What is better to choose in 2020 - React or Vue?
JavaScript frameworks have become an integral part of every modern web project. There are many such frameworks, as a result, developers constantly have to wonder what to choose. To find the answer to this question will have to in 2020.

If you read this, you can assume that you are busy looking for a framework that will become the basis of your next application. It is possible that you focus on leading technologies and think about what is best for you - the React library or the Vue framework. This is a difficult dilemma, but it is still necessary to solve it. Here are some common questions asked by those who choose between React and Vue:
The author of the material, the translation of which we publish today, hopes that the answers to these questions will help make the right choice. This article focuses on comparing React and Vue to help developers decide on the choice of frontend framework for 2020 web projects.
In the world of JavaScript, new frameworks and libraries appear almost every day. In fact, this is an almost continuous process, during which the favorites change literally every few months.
Take a look at the 2019 data and find out - which is more popular - React or Vue.
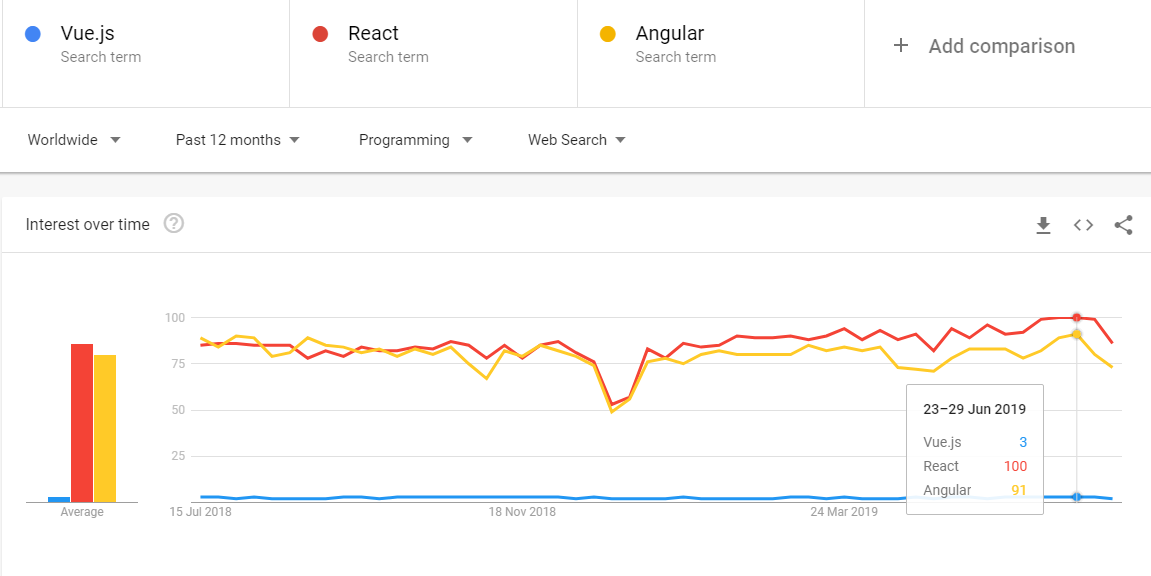
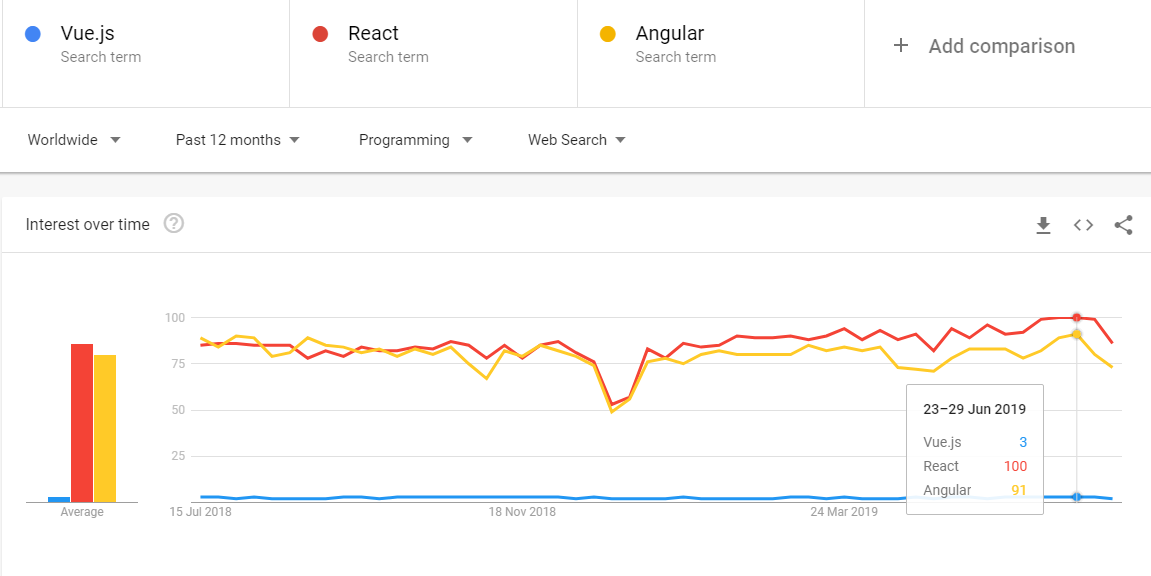
Here is information from Google Trends . Here are some graphs illustrating the popularity of React, Vue, and Angular. It's easy to see that React is significantly ahead of Vue.

The popularity of React, Vue and Angular
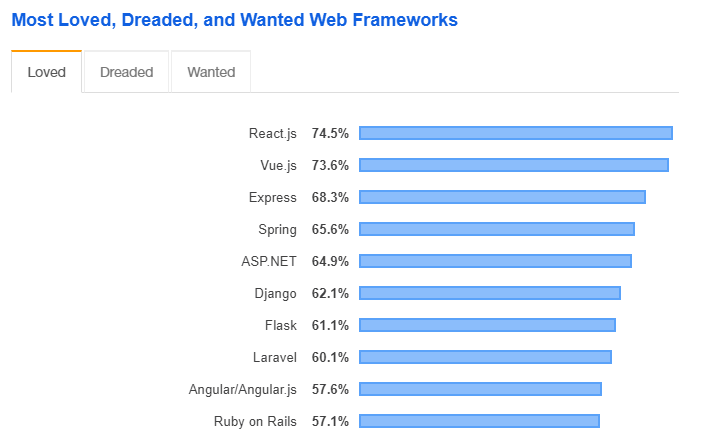
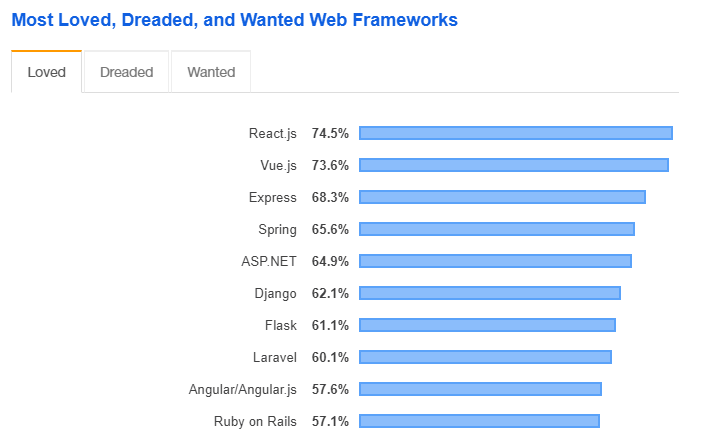
Now let's turn to the results of the Stack Overflow study. React tops the list of frameworks that developers like best. And Vue is only a little behind. Vue, since its release in 2014, has gained considerable popularity in a fairly short time.

Stack Overflow Study Results
Let's talk about the history and background of React and Vue.
This JS framework was created in 2014 by Evan Yu, a former Google employee. There are no tech giants behind Vue. The latest release of Vue (2.6.10) was released on March 20, 2019.
Since the advent of Vue, only 5 years have passed. This makes this framework the youngest development among systems of this level. Among the large companies using Vue, Alibaba and GitLab can be noted. One of the features of Vue is the fact that it traces the confusion of the capabilities of some other successful JS frameworks.
React is a JavaScript library that was created not by an independent programmer, but by a huge company. It's about Facebook. One of the main reasons for the creation of React was the company's desire to improve the mechanisms for creating interfaces. This library was developed when Facebook faced with some problems regarding the development and support of the project.
The React library is known as a powerful tool for creating dynamic and interactive user interfaces. May 6, 2019 released the latest version of React (16.8.6). This library is used to develop interfaces in many well-known companies. Among them - BBC, Instagram, WhatsApp.
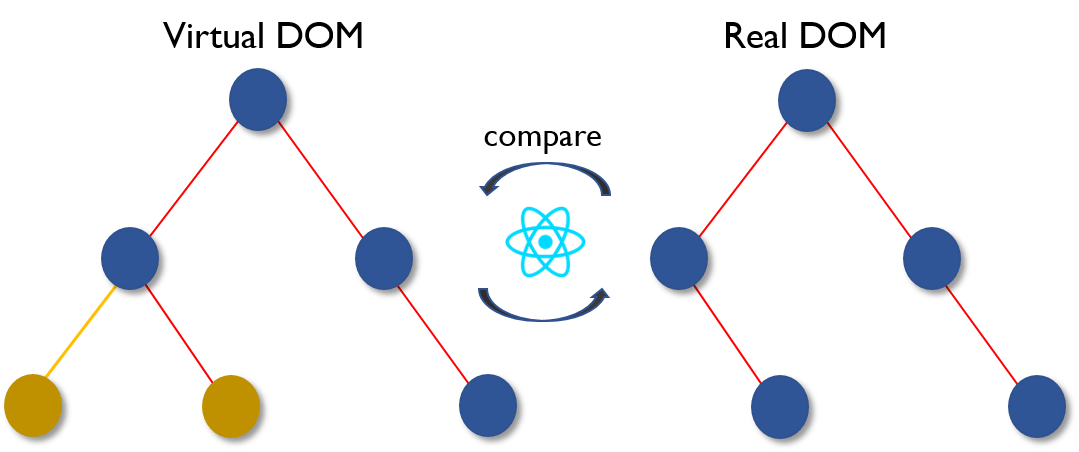
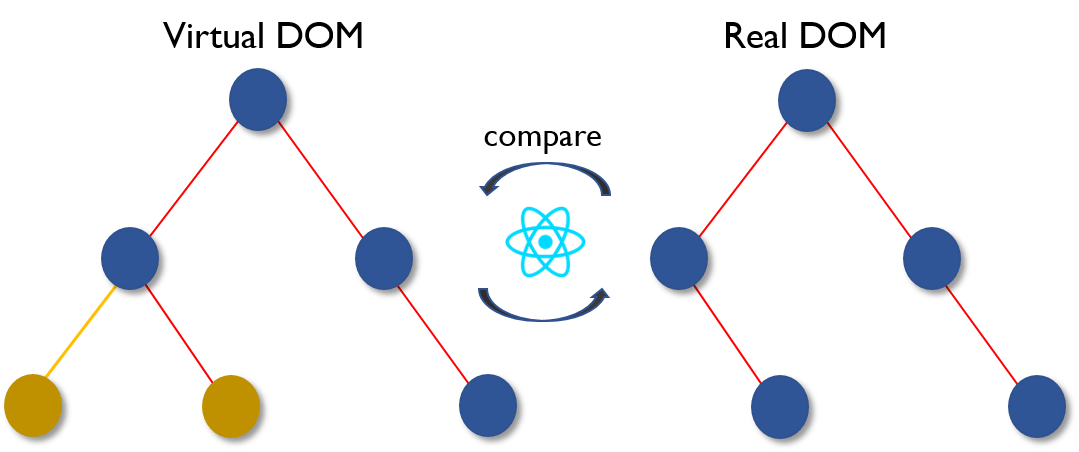
Changes to the application interface are made by modifying the document object model (DOM). There are concepts like virtual DOM and real DOM. The performance of JavaScript tools for developing interfaces seriously depends on how the DOM process is organized.

Virtual DOM and Real DOM
React uses a virtual DOM, a lightweight, browser-independent system. One of the main reasons for the popularity of React is that this library works very efficiently with the DOM.
Vue also uses the virtual DOM, but, compared to React, Vue has higher performance and stability.
Communities that form around technologies seriously affect their development and diffusion. In particular, community members are able to help the main technology developers; they create various add-ons; they help beginners.
The support and development of the React library itself is handled by Facebook. This gives those who choose this library as the basis of the frontend of their application a rather high level of confidence that React in the near future will not turn into a project abandoned by everyone. The React developer community has created and supports many additional tools.
Vue is a project whose origins are an ordinary person, not a large corporation. As a result, for the first time after its appearance, this framework did not look particularly reliable in the eyes of developers. However, after some time Vue has become extremely popular, many programmers contribute to its development. In fact, we can say that it is the community of Vue developers that is the force that supports the project.
If we consider the issue of size is very simplistic, we can say that React is slightly larger than Vue. The size of React is about 100 Kb, the size of Vue is about 80 Kb. JS code size is a very important indicator that has a strong impact on the performance of web projects. The smaller it is, the better, of course.
However, it should be noted here that React, in order to implement certain capabilities, needs third-party libraries. One such feature is routing. Vue, on the other hand, is a project that has a more extensive set of standard features, although you can’t do without add-ons when working with Vue. Both React and Vue, however, are quite modest in size, which makes them quite suitable for developing small applications.
Before choosing a technology for the next project, programmers and managers are usually interested in what existing projects this technology is already applied. If we talk about what React and Vue are based on, about JavaScript and other web technologies, then we can say that all this is used in countless companies. If we look at specific examples of the use of React and Vue, we can distinguish, for example, the following companies.
Learning curve is a graphical representation of the change in the speed of learning a particular knowledge or type of activity. In our case, we are talking about the speed of development of React and Vue. Vue is known to be easier to learn than React.
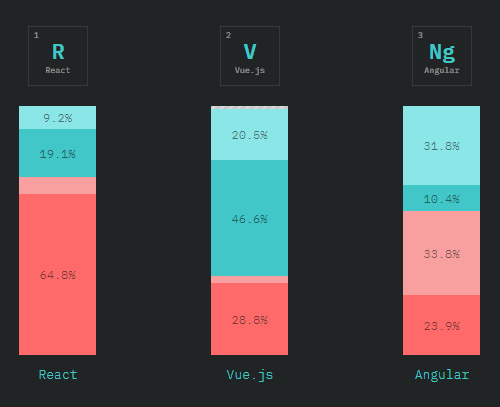
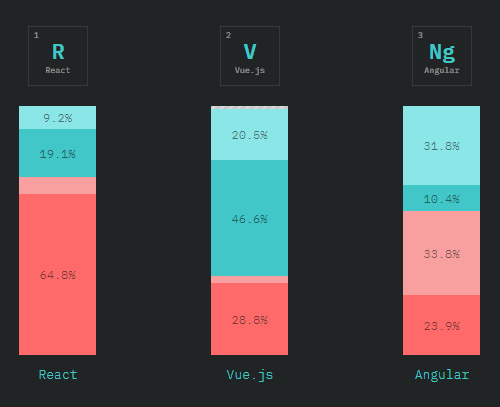
When conducting a StateOfJS study , respondents were asked to answer various questions about frameworks. Below are the survey results for React, Vue, and Angular.

React, Vue, and Angular Survey Results
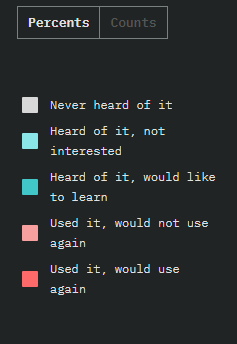
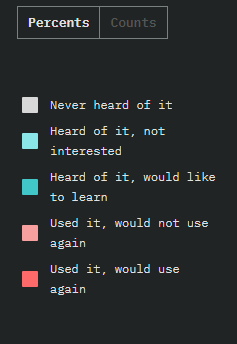
This is the meaning of color highlighting of fragments of diagrams.

Color coding of answers to questions. From top to bottom: “I never heard of this,” “I heard, but it’s not interesting to me,” “I heard, I would like to study,” “I used it, I won’t use it again,” “I used it, I will use it again.”
As you can see, many used React plan to use this library again. Many programmers are interested in learning React. If we talk about Vue, it can be noted that the rate of use of this framework is not as great as that of React, and the indicator indicating an interest in learning exceeds that of React. This allows us to say that Vue is a framework that many people want to try. As a result, given the fact that Vue is easier to learn, it can be expected that the number of people who use Vue and plan to use it again will increase in the future.
The React kernel provides only basic functionality. With the practical use of this library, its capabilities have to be expanded. This gives the developer a huge level of flexibility in terms of choosing additional tools. There are tools for developing interfaces, the ideas embedded in which can be considered directly opposite to those embedded in React. For example - this is Angular - a framework that includes many standard tools. Plus this is a ready-made set of tools that work well together. The downside is the lack of the level of flexibility in the choice of tools that React gives.
If we talk about specific tasks that can be solved with the help of additional libraries used with React, then we can mention, for example, routing, application state management, server rendering, application development for mobile devices.
Vue, unlike React, provides the developer with a more extensive set of standard tools that can solve the same problems that are usually solved in the React ecosystem using third-party libraries.
If you put together everything that we just talked about, then we can draw the following conclusions:
We hope that what you read today will expand your knowledge of React and Vue and help you make the right choice.
Dear readers! If you have recently been involved in the selection of a framework for your next web project, please tell us what you chose and why.



If you read this, you can assume that you are busy looking for a framework that will become the basis of your next application. It is possible that you focus on leading technologies and think about what is best for you - the React library or the Vue framework. This is a difficult dilemma, but it is still necessary to solve it. Here are some common questions asked by those who choose between React and Vue:
- Which is better for my next project?
- Which framework has the highest performance?
- What is more popular among developers?
- Which is better for small web applications?
- Which of the frameworks is more reliable?
The author of the material, the translation of which we publish today, hopes that the answers to these questions will help make the right choice. This article focuses on comparing React and Vue to help developers decide on the choice of frontend framework for 2020 web projects.
Popularity
In the world of JavaScript, new frameworks and libraries appear almost every day. In fact, this is an almost continuous process, during which the favorites change literally every few months.
Take a look at the 2019 data and find out - which is more popular - React or Vue.
Here is information from Google Trends . Here are some graphs illustrating the popularity of React, Vue, and Angular. It's easy to see that React is significantly ahead of Vue.

The popularity of React, Vue and Angular
Now let's turn to the results of the Stack Overflow study. React tops the list of frameworks that developers like best. And Vue is only a little behind. Vue, since its release in 2014, has gained considerable popularity in a fairly short time.

Stack Overflow Study Results
Story
Let's talk about the history and background of React and Vue.
▍Vue
This JS framework was created in 2014 by Evan Yu, a former Google employee. There are no tech giants behind Vue. The latest release of Vue (2.6.10) was released on March 20, 2019.
Since the advent of Vue, only 5 years have passed. This makes this framework the youngest development among systems of this level. Among the large companies using Vue, Alibaba and GitLab can be noted. One of the features of Vue is the fact that it traces the confusion of the capabilities of some other successful JS frameworks.
▍React
React is a JavaScript library that was created not by an independent programmer, but by a huge company. It's about Facebook. One of the main reasons for the creation of React was the company's desire to improve the mechanisms for creating interfaces. This library was developed when Facebook faced with some problems regarding the development and support of the project.
The React library is known as a powerful tool for creating dynamic and interactive user interfaces. May 6, 2019 released the latest version of React (16.8.6). This library is used to develop interfaces in many well-known companies. Among them - BBC, Instagram, WhatsApp.
Performance
Changes to the application interface are made by modifying the document object model (DOM). There are concepts like virtual DOM and real DOM. The performance of JavaScript tools for developing interfaces seriously depends on how the DOM process is organized.

Virtual DOM and Real DOM
▍React
React uses a virtual DOM, a lightweight, browser-independent system. One of the main reasons for the popularity of React is that this library works very efficiently with the DOM.
▍Vue
Vue also uses the virtual DOM, but, compared to React, Vue has higher performance and stability.
Community support
Communities that form around technologies seriously affect their development and diffusion. In particular, community members are able to help the main technology developers; they create various add-ons; they help beginners.
▍React
The support and development of the React library itself is handled by Facebook. This gives those who choose this library as the basis of the frontend of their application a rather high level of confidence that React in the near future will not turn into a project abandoned by everyone. The React developer community has created and supports many additional tools.
▍Vue
Vue is a project whose origins are an ordinary person, not a large corporation. As a result, for the first time after its appearance, this framework did not look particularly reliable in the eyes of developers. However, after some time Vue has become extremely popular, many programmers contribute to its development. In fact, we can say that it is the community of Vue developers that is the force that supports the project.
The size
If we consider the issue of size is very simplistic, we can say that React is slightly larger than Vue. The size of React is about 100 Kb, the size of Vue is about 80 Kb. JS code size is a very important indicator that has a strong impact on the performance of web projects. The smaller it is, the better, of course.
However, it should be noted here that React, in order to implement certain capabilities, needs third-party libraries. One such feature is routing. Vue, on the other hand, is a project that has a more extensive set of standard features, although you can’t do without add-ons when working with Vue. Both React and Vue, however, are quite modest in size, which makes them quite suitable for developing small applications.
Examples of using
Before choosing a technology for the next project, programmers and managers are usually interested in what existing projects this technology is already applied. If we talk about what React and Vue are based on, about JavaScript and other web technologies, then we can say that all this is used in countless companies. If we look at specific examples of the use of React and Vue, we can distinguish, for example, the following companies.
▍React
- Facebook - as already mentioned, this company created and supports React, and, in addition, actively uses this library.
- Twitter is a platform focused on publishing short messages.
- Instagram - on this platform, the emphasis is on publishing images.
- Whatsapp is a popular messenger.
▍Vue
- GitLab is a project that helps developers collaboratively create programs.
- 9Gag is a project known for memes and other similar materials.
- Nintendo is a game developer.
- Grammarly is a grammar checking service.
Learning curve
Learning curve is a graphical representation of the change in the speed of learning a particular knowledge or type of activity. In our case, we are talking about the speed of development of React and Vue. Vue is known to be easier to learn than React.
When conducting a StateOfJS study , respondents were asked to answer various questions about frameworks. Below are the survey results for React, Vue, and Angular.

React, Vue, and Angular Survey Results
This is the meaning of color highlighting of fragments of diagrams.

Color coding of answers to questions. From top to bottom: “I never heard of this,” “I heard, but it’s not interesting to me,” “I heard, I would like to study,” “I used it, I won’t use it again,” “I used it, I will use it again.”
As you can see, many used React plan to use this library again. Many programmers are interested in learning React. If we talk about Vue, it can be noted that the rate of use of this framework is not as great as that of React, and the indicator indicating an interest in learning exceeds that of React. This allows us to say that Vue is a framework that many people want to try. As a result, given the fact that Vue is easier to learn, it can be expected that the number of people who use Vue and plan to use it again will increase in the future.
Flexibility
▍React
The React kernel provides only basic functionality. With the practical use of this library, its capabilities have to be expanded. This gives the developer a huge level of flexibility in terms of choosing additional tools. There are tools for developing interfaces, the ideas embedded in which can be considered directly opposite to those embedded in React. For example - this is Angular - a framework that includes many standard tools. Plus this is a ready-made set of tools that work well together. The downside is the lack of the level of flexibility in the choice of tools that React gives.
If we talk about specific tasks that can be solved with the help of additional libraries used with React, then we can mention, for example, routing, application state management, server rendering, application development for mobile devices.
▍Vue
Vue, unlike React, provides the developer with a more extensive set of standard tools that can solve the same problems that are usually solved in the React ecosystem using third-party libraries.
▍ Results
If you put together everything that we just talked about, then we can draw the following conclusions:
- React is more popular than Vue.
- React enjoys the support of a large company, while Vue does not.
- React gives the developer a higher level of flexibility.
- Vue size is smaller than React size.
We hope that what you read today will expand your knowledge of React and Vue and help you make the right choice.
Dear readers! If you have recently been involved in the selection of a framework for your next web project, please tell us what you chose and why.


All Articles