JustCode - a high-speed browser for budget computers and tablets on Windows

Background
I have a miserable cheap tablet on Windows 10 with one gigabyte of RAM and 16 gigabytes of space, within which Windows 10 is installed. So that Windows 10 can somehow download and install updates - I twisted the paging file size to zero and the pagefile. sys stopped taking up precious gigabytes.
After that, I was surprised to find that to view more or less large sites on this tablet, it’s impossible to use either Chrome, Internet Explorer, or even the old Opera 12. They all try to show the site a couple of times, restart it again (it seems to it doesn’t fit into real RAM without a swap file), and after the second attempt to download it displays a failure message.
Why, when the size of the source HTML-code of the site is several hundred kilobytes, a computer with a gigabyte of RAM cannot draw it?
Apparently, because the site consists of motley elements, including JavaScript scripts (or even VB) (which must be executed after loading and on events such as “mouse movement over an element”, etc.), CSS styles, frames with other pages , media (pictures, music, video, etc.). When a site loads, the browser loads the main site code, and then starts loading related files, executing and preparing scripts for execution, loading and displaying images, loading styles, calculating the final style for each page element after applying several styles, placing all the elements on the page and only then gives the user to see the site.
I would like to quickly and immediately see the site (download only its HTML code), and only the elements that interest me:
- on one page I want to see only the text
- to another text with links
- on the third only pictures, but not all, but selectively one by one loading them manually
- on the fourth I want to read in addition comments
- on the fifth, read the Java script code, turning off the display of everything else.
And in some cases, I would not like to when browsing sites:
- see windows / panels with advertising in the form of photos and simple animations to full-fledged voiced video,
- see the “subscribe to the newsletter from our site” windows,
- see the windows “turn on notifications from our site” or, in the old fashion, “make our home page”,
- see the windows “allow geolocation to know where you, our client, are”,
- see the windows “sorry, we use cookies on this site”,
- transmit cookies.
How to do it? It's clear that you need to write another browser and use it!
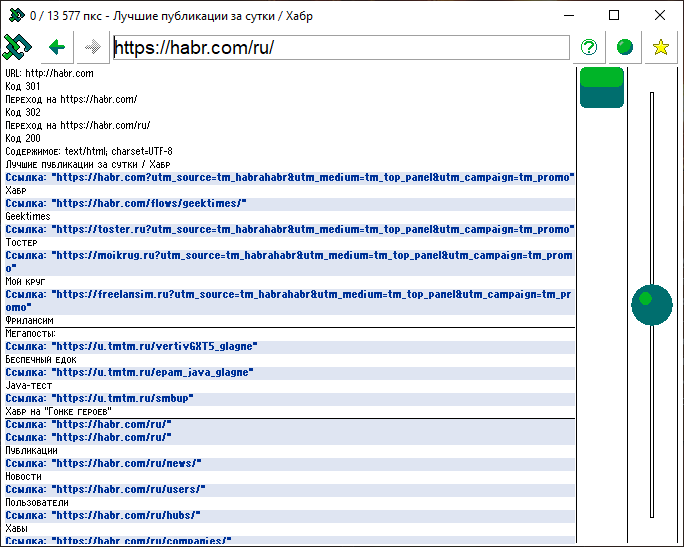
At first it seemed to me that everything would be simple. We take and write the HTML code parser. We load the tags, break them into pieces, display the text outside the tags as text, and if you meet, for example, a href = “ habr.com ”, then display it as a link. “Business!” I thought and sat down at Delphi.
Implementing a selection of items to view
The list of elements that can be turned on for viewing or turned off has grown during the development of the browser.

Here appeared the text of the site itself, and the boundaries of table tables / div layers, and separate text with “accents” (bold, italics and other highlighting tags), links and bookmark anchors, media (pictures, music, video), related files "link ...", comment marks "! - ... -", as well as scripts, style-styles, form-forms, meta-metadata with the ability to display their code. For each type of element, you can select the color and boldness of the text. You can also choose a ready-made theme, which includes a certain coloring of the elements, as well as the style of the text.
Implementing General Settings
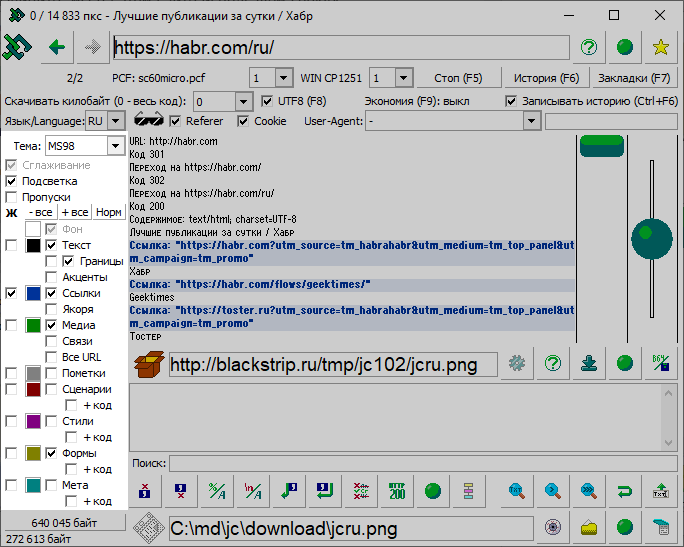
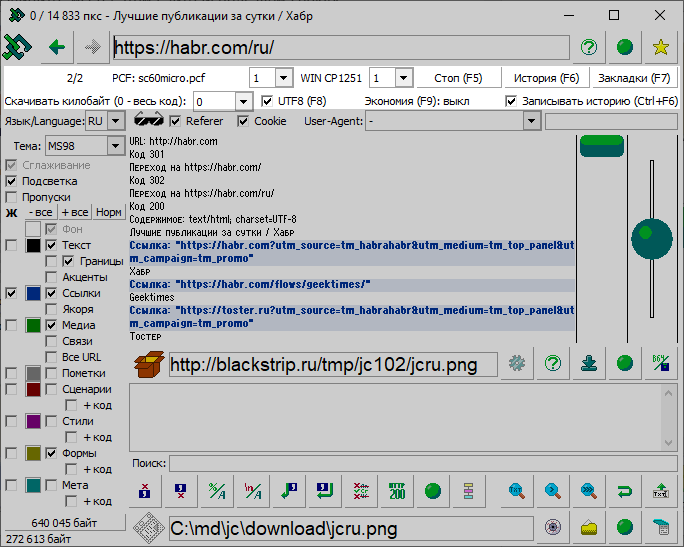
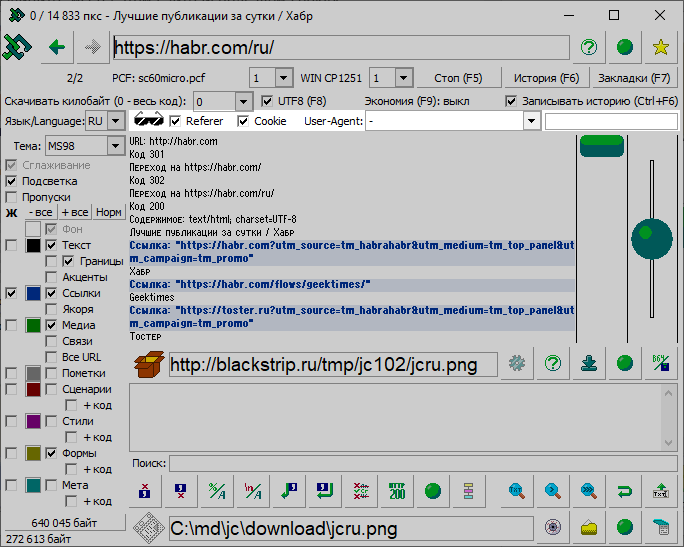
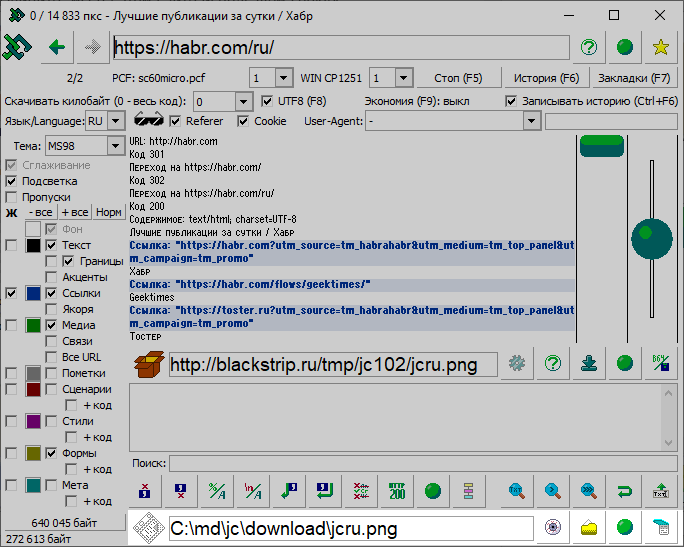
The upper part of the browser window eventually became covered with settings and began to resemble panels with MS Office buttons. There were flags, drop-down lists, and buttons for calling up functions like Bookmarks or History.

There you could, for example, choose the name and size of the font you want to view as in a text editor. It also became possible to download a third-party raster PCF font (PaintCAD Font) and draw a picture with this font. In the screenshot, the font sc60micro.pcf is loaded, hand-drawn from the browser of the old phone, someone probably still remembers that wap browser from siemens from 15 years ago:




Implement privacy settings
Directly below the general settings are the privacy settings:

Using the Referer checkbox, you can disable the transfer of the address from where you came to the web page. Cookie flag - disable cookies.
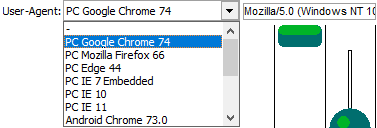
And using the User-Agent field, you can choose who to pretend to be - one of the computer or mobile browsers, or you can even google / bing / yandex / mailru-bot. If you select one of the options, the text on the right will display the text for the http-header sent to the user-agent server. In this field, you can manually enter your user-agent instead of choosing one of the options offered by the browser.

Working with downloadable files: object panel and file panel
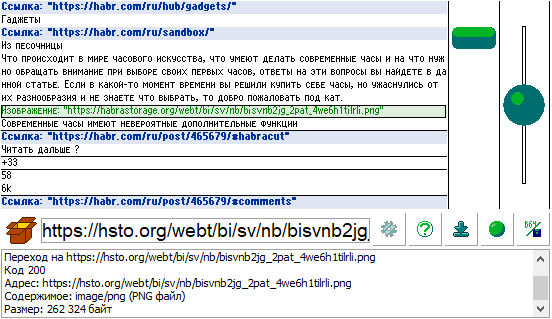
If the browser encounters, for example, a link to a picture, it writes a link of the form “Image: address”. By clicking on it - the link is transferred to the panel of the object.
Depending on whether full saving of traffic or saving of traffic on downloads is included, then file information is displayed in the object information field.

The user decides to download the file or not (for example, if he sits through the mobile Internet and feels sorry for the traffic, and the file turned out to be large - then you can not download it). You can download the file using the download button to the right of the object field.
If saving is turned off, the file will automatically be downloaded to the download folder next to the browser’s EXE and:
- open in the program by default if it is a safe file (picture, music, video),
- moved to the file field and highlighted in the Explorer window that opens if the file is potentially dangerous or unknown to the browser.
File Panel:

It includes a field with the name of the saved file and buttons:
- openings in the program by default,
- open a folder with a file with focus on the file,
- Opening a file in the JustCode browser itself,
- opening the file in notepad notepad.exe.
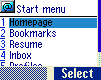
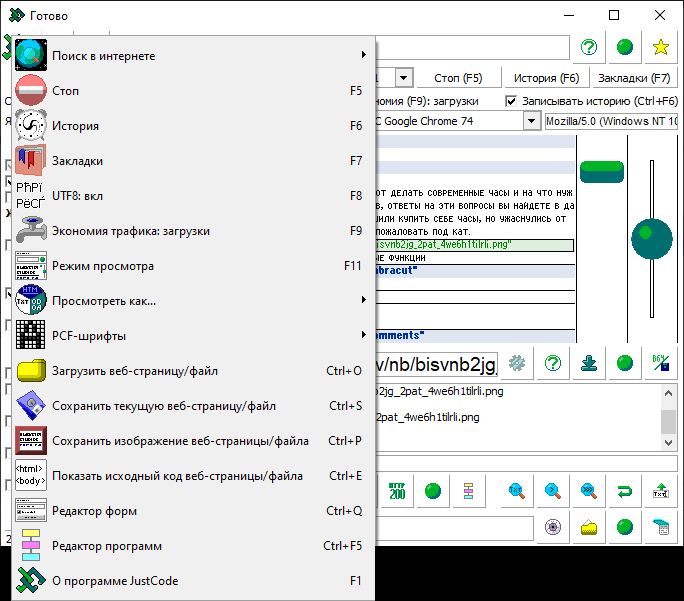
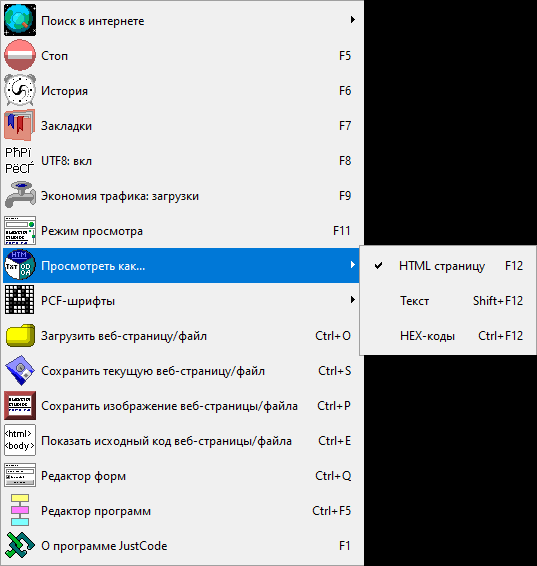
Main menu for touch screen
Clicking on the browser icon in the upper left corner opens a menu with 32x32 pixel icons, which duplicates many functions of the main window. This menu has items that are quite large in height, which makes it much easier to press them with your finger than when aiming at small flags such as UTF-8 encoding or the traffic saving mode selection item.

Work with the source code of the site and automation
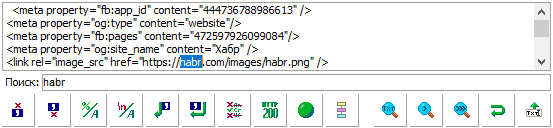
If you press Ctrl + E or select a similar command in the main menu, the full source code of the site will be placed in the object information area.
There, in the “Search” line, you can enter text and search for it with the buttons with a magnifying glass (first occurrence, next occurrence, last occurrence) in the source code.

Other colorful buttons below the search box allow (many JustCode buttons have tooltips describing their functions):
- delete all above or below the selected / found text,
- turn% xx codes into characters,
- turn javascript codes like \ n into characters,
- insert hyphens before / after each found text, similar to the one entered in the “Search” line,
- delete all lines that do not contain text entered in the "Search" -line
- check all remaining in the line area as http-links to files,
- upload the modified site source code to JustCode for viewing,
- and even open the program editor (scripts) (Ctrl + F5), which allows you to automatically "press" the described buttons in a command way.
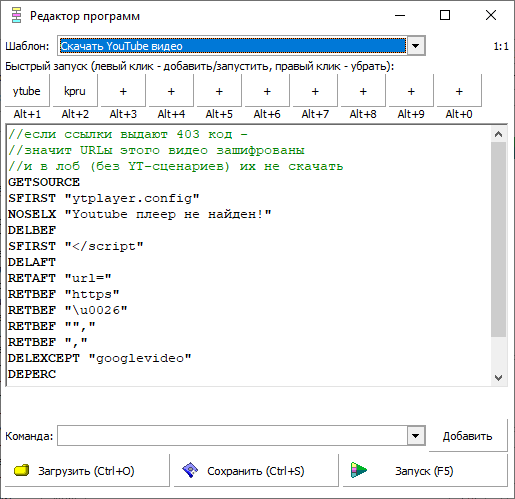
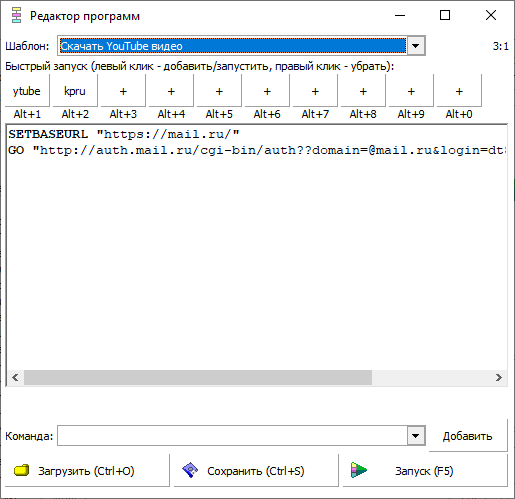
Editor of own JustCode programs

In this editorial window, for example, a template is opened that takes the page code from the YouTube video to individual links to video and audio.
It’s clear that there are online services that do the same. But the editor allows you to execute such a script without using third-party services and “watch youtube” without launching java scripts of the video page.
Written scripts can be saved to files and these files can be “bind” (assigned) to the quick launch buttons so that they can then be launched from the main browser window by Alt + 1, Alt + 2 ... Alt + 0 without opening the program editor window.
Work with forms
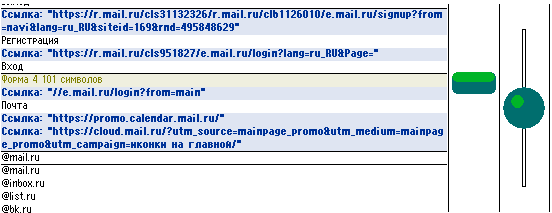
When a form is met in tags, the browser displays the form as a "Form" link:

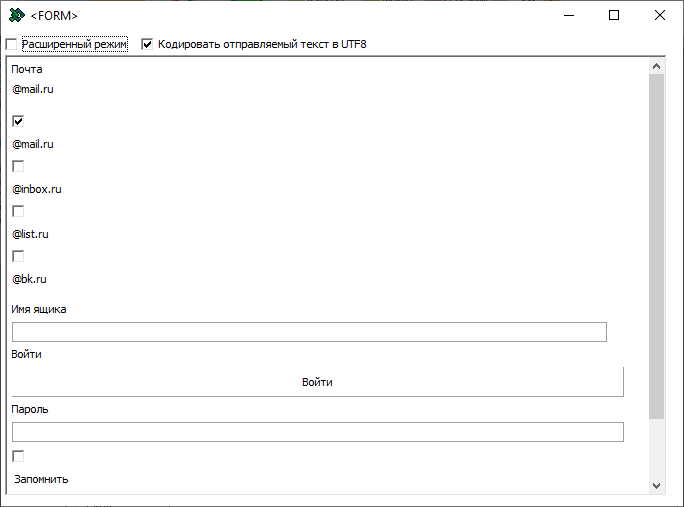
When pressed, a special window opens that displays the contents of the form (the login form for mail.ru is shown):

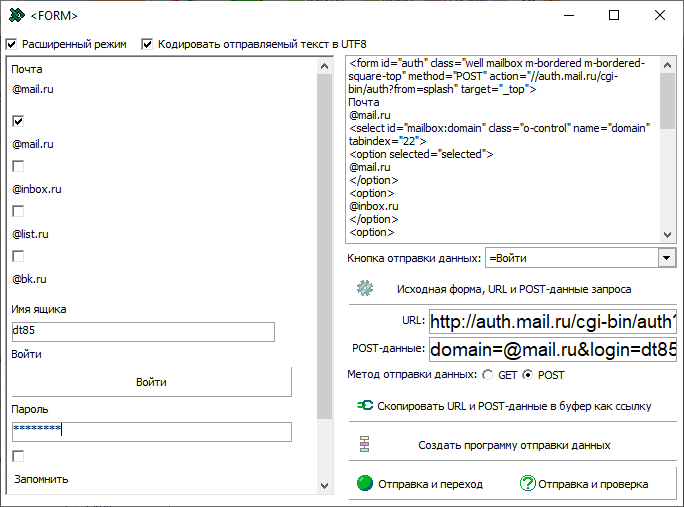
If you enable the “Advanced mode” checkbox on top, then you can see the form code itself, and the “Submit” button will not send the page, but prepare the URL and (if necessary) POST data for sending and display them in the appropriate fields. And you can manually correct them, if necessary, and after clicking on "Send and go" send the specified data to the server.

If you click the "Create a program to send data" button, a script will be created that sets the current URL and causes the data to be sent - that is, emulating data input on a web page into a form and sending it.

At the same time, POST data is also indicated inside the URL, but is separated by a double question mark. Those. single "?" Is GET, and double "??" Is a POST.
A similar "link" to send the entered form data using the GET method (with a single "?") Or the POST method (with a double "??") can be obtained by clicking on the button “Copy URL and POST data to the clipboard as a link” in the form editor .
View files in a browser
After downloading an incomprehensible file, you may need to see "what's inside." Therefore, the browser has three viewing modes:
- as HTML code with parsing and rendering (F12),
- as text in Windows / DOS encoding (Shift + F12),
- as a hexadecimal representation with codes and text (Ctrl + F12).
They are selected in the menu or by the above keyboard shortcuts with Shift / Ctrl + F12.

If you select the MonoDOS / MonoDOS2 theme or load a DOS PCF font (and enable the “DOS encoding” checkbox in the PCF font menu), or select OEM_CHARSET encoding with any font, you can view old text files with pseudo-graphics directly in the browser.

Using Ctrl + F12 you can see the hex-representation of the file and, for example, from the header to understand what we downloaded or learn how it is arranged inside, for example, an exe-file of a notepad.

Conclusion
It turned out that making a browser is not just writing a parser. This browser still lacks a lot.
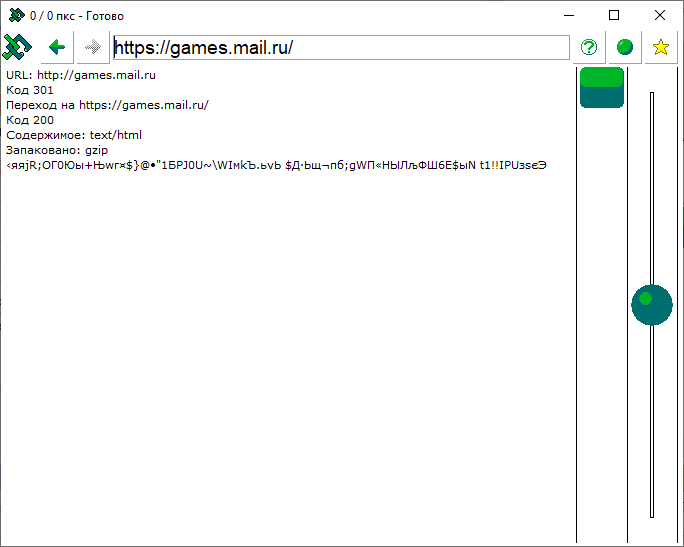
For example, unpacking received data from the server. Therefore, for example, the site games.mail.ru looks like a set of random bytes, because the site does not listen and sends packed data even when asked to send only unpacked data in http headers.

Also, the browser does not know how to send files in forms, it can only provide form data as “application / x-www-form-urlencoded”.
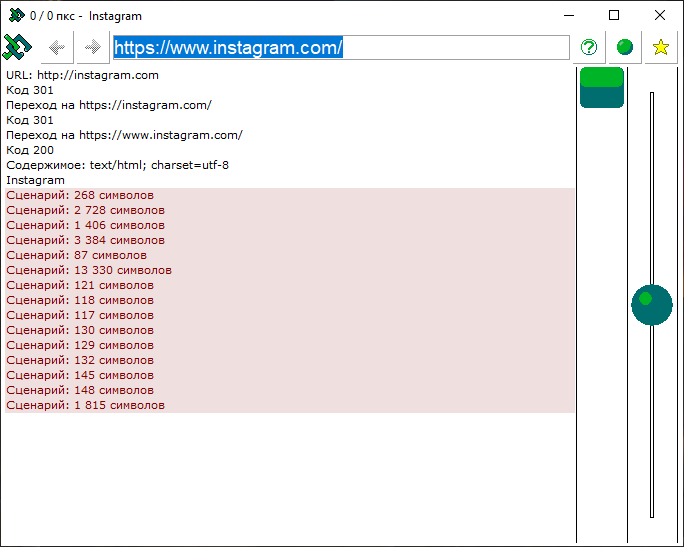
Also with it you will not go to scripted sites like instagram. There will only be scripts that should load the content.

But with it you can read news sites and sit on forums even on a weak tablet and on any Windows (95, 98, 2k, XP, Vista, 7, 8, 10, though HTTPS sites on old Windows may not fail if algorithms like SHA2 are not supported by the operating system, because they were not known at the time of its development), selectively upload images and immediately watch them in your favorite image viewer, view website scripts and sometimes read funny comments from their developers, monitor the structure of sites (you immediately notice that some block of advertising has been added or ishny banner, if every day reading the same news portal).

(hyphenation has not yet been delivered).
Download test guide
It weighs about 500 kilobytes.
You can download the link blackstrip.ru/jc.zip
All Articles