Time to first byte: what is it and why is it important
Now I am working on a project for one client. This is an e-commerce site, so I’m very interested in some aspects of performance. For starters, these are various indicators that characterize the loading time of a site. Next - this is the start time of the page rendering, which is important for those visitors who, after entering the site, want to see its contents as quickly as possible (naturally, all site visitors fall into this category). Among the performance indicators that interest me are those that reflect the specifics of my client’s activities. For example: "How fast does the main image of the product load?" An analysis of all these indicators can provide valuable information about the state of the project.

However, there is one indicator, which, as it seems, front-end developers often do not pay due attention. It's about time to first byte (Time to First Byte, TTFB). You can understand this, you can and at least partially forgive developers this attitude towards TTFB, especially considering the fact that they see this indicator as something that depends only on the backend of the projects. But if we try to literally briefly express the problem regarding this indicator, then we can say the following: "Although a good TTFB value does not necessarily mean that the site demonstrating it can be considered fast, a poor TTFB indicator almost certainly indicates problems with the project's performance."
Even if we take into account the fact that the front-end developer may be in a position in which he is not able to independently influence the backend and TTFB, it is important to take into account the fact that high TTFB values can significantly affect the site’s performance. As a result, the efforts of a front-end developer striving for website speed will resemble a catch-up game. This applies, for example, to image optimization, and to minimizing the volume of materials that make up the most important sections of the project, and to asynchronously downloading web fonts. This is not to say that, knowing this, you can give up and abandon front-end optimizations. But if the TTFB is too high, then all such optimizations are reminiscent of trying to fix a problem in conditions when it has already done harm, and when it is too late to fix this problem. As a matter of fact, that is why it is very important for those who are developing the front-end to closely monitor the TTFB indicator, and it is very important, when its values are too high, take measures to improve it.

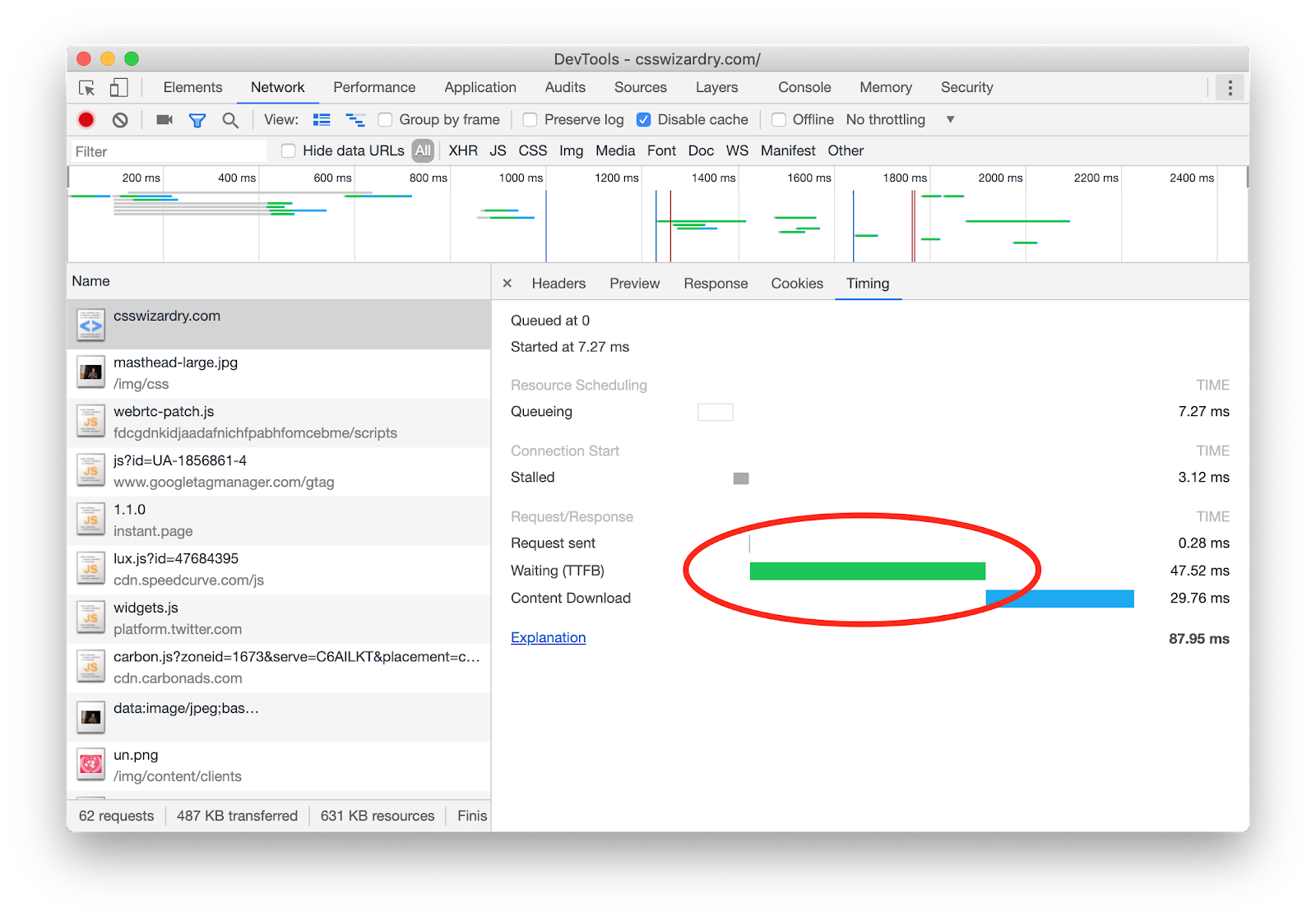
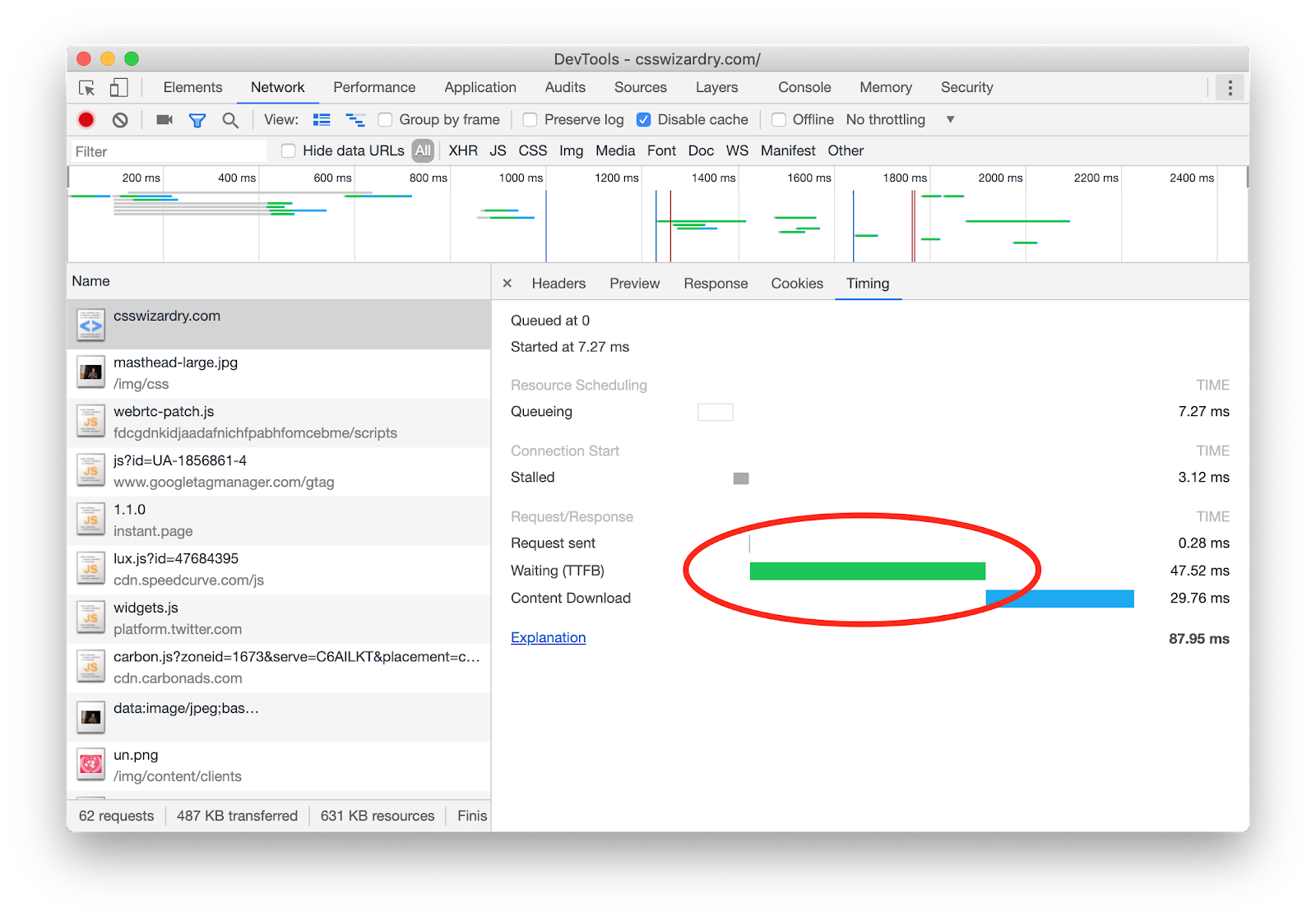
TTFB does not look very informative ( full size image )
TTFB is an indicator that looks, to put it mildly, opaque. So much is influenced by him that I have the feeling that we are always shrugging off his serious analysis. Many speculate that TTFB is just the time it takes the server to prepare a response, but it is, in fact, only a small part of what affects TTFB.
The first thing I would like to draw your attention to is that upon learning what people are usually very surprised. We are talking about the fact that TTFB includes the time that the request from the client goes over the network to the server, and the time it takes the server response path to the client. This is the so-called “round trip time” (RTT). TTFB is not just some time the server spent preparing a response. It is also the time that is spent on the way data going from client to server and from server to client (this data, of course, contains the “first byte” that interests us).
Now, armed with this knowledge, we can easily understand the reason that when viewing sites from mobile devices, the TTFB indicator is often simply indecently large. It is quite possible that earlier in such situations you would ask something like this: “I’m sure the server does not know that I’m viewing the site from a mobile. How then does it increase TTFB? ” The reason for this is that, as a rule, mobile network connections are high latency connections. If the RTT indicator, which reflects the time required for the data to travel from the phone to the server and back, is, for example, 250 ms, then TTFB will increase by the corresponding value.
If I would like readers of this material to take out only one major idea from it, then I would formulate this idea as follows: "Network delays affect TTFB."
What else affects TTFB? In fact - a lot of everything. Here is a far from complete list of what contributes to the formation of this indicator. The items on this list are in random order.
A 0 ms TTFB is a pipe dream. Therefore, it is important to note that there is not something in the list that always negatively affects TTFB or always worsens this indicator. This list is best understood as a description of the TTFB structure of a project. My goal is not to criticize certain technologies, but to show how certain technologies can influence TTFB. And, to be honest, given how much things happen before the client receives the first byte of the response from the server, it is already surprising that the sites are generally loading.
Now, hopefully, TTFB doesn’t look that mysterious anymore. And if you spend a little time on the implementation of API Server Timing , then you can start measuring tricky server time indicators and sending them to client systems. This will allow web developers to detect and eliminate potential performance bottlenecks that were previously hidden from their eyes.
The Server Timing API allows developers to extend query responses with the optional
HTTP header. It contains time information measured by the application itself.
It was this mechanism that we used last year when working on the BBC iPlayer.

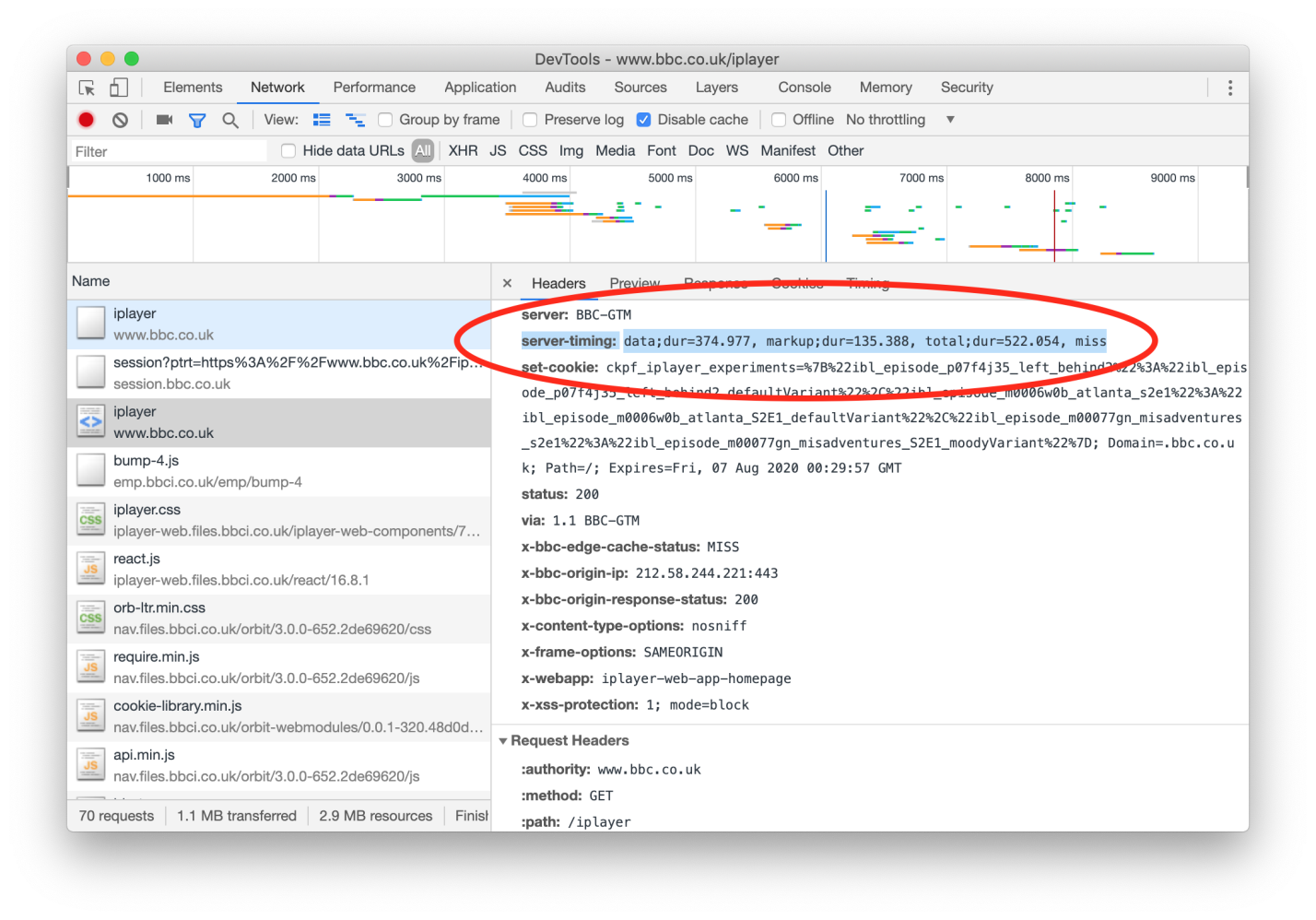
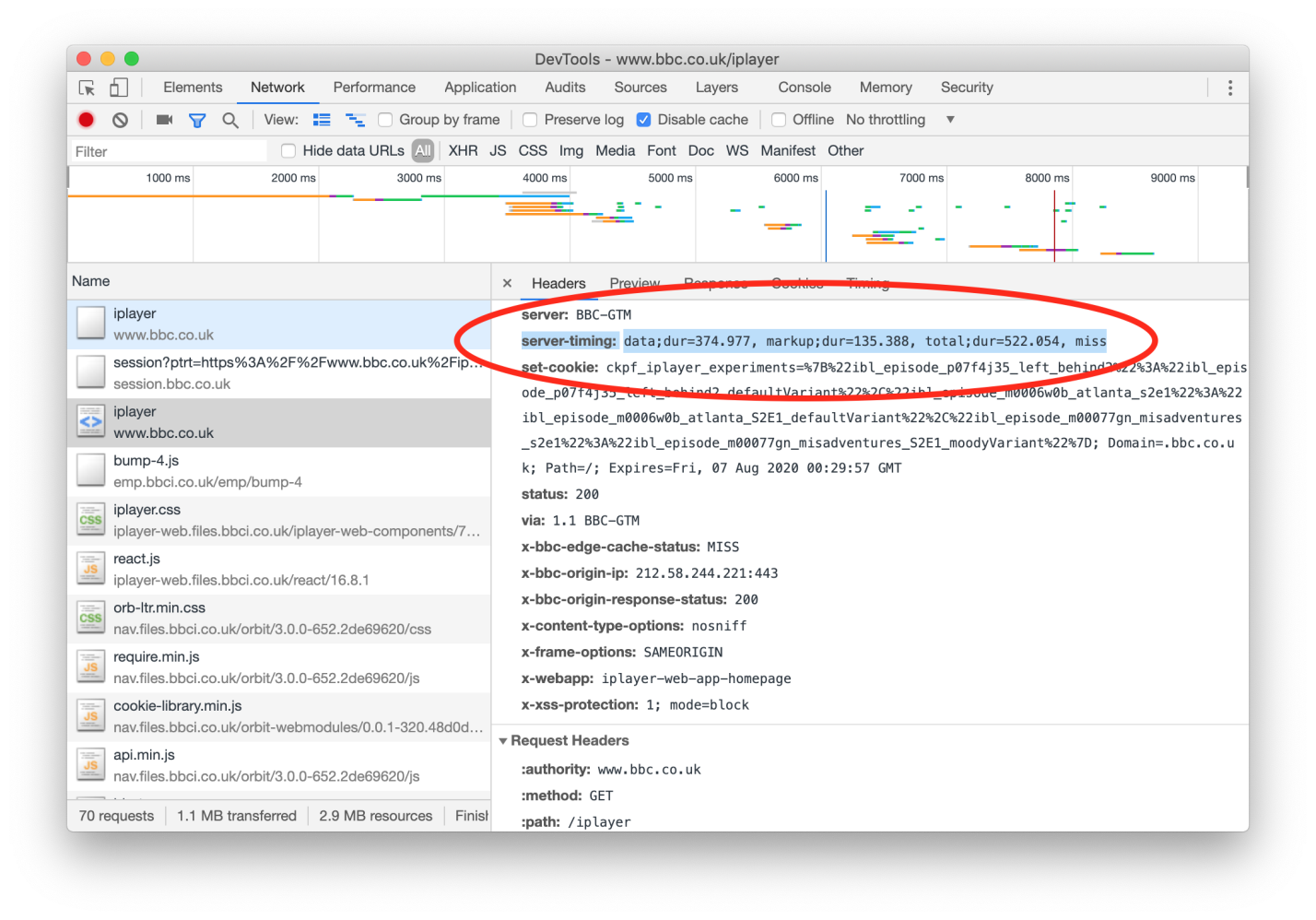
A new Server-Timing header can be added to any answer ( full size image )
Note that Server Timing also puts stress on the system. In the course of its work, you need to measure the relevant indicators and fill out the
header. The browser only allows the front-end developer to view this data using the appropriate tools.

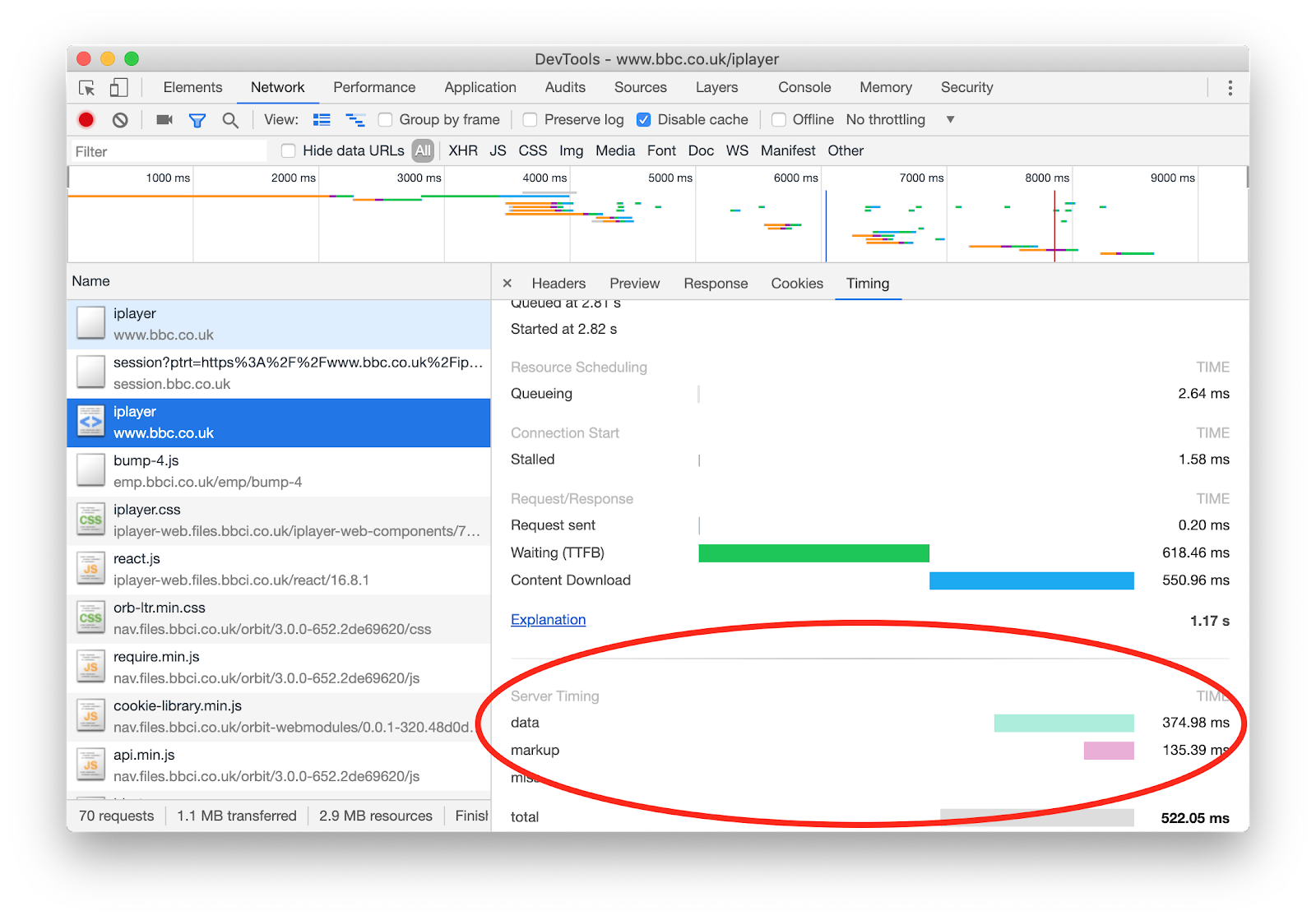
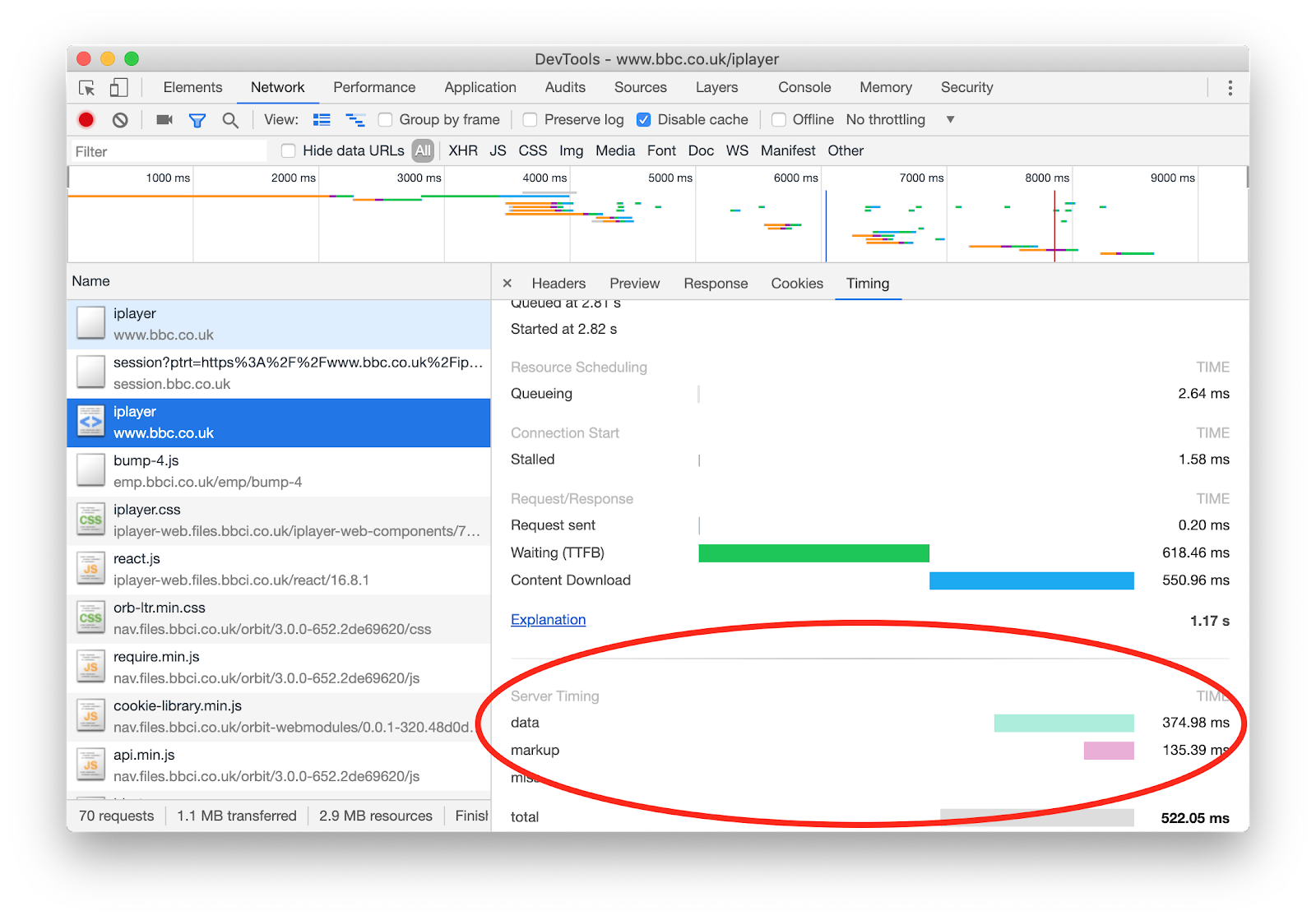
Now, right in the browser, you can see the TTFB structure ( full-size image )
If you want to implement API Server Timing, take a look at this material .
It is very important that web developers understand the extent to which TTFB affects what they call "site performance." Time to the first byte is a certain border, after crossing which we can talk about website optimization. The lower this indicator, the better.
Dear readers! Do you optimize your web projects with TTFB?


However, there is one indicator, which, as it seems, front-end developers often do not pay due attention. It's about time to first byte (Time to First Byte, TTFB). You can understand this, you can and at least partially forgive developers this attitude towards TTFB, especially considering the fact that they see this indicator as something that depends only on the backend of the projects. But if we try to literally briefly express the problem regarding this indicator, then we can say the following: "Although a good TTFB value does not necessarily mean that the site demonstrating it can be considered fast, a poor TTFB indicator almost certainly indicates problems with the project's performance."
Even if we take into account the fact that the front-end developer may be in a position in which he is not able to independently influence the backend and TTFB, it is important to take into account the fact that high TTFB values can significantly affect the site’s performance. As a result, the efforts of a front-end developer striving for website speed will resemble a catch-up game. This applies, for example, to image optimization, and to minimizing the volume of materials that make up the most important sections of the project, and to asynchronously downloading web fonts. This is not to say that, knowing this, you can give up and abandon front-end optimizations. But if the TTFB is too high, then all such optimizations are reminiscent of trying to fix a problem in conditions when it has already done harm, and when it is too late to fix this problem. As a matter of fact, that is why it is very important for those who are developing the front-end to closely monitor the TTFB indicator, and it is very important, when its values are too high, take measures to improve it.
What is TTFB?

TTFB does not look very informative ( full size image )
TTFB is an indicator that looks, to put it mildly, opaque. So much is influenced by him that I have the feeling that we are always shrugging off his serious analysis. Many speculate that TTFB is just the time it takes the server to prepare a response, but it is, in fact, only a small part of what affects TTFB.
The first thing I would like to draw your attention to is that upon learning what people are usually very surprised. We are talking about the fact that TTFB includes the time that the request from the client goes over the network to the server, and the time it takes the server response path to the client. This is the so-called “round trip time” (RTT). TTFB is not just some time the server spent preparing a response. It is also the time that is spent on the way data going from client to server and from server to client (this data, of course, contains the “first byte” that interests us).
Now, armed with this knowledge, we can easily understand the reason that when viewing sites from mobile devices, the TTFB indicator is often simply indecently large. It is quite possible that earlier in such situations you would ask something like this: “I’m sure the server does not know that I’m viewing the site from a mobile. How then does it increase TTFB? ” The reason for this is that, as a rule, mobile network connections are high latency connections. If the RTT indicator, which reflects the time required for the data to travel from the phone to the server and back, is, for example, 250 ms, then TTFB will increase by the corresponding value.
If I would like readers of this material to take out only one major idea from it, then I would formulate this idea as follows: "Network delays affect TTFB."
What else affects TTFB? In fact - a lot of everything. Here is a far from complete list of what contributes to the formation of this indicator. The items on this list are in random order.
- Network delays. As already mentioned, TTFB includes the time it takes to deliver a request to the server and return a response from the server. Take, for example, the time required for a data exchange session between a device located in London and a server located in New York. Ideally, when using a fiber optic connection, this is 28 ms. But this is based on many very optimistic assumptions. In reality, you should expect something like 75 ms . That is why it is so important to use CDN. Even now, in the age of the Internet, the geographical proximity of a certain business and its customers is an advantage.
- Routing If you use CDN (and it should be so!), Then your client’s request, say, from Leeds, can be redirected to the MAN data center only so that it turns out that the resource the client needs is not in the corresponding PoP cache . Then the request will be redirected to the real server with your materials in order to nevertheless transmit to the client what it needs. If this server is located, for example, in Virginia, then all of the above will lead to a serious increase in TTFB for no apparent reason.
- Work with files. Even if the server simply reads static data from its file system, such as images or style files, it takes some time to complete this operation. This time is also part of TTFB.
- Prioritization The HTTP / 2 protocol has mechanisms for prioritizing request processing. As a result, it may turn out that low priority requests can be delayed on the server, giving way to high priority requests. Even if you do not take into account HTTP / 2 prioritization mechanisms and assume that everything works smoothly, these expected delays can contribute to TTFB.
- Running applications. This, in fact, is quite obvious, but I would like to note that the time required to execute the server applications seriously affects TTFB.
- Database queries. If you need to request something from the database to form the page, then the time to complete such an operation will also be included in TTFB.
- API calls If data from certain APIs (internal or external) is needed to prepare the page, then calls to these APIs will affect TTFB.
- Server rendering It is quite obvious that server-side rendering takes time, this time is easy to evaluate, but this does not negate the contribution of this operation to TTFB.
- Cheap hosting. If you use cheap hosting, trying to save as much as possible and sacrificing performance, this usually means that a number of other projects use the server on which your project is located. Perhaps a considerable amount. As a result, someone who uses cheap hosting can expect a drop in server performance, which can affect the project’s ability to process requests. In fact, we are talking about the fact that the power of the server hardware is not enough to meet the needs of the application.
- DDoS attacks, high load on the project. Here we continue the topic discussed in the previous paragraph of this list. Namely, if the load on the server grows, and the project does not provide for flexible scaling of server capacities, this leads to the fact that the equipment starts to work to the limit. And, as a result, application performance drops.
- WAF, load balancers. Services, such as WAF or load balancers located in front of the server application, increase TTFB.
- Some features of CDN. The use of CDNs is a factor that certainly has a beneficial effect on TTFB, but some features of CDNs may make this worse. For example, this is request folding , ESI , etc.
- Delays at the “last mile”. When we talk about a computer from London that accesses a server located in New York, we usually oversimplify the situation, almost reducing it to the fact that the computer and server are directly connected to each other. But in reality, everything is much more complicated. The signal between the computer and the server goes through many intermediaries. Our router sends it to the provider; from a wireless network, he gets into a cable laid across the bottom of the ocean ... Delays in the "last mile" include all the difficulties that get in the way of data transfer between end devices.
A 0 ms TTFB is a pipe dream. Therefore, it is important to note that there is not something in the list that always negatively affects TTFB or always worsens this indicator. This list is best understood as a description of the TTFB structure of a project. My goal is not to criticize certain technologies, but to show how certain technologies can influence TTFB. And, to be honest, given how much things happen before the client receives the first byte of the response from the server, it is already surprising that the sites are generally loading.
Uncovering Mystery with TTFB
Now, hopefully, TTFB doesn’t look that mysterious anymore. And if you spend a little time on the implementation of API Server Timing , then you can start measuring tricky server time indicators and sending them to client systems. This will allow web developers to detect and eliminate potential performance bottlenecks that were previously hidden from their eyes.
The Server Timing API allows developers to extend query responses with the optional
Server-Timing
HTTP header. It contains time information measured by the application itself.
It was this mechanism that we used last year when working on the BBC iPlayer.

A new Server-Timing header can be added to any answer ( full size image )
Note that Server Timing also puts stress on the system. In the course of its work, you need to measure the relevant indicators and fill out the
Server-Timing
header. The browser only allows the front-end developer to view this data using the appropriate tools.

Now, right in the browser, you can see the TTFB structure ( full-size image )
If you want to implement API Server Timing, take a look at this material .
Summary
It is very important that web developers understand the extent to which TTFB affects what they call "site performance." Time to the first byte is a certain border, after crossing which we can talk about website optimization. The lower this indicator, the better.
Dear readers! Do you optimize your web projects with TTFB?

All Articles
