How to create a UI kit that is for sale. Stages of developing a commercial design system

Today, any designer has the opportunity to make money on their own design product . Icons, illustrations, website and application templates can be turned into a digital product and sold worldwide. Someone your craft will help speed up the work and people will pay for it. Another may buy to see how it is done. The third is to design your resource with your design solutions. Your product may shoot and hit the top, or it may turn out to be useless to anyone. But it’s worth trying to do this at least for the sake of pumping skills, working with sales, a chance to refuse office work or work for a client.
I will talk about a phased plan for creating a commercial design system. Learn how to make and market your product. I’ll tell you what to do before starting work, how to prepare and draw up a plan. I will separately consider the stages of developing a design system for Figma. In the last part I will give tips on how to promote and promote. The article only personal experience and observations of self-taught.
Who buys it and why
Designers, developers, managers and business owners buy design systems so as not to draw all the little things from scratch, but immediately start collecting layouts from finished parts. The approach to screen design has changed and requires fine-tuning of each component. Styles, delimiters, naming, mesh and general order in the design system must be created by spending time. You cannot just open Sketch, XD or Figma and start making templates. You always start from a blank screen, and basic elements are required for work: buttons, lists, cards, etc. Where to get all this? Either create all the components yourself, debug and test them, having lost a month, or buy something ready .
Why create a design product
This must be done to develop professional skills and opportunities to improve the financial situation. This is more fun work because you come up with tasks for yourself. If you do what you like, then you are already motivated enough. You have the opportunity to sell your components to other designers and organizations from around the world. You will receive flattering reviews from satisfied customers, so you have to make your best UI. Creating a design product is interesting and exciting, but it will take time to invest.

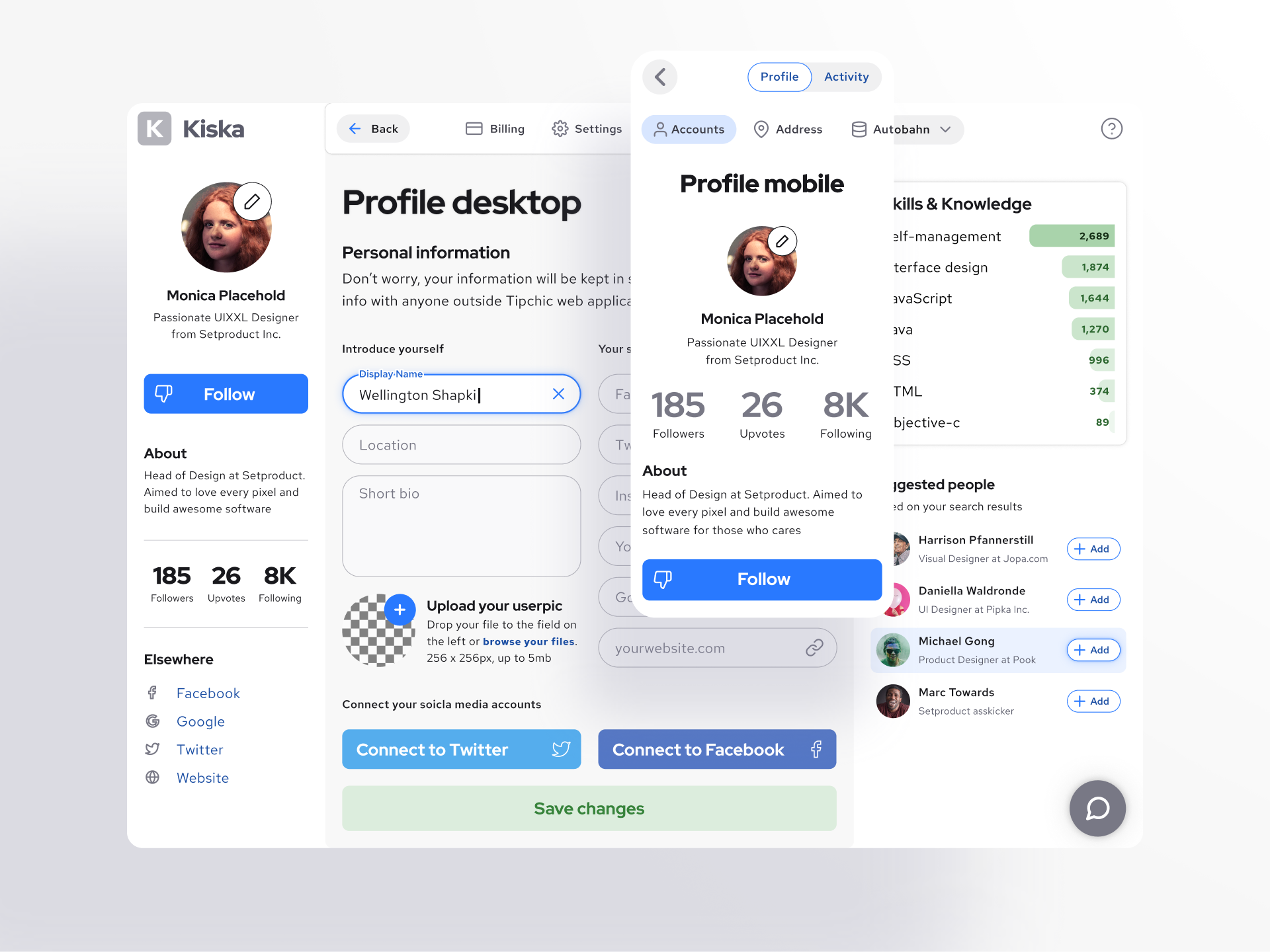
A quality presentation is a good way to promote your craft.
What design products exist
- Icon set
- Set of illustrations
- Prototyping Kit
- Web-sites' templates
- Application Templates
- Presentations
- Fonts
- Design systems, etc.
A flexible design product is of most value to the client. It certainly contains many options, states, sizes of the elements used. Therefore, you will have to try hard and take everything into account, develop a system, and then carefully double-check everything. Competition in the market of ready-made resources for Figma is still not so noticeable, but it exists, which means that you have to use all the experience gained and make a product of the highest quality.
You can deepen the future design system in any of the topics, especially if you have already worked with it: Ecommerce, Cryptocurrency, Social, Project management, etc. ... For a niche product, you have the right to charge a high price, and then gradually reduce it if the result no. But a product in a narrow specialization is more difficult to sell, since it is required by a minority. However, when such a buyer is located, he can lay out $ 200 or more for an individual license. I recommend developing a system on a selected topic, but be sure to show how easy it is to redo it into another.

You risk only time
This is your only investment - time. But in any case, it will return to you with experience. Solving those design problems that are of interest to you, you will raise the quality of the portfolio to a new level. It is checked on itself . And I try to perceive myself objectively. So, with a favorable outcome, you get the first sale and a very cool feeling. Someone found your craft useful and paid for a copy. Your desire to sleep will disappear, further plans for the development of your project will spin your head.
But before the first sale, no one will pay you the time spent, as when working for a client. There is always a risk that what is done will prove useless to anyone. I also did not succeed the first time and there was no sales at all. Therefore, you need to accept the fact that maybe you will not earn anything, but in any case pump.
You are improving your portfolio
If sales have not gone, this is not the end; in any case, you are proud to put this work in your portfolio . You have worked hard for yourself and do not rush to put the design product into the box. For example, you can reuse it and develop a fictional case. If you made a mistake and drew another Food Delivery UI kit, like many beginners, you can come up with and describe the process as if this work was done for the client and how you approached it. Based on this story, you can write on Medium, and scatter cool graphics on Dribbble and Instagram. Perhaps get a valuable feedback and new subscribers. You always need to reuse your own graphics in order to improve your portfolio and create an audience.
I mentioned above that I did not succeed the first time, but six months later I made a U-turn and began to explore more before the second attempt. Research is an important stage before the start and I want to dwell on it in more detail. Deeper analysis of patterns and popular products, I managed to achieve successful experience in the sale of Figma commercial libraries , so I will talk about creating design templates made from components or a “design system”.

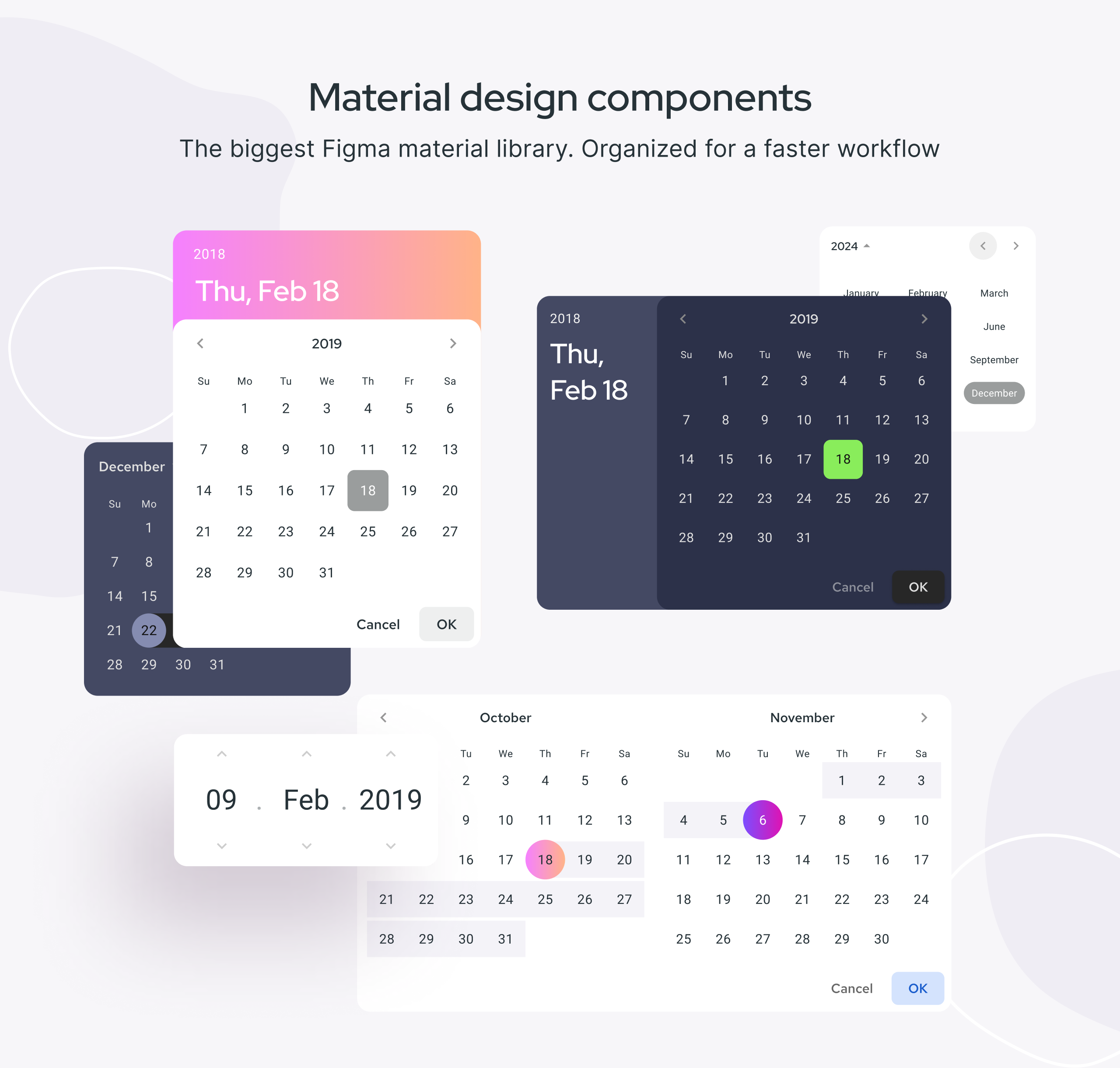
Duplicate iOS pickers into Figmo
You need a plan before you start
Self-organization, discipline and the role of a personal project manager are important components to complete the job. If you try to create a design system in the evenings, after the main work in the office, then you need to be effective and have a lot to do. And we also have families, children and household chores. Such an arisen emergency can easily unbalance and you need to have a comfortable action plan. There will be three main stages - this is research, creation and promotion of the product. Each item will have to be expanded and a separate list of steps for each stage will be compiled. Today we will draw up a research plan.
Research
Choose tool
The choice of a tool for the future design system is the choice of the market where you will work. I prefer Figma, you may find it more convenient to work with XD, for example. It is important that the tool develops, has its own audience. If someone already sells in this market - this is great, reuse their ideas, passing through a glance at your product. If you are the first, there is reason to beware.
For example, the design market is not visible around the Invision Studio missing from the radars, and around the rare Axure, it little by little exists. Yes, it is much smaller than the Sketch market. And this one is so huge that it is full of templates and ui whales , so the average price per copy is lower. All these factors must be weighed before choosing a direction. But first, go to the popular design tool, if you haven’t done it before and start to study a little what products similar to yours already exist.
Choose a subject
The subject matter of a design product must be defined so that it acquires a specification. For example, using this system you can prototype in the style of material design, and this fresh Figma library contains more rounded shapes and is made in a different style. These are two design systems, but each has its own purpose. Moreover, the market is waiting for even more new topics, so feel free to come up with.
Get ready to apply all your experience to the topic that you are best versed in. So it will be easier to find those people who your experience will help solve their design problems. It will remain lucid to inform the future buyer of what sphere your product is and what can be built with its help. It can be graphs, admin dashboards, financial templates and the like. At the very beginning, you need to decide on the direction and adhere to this course during development.

UI Guidelines
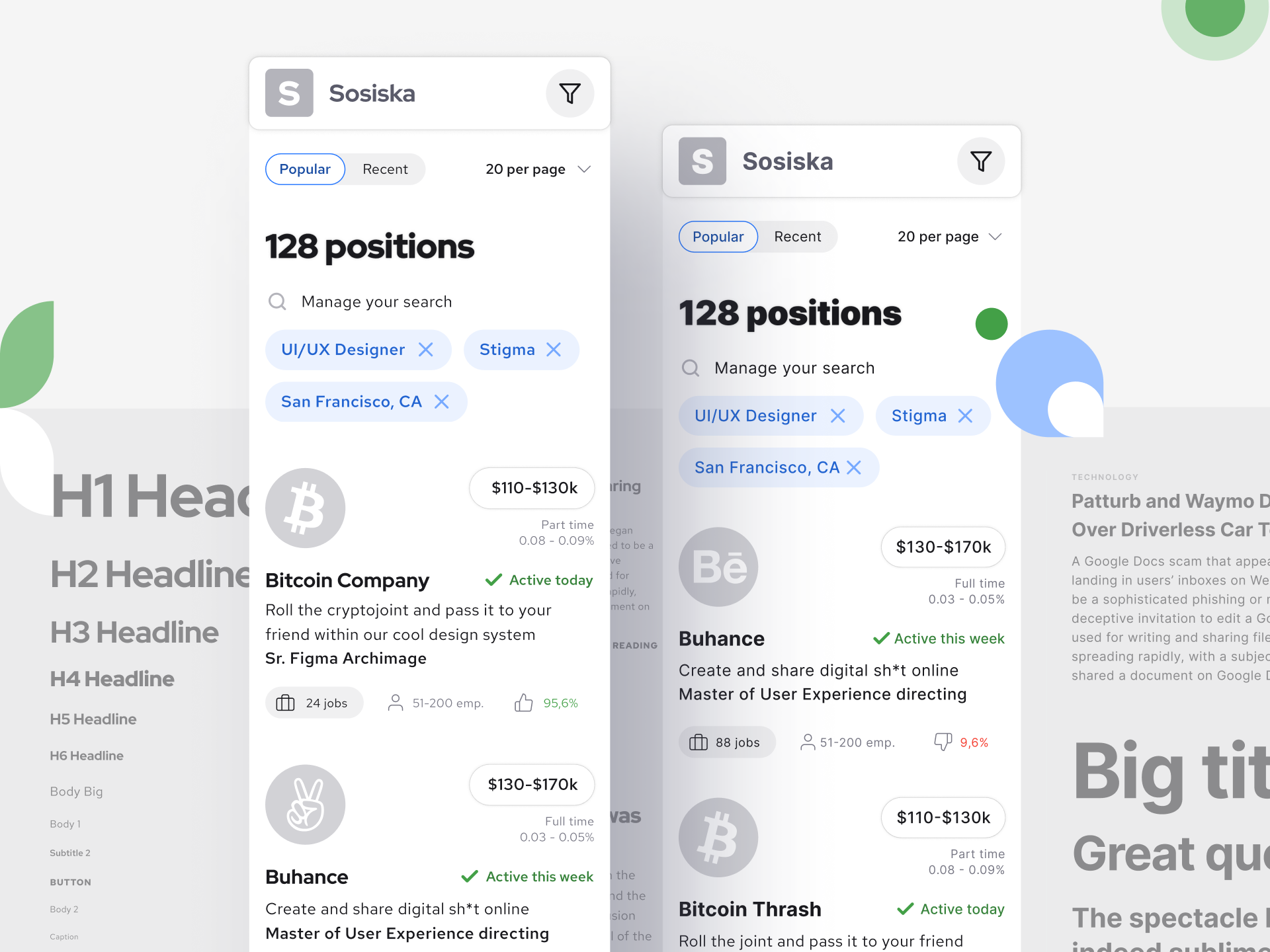
Users buy a product design, also because they like the exterior. But if they miss the style, they won’t buy. Therefore, it is important to monitor how the design of services, social networks, web applications is changing - this will help to make the actual UI. For example, after the Twitter redesign, rounded buttons come into fashion again. And Pinterest has long been in this style. So it makes sense to take an example from them, then someone might think, “Oh! This design is in the style of the new Twitter. I’m taking it! ” Dark themes have also become popular, you can not ignore it. Trends are rapidly changing and design products are becoming obsolete, so UI must be done in the form that is popular today. If you have no idea about the style - explore.
What components do
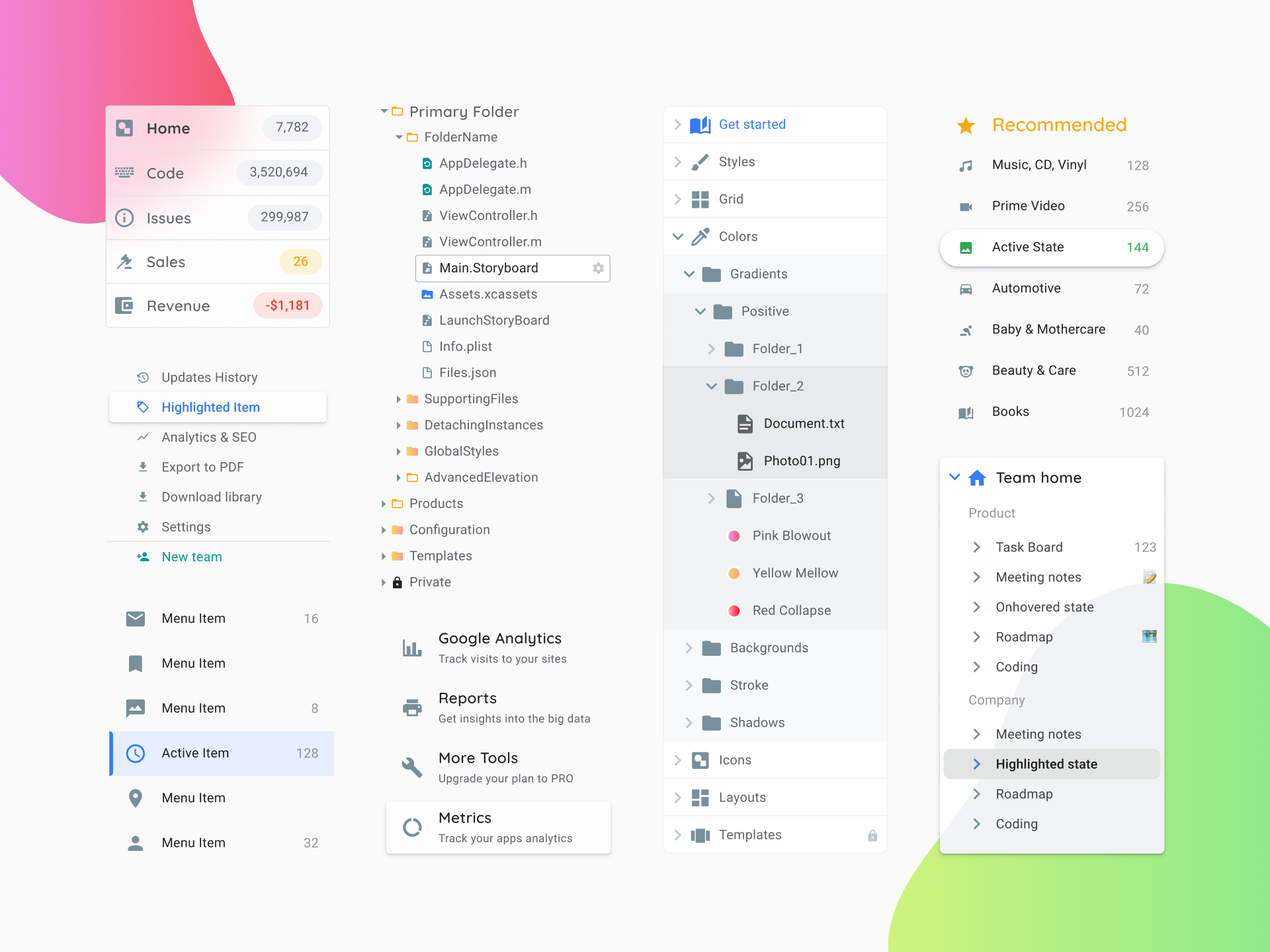
For a complete design system, you will need to draw many sections with simple components - buttons, tabs, dialogs, calendars, chips, and so on. You have to provide for the entire set that you can come up with.
Want to reveal a secret? There are no new components in the world, only the exterior is changing. Any dashboard is basically the same buttons, lists, and tables. Therefore, you can go for ideas on these Mobbin , Webframe or Nicelydone resources and compose a mudboard of the components you need to get started. After several intensive studies, you will have an extensive list, where there will be all-all the components that you need to organize and redraw in your style.
How many templates to make and what
The more universal your templates, the higher the chance to interest a potential buyer. Think about how to make a flexible design system, in which there are many ready-made solutions in advance. Consider all the options and conditions, because developers can ask questions: do the buttons change when onHover, what the active input looks like and the like. So you need to take into account the state of the components in the future system. For your earlier version, select those patterns that are most common in life: Tables , Navigation , Profile , Settings, and so on. Almost any application can be assembled from these basic parts. Therefore, when you give a lot of popular templates to choose from - this makes the design product more functional.

Use available resources
The global design space is littered with many templates that can be reused favorably. Start accustoming yourself to effective work - why draw something that has already been done a hundred times and is available free of charge with the consent of the authors. At a minimum, you should find a set of good icons ; without them, the design system is inferior. Or look for those that are allowed to create commercial products. Make sure the license allows resale. Respect the authors, as henceforth, you are the author himself! For a good presentation, device mockups are needed, and they are on Figma resources . Look for interesting free stuff and think how to use them in your product.
Make yourself a moodboard
Explore popular western design resources and put interesting screens into a separate project. Over time, this will become a moodboard, in which you will spy on one or another element or verify that you adhere to the chosen style. For example, you decide to make a system for mobile applications and you need a lot of ideas on this topic. Start with Pinterest , there is a smart search for pictures and the ability to natively collect mudboards. Then develop a plan to create a UI kit in a specific style. Go deep into the design of financial products if you want to create a niche design system. Explore the top apps in the industry. Make yourself a moodboard from the collected screenshots and get started.

Material Design Mudboard Example
Now you are ready to start
With a detailed plan, you can safely begin work, but do not exhaust yourself if you need to step back from the plan. This is your guidebook, not a set of laws.
It is important not to become a perfectionist until the first sale has happened and to spend your time efficiently. Routine in this process is inevitable, so change the order in the plan items. In the next part we will draw up a plan for the development of a design system in Fig, we will turn from words to action.
We found out that every designer should try to create his own design product.
You either pump, or earn and pump. But you will need to invest your own time. Are you ready to spend evenings outside the office for your own project? Or spend days on end, realizing that you will not be paid for this work right away, if at all?
If you are ready, then scroll through your design experience in your head and think about how you succeeded. Think about what products you like and what kind of design system on the topic I would like to do. All this will be useful to us soon when we move on to the second part directly on the development of a design system.
Subscribe to my Telegram channel "Useful for the designer", there will be announcements of the following parts and many other useful design resources. Write in PM if you are a UI / UX professional and work in Fig. I will answer all the remaining questions if you want to try your hand at creating a commercial design system.
I need new products and you will receive 70% from each sale. I am building a strong team of UI-makers, providing promotion and placement on setproduct.com of your design product: icons, illustrations or a system for Figma. Let's sell together!
All Articles