TL; DR: demo.zoiajs.org , admin panel (login: admin, password: password), Github , MIT license
A fait accompli: Javascript is now everywhere, it can be used not only on the client side, but also on the server side, as well as in microcontrollers, cars, smartphones - in a word, in almost any field. But the "traditional" area for JS was and remains the web, where this programming language has grown over a whole zoo of libraries, patterns, utilities, and frameworks. Understanding all this is quite difficult, and sometimes all that is required is to make a fairly simple site that can be quickly managed if necessary: add and edit content, navigation menus, etc.
For such tasks, there are many CMS written in PHP (some of which I used in my work, such as GetSimple CMS ), but I have not seen a single reactive CMS written entirely in JS and using Mongo as a database (please write to comments, if there is one, but I missed it). After meeting React and Marko, I no longer want to return to the harsh world of jQuery, and so Zoia was born. By the way, this is the second version, the first worked just the old-fashioned way (now it is not supported and is not updated).
At the current stage of development, the ability to implement the following:
- Zoia is being developed on Javascript - both on the server side and on the client
- Has a modular architecture, it is possible to expand functionality by adding new modules
- Distributed architecture: API on Fastify + Mongo , admin panel on React + Redux , web server for userspace on Fastify + Marko - all this can be installed on various servers
- Multilingualism "out of the box", there are already English and Russian languages, you can add any number of languages - Lingui is used.
- A large number of auxiliary components, libraries and utilities: for generating forms, dynamic tables (so far only in the admin panel), authorization, etc.
- Build with Webpack
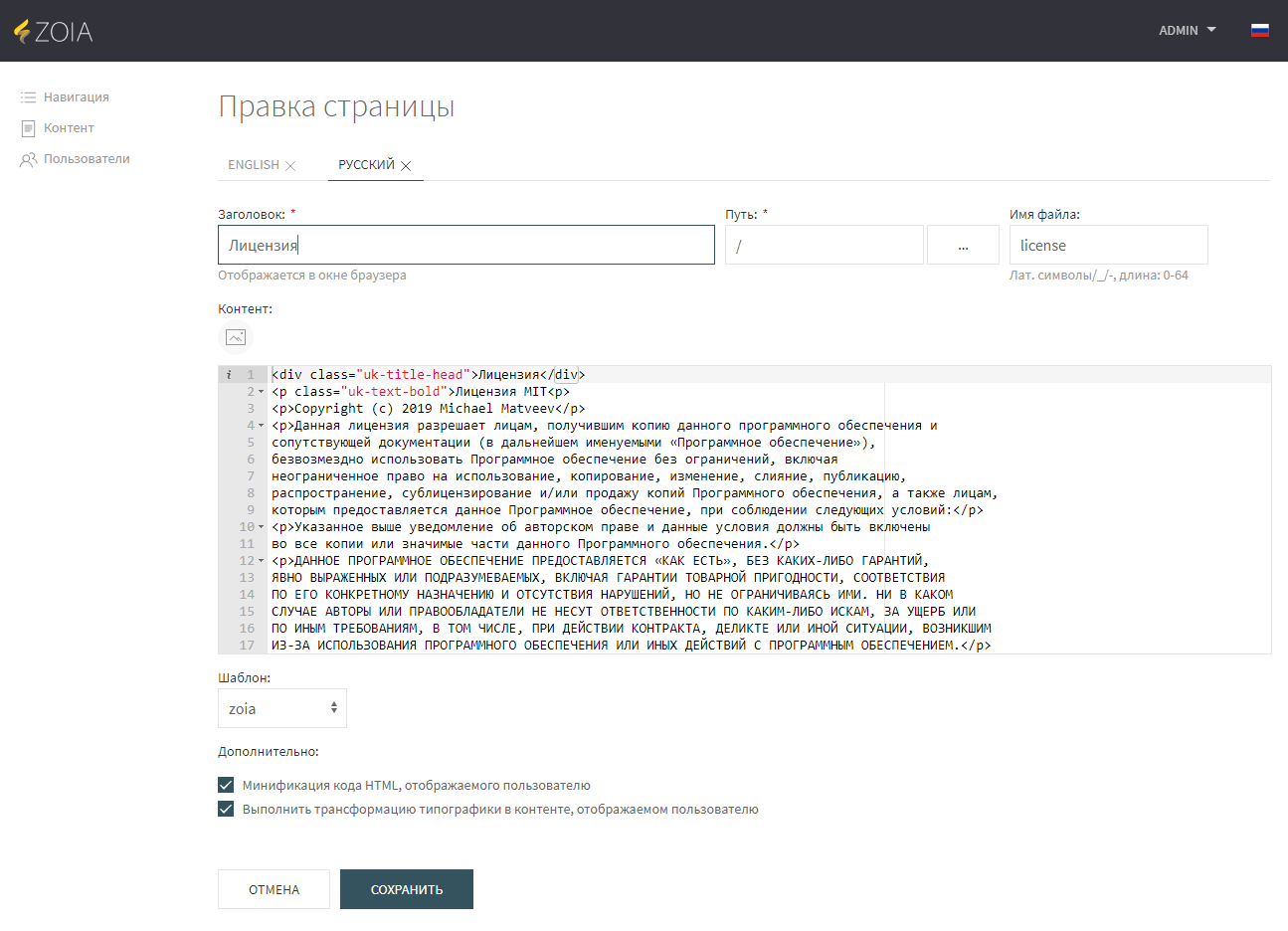
- Content editing: you can use several design templates (for example, for different pages); there is an option to choose a way to manage content: either the WYSIWYG editor (using CKEditor 5 ) or the HTML code editor ( ACE Editor, respectively); when saving, the content is optimized (code minification and typography use) - when setting the appropriate options; There is an opportunity to structure a tree of categories in which there are pages, and to use "bread crumbs"; there is a “loader” of images (implementation for both CKEditor and ACE)
- User management: adding any number of users, the ability to edit their profile, set a password and status
- Navigation management: convenient navigation tree management, the ability to add a "submenu"
- Ready-made scripts for building, preparing systemd, NGINX configurations, etc.
A bit about architecture. As I said above, the system consists of an API (it serves database queries, data processing), an admin panel (works like SPA, uses client-side routing, developed using React + Redux) and user space (isomorphic architecture, developed using Marko, rendering is done on the server side with subsequent rehydration on the client). The admin panel accesses the API directly from the client side, the user-space web server accesses the API before rendering. Authorization is done through JWT.
For convenient development of control panel modules, tools have been created that facilitate the creation of a user interface: a form builder for React with a large number of possible field options (including downloading files and images with previews), a dynamic table with the ability to sort columns and inline-editing fields.
This is what the default template looks like:

The admin panel is as follows:

The layout is adaptive, UIkit is used for user space and admin panel . This is a great CSS framework. which contains a large number of ready-to-use components, it is easy to customize and supports Webpack out of the box.
There are several areas of CMS application, but the main task (as I said above) I see is the development of a lightweight solution for creating sites of medium complexity that would use the capabilities of both modern Javascript and a large number of modern development and storage tools.
The plan for further development for the relatively near future is as follows:
- It is necessary to write documentation on the development of modules, as well as on ready-made components of the admin panel
- To think over and write tests (now they are not at all :)
- Screw registration / authorization / personal account on the client side + authorization through social. network (OAuth)
- Develop the necessary modules with additional functionality (blog, product catalog, online store, etc.)
The demo version with some functional restrictions is located here: demo.zoiajs.org , the admin panel is also available (login: admin, password: password). Every even hour, the database is reset to the default settings, you will need to go through authorization again.
CMS code is available on Github , so if you wish, you can join the development, report bugs, etc. I will be glad to contributors ;-)