How to tame a junior?
How to get into a big company if you are a junior? How to hire a decent junior if you are a big company? Under the cut, I’ll tell our story of hiring beginners to the front end: how we worked out test tasks, prepared to conduct interviews and built a mentoring program for the development and onboarding of beginners, and also why standard questions for interviews do not work.

I'm trying to tame the junior
Hello! My name is Pavel, I am doing a frontend in the Wrike team. We create a system for project management and collaboration. I’ve been engaged in the web since 2010, I worked for 3 years on a remote site, participated in several startups and taught a course on web technologies at the university. At the company, I participate in the development of Wrike technical courses and mentoring programs for juniors, as well as directly recruiting them.
Until recently, we recruited middle or senior developers to the front-end — they were independent enough to do product tasks after onboarding. At the beginning of this year, we realized that we want to change this policy: over the year the number of our product teams has increased almost 2 times, the number of front-end vendors has approached a hundred, and in the near future all this will have to double again. There is a lot of work, few free hands, there are even fewer hands on the market, so we decided to appeal to the guys who are just starting their journey in the front line and realized that they are ready to invest in their development.
This is the very first question we asked ourselves. There are different criteria, but the simplest and most understandable principle is this:
We also had several hypotheses:
And of course, we had a goal: 4 juniors in 3 weeks .
With this awareness, we began to experiment. The plan was simple: start with the widest possible funnel and try to gradually narrow it in such a way as to manage the flow, but not to reduce it to 1 candidate per week.
On the very first day, about 70 resumes from candidates “with JavaScript knowledge” flew to us. And then again. And further. We physically could not call everyone for an interview in the office and selected from them guys with the most cool pet projects, live github, or at least experience.
But the main conclusion that we made for ourselves on the very first day - the storm began. It is time to add the questionnaire form before submitting your resume. Its task was to weed out candidates who were not ready to make minimal efforts to send a resume, and those who did not have knowledge and context, at least to the extent that they could google the correct answers.
It contained standard questions about JS, layout, web, Computer Science - everyone who knows what they ask at an interview at the frontend knows them. What is the difference between let / var / const? How to apply styles only for screens smaller than 600px wide? We did not want to ask these questions in a technical interview - practice has shown that they can be answered after 2-3 interviews, completely unaware of the development. But on the other hand, they were able to show us first whether the candidate understood the context in principle.
In each category, we prepared 3-5 questions and day after day we changed their set in the form of a response, until we ruled out the most passing and the most difficult ones. This allowed us to reduce the flow - in 3 weeks we received 122 candidates , with whom we could work further. These were IT students; guys who wanted to go to the front from the backend; workers or engineers 25-35 years old, who radically wanted to change their occupation and put a different amount of energy to self-education, courses and internships.
What was important for us in the test:
We agreed that we want to see one algorithmic problem and a small web application. Algorithmic ones were prepared at the laboratory level of elementary courses - binary search, sorting, anagram checking, work with lists and trees. As a result, we settled on binary search as the first test case. Tic-tac-toe using any framework (or without it) should have become a web application.
The test task was mastered by almost half of the remaining guys - 54 candidates sent us solutions. Incredible insight - what do you think, how many implementations of tic-tac-toe, ready for copy-paste, are on the network?
What did not like:
And we also paid attention to neighboring repositories - cool pet projects were a plus, and a bunch of test tasks from other companies were more like a bell: why couldn’t the candidate go there?
As a result, we found cool options on React, Angular, Vanilla JS - there were 29 of them. And we decided to invite another candidate without test ones for his very cool pet projects. Our hypothesis about the benefit of test items was confirmed.
The first is about algorithms and data structures. With a pen, on a leaflet, in a pseudo-language and with the help of drawings, we figured out how to copy a tree or how to remove an element from a singly linked list. An unpleasant discovery was that not everyone understands recursion and how links work.
The second is live coding. We went to codewars.com , chose simple things like sorting an array of words by the last letter, and within 30-40 minutes together with the candidate tried to get all the tests to pass. It seemed that there should be no surprises from the guys who mastered the tic-tac-toe - but in practice, not everyone was able to realize that the value needs to be stored in a variable, and the function should return something through return. Although I sincerely hope that it was a jerk, and the guys were able to deal with these tasks in a more light environment.
Finally, the third is a little about architecture. We discussed how to make a search string, how debounce works, how to render various widgets in search hints, how a frontend can interact with a backend. There were many interesting solutions, including server-side rendering and web sockets.
We conducted 21 interviews in this way. The audience was completely mottled - let's go on the comics:
At the end of our research, 7 candidates reached the final, confirming their hard skills with a cool test task and good answers to interviews.
This stage took place without any special features and as a result brought us 4 offers , 3 of which were accepted, and the guys joined the teams.
When a new employee comes out, he needs to be boarded up - put in the course of processes, tell how everything works in the company and in the team and how he works in general. When a junior comes out, you need to understand how to develop it.
When we thought about this, we formed a list of 26 skills that, in our opinion, a junior should have by the end of the three-month onboarding period. It included hard skills (according to our stack), knowledge of our processes, scrum, infrastructure, and project architecture. We combined them in a roadmap, distributed over time for 3 months.

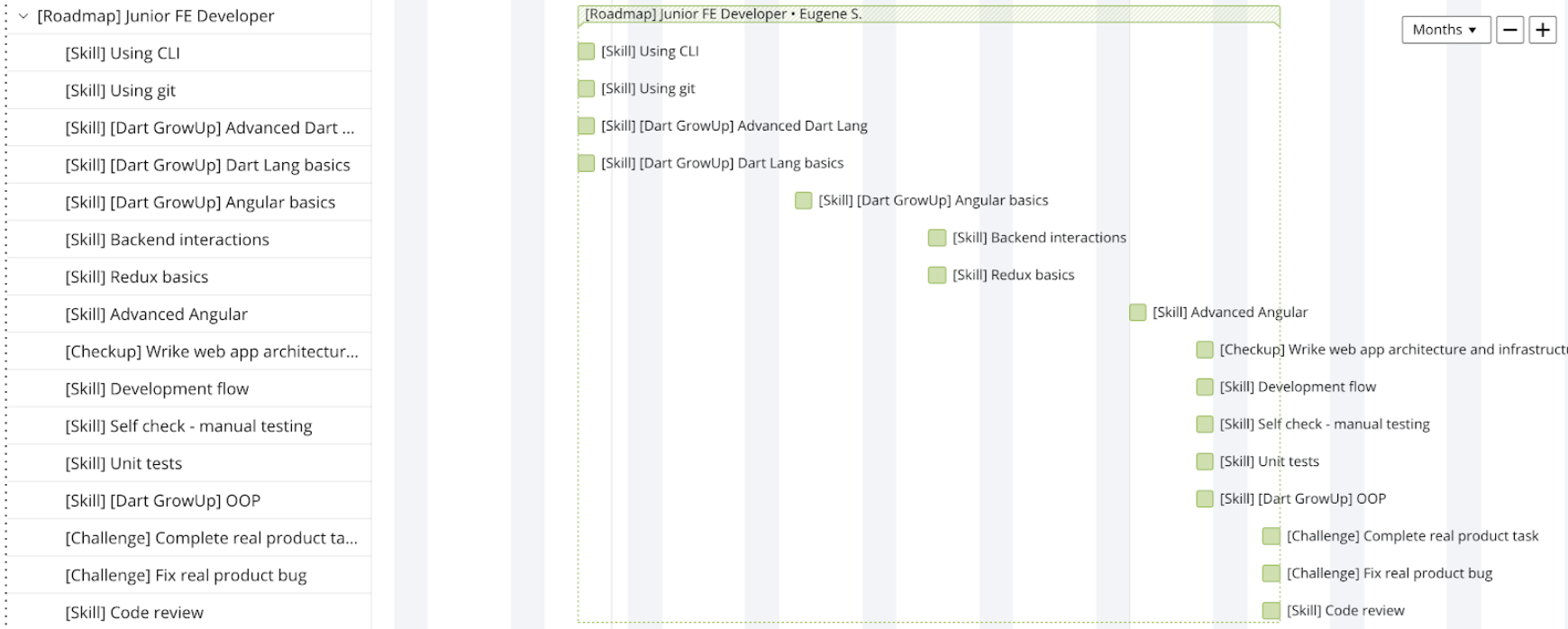
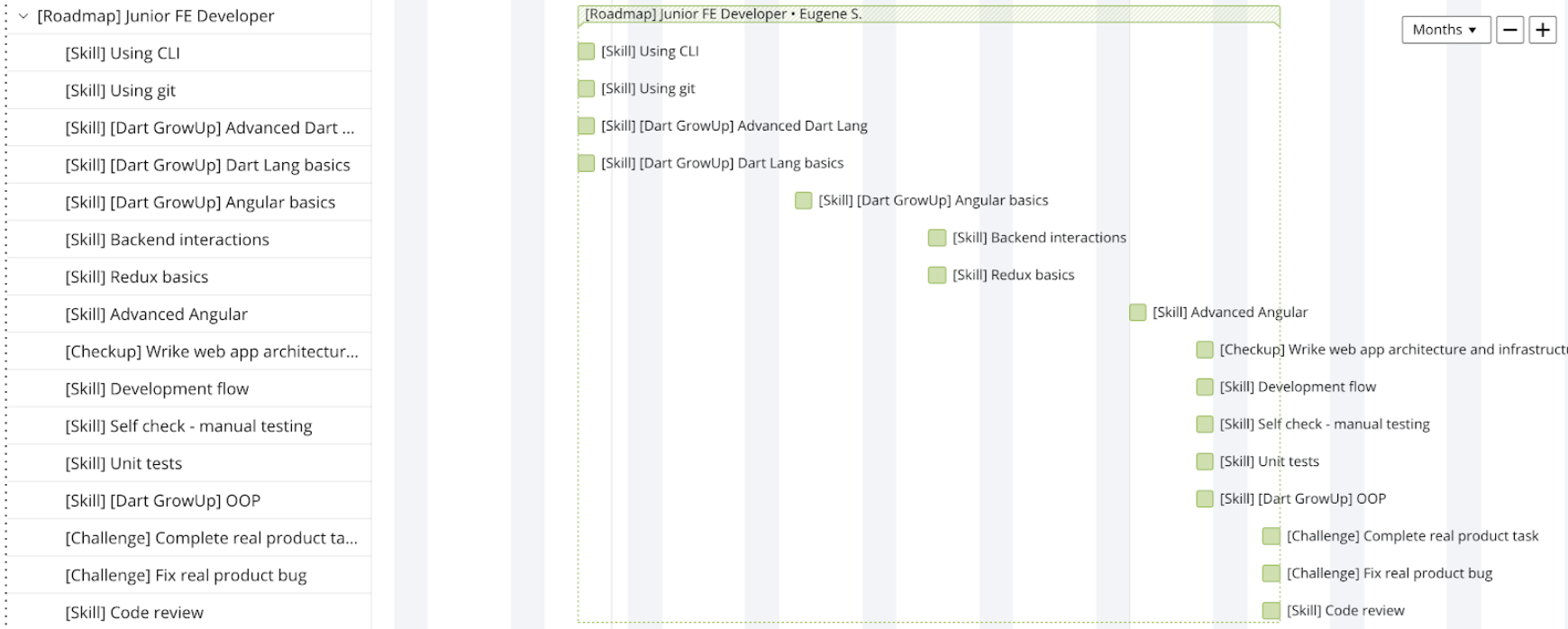
For example, here is my junior roadmap
We attach a mentor to each junior who works with him individually. Depending on the mentor and the current level of the candidate, meetings can take place from 1 to 5 times a week for 1 hour. Initiative front-ends who want to do something more than just write code voluntarily become mentors.
Part of the load from the mentors is removed by the courses on our stack - Dart, Angular. Courses are held regularly for small groups of 4-6 people, where the guys study on the job.
Over the course of 3 months, we periodically collect feedback from juniors, their mentors and leads and adjust the process individually. 1-2 times for the entire period, the pumped skills are checked, the same check is carried out at the end - recommendations are formed on their basis, which should be tightened.
We found out that the funnel for juniors can and should be quite complicated, but in the end only those guys who really are ready to work a lot and invest in their development pass through it.
Now our main task is to complete the three-month roadmaps for development for each junior in the mode of individual work with a mentor and general courses, to collect metrics, feedback, leaders, mentors and the guys themselves. On this, the first experiment can be considered completed, draw conclusions, improve the process and run it again to select new candidates.

I'm trying to tame the junior
Hello! My name is Pavel, I am doing a frontend in the Wrike team. We create a system for project management and collaboration. I’ve been engaged in the web since 2010, I worked for 3 years on a remote site, participated in several startups and taught a course on web technologies at the university. At the company, I participate in the development of Wrike technical courses and mentoring programs for juniors, as well as directly recruiting them.
Why did we even think about hiring juniors
Until recently, we recruited middle or senior developers to the front-end — they were independent enough to do product tasks after onboarding. At the beginning of this year, we realized that we want to change this policy: over the year the number of our product teams has increased almost 2 times, the number of front-end vendors has approached a hundred, and in the near future all this will have to double again. There is a lot of work, few free hands, there are even fewer hands on the market, so we decided to appeal to the guys who are just starting their journey in the front line and realized that they are ready to invest in their development.
Who is a junior?
This is the very first question we asked ourselves. There are different criteria, but the simplest and most understandable principle is this:
Junior needs to explain what feature and how to do it. Middle needs to explain what feature is needed, and he himself will deal with the implementation. Signor himself will explain to you why this feature does not need to be done at all.One way or another, a junior is a developer who needs advice on how to implement a particular solution. What we decided to build on:
- Junior - one who wants to develop and is ready to work a lot for this;
- He does not always know which way he wants to develop;
- Needs advice and seeks outside help - from his lead, mentor, or community.
We also had several hypotheses:
- There will be a storm of responses to the June position . It is necessary to filter random responses at the stage of sending resumes;
- The primary filter will not help - more test tasks are needed;
- Test tasks scare everyone - they are not needed.
And of course, we had a goal: 4 juniors in 3 weeks .
With this awareness, we began to experiment. The plan was simple: start with the widest possible funnel and try to gradually narrow it in such a way as to manage the flow, but not to reduce it to 1 candidate per week.
We post a vacancy
For the company : There will be hundreds of responses! Think about a filter.
For junior : Do not be afraid of the questionnaire before submitting a resume and a test task - this is a sign that the company has taken care of you and set up the process well.
On the very first day, about 70 resumes from candidates “with JavaScript knowledge” flew to us. And then again. And further. We physically could not call everyone for an interview in the office and selected from them guys with the most cool pet projects, live github, or at least experience.
But the main conclusion that we made for ourselves on the very first day - the storm began. It is time to add the questionnaire form before submitting your resume. Its task was to weed out candidates who were not ready to make minimal efforts to send a resume, and those who did not have knowledge and context, at least to the extent that they could google the correct answers.
It contained standard questions about JS, layout, web, Computer Science - everyone who knows what they ask at an interview at the frontend knows them. What is the difference between let / var / const? How to apply styles only for screens smaller than 600px wide? We did not want to ask these questions in a technical interview - practice has shown that they can be answered after 2-3 interviews, completely unaware of the development. But on the other hand, they were able to show us first whether the candidate understood the context in principle.
In each category, we prepared 3-5 questions and day after day we changed their set in the form of a response, until we ruled out the most passing and the most difficult ones. This allowed us to reduce the flow - in 3 weeks we received 122 candidates , with whom we could work further. These were IT students; guys who wanted to go to the front from the backend; workers or engineers 25-35 years old, who radically wanted to change their occupation and put a different amount of energy to self-education, courses and internships.
Get closer
For the company : The test task does not scare away candidates, but helps to reduce the funnel.If we invited everyone to a technical interview, we would have to conduct about 40 interviews per week only for juniors and only on the front end. Therefore, we decided to test the second hypothesis - about the test task.
For junior : Do not copy-paste the test ones - this is noticeable. And keep your github in order!
What was important for us in the test:
- Build a good scalable architecture, but without over-engineering;
- It’s better to do it longer, but to do it well than to make an article overnight and send it with the comment “I will definitely bring it to the end”;
- The history of development in the gita is the engineering culture, the iteration of the development and the fact that the solution is not boiled over completely brazenly.
We agreed that we want to see one algorithmic problem and a small web application. Algorithmic ones were prepared at the laboratory level of elementary courses - binary search, sorting, anagram checking, work with lists and trees. As a result, we settled on binary search as the first test case. Tic-tac-toe using any framework (or without it) should have become a web application.
The test task was mastered by almost half of the remaining guys - 54 candidates sent us solutions. Incredible insight - what do you think, how many implementations of tic-tac-toe, ready for copy-paste, are on the network?
How many?
In fact, it seems that only 3. And in the vast majority of solutions there were precisely these 3 options.
What did not like:
- copy-paste, or development on the same tutorial without its own architecture;
- both tasks are in the same repository in different folders, there is certainly no history of commits;
- dirty code, violation of DRY, lack of formatting;
- a mixture of model, view and controller in one class, hundreds of lines of code long;
- lack of understanding of unit testing;
- the solution "in the forehead" is the hardcode matrix of winning combinations 3x3, which will be quite difficult to expand to 10x10, for example.
And we also paid attention to neighboring repositories - cool pet projects were a plus, and a bunch of test tasks from other companies were more like a bell: why couldn’t the candidate go there?
As a result, we found cool options on React, Angular, Vanilla JS - there were 29 of them. And we decided to invite another candidate without test ones for his very cool pet projects. Our hypothesis about the benefit of test items was confirmed.
Technical interview
For the company : Not middle / seniors came to you! Need more individual approach.What do we want to understand in a technical interview? The simple thing is how the candidate thinks. He probably has some hard skills, if he went through the first stages of selection, it remains to find out if he knows how to apply them. We agreed on 3 tasks.
For a junior : Remember that this is not an exam - do not try to keep silent at the top three or flood the professor with the flow of all his possible knowledge, so that he gets confused and puts “excellent”.
The first is about algorithms and data structures. With a pen, on a leaflet, in a pseudo-language and with the help of drawings, we figured out how to copy a tree or how to remove an element from a singly linked list. An unpleasant discovery was that not everyone understands recursion and how links work.
The second is live coding. We went to codewars.com , chose simple things like sorting an array of words by the last letter, and within 30-40 minutes together with the candidate tried to get all the tests to pass. It seemed that there should be no surprises from the guys who mastered the tic-tac-toe - but in practice, not everyone was able to realize that the value needs to be stored in a variable, and the function should return something through return. Although I sincerely hope that it was a jerk, and the guys were able to deal with these tasks in a more light environment.
Finally, the third is a little about architecture. We discussed how to make a search string, how debounce works, how to render various widgets in search hints, how a frontend can interact with a backend. There were many interesting solutions, including server-side rendering and web sockets.
We conducted 21 interviews in this way. The audience was completely mottled - let's go on the comics:
- "The rocket . " He never calms down, breaks in everywhere, and during an interview he overwhelms you with a stream of thoughts that are not even directly related to the question asked. If it was a university, it would be an attempt familiar to many to demonstrate well, in general, all your knowledge, when you remember about the ticket you just got that you decided not to teach it last night - you won’t get it out anyway.
- Groot . It’s hard enough to get in touch with him, because he is Groot. At the interview, you have to swing for a long time, pull out the answers word for word. It’s good if it’s just a stupor - otherwise it will be very difficult for you in your daily work.
- Drax . Previously, I was engaged in cargo transportation, and from programming I only learned JS on Stackoverflow, so I do not always understand what the conversation is about at the interview. At the same time, he is a good person, has the best intentions and wants to become a cool front-end.
- Well, probably, "Star Lord" . In general, a good candidate with whom you can negotiate and build a dialogue.
At the end of our research, 7 candidates reached the final, confirming their hard skills with a cool test task and good answers to interviews.
Cultural fit
For the company : you work with him! Is the candidate exactly ready to work extremely hard for his development? Will he fit the team exactly?Each junior, in addition to the product team, whose leader must agree to take it, gets to the mentor. The mentor's task is to guide him through the three-month process of onboarding and pumping hard skills. Therefore, we came to every cultural fit as mentors and answered the question: “Will I take the responsibility to pump the candidate for 3 months according to our plan?”
For junior : you work with them! Is the company ready to invest in the growth of juniors, or will it just dump all the rough work on you?
This stage took place without any special features and as a result brought us 4 offers , 3 of which were accepted, and the guys joined the teams.
Life after the offer
For the company : Take care of your juniors or others will do it!
For Junior : AAAAAAAAAAAA !!!
When a new employee comes out, he needs to be boarded up - put in the course of processes, tell how everything works in the company and in the team and how he works in general. When a junior comes out, you need to understand how to develop it.
When we thought about this, we formed a list of 26 skills that, in our opinion, a junior should have by the end of the three-month onboarding period. It included hard skills (according to our stack), knowledge of our processes, scrum, infrastructure, and project architecture. We combined them in a roadmap, distributed over time for 3 months.

For example, here is my junior roadmap
We attach a mentor to each junior who works with him individually. Depending on the mentor and the current level of the candidate, meetings can take place from 1 to 5 times a week for 1 hour. Initiative front-ends who want to do something more than just write code voluntarily become mentors.
Part of the load from the mentors is removed by the courses on our stack - Dart, Angular. Courses are held regularly for small groups of 4-6 people, where the guys study on the job.
Over the course of 3 months, we periodically collect feedback from juniors, their mentors and leads and adjust the process individually. 1-2 times for the entire period, the pumped skills are checked, the same check is carried out at the end - recommendations are formed on their basis, which should be tightened.
Conclusion
For the company : Is it worth investing in juniors? Yes!For 3 months we looked at 122 questionnaires, 54 test items and conducted 21 technical interviews. This brought us 3 cool juniors who have now completed half of their onboarding and acceleration roadmaps. They already close real product tasks in our project, where on the frontend alone there are more than 2,000,000 lines of code and more than 400 repositories.
For Junior : Look for companies that carefully select candidates and know how to grow them.
We found out that the funnel for juniors can and should be quite complicated, but in the end only those guys who really are ready to work a lot and invest in their development pass through it.
Now our main task is to complete the three-month roadmaps for development for each junior in the mode of individual work with a mentor and general courses, to collect metrics, feedback, leaders, mentors and the guys themselves. On this, the first experiment can be considered completed, draw conclusions, improve the process and run it again to select new candidates.
All Articles