
Probably, many people thought about how to realize their knowledge in the finished product. Someone more, someone less time spent on it. I want to share with the community my experience and vision of how to do this correctly, but it does not always work out.
Search for an idea
At this stage, we need to decide what we will create.
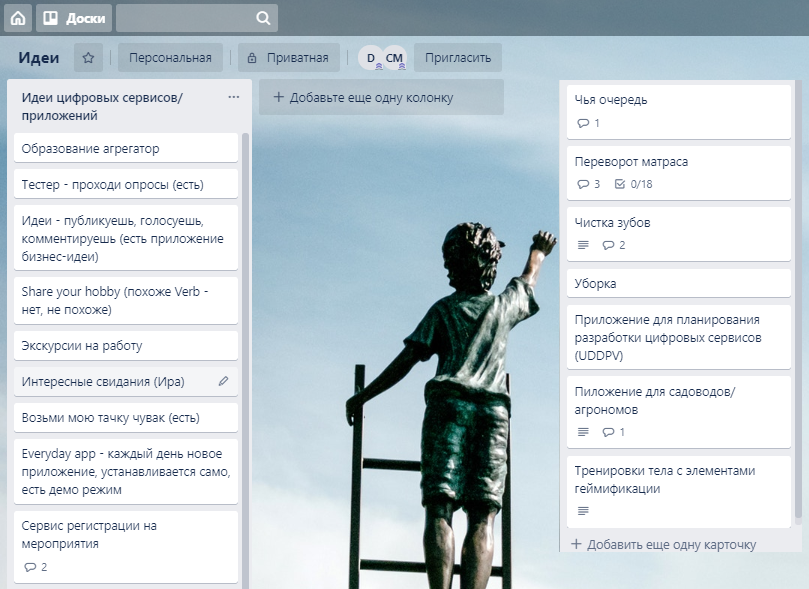
To do this, generate ideas, write them down (for example, in trello), do an overview of competitors - google and search the application store.

Further, we try to soberly assess our capabilities both in terms of time, possible financial investments, and according to the necessary knowledge. Those. making an Eventbrite or Uber killer would not be a good idea.
Research
They are divided into qualitative and quantitative such as market research, A / B tests, analytics, surveys. To test your idea at the level of a home project, the most affordable are polls.
I chose the idea of a reminder of a coup mattress, because I myself sleep on it, and the child grew out of the crib and also moved into his bed.
In the survey, the main thing is to correctly pose the question; it should not contain a hint or be biased. Preferably accurate and concise.
Not true: How often do you flip a mattress?
True: Are you turning the mattress over?
Never ask the respondent if he will use anything: "Will you use the app reminiscent of a mattress overturn?"
In most cases, you will receive a false positive answer.
Interviewed 10 people at work, 4 people said that they turned the mattress over and did not remember exactly when it should be done next time and in which direction to turn. Not the best result, but 40% is already something. I decide to do.
Qualitative research consists of
UX testing
The easiest and most affordable way is to sketch all the screens on paper and prototype them in the marvel app or, if you have experience, in figma - these tools allow you to create a working prototype of the application without programming, by highlighting the active areas of the screen (buttons) and a description of screen that should open.
Customer development
This method aims to identify the problem or needs of the client before development begins. It consists in compiling the correct questionnaires and conducting interviews.
This method helps to formulate the relevance of the application.
To prototype the interface, I limited myself to sketching screens on stickers and animating them in marvel. After which he asked his colleague at work to run around the screens and share his impressions.
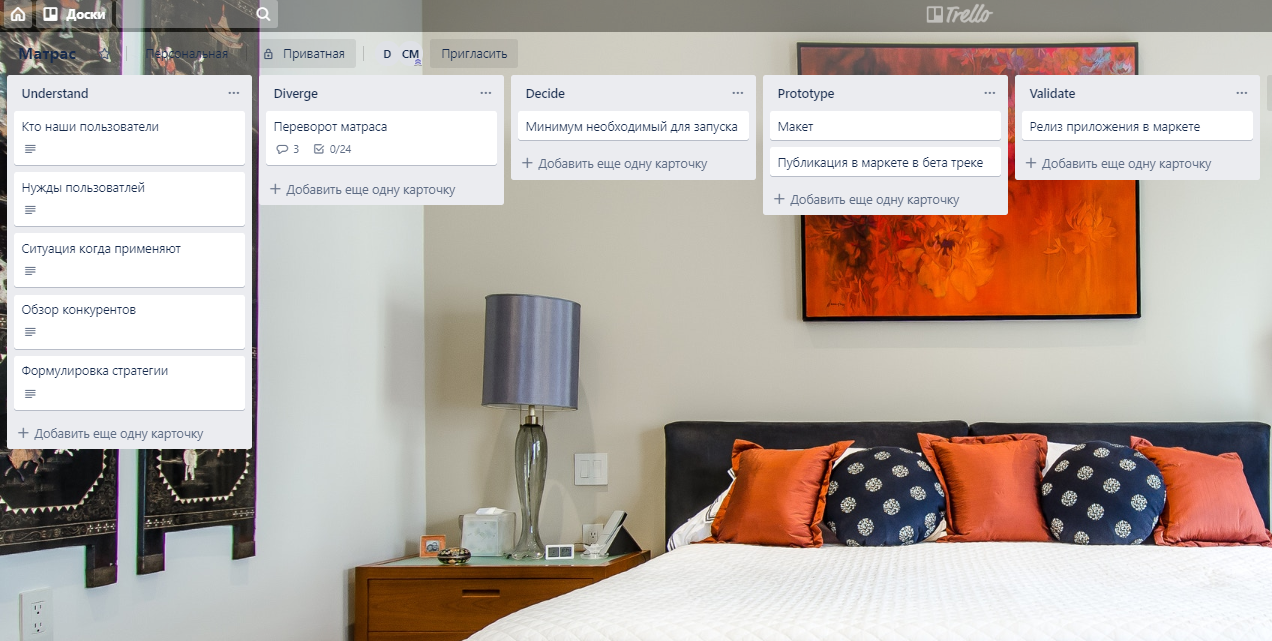
Description of the idea

Based on the above studies, we are trying to answer the questions:
What benefits does the application bring?
Helps people who care about their health to use a working mattress longer.
What problems does it solve?
Remind you about a coup.
Reminding unobtrusively.
Understand why you need to turn.
Understand exactly how to turn over, do not break anything and do not tear at the same time.
Understand how to choose a mattress.
Find out when the mattress needs to be changed (5-10 years).
How to clean the mattress in an emergency (spilled, stained, etc.).
In what situations is it used?
In the store, the seller shows how to turn over.
You want to turn it over at home.
At work, you need to regularly flip.
An emergency has occurred.
Decide on a minimum of functionality that will make launch possible
MVP
The list of mattresses, a coup reminder, authorization to transfer history (the mattress lives longer than the phone), a brief instruction.
Implementation
Here I want to tell briefly about the technologies used.
Realm was chosen as the database because of my long-standing acquaintance with it, as well as such convenient features out of the box as the presence of asynchronous write / read methods and good performance.
public RealmResults<RealmModelMattress> getAllMattressAsync(){ realm = getRealm(); return realm.where(RealmModelMattress.class) .equalTo("deleted", false) .sort("id", Sort.ASCENDING) .findAllAsync(); } private Realm getRealm() { if (mConfig==null) { mConfig = new RealmConfiguration.Builder() .build(); } realm = mRealm.get(); if (realm == null) { try { realm = Realm.getInstance(mConfig); mRealm.set(realm); } catch (Exception e) { closeConnection(); Realm.deleteRealm(mConfig); realm = Realm.getInstance(mConfig); mRealm.set(realm); } } return realm; }
Also, the ease of displaying data in recyclerView when they change: just connect the RealmChangeListener:
private RealmChangeListener<RealmResults<RealmModelMattress>> realmChangeListener = data->{ refreshData(data); };
To delete elements, recyclerView used ItemTouchHelper, here it is written in sufficient detail about its use.
It is enough to create a class that extends ItemTouchHelper.SimpleCallback and describe the actions that should occur when swiping (onSwiped) or moving (onMove).
And connect it to the recycler:
rv = view.findViewById(R.id.recyclerViewMattress); rv.setLayoutManager(new LinearLayoutManager(context)); adapter = new MattressListAdapter(data, clickListener, getContext()); rv.setAdapter(adapter); ItemTouchHelper itemTouchHelper = new ItemTouchHelper(new SwipeToDeleteCallback(adapter)); itemTouchHelper.attachToRecyclerView(rv);
Local notifications about the need to turn the mattress over are implemented through notificationManager, since at the moment it is one of the most correct and Google approved methods for creating alerts.
private void sendNotification(String title, String text, int id) { String DBEventIDTag= "Mattress" + id; int DBEventID = id; Intent intent = new Intent(getApplicationContext(), MainActivity.class); intent.setFlags(Intent.FLAG_ACTIVITY_CLEAR_TOP | Intent.FLAG_ACTIVITY_SINGLE_TOP); intent.putExtra(DBEventIDTag, DBEventID); PendingIntent pendingIntent = PendingIntent.getActivity(getApplicationContext(), 0, intent, 0); NotificationManager notificationManager = (NotificationManager)getApplicationContext().getSystemService(Context.NOTIFICATION_SERVICE); if (android.os.Build.VERSION.SDK_INT >= android.os.Build.VERSION_CODES.O) { NotificationChannel channel = new NotificationChannel("default", "Default", NotificationManager.IMPORTANCE_DEFAULT); Objects.requireNonNull(notificationManager).createNotificationChannel(channel); } NotificationCompat.Builder notification = new NotificationCompat.Builder(getApplicationContext(), "default") .setContentTitle(title) .setContentText(text) .setContentIntent(pendingIntent) .setSmallIcon(R.mipmap.ic_launcher) .setAutoCancel(true); Objects.requireNonNull(notificationManager).notify(id, notification.build()); }
Authorization in the application is done in 2 ways:
You can specify your mail and enter a password - the corresponding account will be created on the server and the data from the application about mattresses and the time of the revolution will be tied to it. That provides the opportunity to get them by logging in to the application, after changing the phone.
The second method of authorization: facebook, using its API.
To implement this method, the first thing to do is register your application on Facebook , implement access token verification on the server https://graph.facebook.com/me?fields=id&access_token=accToken , where id is the Facebook user identifier, and accToken temporary access token confirming that this is really the same person sent an authorization request.
Publish Result
Create a developer account .
We pay a registration fee of $ 25 one-time.
We publish the application Turn over the mattress .
We determine the content rating, cost and distribution (those countries where the application will be available). Since the application is localized for two languages, we make 2 descriptions in Russian and English, as well as screenshots.
I hope it will be useful to someone not to turn astray and achieve the goal.