About 30 extensions are installed in my browser that simplify life and work on the Internet. In this article I want to share 10 relevant Google Chrome extensions for the layout designer, which I constantly use when developing sites.
1. PerfectPixel

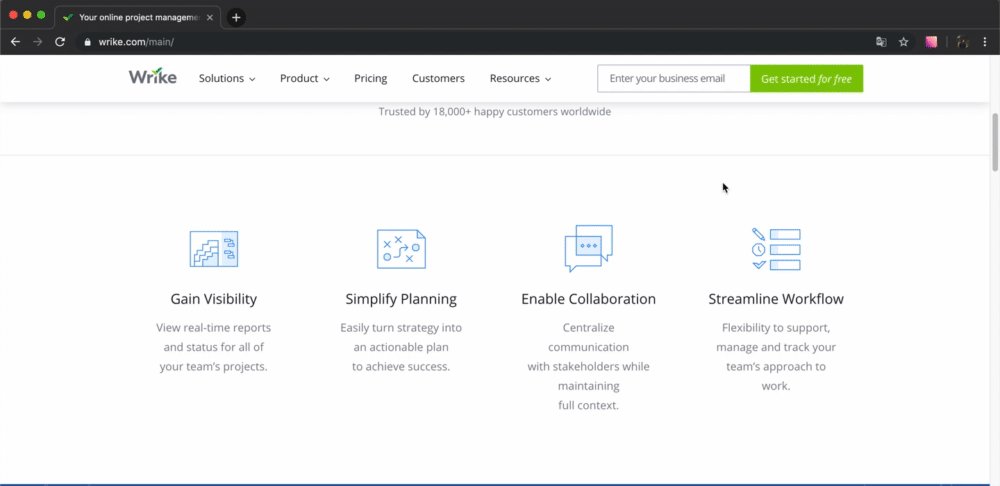
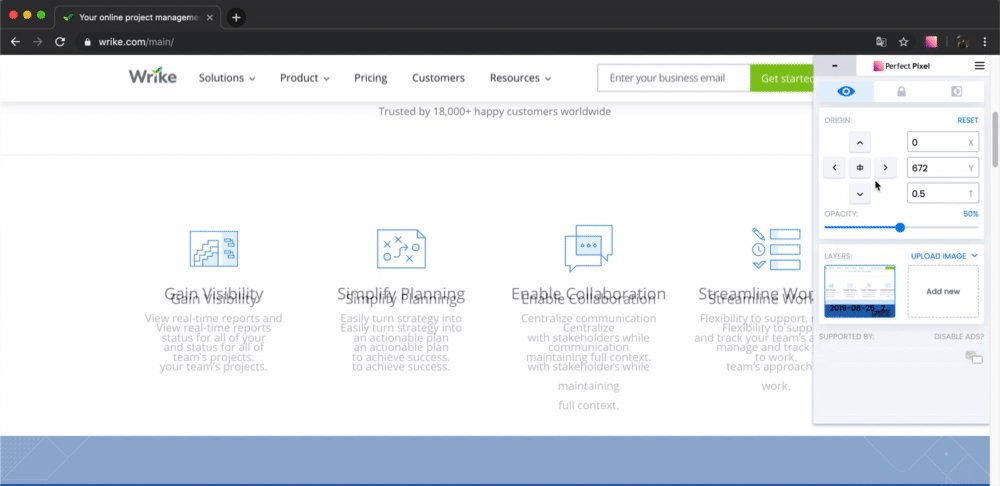
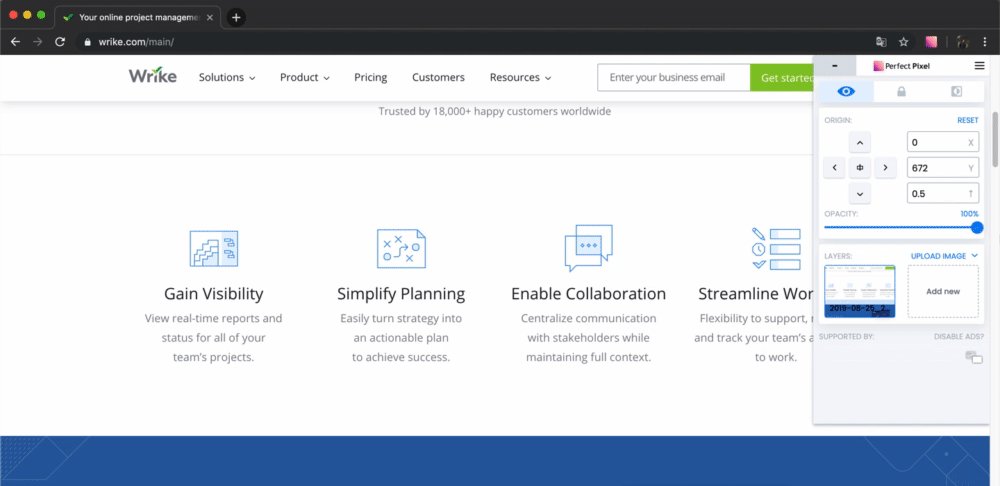
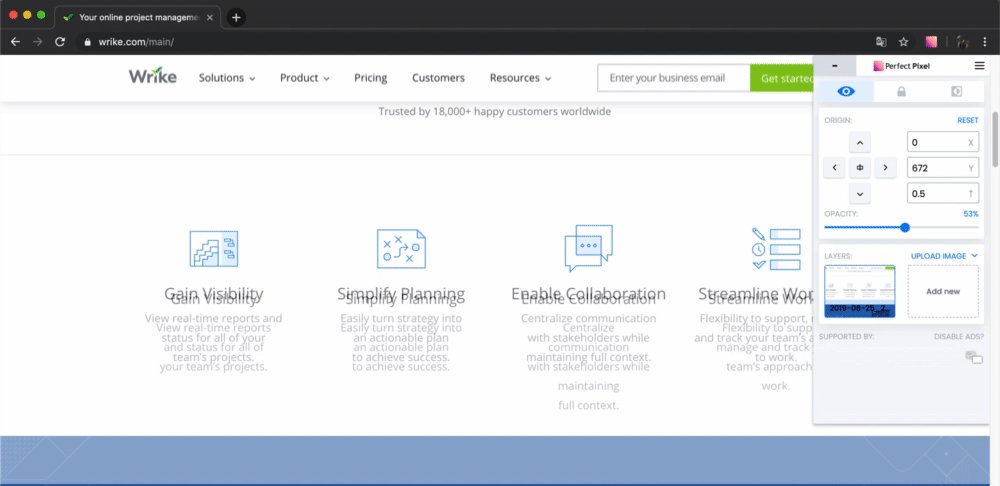
An example of using PerfetPixel when developing new blocks at www.wrike.com
The layout of the site pixel-to-pixel causes difficulties for both beginners and experienced professionals. PerfectPixel overlays the layout image on top of the layout in the browser. In the expansion settings, you can adjust the transparency and layout of the layout, which allows you to take into account all the necessary sizes and indents. Using this plugin will simplify the work of the layout designer and reduce the number of edits when submitting a project. In my set of extensions, PerfectPixel takes first place due to its functionality and ease of use.
2. Wappalyzer

Wappalyzer case study at collaborate.wrike.com/2019/london
It is always interesting what tools and technologies are used on the sites. Wappalyzer provides information on CMS, JS frameworks, CSS libraries, analytics tools and much more. Imagine that the animation on the site is a free CSS library that you can use in your project. This will reduce the search time for the necessary tool and keep abreast of the technologies that the site uses.
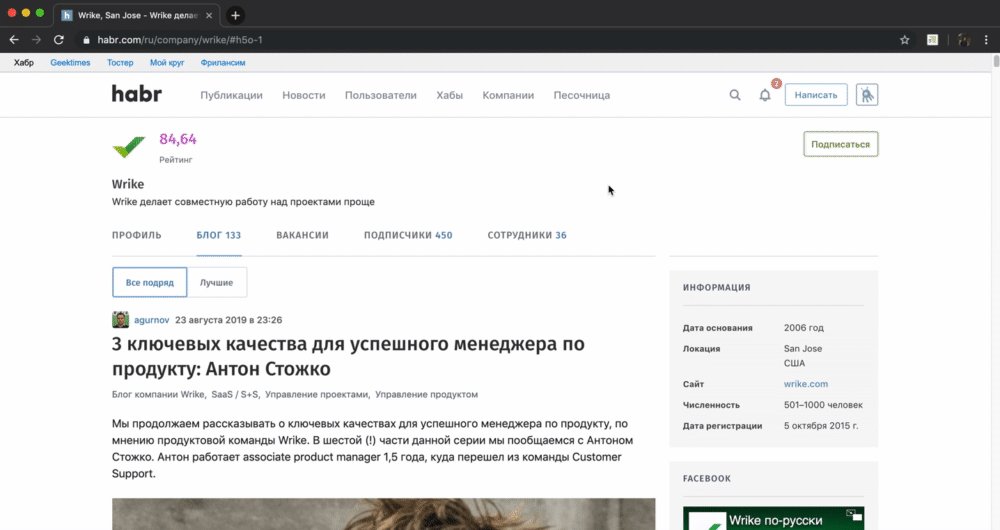
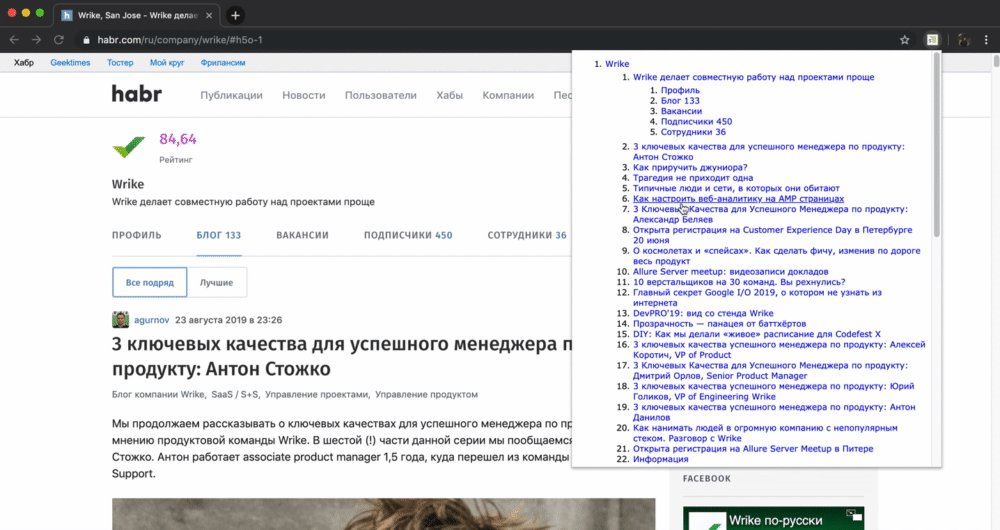
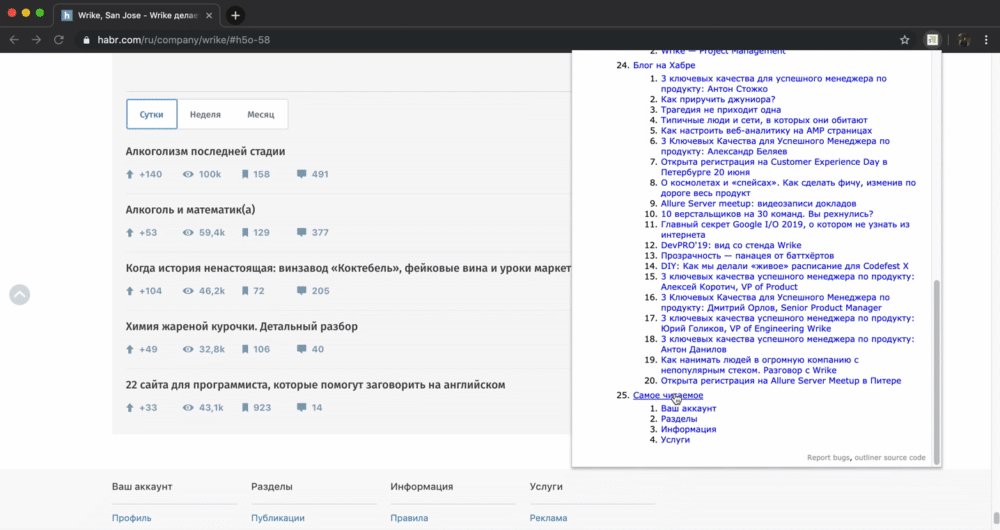
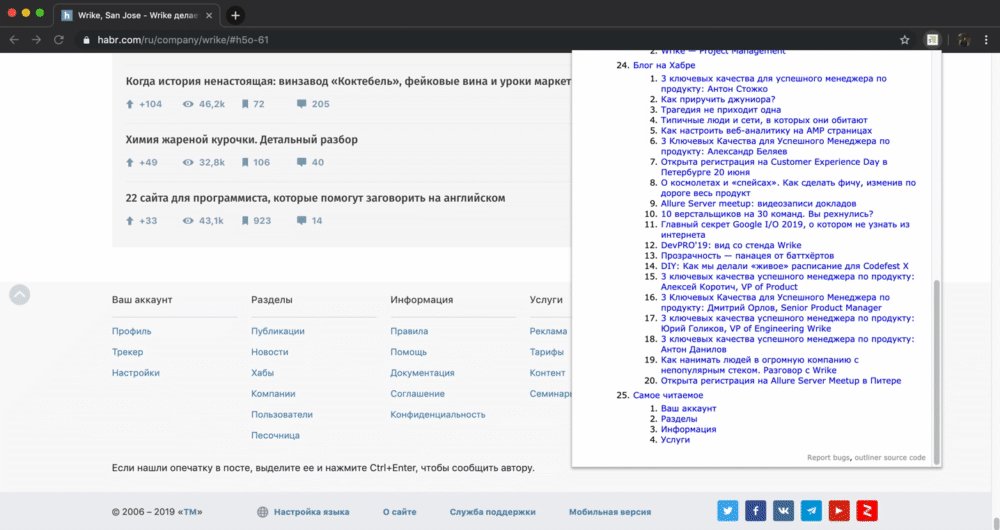
3. HTML5 Outliner

Hierarchy of headers on habr.com/en/company/wrike
HTML 5 Outliner displays a list of headers on a site page. The extension helps to structure headings and identify violations in the hierarchy. For example, in the section tag HTML 5 Outliner displays a warning about the absence of the h2 tag. This is one of the quick and convenient ways to determine the correct use of headings in the layout.
4. Wireframify

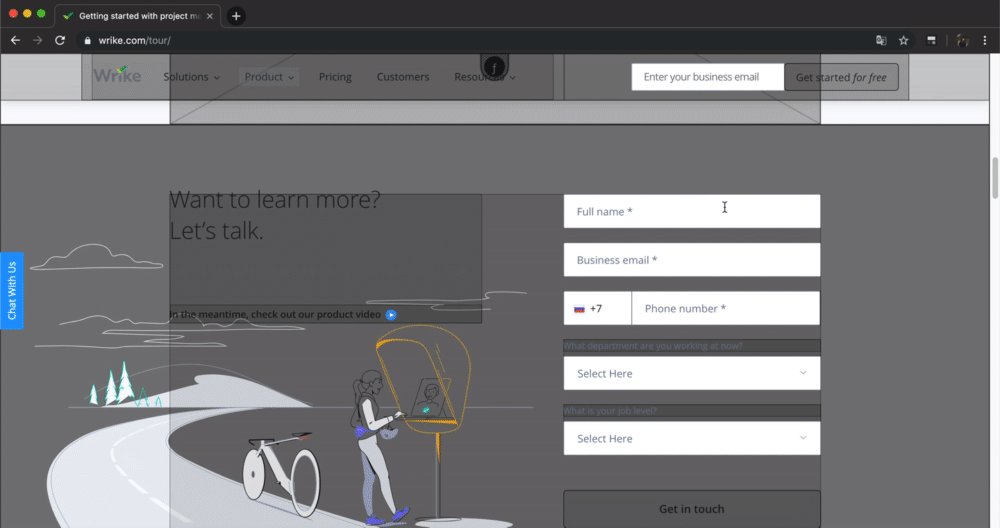
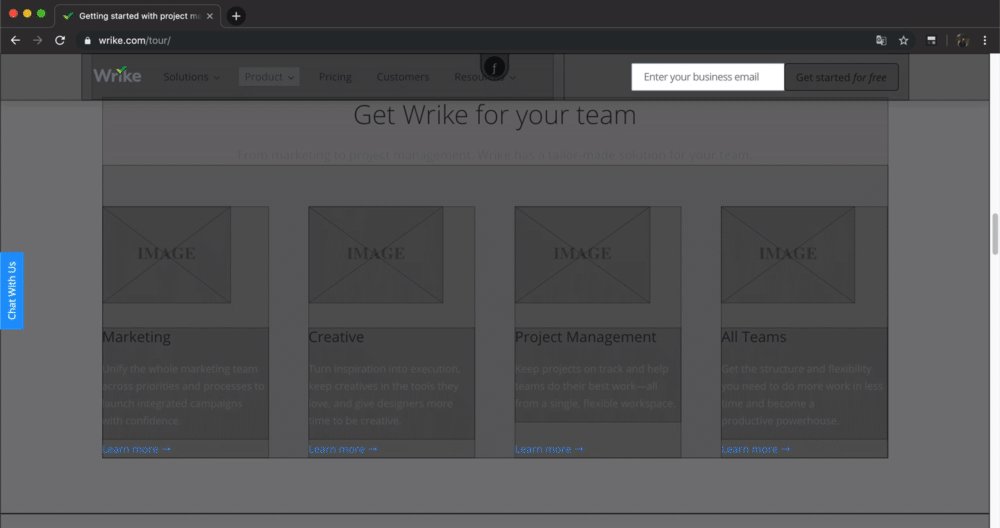
Wireframify Case Study at www.wrike.com
Designers design sites using a wireframe - a set of lines, blocks and signatures. This approach allows you to create a project architecture based on the indentation, size and location of blocks on the page. Wireframify includes an alternative form of the site in the form of a wireframe, which will help to avoid erroneous use:
- negative margin;
- alignment of elements using padding;
- add indentation using CSS properties left, right;
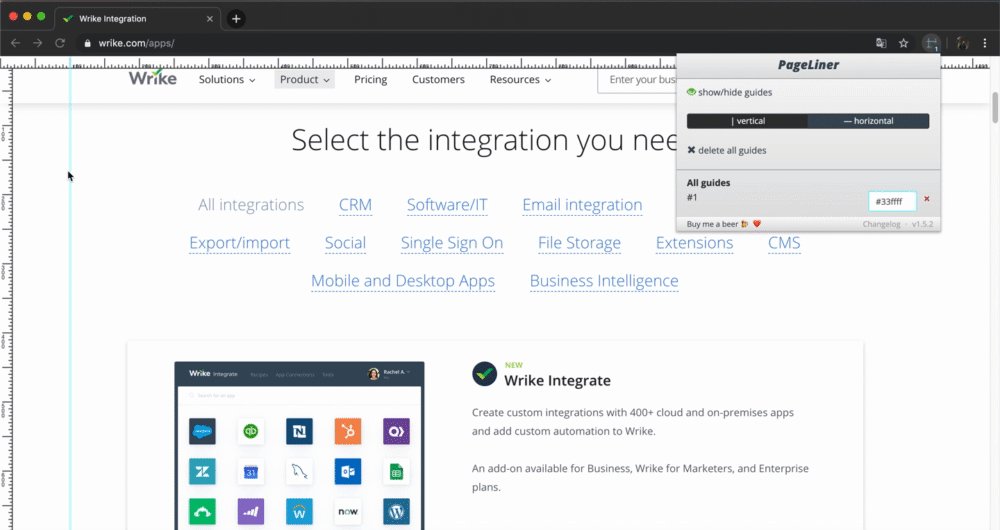
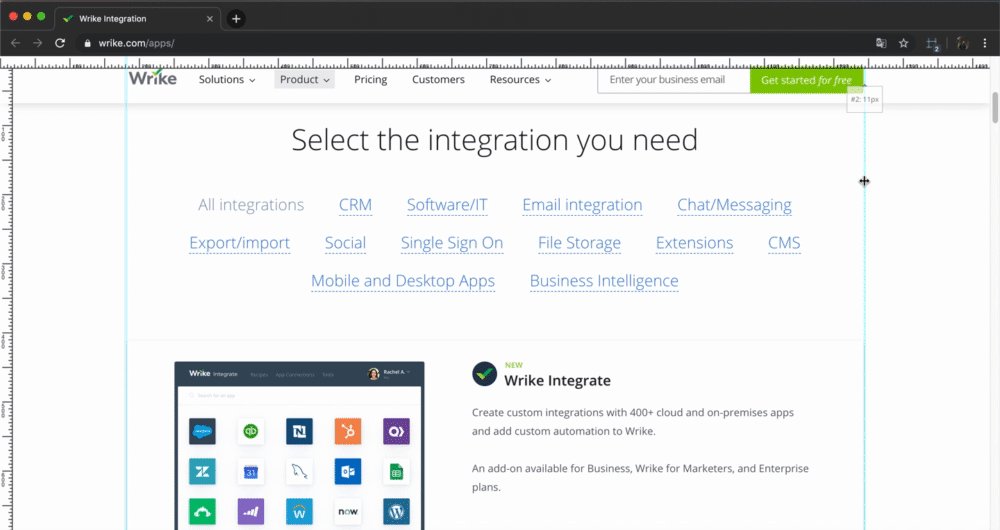
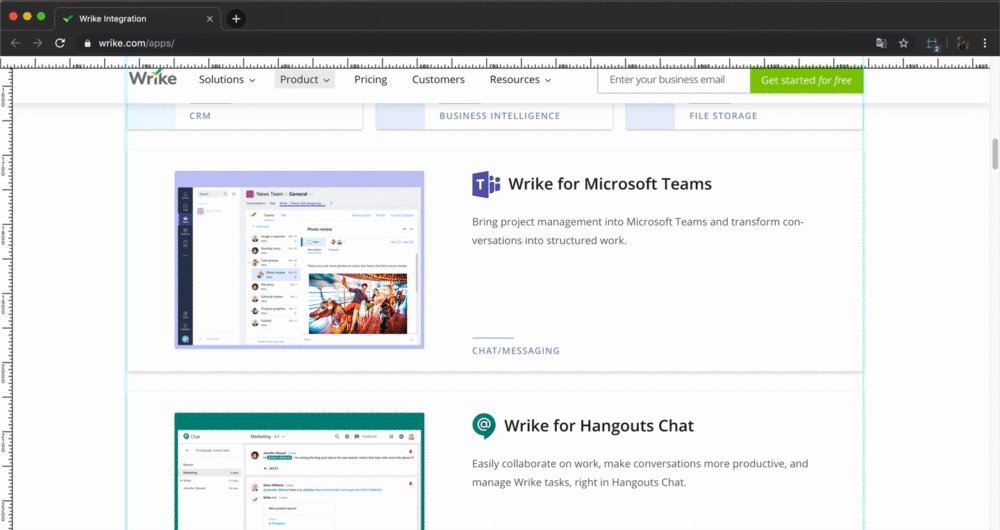
5. PageLiner

PageLiner Case Study at www.wrike.com/apps
In the graphics editor, you can align the elements or display the site grid using guide lines. The typesetter can enable this functionality in the browser using PageLiner . The extension displays similar guides, as in the same Adobe Photoshop. With PageLiner, aligning elements is much easier.
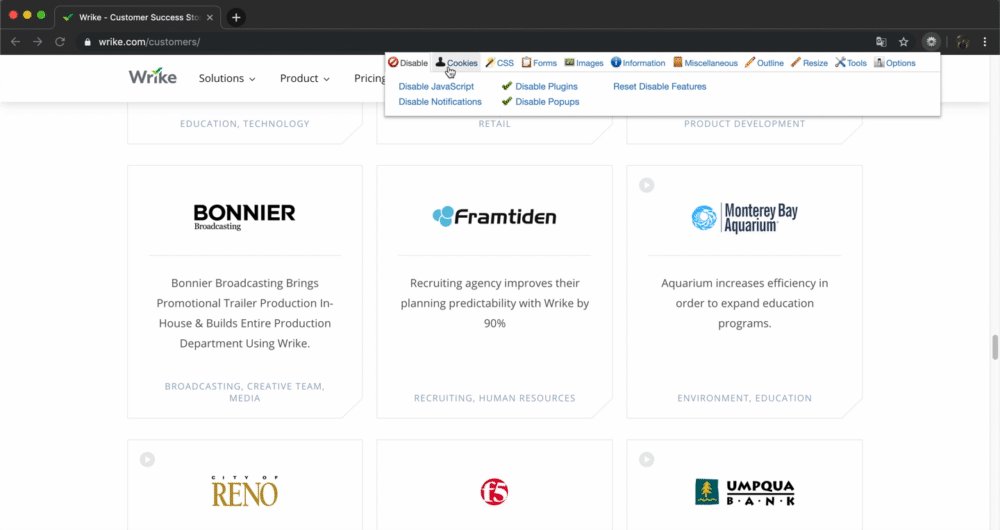
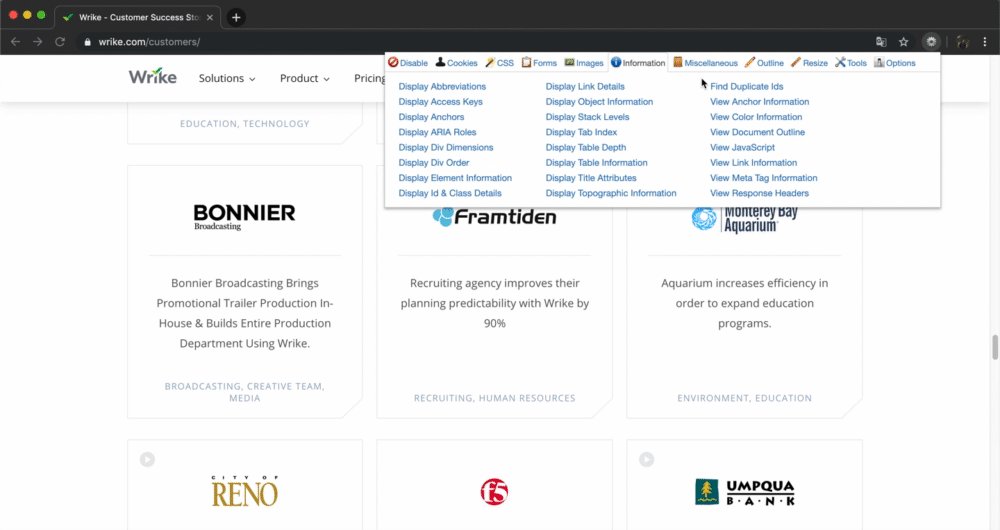
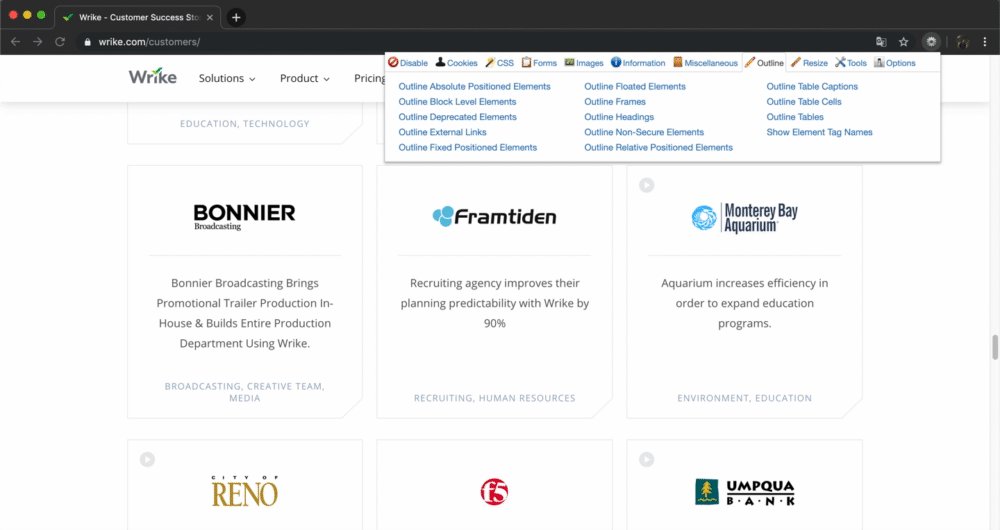
6. Web Developer

Web developer features list
Web Developer adds an additional toolbar to the browser. Inside it there are 10 tabs: Disable, Cookies, CSS, Forms, Images, Information, Miscellaneous, Outline, Resize and Tools. The extension functionality allows you to:
- disable CSS, JS and images;
- check the validity of HTML, CSS;
- manipulate CSS styles;
- Test HTML forms
- display the necessary information meta tags;
- Resize the browser window
- clear the cache;
Web Developer remains a popular extension among developers. It can be compared with the multitool in real life: the necessary set of tools is always at hand.
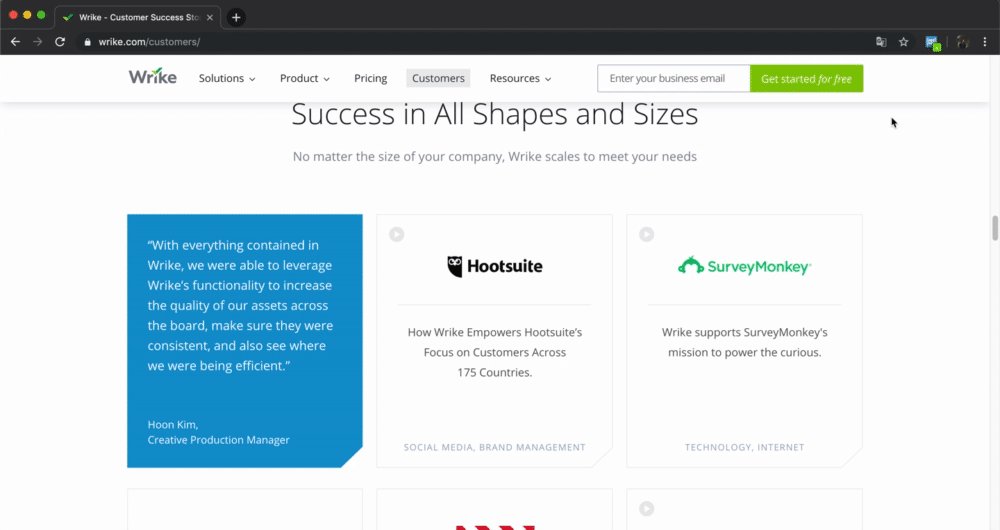
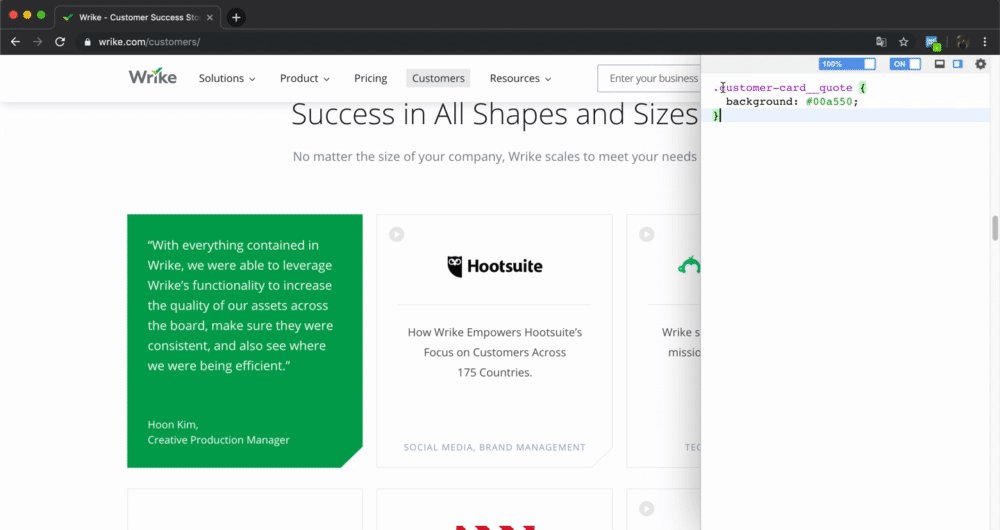
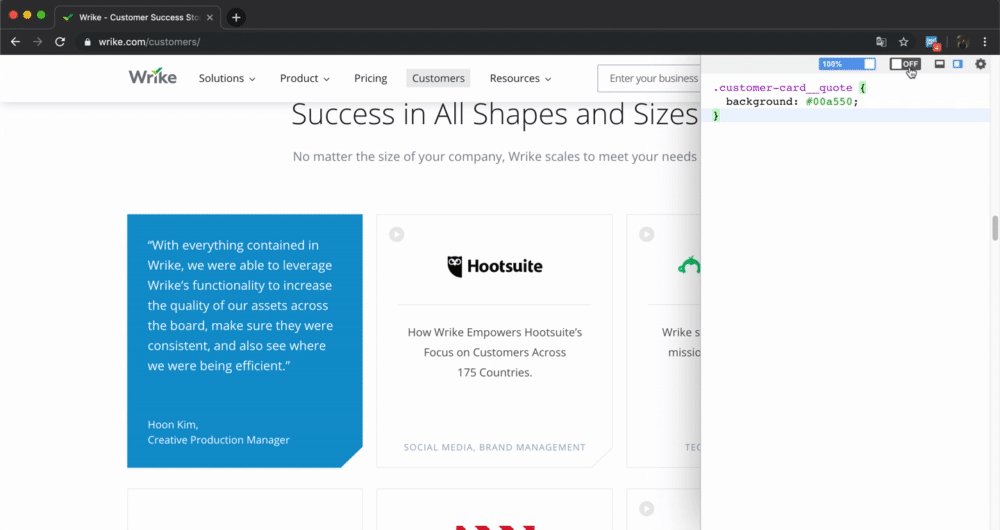
7. User CSS

User CSS example at www.wrike.com/customers
Imagine that you wanted to fix CSS directly in the browser, but after that you had to reload the page. All your achievements have disappeared, and you have to make changes again. Use User CSS , which will save your styles. No more worrying about CSS disappearing. The functionality of the extension will allow you to test written CSS when moving to other pages.
8. StyleURL

An example of using StyleURL on the Wrike website www.wrike.com/customers
User CSS will not replace the browser developer panel. If you are used to working in devtools and at the same time do not want to lose changes after updating the browser, install StyleURL . The extension will remember your changes and provide an opportunity to save the operating time in a separate file or upload to github gist.
9. Siteimprove Accessibility Checker

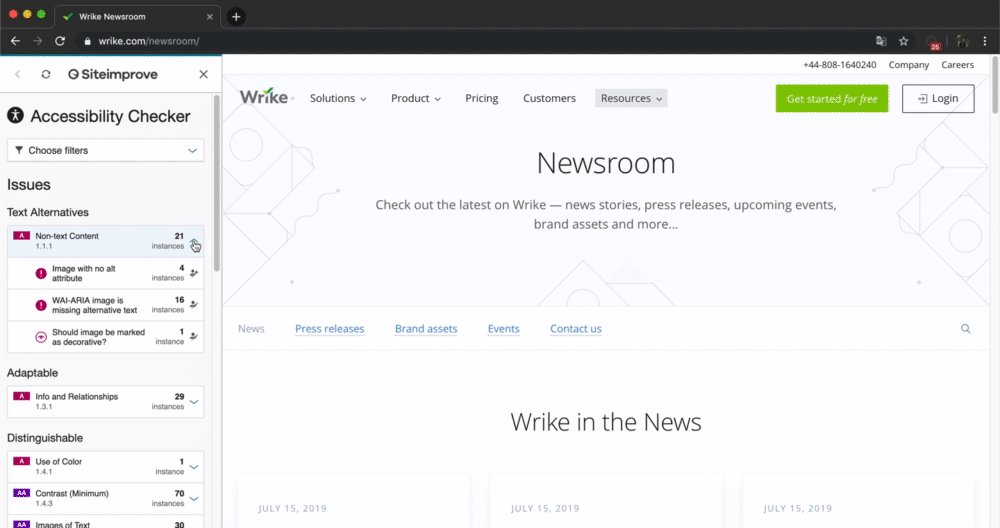
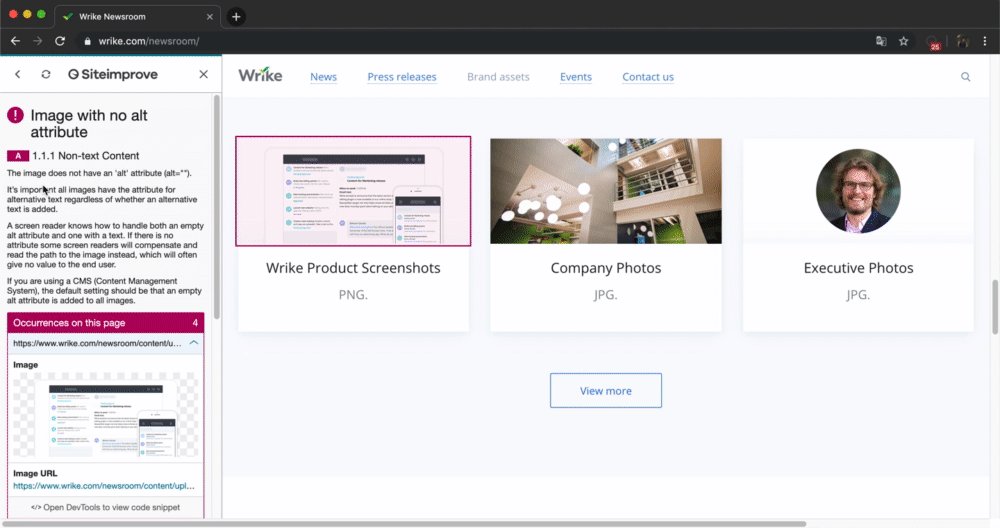
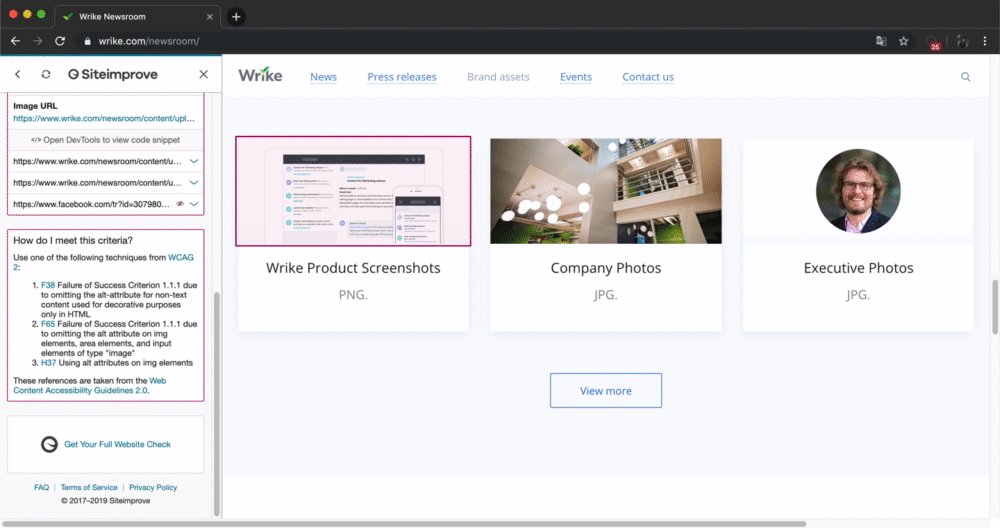
Siteimprove Accessibility Checker Case Study at www.wrike.com/newsroom
Siteimprove Accessibility Checker is a tool that checks HTML for compliance with accessibility standards to provide access to content for everyone. The extension displays errors with detailed information. In the description for them you can find footnotes from WCAG 2 and direct links to detailed articles on accessibility.
10. Tabsbook

Tabsbook example
Each one works with bookmarks in its own way. There are those who save links for quick access to sites, and those who use bookmarks to store useful information. With Tabsbook you can turn your bookmarks into a knowledge base. The extension interface displays a tree-like folder structure for easy navigation of your bookmarks. All data is stored in the cloud, which allows you to access it from any device.
Extensions will be useful to all beginners and experienced professionals who did not know about them. Write in the comments which extensions you use.
More useful browser extensions can be found at the Top 10 links of Chrome plugins for designers and Useful Google Chrome extensions for the programmer.