
Six months have passed since the publication of the first article on work on the bank's website. During this time, Promsvyazbank turned into a PSB, my team was replenished with three more strong specialists, we launched 300+ new pages on the site, increasing focal indicators and receiving feedback from hundreds of users.
First things first.
Level up
Oddly enough, but the changes within the team turned out to be a key milestone in this project.
During the launch, we managed to change and build many processes, grow expertise within the bank, push modern approaches and all this in a very conservative environment.
This result is our main achievement. Not an updated site and not the metrics that could be improved, but a new level of the digital environment that appeared here.
Roadmap launch
A separate team was not allocated for the launch of the new site, and the project was implemented by the same guys, who simultaneously solved current tasks for the business. This introduced a lot of uncertainty and was reflected in the deadline.
Looking ahead, I’ll say that it was not possible to meet the target date, we shifted by a couple of months, although I had to say very often to customers “no”, keeping my focus on priority things.
But back to the project.
To quickly display new pages on the site, receive feedback and respond quickly, the launch was conditionally divided into two stages:
Stage one
- We cut the minor functionality and share the principle of 20/80;
- We build feedback collection and processing mechanics;
- Create a block constructor;
- We launch the beta version and place it by the link on the old site;
- Correct the structure;
- We form a new navigation;
- Through A / B tests (if appropriate) we “retake” all the key products of the bank.
Stage Two
- Run the remaining sections on the site;
- We design pages in terms of SEO, increasing targeted traffic;
- We are reviewing decisions that worked poorly in the first stage;
- We connect personalization tools;
- We iteratively improve the site through A / B tests and incoming feedback.
Development is the longest process, as a result of which expectations always diverge from reality. I want to share our experience a little.
Difficulties encountered along the way
- Redirects failures - Users trying to switch to the old version are redirected to the new one.
- Incorrect operation of the content versioning system, because of which sometimes it was not possible to roll back to the previous version of the page.
- Problems with the user cache - when installing updates on the site, some of the audience were loaded with temporary files with old data from browsers and pages were displayed incorrectly.
- Instability of the source code version control system - often it was necessary to spend resources on recovering lost pieces of code.
Our actions also caused difficulties:
- New pages on which the designer did not conduct designer supervision looked damp and had to be recycled.
- In a hurry, we integrated the blocks with hard code, which led to the “crutches” and suffering of the content manager.
- According to seo, the tender for the selection of a new contractor dragged on and we sank in terms of indicators more than we expected. Now catch up.
All problems were solved, including with the block designer, which first simplified our work, and then slowed down a bit.
Block constructor
The formation of new pages on the first stage of the launch is clearly a template process that has been simplified. I like to create things that automate and facilitate processes, even at the most primitive level.
To begin with, we identified and structured all existing blocks on the site. Then they were divided into mandatory, desirable and optional to be present on the pages.

Then we created a new design for the blocks, filled it with options, made it up and integrated with our CMS. In the end, all this was packed into a document, which reflected the rules, principles of construction and examples.

Similar constructors were created for mailers and landing pages.
What did this approach give?
- The speed of output of new sections did not rest on development. All pages were collected by the content specialist, choosing the necessary blocks in the CMS.
- Processing the structure of the sections and the content itself, we immediately visualized the pages using ready-made blocks, which clearly facilitated communication with the business and our common understanding.
What are we facing?
- The contractor collecting pages from the finished blocks was overloaded and became a "narrow neck".
- Pushed down by the plate of the release cycle, we stopped updating and developing the designer further.
- Part of the blocks no longer covered our needs and in a hurry, we collected the "Frankenstein", crossing blocks from several existing ones.
This omission was quickly corrected and the designer continues to develop to this day. This tool is dynamic and should gradually evolve into something close to the design system.
Releases
In the previous article, I mentioned working on the beta version, now I want to share the result of the releases of the main version.
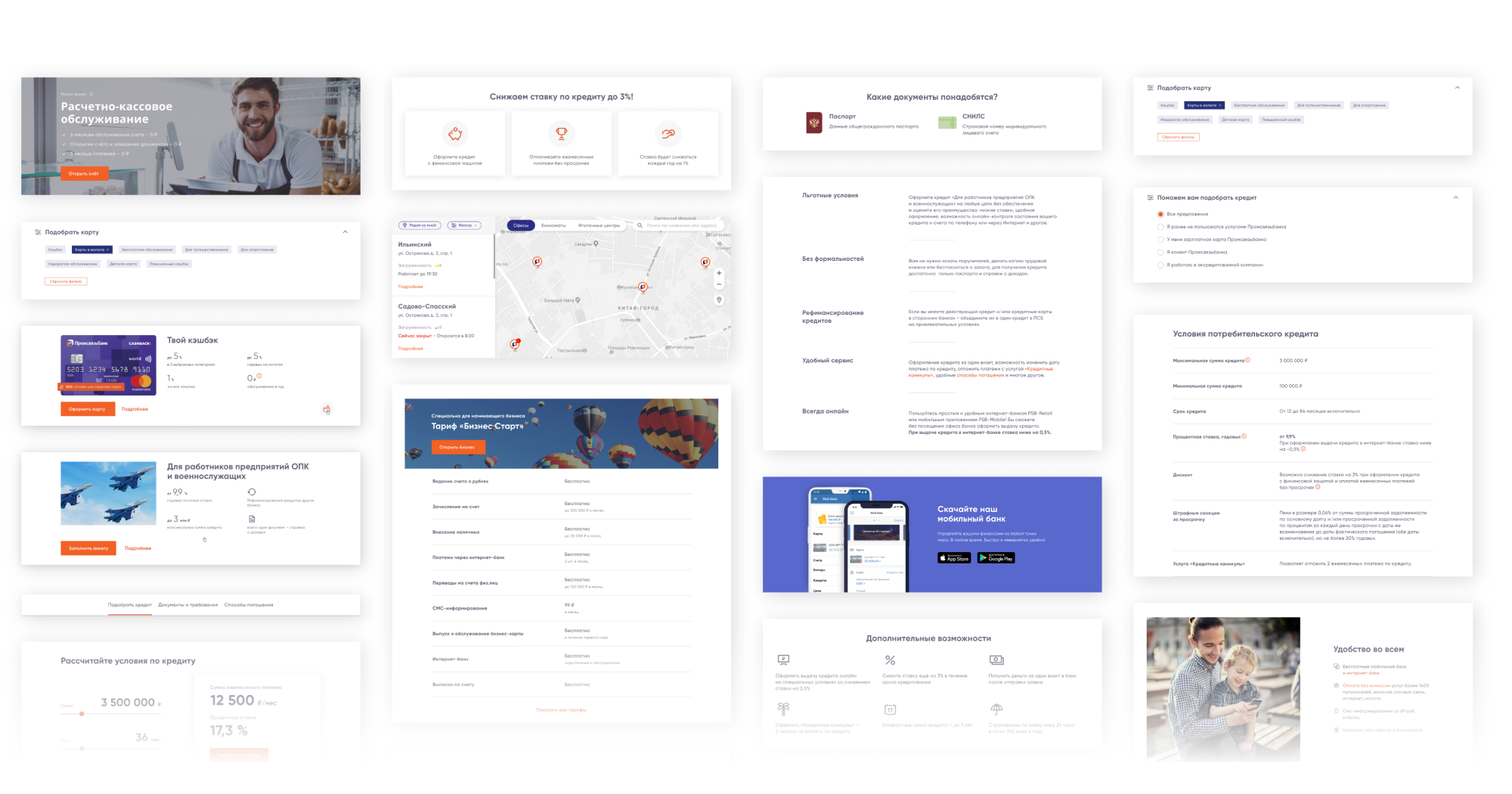
Main page
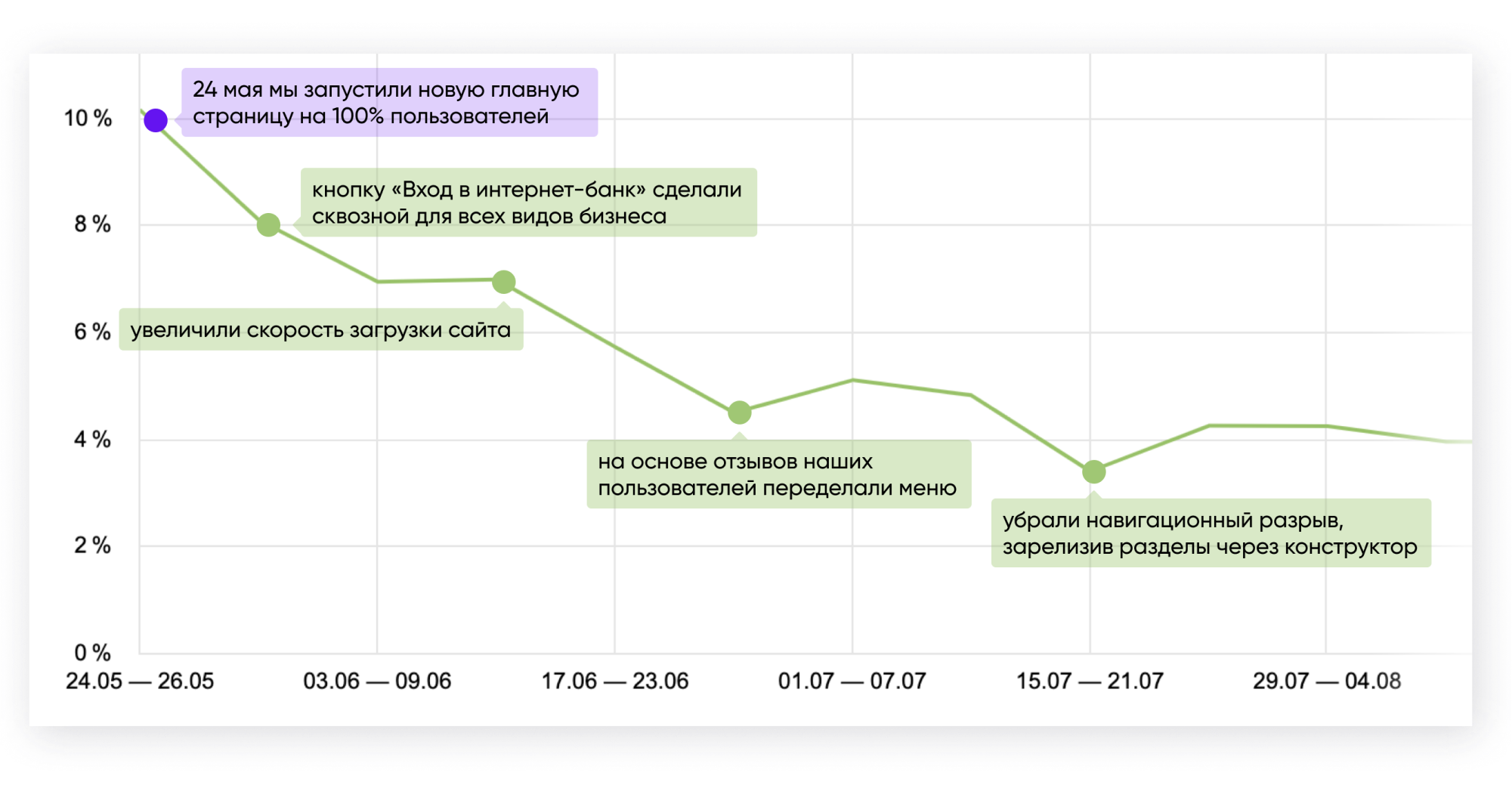
By launching a new homepage for 100% of users, we got very good performance. The number of people returning to the old version of the site through the panel amounted to a little more than 10%.

The number is good. However, a large amount still required improvements, which was done until it reached the 4% mark.

As can be seen in the graph, the reduction in the percentage of returns was most affected by the processing of the menu taking into account user feedback.
Key Bank Products
On key A / B products, the tests were substantiated and served as a tool to measure the effectiveness of our actions.

The results are as follows:
- Mortgage (RB): + 36% CR per application;
- Debit cards (RB): almost doubled the number of applications;
- Consumer loans (RB): + 36% CR per application;
- RKO (MB): first launch - no significant changes. Gathered, plunged into the product even deeper, processed and knocked out + 34% CR in the application;
- Credits (MB): + 22% CR per application;
- Registration of business (MB): + 55% CR per application.
On the one hand, the results are decent, on the other - these are just data from A / B tests. Let's see how the new pages will show themselves further and how the conversion to design will change.
I can say for sure, we have a lot to strive for. For example, the value of the site is an easy, transparent and clear description of the conditions for the products of the bank. We still cannot boast of quality copyright, although we are actively working in this direction.
Feedback
Working with feedback is an extensive topic, in which we managed to introduce a lot of interesting things, I’d better talk about this in a separate article. Here I will only briefly touch on the main points.
Store all reviews
I start my work day by studying reviews and sometimes from there I learn about any problems faster than my guys inform me.
All reviews are divided into two branches:
- bugs - we pass it to testers for playback and description, and then the developers eliminate them;
- Wishlist - we rank by frequency, which allows us to assess the real needs of users, not grabbing at everything.

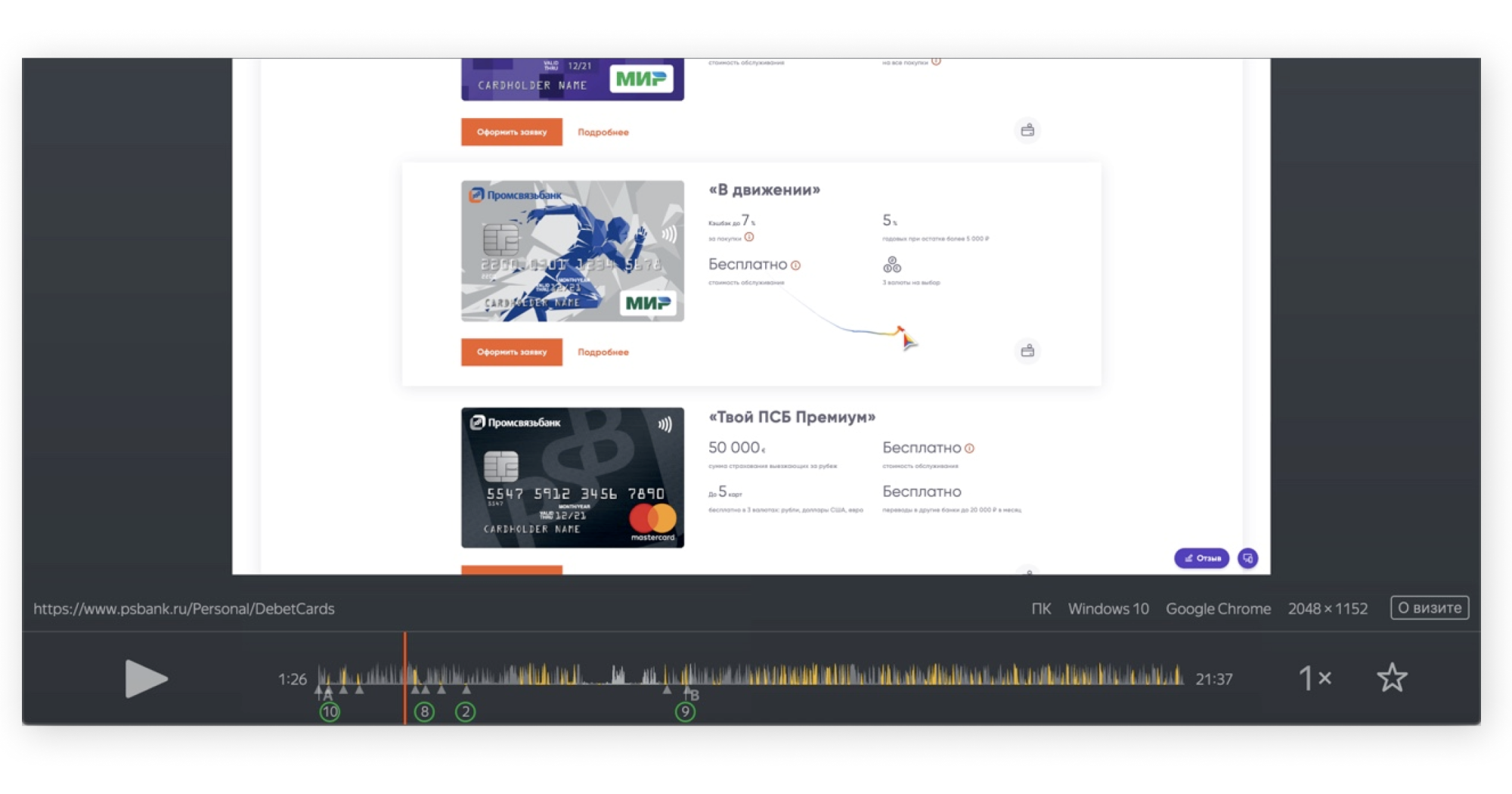
Link review with webviewer
In addition to the standard parameters about the user, we forward the Client ID of Yandex, which allows us to analyze the sessions of interest, linking the feedback text and video on the web browser.

We actively use this mechanics, both to recreate bugs and to study patterns of user behavior on the site.
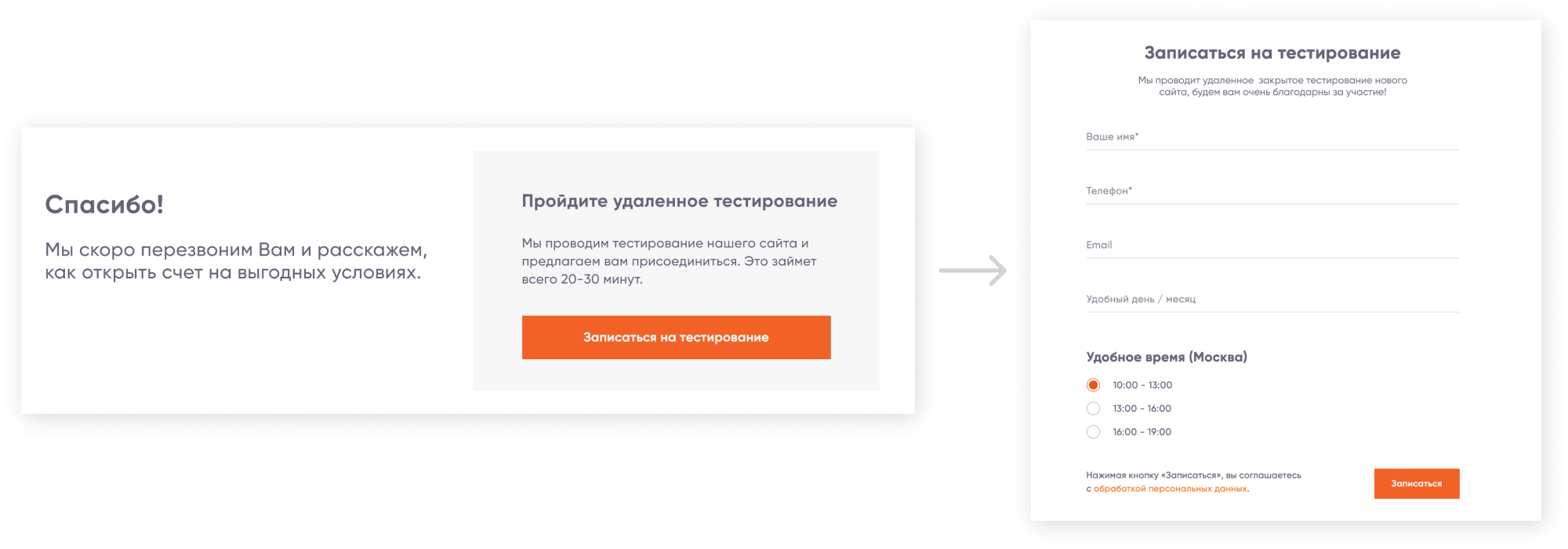
Interviews with Relevant Respondents
On the pages with confirmation of the sent application, we invite you to participate in remote testing of the new site.

This solution allows you to “remove” people from a certain stage of the funnel and conduct interviews with respondents who definitely have the experience we need.
Give feedback
Recently, we prepared and sent the first digest on behalf of the developers. In it, we give feedback to our users, as well as introduce them to the updated interface elements, collecting new reviews and recording interviews - a vicious circle :)
What is the result and what's next?
Smooth releases, A / B tests and tight feedback work allowed us to transfer our audience to the new site without any serious consequences and improve the performance of all the flagship products of the bank.
There is a lot of work ahead. We continue to release the remaining pages, iteratively improve everything that has already been done and increase our expertise further.
I am preparing articles about changing our internal processes and working with feedback. Write what details to reveal next time.
In the comments to my last article, you threw useful comments on the site, I invite you to evaluate our work now by clicking on the “feedback” button in the right corner of the screen.