;
- web client to make a call - use our webphone phone.voximplant.com .
Voximplant Settings
First log in to your account: manage.voximplant.com/auth . In the left menu, click "Applications", then "New Application" and create an application called storage. Go into the new application, switch to the Scripts tab to create a countingCalls script with this code:
require(Modules.ApplicationStorage); VoxEngine.addEventListener(AppEvents.CallAlerting, async (e) => { let r = {value: -1}; try { r = await ApplicationStorage.get('totalCalls'); if (r === null) { r = await ApplicationStorage.put('totalCalls', 0); } } catch(e) { Logger.write('Failure while getting totalCalls value'); } try { await ApplicationStorage.put('totalCalls', (r.value | 0) + 1); } catch(e) { Logger.write('Failure while updating totalCalls value'); } e.call.answer(); e.call.say(`. : ${r.value}. `, Language.RU_RUSSIAN_MALE); e.call.addEventListener(CallEvents.PlaybackFinished, VoxEngine.terminate); });
The first line connects the ApplicationStorage module, the rest of the logic is placed in the CallAlerting event handler .
First, we declare a variable so that we can compare the initial value with the call counter. Then we try to get the value of the totalCalls key from the store. If there is no such key yet, then we create it:
try { r = await ApplicationStorage.get('totalCalls'); if (r === null) { r = await ApplicationStorage.put('totalCalls', 0); } }
Next, you need to increase the key value in the repository:
try { await ApplicationStorage.put('totalCalls', (r.value | 0) + 1); }
NOTEAfter working with the repository, the script answers the incoming call using voice synthesis and says how many times you called before. After this message, the script ends the session.
For each promise, it is necessary to explicitly indicate the failure processing, as shown in the listing above - otherwise the script will be stopped, and you will see an error in the logs. Details here .
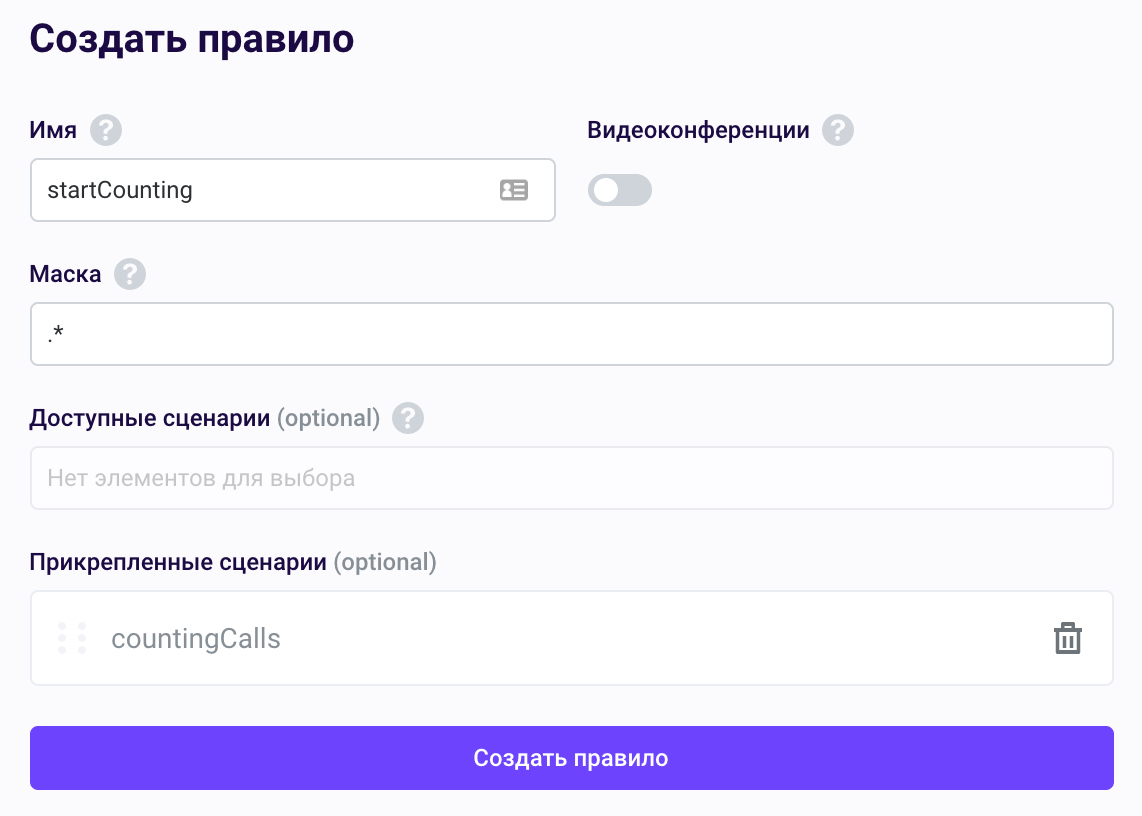
After you have saved the script, go to the “Routing” tab of your application and click “New Rule”. Name it startCounting, specify the countingCalls script and leave the default mask (. *).

The last is to create a user. To do this, go to "Users", click "Create User", specify a name (for example, user1) and password, then click "Create". We will need this username / password pair for authentication in the webphone.
Check
Open the webphone at phone.voximplant.com and log in using the account name, application name and a pair of username and password from the application. After successful login, enter any character set in the input field and press Call. If everything was done correctly, you will hear a synthesized greeting!
We wish you excellent development on Voximplant and stay tuned - we will have many more;)