How to make employees themselves learn to work in new systems
One bank introduced a new system for operator jobs. This is any new interface for us - simple. And for some people, even a button shift causes panic. Everything was immediately new. As a result, the work got up. As often happens, people did not want to study manuals on their own. More often they called technical support and asked colleagues to show which buttons to press. And the creation of instructions took a lot of time.
Once upon a time, the creators of a service that we will talk about today faced the same problem. They decided to transfer instructions to the form of interactive prompts directly in the system. You know how the first time you launch an application or game, they show you: this is the shooting button, this is how to run, press “crouch” to crouch, and so on.
Only universally, so that you can configure on any interface and anyone could do it, even far from programming.

That's how they did it.
The service was called HintEd. This works as a separate layer on the interface of any web applications: it can be a website, a corporate portal, some kind of business system. The plans include components for Win-applications and native applications for iOS / Android devices.
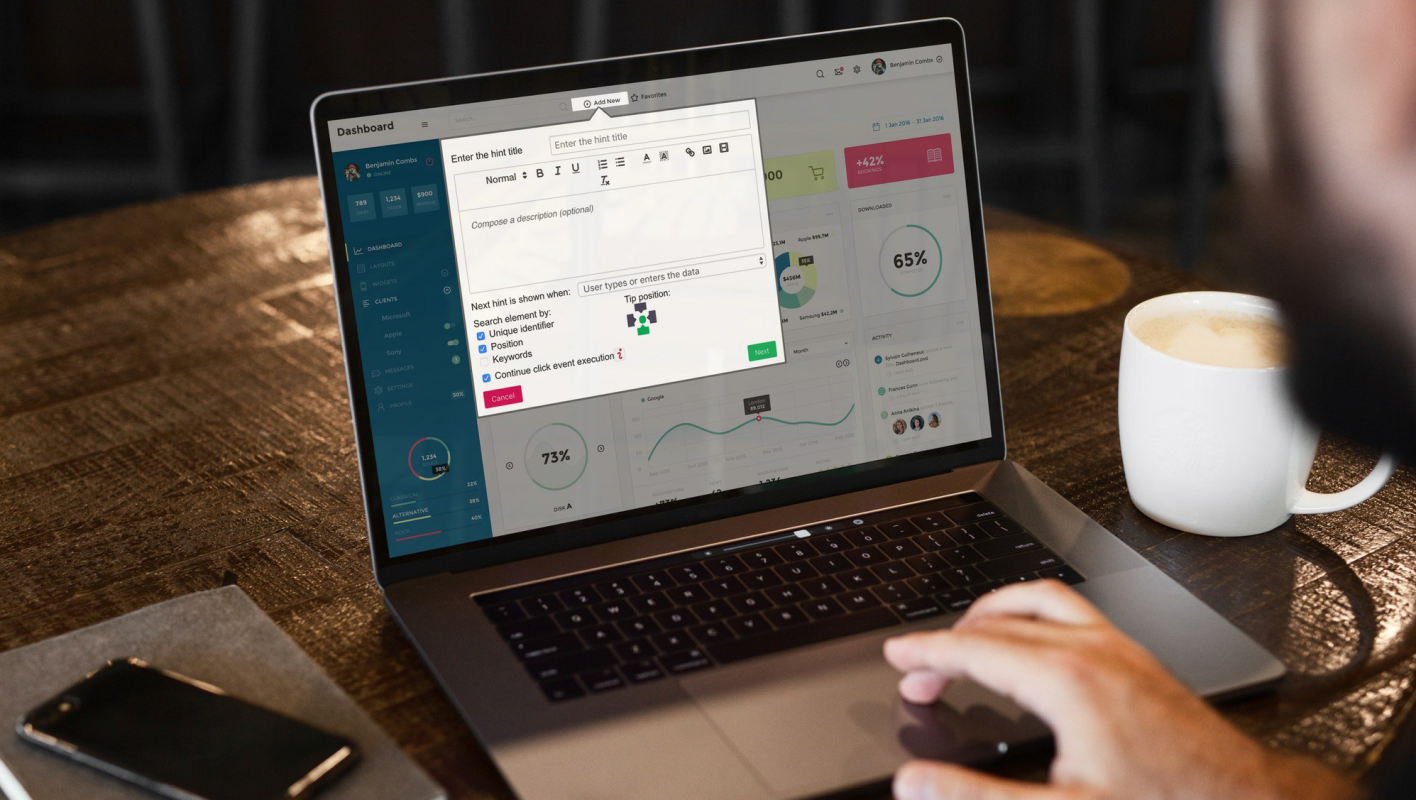
The editor is in the browser extension. The user logs into it once at the installation, then presses the button on the desired page and goes into the markup prompts mode. Chrome, Firefox, Opera, Edge, Yandex.Browser and Vivaldi are supported.
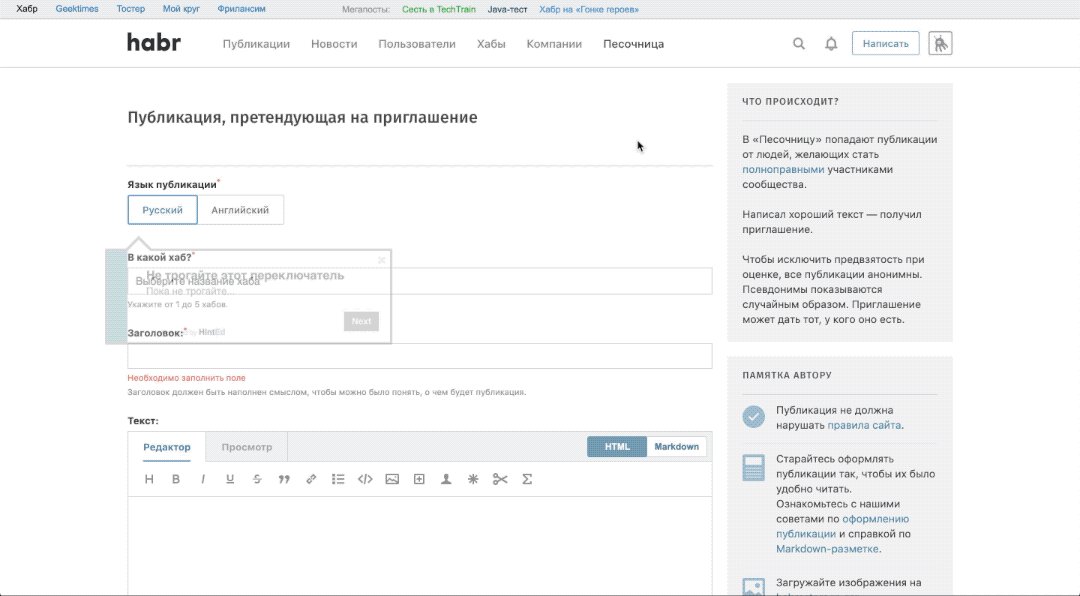
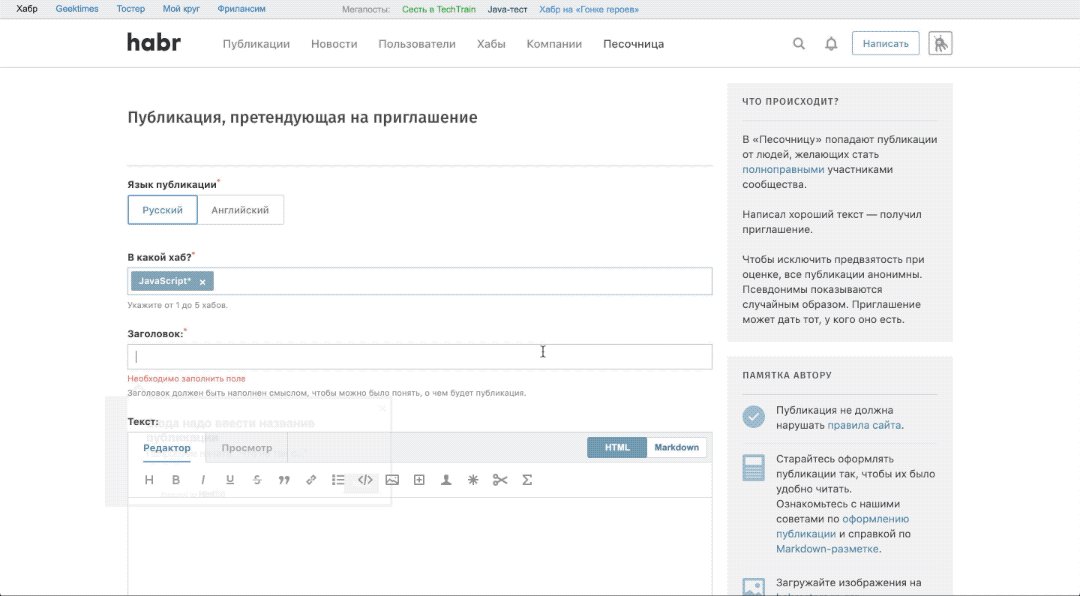
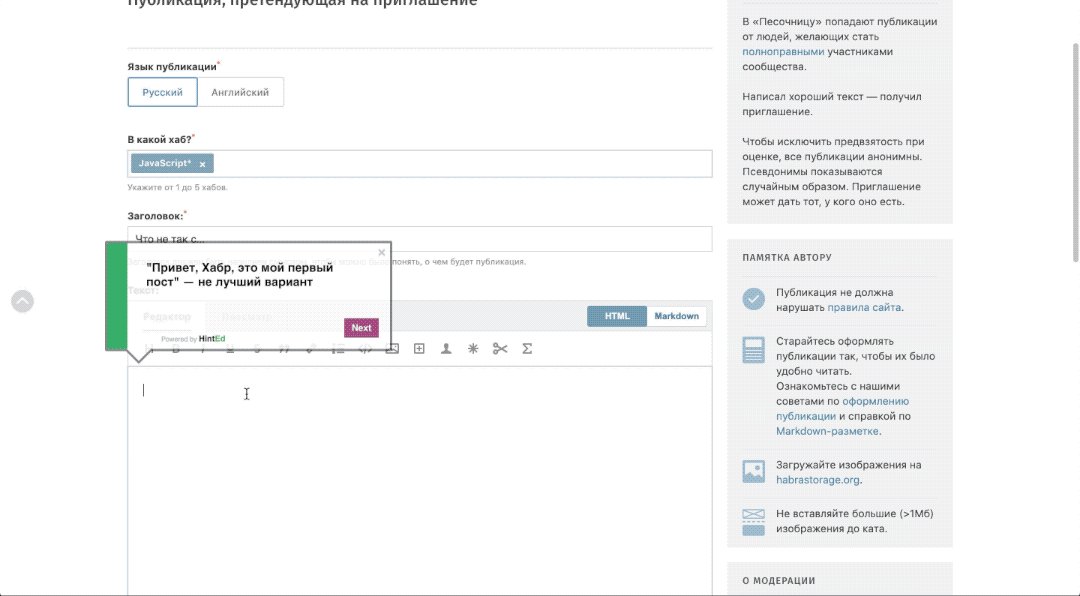
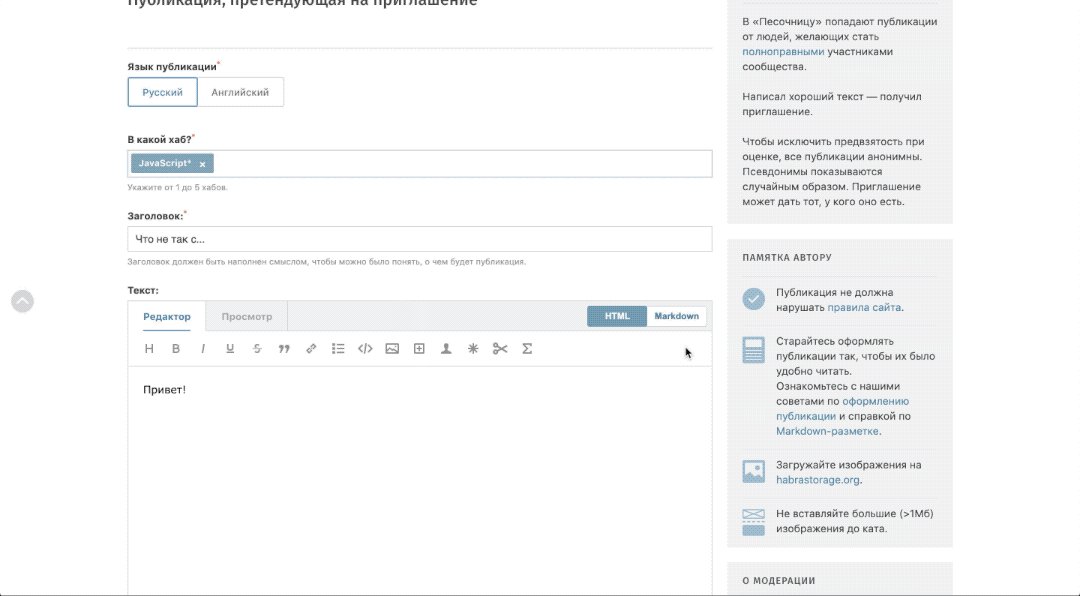
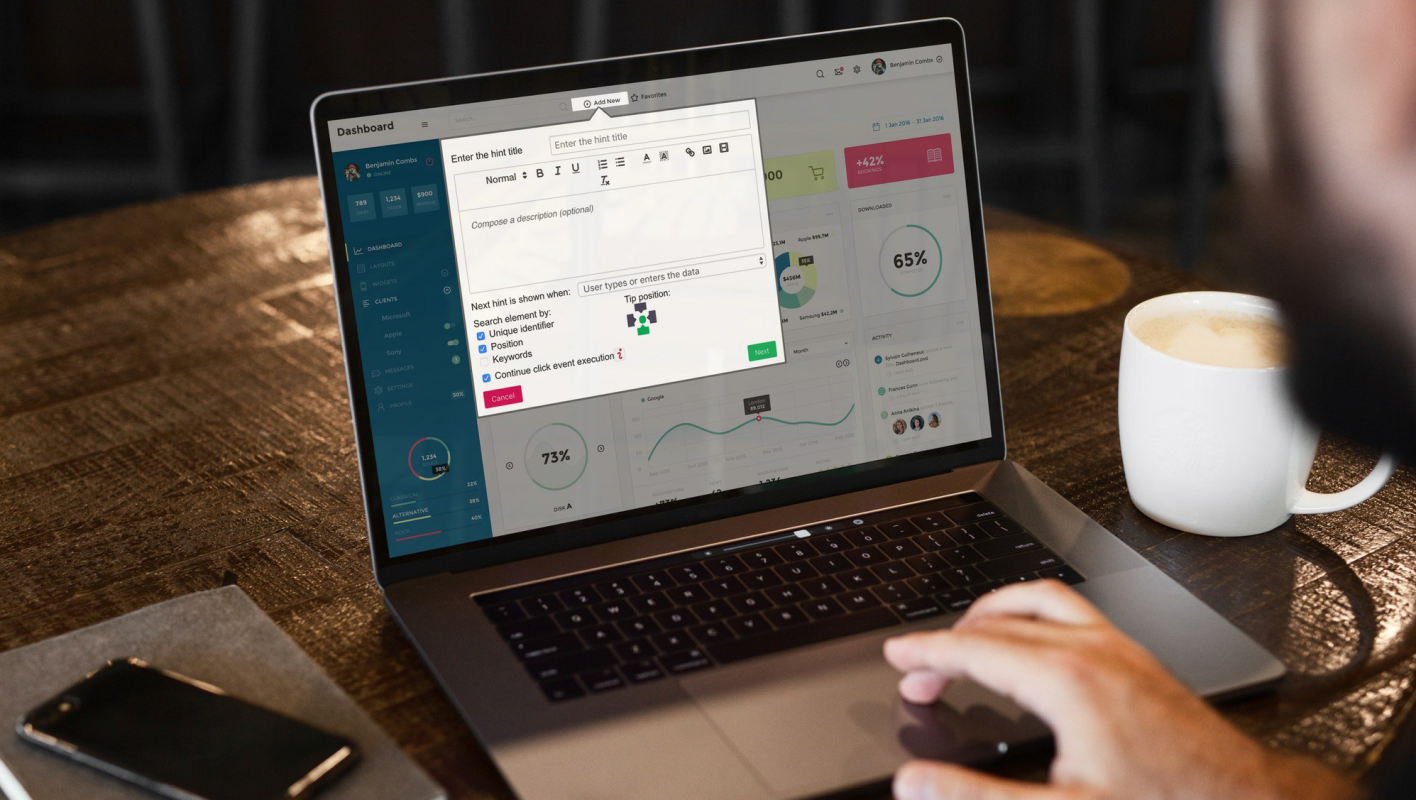
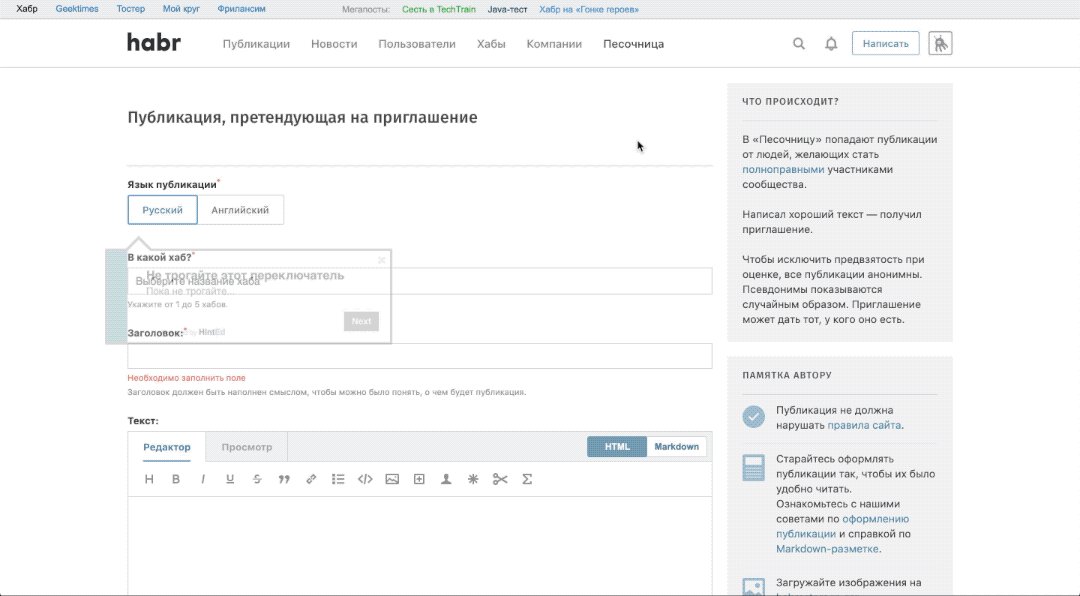
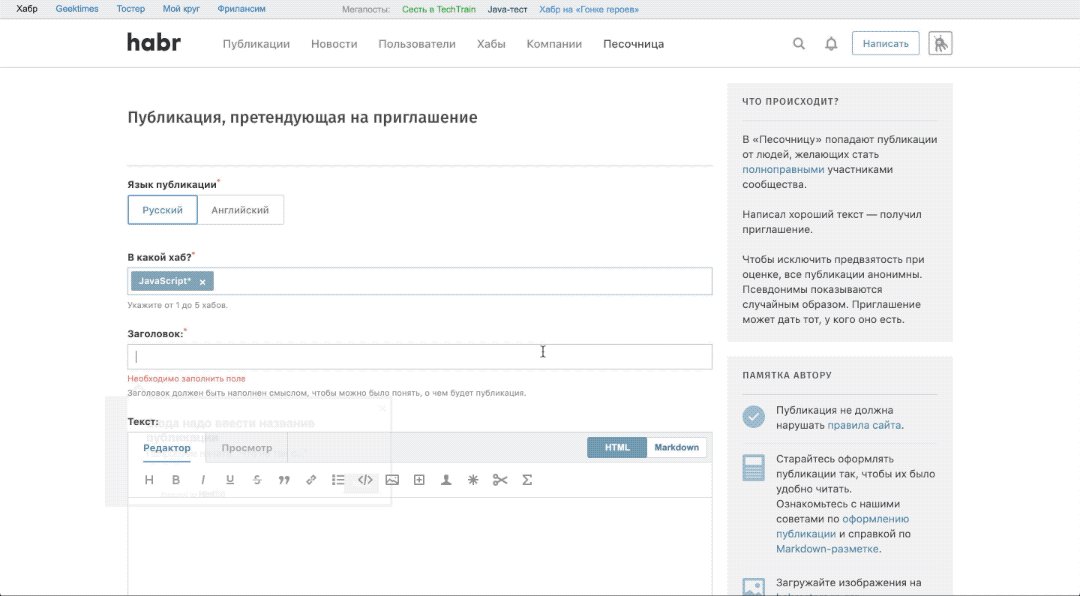
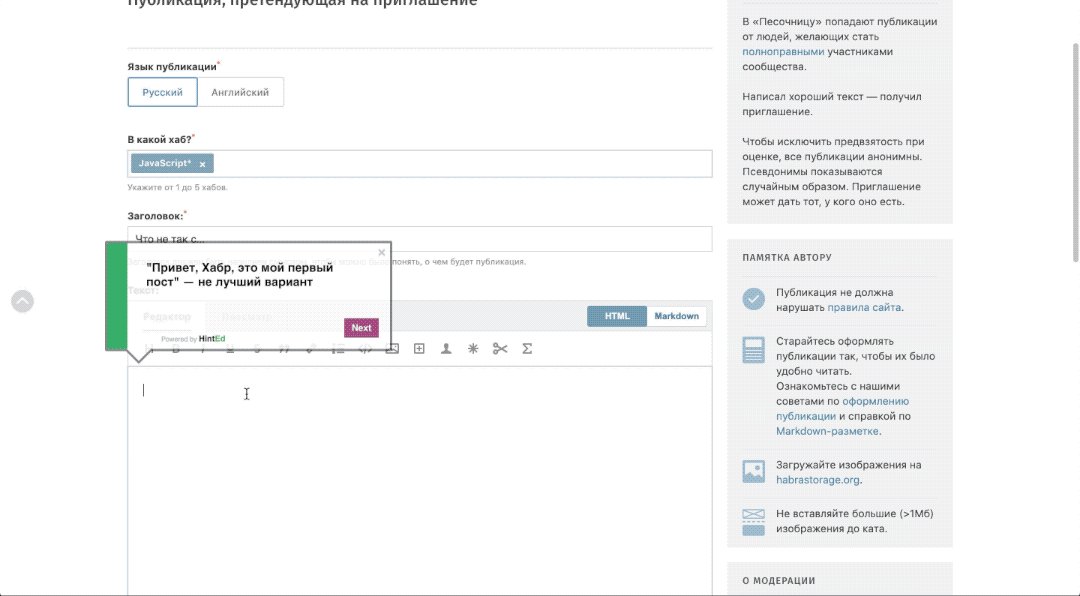
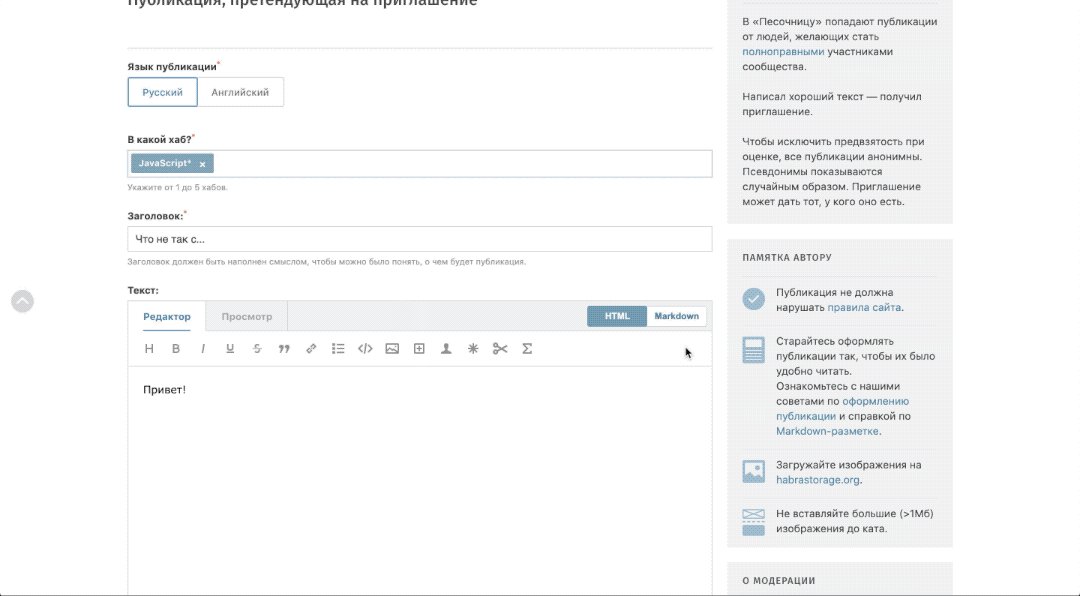
The administrator, using the editor, creates a sequence of prompts, linking them to the interface elements and describing what the user should do: click, enter some text, read something important.
Hints are stored on our cloud server, and at any time they can be quickly edited or changed the sequence.
To make it convenient for the user, the developer detects the controls on the page and binds to them. That is, when changing the display (with the same logic of the elements), the prompts will not have to be redone.
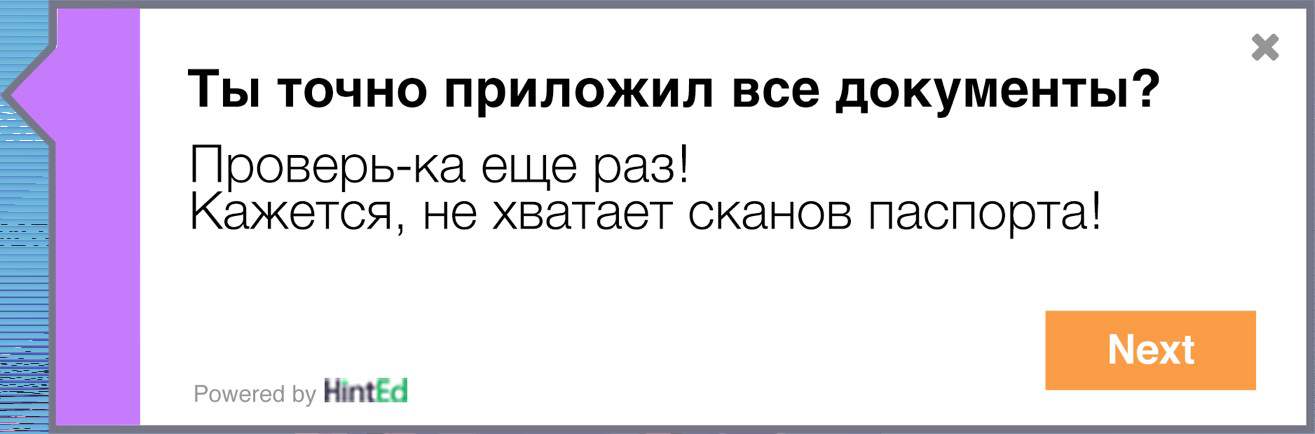
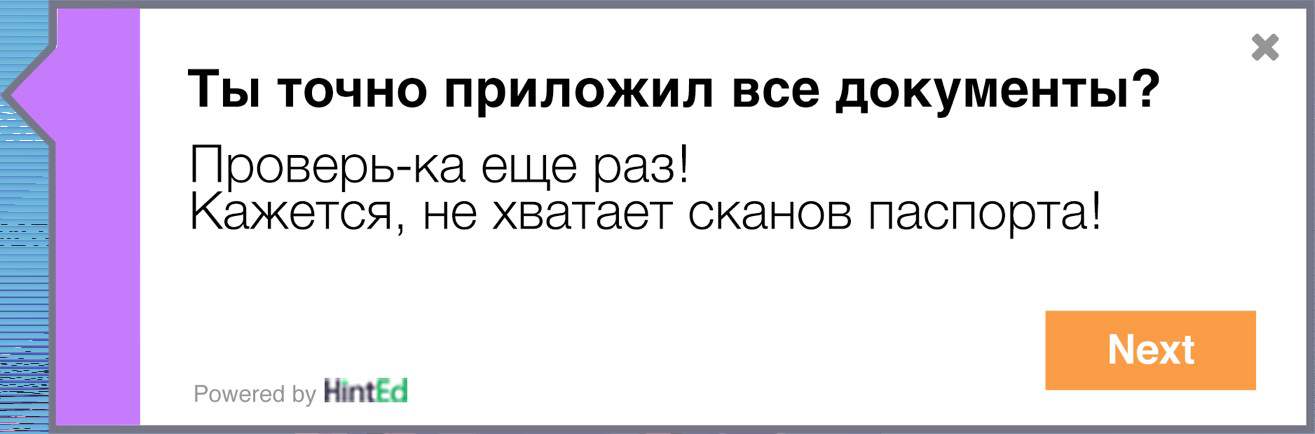
When a user visits a page, he sees tooltips from our layer element by element.
Detecting an element is a bit complicated. For calculation, the project used as many as three libraries. Web pages are no longer static and are actively using AJAX to load data: for example, hundreds of identical elements can be found in the same table, which replace each other. You can rarely see markup applications that use unique identifiers or even unique CSS classes, when there are libraries that work with a virtual DOM tree, and some frameworks generate identifiers and attributes based on the data model they use.
The calculation process begins with a user click, it is intercepted at the immersion stage document.addEventListener ('click', (e) => {...}, true) ;. Then its target (e.target) is passed to the first library for processing, it is one of the modules of the Chromium debug inspector.
The output is a CSS selector and / or xPath, which with a 97 percent probability will uniquely identify an element at a time. Why not 100 and why at the moment? This utility does not set itself the task of finding a unique row in a table or a menu item to focus on it; its task is simple: calculate the most accurate selector for an element so that it can be obtained at the moment. Everything that speaks of uniqueness will be added to the CSS selector (input with type, id, class): this behavior will work for most static elements, but hint scripts mostly work with dynamic elements, so the process is transferred to the second library.
The second is a library that generates a CSS selector of an element, but at the same time it has a large number of input parameters that allow flexible control over the output result. Using this library, we generate several selectors at once: the full path in the DOM tree to the element and the most abstract path that ignores all specifics, including the attributes 'id', 'class', 'href', 'src', 'data- *' , as well as a list of trained attributes and tags that are used by the frameworks. This allows you to get a CSS selector that is on edge states, unlike DOMPresentationUtils, and which behaves much more stable when changing attributes or even moving an element in the DOM tree.
And the third library, which adds special kinds of selectors based on:
This ends the calculation phase, the data is saved in the script, and control is transferred back to the browser and paused immediately after the event is completed to perform validation.
Validation is a necessary step, which is performed in two iterations, the first is immediately after the event, at that moment Javascript handlers can add or remove attributes, classes of the target element or the element itself. Selectors alternately select an element from the DOM tree and compare the result with a previously saved link to the element in the code. Selectors are first sorted by execution speed, and then those that produce an incorrect result fall to the very bottom of the list, and selectors are regenerated for them. The second iteration repeats the actions of the previous one and begins before the start of the next step. This iteration is necessary to make sure that the selector works when external modifiers do not act on it (there are no hovering events, clicks, focus) and it is in relative peace - just like before the element was selected.
Libraries also work well with iframes, for them the process is similar except for the generation of a selector up to the iframe itself (and even the iframe inside other iframes), which consists of recursively generating subpaths inside each iframe and merging it from the outside.
In order to show prompts to users of the system, you can use the same browser plug-in or embed the widget in the page.
The second is chosen more often and does not require any action from the user to install anything additional.
HintEd has several widgets and players for embedding into systems. This can be a lightweight player that simply plays hints for certain triggers, or a widget with a button, by clicking on which the user will bring up a list of available hints and be able to play them when he needs to. All of these modules can be used in react / angular, web applications, or as a global object on a page.
Thus, you can make tips for any system: closed to third-party developers or the company's own development. And developers can use the APIs to run scripts and tooltips with complex logic, for example, by hovering over a specific element.
The input interface for prompts is Russian and English, because the developer is also focused on the Western market (it is most difficult to teach people for their systems because of the language barrier and the need to remotely point everything out with your finger).


Among HintEd clients there are many companies from retail banking, HoReCa, oil and gas construction, where end users do not always distinguish a programmer from a system administrator and a system unit from a processor. Therefore, it will come in handy both on integrations and as a system that can be given to a customer as a service.
For the pilot for the bank, we made 10 rather large scenarios that covered almost the entire interface and explained to users how to work in the system. In a normal process, it would take several months to develop such an interactive help, and it would take the same amount to write instructions. And here you can draw directly on top of the interfaces.

The widget was implemented for a total of three weeks (and a significant part of the time was spent agreeing with the bank, including with security personnel). Users injected, cried, but studied the system. There was a control group that studied in the old fashioned way: with four mentors in-person or on Skype. They expected acceleration of training by 20 percent, but the customer’s rating is 43.9%. The error rate in the processes also decreased. The cost of training decreased by about 20%.
So peace, friendship, chewing gum! The product recently passed our accelerator, for three months of the program we plunged deep into it and are now distributing it to our customers. If you have a frightening software and you need to learn it - here is my mail: SZinkevich@croc.ru.
Once upon a time, the creators of a service that we will talk about today faced the same problem. They decided to transfer instructions to the form of interactive prompts directly in the system. You know how the first time you launch an application or game, they show you: this is the shooting button, this is how to run, press “crouch” to crouch, and so on.
Only universally, so that you can configure on any interface and anyone could do it, even far from programming.

That's how they did it.
The service was called HintEd. This works as a separate layer on the interface of any web applications: it can be a website, a corporate portal, some kind of business system. The plans include components for Win-applications and native applications for iOS / Android devices.
The editor is in the browser extension. The user logs into it once at the installation, then presses the button on the desired page and goes into the markup prompts mode. Chrome, Firefox, Opera, Edge, Yandex.Browser and Vivaldi are supported.
The administrator, using the editor, creates a sequence of prompts, linking them to the interface elements and describing what the user should do: click, enter some text, read something important.
Hints are stored on our cloud server, and at any time they can be quickly edited or changed the sequence.
To make it convenient for the user, the developer detects the controls on the page and binds to them. That is, when changing the display (with the same logic of the elements), the prompts will not have to be redone.
When a user visits a page, he sees tooltips from our layer element by element.
Detecting an element is a bit complicated. For calculation, the project used as many as three libraries. Web pages are no longer static and are actively using AJAX to load data: for example, hundreds of identical elements can be found in the same table, which replace each other. You can rarely see markup applications that use unique identifiers or even unique CSS classes, when there are libraries that work with a virtual DOM tree, and some frameworks generate identifiers and attributes based on the data model they use.
The calculation process begins with a user click, it is intercepted at the immersion stage document.addEventListener ('click', (e) => {...}, true) ;. Then its target (e.target) is passed to the first library for processing, it is one of the modules of the Chromium debug inspector.
The output is a CSS selector and / or xPath, which with a 97 percent probability will uniquely identify an element at a time. Why not 100 and why at the moment? This utility does not set itself the task of finding a unique row in a table or a menu item to focus on it; its task is simple: calculate the most accurate selector for an element so that it can be obtained at the moment. Everything that speaks of uniqueness will be added to the CSS selector (input with type, id, class): this behavior will work for most static elements, but hint scripts mostly work with dynamic elements, so the process is transferred to the second library.
The second is a library that generates a CSS selector of an element, but at the same time it has a large number of input parameters that allow flexible control over the output result. Using this library, we generate several selectors at once: the full path in the DOM tree to the element and the most abstract path that ignores all specifics, including the attributes 'id', 'class', 'href', 'src', 'data- *' , as well as a list of trained attributes and tags that are used by the frameworks. This allows you to get a CSS selector that is on edge states, unlike DOMPresentationUtils, and which behaves much more stable when changing attributes or even moving an element in the DOM tree.
And the third library, which adds special kinds of selectors based on:
- The relative position of the element relative to the previous step, the parent elements and the edges of the screen;
- The content of the element: its text, the number of descendants and their unique characteristics;
- External features: depth in the DOM tree, parent element, which has more than two descendants, etc.
This ends the calculation phase, the data is saved in the script, and control is transferred back to the browser and paused immediately after the event is completed to perform validation.
Validation is a necessary step, which is performed in two iterations, the first is immediately after the event, at that moment Javascript handlers can add or remove attributes, classes of the target element or the element itself. Selectors alternately select an element from the DOM tree and compare the result with a previously saved link to the element in the code. Selectors are first sorted by execution speed, and then those that produce an incorrect result fall to the very bottom of the list, and selectors are regenerated for them. The second iteration repeats the actions of the previous one and begins before the start of the next step. This iteration is necessary to make sure that the selector works when external modifiers do not act on it (there are no hovering events, clicks, focus) and it is in relative peace - just like before the element was selected.
Libraries also work well with iframes, for them the process is similar except for the generation of a selector up to the iframe itself (and even the iframe inside other iframes), which consists of recursively generating subpaths inside each iframe and merging it from the outside.
How is it shown?
In order to show prompts to users of the system, you can use the same browser plug-in or embed the widget in the page.
The second is chosen more often and does not require any action from the user to install anything additional.
HintEd has several widgets and players for embedding into systems. This can be a lightweight player that simply plays hints for certain triggers, or a widget with a button, by clicking on which the user will bring up a list of available hints and be able to play them when he needs to. All of these modules can be used in react / angular, web applications, or as a global object on a page.
Thus, you can make tips for any system: closed to third-party developers or the company's own development. And developers can use the APIs to run scripts and tooltips with complex logic, for example, by hovering over a specific element.
The input interface for prompts is Russian and English, because the developer is also focused on the Western market (it is most difficult to teach people for their systems because of the language barrier and the need to remotely point everything out with your finger).


Among HintEd clients there are many companies from retail banking, HoReCa, oil and gas construction, where end users do not always distinguish a programmer from a system administrator and a system unit from a processor. Therefore, it will come in handy both on integrations and as a system that can be given to a customer as a service.
For the pilot for the bank, we made 10 rather large scenarios that covered almost the entire interface and explained to users how to work in the system. In a normal process, it would take several months to develop such an interactive help, and it would take the same amount to write instructions. And here you can draw directly on top of the interfaces.

The widget was implemented for a total of three weeks (and a significant part of the time was spent agreeing with the bank, including with security personnel). Users injected, cried, but studied the system. There was a control group that studied in the old fashioned way: with four mentors in-person or on Skype. They expected acceleration of training by 20 percent, but the customer’s rating is 43.9%. The error rate in the processes also decreased. The cost of training decreased by about 20%.
So peace, friendship, chewing gum! The product recently passed our accelerator, for three months of the program we plunged deep into it and are now distributing it to our customers. If you have a frightening software and you need to learn it - here is my mail: SZinkevich@croc.ru.
All Articles