iOS 13: What you need and what you absolutely do not need to do when developing for a new OS
Since the release of iOS 13, countless reviews have been released that have already talked about new system features for users. Today we will not dwell on this in detail, but we’ll talk about what changes iOS 13 for an application developer.

Apple's software engineers did a good job, and the new version of iOS introduced native Apple applications that successfully replaced third-party developments. Now you can be sure that instead of GBoard, QuickPath will be used to enter text and swipe, and applications for transmitting the iPad screen Astropad and Dual Display will replace the native Sidecar. In addition, users were offered to use customized emoji (Memoji) instead of a similar solution from Mirror AI, a to do list system got features that users of the Things application were used to: now you can set a date, nesting and many other parameters for the reminder. In the updated Files manager, users can now share folders, connect to cloud servers, use the archiver and so on. Yes, what can I say, even such a trifle as the synchronization of lyrics with Apple Music, for which you had to install Musixmatch, is now also available in Apple’s own application.
Two conclusions can be drawn from the changes that take place: on the one hand, Apple is actively “crushing” the ecosystem of the most popular applications for itself, and on the other, it creates an understandable set of services for integration and interaction. Therefore, while your application has not been replaced with a native counterpart from Apple, you should make sure that the development occupies its own unique niche, taking into account the platform’s development strategy. And for this you need to consider a number of innovations that change the user experience, which means that require programmers and designers additional efforts to adapt.
Last year, the Dark Mode theme appeared on macOS. At the same time, users were waiting for a similar solution for iOS, but Apple developers needed more time to implement Dark Mode for iPhone and iPad, so the innovation proved itself only in version 13. Dark Mode works as part of the Night Shift mode, so switching is automatic depending on the time of day. You can be sure that most users will use the new feature in this way - just leave the automatic settings for iOS. Meanwhile, support for light and dark themes requires developers and designers to be able to create “repainted” interfaces - with color variables and universal graphics, so that users are equally comfortable in the application at any time of the day
From a technical point of view, new tools in the form of Color Assets have appeared in the new iOS 13, which allow you to rebuild the application with different color schemes with minimal effort from the developers. The innovation also works in iOS 11 and iOS 12. But those who still use developments made for iOS 10 and earlier will have to stay away from trends.
Despite the general trend towards unification, in the 13th version of the operating system, Apple divided the two mobile platforms, creating a separate branch called iPadOS. Most likely, this was the result of low demand for the new powerful iPad Pro, introduced last year. Then there was a feeling that Apple made a truly professional device, but did not provide opportunities for using its potential, because there were simply no interesting cases or applications for this. With the release of iPadOS, Apple is changing the situation and playing the “adult” operating system, which must match the potential of iron.

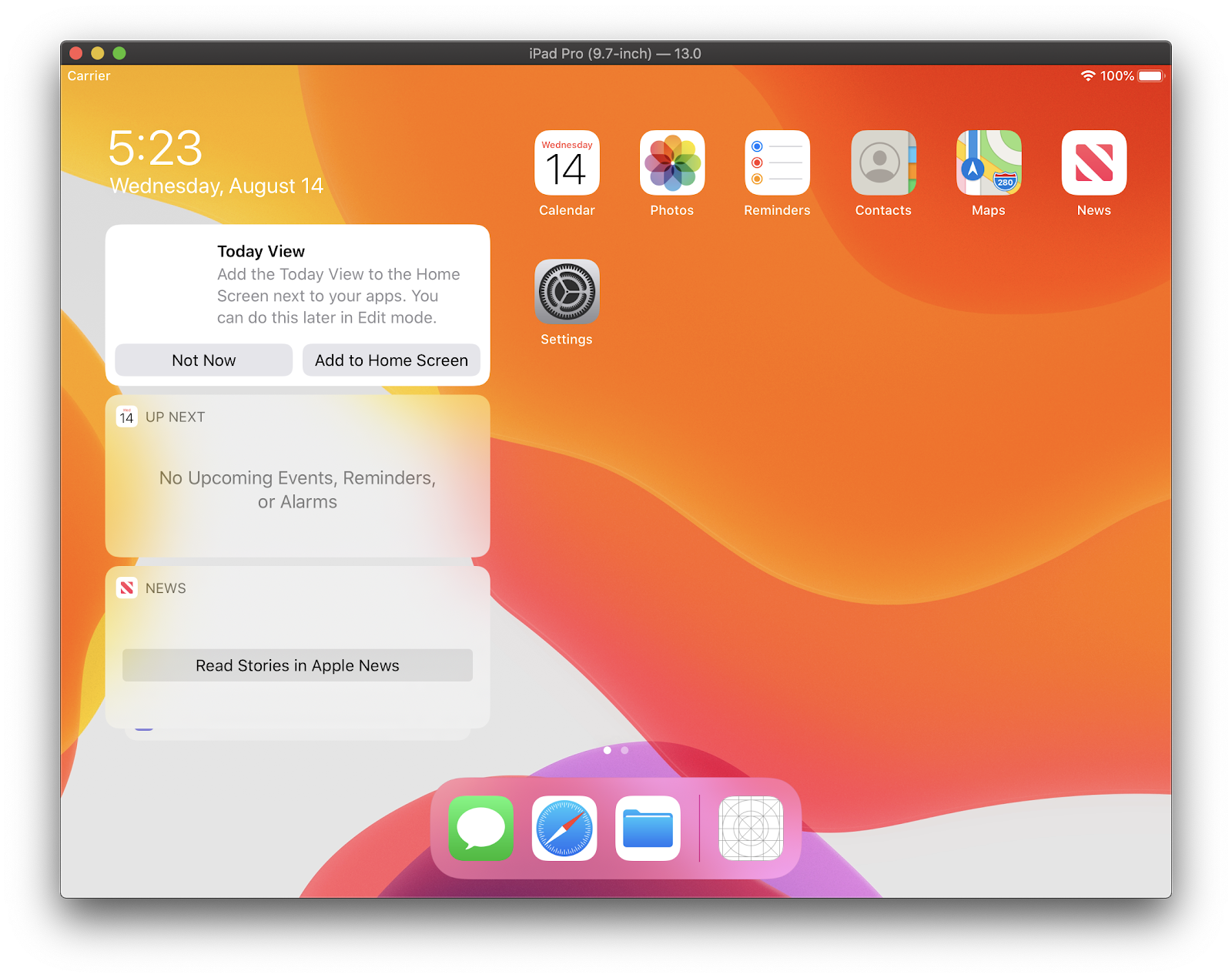
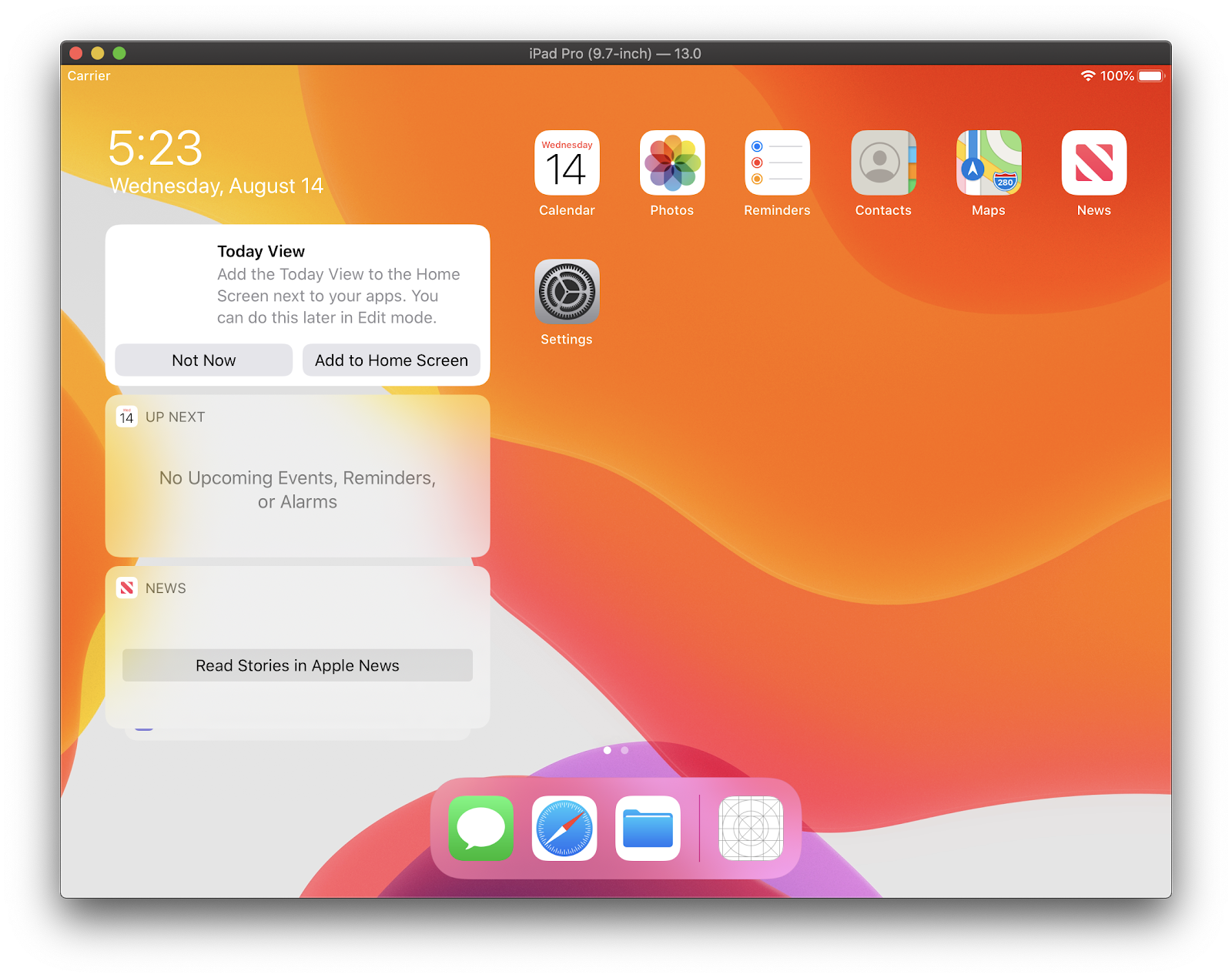
In general, iPadOS strive to be like a desktop OS. It introduced support for desktop-type scrolling, as well as the ability to work with a mouse and trackpad. The new springboard brings back many seemingly forgotten widgets to the home screen. And now each developer should think about which cases for your users could be useful as a widget on the start screen of the iPad? Perhaps it is worth adding a widget with information or some quick functions to the application?
In terms of multitasking, the new iPadOS is even more interesting than macOS, at least in some cases. For example, iPad users have the opportunity to duplicate the windows of any application, as well as use the advanced multitasking mode. As a result, new scenarios appear for developers that need to be considered:
What applications can your product work with on the same screen? How to make it convenient for the user? What role does the paired application play, auxiliary or main?
From now on, the layout of applications for the iPad should be "rubber". Multitasking mode means that your program will have to work in any of a variety of window sizes and proportions - from the traditional Full Screen, to the "mobile" strip in Slide Over mode. Such “multitasking” functionality and interface, of course, was possible earlier. But if earlier it was possible not to use it, now it is definitely impossible to ignore the innovation.
The course of "growing up" also touched on updates in Safari. Now the browser does not show mobile, but desktop versions of sites. But most importantly, Safari upgraded at the engine level, and the iPad began to work with full-fledged web applications such as GSuite or Wordpress. For some developments, such a turn provides a good alternative to creating a special application for the iPad. That is, you can save time and money, while offering the user an already refined web application (of course, if there is one).
Finally, the new Sidecar mode allows you to stream Mac screen contents to your iPad (works with macOS Catalina). In addition to the additional screen, Sidecar allows you to use the Apple Pencil in desktop applications. And this is another option for using the features of the iPad without creating a special version of the application! Therefore, it will not be surprising if some developers ask themselves: “Is it necessary?”
IOS 13 definitely has a dashboard time. In its own applications, Apple actively uses data and visual information on the start screens. They show what is happening in the application, teach the user new functions and suggest various usage scenarios. This combined approach is different from the previously existing functional relationship to applications.

Take, for example, the redesigned start-up Apple Maps - tools for working with locations on the map, organizing collections, adding to favorites appeared on it, and the Health application pleases us with daily infographics. All this contributes to the return of the user to the application.
In general, the trend for the use of infographics and real data has touched the entire line of Apple products - smartphones, tablets, desktops and watches. Therefore, if you have interesting data, show it to the user. This will be the filling of the dashboard of your application. You just need to figure out what is important for your user: interesting content or or purely functional work with software.
We are equal in the photo
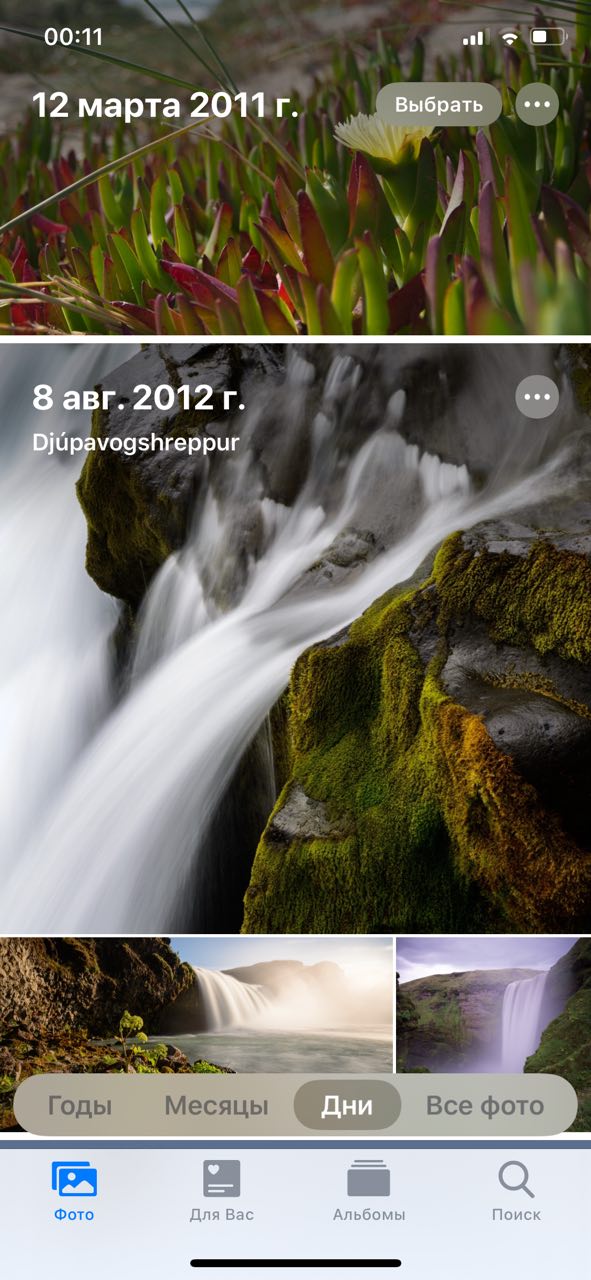
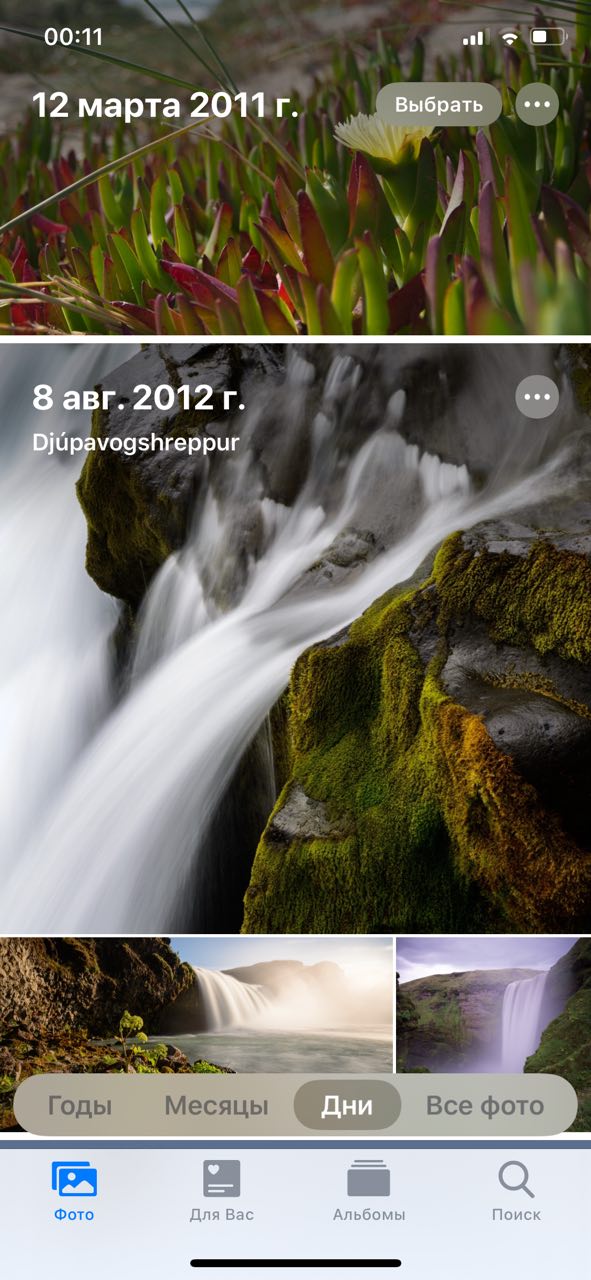
One of the most notable innovations that iOS 13 users have already appreciated is working with photos. We can say with confidence that creating and editing photos is one of the main cases of using an iPhone. This is facilitated by the rethinking by Apple engineers of the experience of consumption and photo editing, which can be seen in this video .

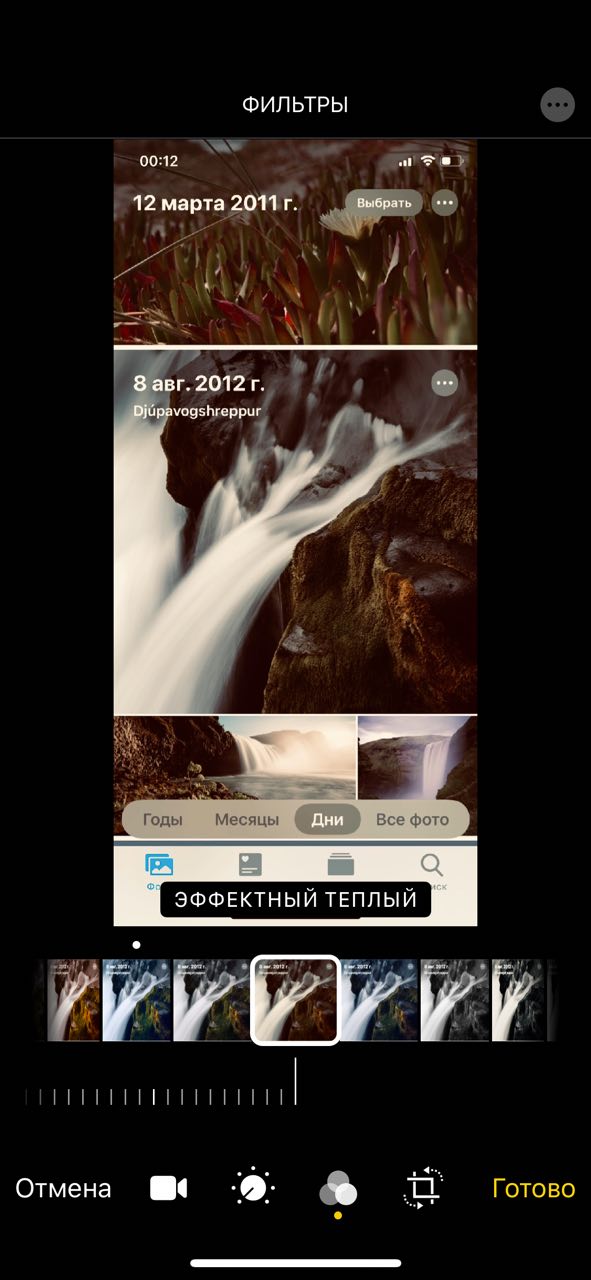
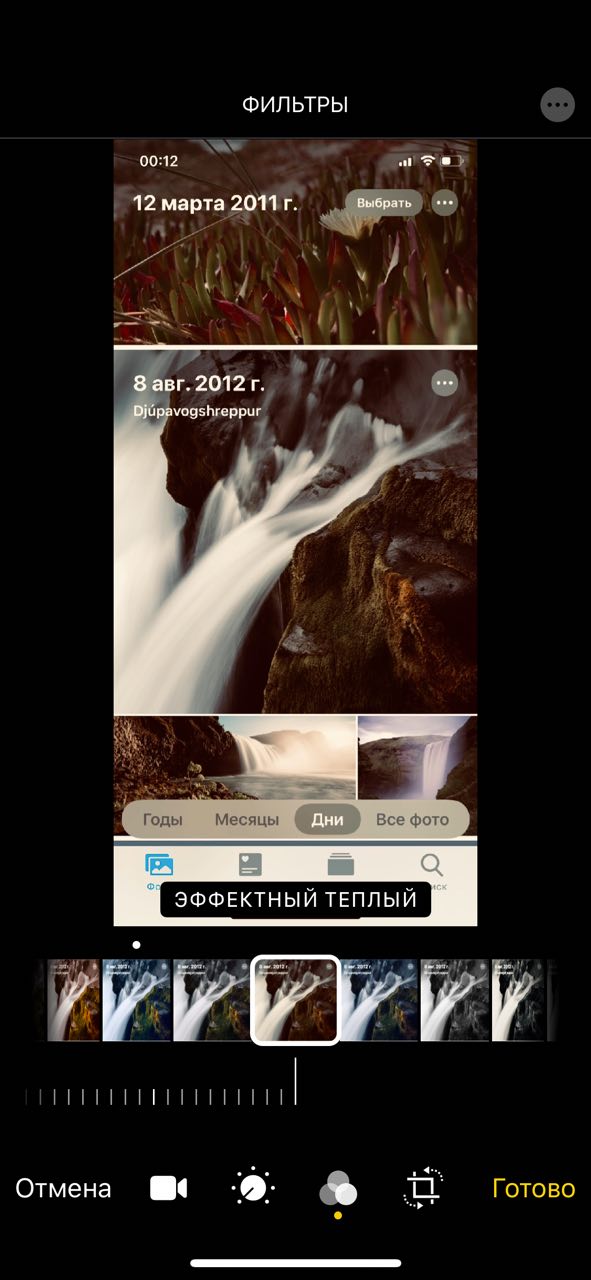
The main screen covers all browsing scenarios of the photo archive, as if it was created for procrastination and “sticking in photos”. Not only that, the choice of good moments comes with the use of machine learning (ML) technologies, but also the photo and video editor is distinguished by a beautiful visualization of settings and allows you to instantly see the result in the context of general content. You actually do not notice the transition from one mode to another: from browsing to editing and photographing. So the application for working with photos in iOS 13 is the very case when a mobile solution works much more interesting than a desktop one.


This is a real challenge for designers and developers, as we are talking about a new level of seamless experience in the design of mobile applications. In fact, users will expect from us equally thoughtful and sleek solutions that natively fit into the environment of Apple iOS 13.
Apple has long positioned its operating systems as secure and confidential, exposing the competitive advantage of the fact that neither iOS nor macOS allow data leaks, such as Facebook. And in iOS 13, this strategy could not but develop.

The new Location Alert function warns the user that apps in the background are requesting data about your location. Indeed, some programs need this to work correctly, but very often, developers leave data collection included in the background just like that - just in case. Starting with iOS 13, this turns into a good way to discredit your application. When a user sees an alert with a beautiful visualization of points on the map that the application has been aware of recently, he will very likely prohibit it (fortunately, the new OS itself proposes a ban). The innovation is designed to discipline developers so that we either warn the user when and why we find out where he is, or do not request extra data if they are not needed for the application to work.
In the past, we have already said that Apple is actively promoting the Swift programming language, and with the release of iOS 13, this is supported by the advent of SwiftUI, which completely changes the programming style when developing applications for Apple devices. In fact, SwiftUI creates the very link between programmers and designers that was so lacking (at least for us in Acronis), and also encourages a transition to a reactive programming style.
Support for a large number of UI models has appeared in Apple libraries, and when writing code, Combine will now be actively used. Of course, all these chips are in beta testing today, and can still change a lot.
Nevertheless, now on the Apple website there are developer guides that contribute to the transition to a reactive style of writing code. Of course, at the beta stage, many pitfalls will come up, and many points will be fixed, and tools replaced. But there is no doubt that the Apple team will finalize all the problem areas.
Thus, the Objective-C era with all its flaws is dying, and competitive development tools come to the fore. Therefore, over time and as new features appear in the user interface, the community will have to rewrite existing applications created using outdated approaches.
Already today, SwiftUI allows you to build applications even without code knowledge. Now you can add components that will become part of the new application. Thus, designers and managers, with a certain knack, will be able to independently assemble prototypes of new applications.


Same apps for iOS and MacOS
As a result of the convergence of iOS, macOS and the newly created iPadOS, mobile applications can now be launched on macOS. Until the summer of 2019, it was impossible to collect mobile code on the desktop OS of Apple, but now it works. And during the presentation of WWDC 2019, they claimed that this happens without using a simulator. But taking into account the fact that the layout of applications for the iPad is much closer to MacOS than the layout for the iPhone, we are primarily talking about the work of applications for the iPad in the desktop version. Considering that some Apple applications look similar on different devices (for example, Stocks - stock quotes or Reminders - reminders), the creator of the platform expects the developers to have the same uniformity in all environments.
It is not surprising that on mobile devices in such conditions support for the desktop mouse and trackpad appears, and the interfaces are unified at the level of small details: for example, the user’s icon has been updated in all assets and applications on iOS, iPadOS, watchOS and macOS. In order to support the updated ecosystem, Apple is actively developing sections for designers on apple.com, UI whales have been published even for beta versions of products, a library of interface icons has been created, although with some lag behind Android.
Signing with Apple
This function has been expected for a long time, and to the delight of many developers and users, it was finally implemented. Now you can login using AppleID. The user’s convenience here in the form of a secure login, including using FaceID, is combined with the convenience for developers for whom a simple and clear authorization format appears and the need to store passwords disappears, since Apple takes care of all security issues.
To summarize, we can say that Apple is trying to create and develop a convenient environment for designers and developers - after all, this is one of the means of competition. And in one of the following posts we will talk about how the Acronis team use these features in practice.
Authors of the post:
Vyacheslav Petrukhin Vyacheslav Acronis, Acronis Mobile Development Manager.
Ivan Prokhorov, Acronis Product Design Team Manager .

Apple's software engineers did a good job, and the new version of iOS introduced native Apple applications that successfully replaced third-party developments. Now you can be sure that instead of GBoard, QuickPath will be used to enter text and swipe, and applications for transmitting the iPad screen Astropad and Dual Display will replace the native Sidecar. In addition, users were offered to use customized emoji (Memoji) instead of a similar solution from Mirror AI, a to do list system got features that users of the Things application were used to: now you can set a date, nesting and many other parameters for the reminder. In the updated Files manager, users can now share folders, connect to cloud servers, use the archiver and so on. Yes, what can I say, even such a trifle as the synchronization of lyrics with Apple Music, for which you had to install Musixmatch, is now also available in Apple’s own application.
Two conclusions can be drawn from the changes that take place: on the one hand, Apple is actively “crushing” the ecosystem of the most popular applications for itself, and on the other, it creates an understandable set of services for integration and interaction. Therefore, while your application has not been replaced with a native counterpart from Apple, you should make sure that the development occupies its own unique niche, taking into account the platform’s development strategy. And for this you need to consider a number of innovations that change the user experience, which means that require programmers and designers additional efforts to adapt.
Dark mode
Last year, the Dark Mode theme appeared on macOS. At the same time, users were waiting for a similar solution for iOS, but Apple developers needed more time to implement Dark Mode for iPhone and iPad, so the innovation proved itself only in version 13. Dark Mode works as part of the Night Shift mode, so switching is automatic depending on the time of day. You can be sure that most users will use the new feature in this way - just leave the automatic settings for iOS. Meanwhile, support for light and dark themes requires developers and designers to be able to create “repainted” interfaces - with color variables and universal graphics, so that users are equally comfortable in the application at any time of the day
From a technical point of view, new tools in the form of Color Assets have appeared in the new iOS 13, which allow you to rebuild the application with different color schemes with minimal effort from the developers. The innovation also works in iOS 11 and iOS 12. But those who still use developments made for iOS 10 and earlier will have to stay away from trends.
Separate iPadOS
Despite the general trend towards unification, in the 13th version of the operating system, Apple divided the two mobile platforms, creating a separate branch called iPadOS. Most likely, this was the result of low demand for the new powerful iPad Pro, introduced last year. Then there was a feeling that Apple made a truly professional device, but did not provide opportunities for using its potential, because there were simply no interesting cases or applications for this. With the release of iPadOS, Apple is changing the situation and playing the “adult” operating system, which must match the potential of iron.

In general, iPadOS strive to be like a desktop OS. It introduced support for desktop-type scrolling, as well as the ability to work with a mouse and trackpad. The new springboard brings back many seemingly forgotten widgets to the home screen. And now each developer should think about which cases for your users could be useful as a widget on the start screen of the iPad? Perhaps it is worth adding a widget with information or some quick functions to the application?
In terms of multitasking, the new iPadOS is even more interesting than macOS, at least in some cases. For example, iPad users have the opportunity to duplicate the windows of any application, as well as use the advanced multitasking mode. As a result, new scenarios appear for developers that need to be considered:
What applications can your product work with on the same screen? How to make it convenient for the user? What role does the paired application play, auxiliary or main?
From now on, the layout of applications for the iPad should be "rubber". Multitasking mode means that your program will have to work in any of a variety of window sizes and proportions - from the traditional Full Screen, to the "mobile" strip in Slide Over mode. Such “multitasking” functionality and interface, of course, was possible earlier. But if earlier it was possible not to use it, now it is definitely impossible to ignore the innovation.
The course of "growing up" also touched on updates in Safari. Now the browser does not show mobile, but desktop versions of sites. But most importantly, Safari upgraded at the engine level, and the iPad began to work with full-fledged web applications such as GSuite or Wordpress. For some developments, such a turn provides a good alternative to creating a special application for the iPad. That is, you can save time and money, while offering the user an already refined web application (of course, if there is one).
Finally, the new Sidecar mode allows you to stream Mac screen contents to your iPad (works with macOS Catalina). In addition to the additional screen, Sidecar allows you to use the Apple Pencil in desktop applications. And this is another option for using the features of the iPad without creating a special version of the application! Therefore, it will not be surprising if some developers ask themselves: “Is it necessary?”
Data display
IOS 13 definitely has a dashboard time. In its own applications, Apple actively uses data and visual information on the start screens. They show what is happening in the application, teach the user new functions and suggest various usage scenarios. This combined approach is different from the previously existing functional relationship to applications.

Take, for example, the redesigned start-up Apple Maps - tools for working with locations on the map, organizing collections, adding to favorites appeared on it, and the Health application pleases us with daily infographics. All this contributes to the return of the user to the application.
In general, the trend for the use of infographics and real data has touched the entire line of Apple products - smartphones, tablets, desktops and watches. Therefore, if you have interesting data, show it to the user. This will be the filling of the dashboard of your application. You just need to figure out what is important for your user: interesting content or or purely functional work with software.
We are equal in the photo
One of the most notable innovations that iOS 13 users have already appreciated is working with photos. We can say with confidence that creating and editing photos is one of the main cases of using an iPhone. This is facilitated by the rethinking by Apple engineers of the experience of consumption and photo editing, which can be seen in this video .

The main screen covers all browsing scenarios of the photo archive, as if it was created for procrastination and “sticking in photos”. Not only that, the choice of good moments comes with the use of machine learning (ML) technologies, but also the photo and video editor is distinguished by a beautiful visualization of settings and allows you to instantly see the result in the context of general content. You actually do not notice the transition from one mode to another: from browsing to editing and photographing. So the application for working with photos in iOS 13 is the very case when a mobile solution works much more interesting than a desktop one.


This is a real challenge for designers and developers, as we are talking about a new level of seamless experience in the design of mobile applications. In fact, users will expect from us equally thoughtful and sleek solutions that natively fit into the environment of Apple iOS 13.
Security course
Apple has long positioned its operating systems as secure and confidential, exposing the competitive advantage of the fact that neither iOS nor macOS allow data leaks, such as Facebook. And in iOS 13, this strategy could not but develop.

The new Location Alert function warns the user that apps in the background are requesting data about your location. Indeed, some programs need this to work correctly, but very often, developers leave data collection included in the background just like that - just in case. Starting with iOS 13, this turns into a good way to discredit your application. When a user sees an alert with a beautiful visualization of points on the map that the application has been aware of recently, he will very likely prohibit it (fortunately, the new OS itself proposes a ban). The innovation is designed to discipline developers so that we either warn the user when and why we find out where he is, or do not request extra data if they are not needed for the application to work.
Using Swift
In the past, we have already said that Apple is actively promoting the Swift programming language, and with the release of iOS 13, this is supported by the advent of SwiftUI, which completely changes the programming style when developing applications for Apple devices. In fact, SwiftUI creates the very link between programmers and designers that was so lacking (at least for us in Acronis), and also encourages a transition to a reactive programming style.
Support for a large number of UI models has appeared in Apple libraries, and when writing code, Combine will now be actively used. Of course, all these chips are in beta testing today, and can still change a lot.
Nevertheless, now on the Apple website there are developer guides that contribute to the transition to a reactive style of writing code. Of course, at the beta stage, many pitfalls will come up, and many points will be fixed, and tools replaced. But there is no doubt that the Apple team will finalize all the problem areas.
Thus, the Objective-C era with all its flaws is dying, and competitive development tools come to the fore. Therefore, over time and as new features appear in the user interface, the community will have to rewrite existing applications created using outdated approaches.
Already today, SwiftUI allows you to build applications even without code knowledge. Now you can add components that will become part of the new application. Thus, designers and managers, with a certain knack, will be able to independently assemble prototypes of new applications.


Same apps for iOS and MacOS
As a result of the convergence of iOS, macOS and the newly created iPadOS, mobile applications can now be launched on macOS. Until the summer of 2019, it was impossible to collect mobile code on the desktop OS of Apple, but now it works. And during the presentation of WWDC 2019, they claimed that this happens without using a simulator. But taking into account the fact that the layout of applications for the iPad is much closer to MacOS than the layout for the iPhone, we are primarily talking about the work of applications for the iPad in the desktop version. Considering that some Apple applications look similar on different devices (for example, Stocks - stock quotes or Reminders - reminders), the creator of the platform expects the developers to have the same uniformity in all environments.
It is not surprising that on mobile devices in such conditions support for the desktop mouse and trackpad appears, and the interfaces are unified at the level of small details: for example, the user’s icon has been updated in all assets and applications on iOS, iPadOS, watchOS and macOS. In order to support the updated ecosystem, Apple is actively developing sections for designers on apple.com, UI whales have been published even for beta versions of products, a library of interface icons has been created, although with some lag behind Android.
Signing with Apple
This function has been expected for a long time, and to the delight of many developers and users, it was finally implemented. Now you can login using AppleID. The user’s convenience here in the form of a secure login, including using FaceID, is combined with the convenience for developers for whom a simple and clear authorization format appears and the need to store passwords disappears, since Apple takes care of all security issues.
To summarize, we can say that Apple is trying to create and develop a convenient environment for designers and developers - after all, this is one of the means of competition. And in one of the following posts we will talk about how the Acronis team use these features in practice.
Authors of the post:
Vyacheslav Petrukhin Vyacheslav Acronis, Acronis Mobile Development Manager.
Ivan Prokhorov, Acronis Product Design Team Manager .
All Articles