
変更のリストは、次の3つの点で簡単に説明できます。
- Safari Reader-記事(および一般的なテキスト)を読むための特別なインターフェイス
- Safari拡張機能-待望の拡張機能のサポート(ただし、非常に具体的)
- HTML5サポートの強化
Safariリーダー
Safari Readerは、長い記事を読みやすくする新しいブラウザーインターフェイス要素です。 Safariは特別なアルゴリズムを使用して、記事がページに投稿されていることを推測し、リクエストに応じて、不要な要素を取り除いたインターフェイスで表示します。 次のようになります。

アドレスバーの「リーダー」ボタンに注意してください
たとえば、Lenta.ruなどの典型的なニュースサイトでは、記事に直接使用するスペースはほとんどありません。 例に示されているHabrahabr(再帰規則!)も、よく構成された雑誌とあまり似ていません。
「リーダー」ボタンをクリックすると、記事はまったく異なる方法で表示されます。

Readerでできること:
- ほとんどどこでも記事を定義します。 失敗したサイトは見つかりませんでした。
- 記事が個別のページに分割されている場合、次のページを自動的にロードして表示します
- 記事を印刷することができます(サイトで別の「印刷可能なバージョン」を必要としなくなりました)
- 各サイトのテキストサイズ設定を記憶できる
Safari拡張機能
はるかに興味深いが、同時にはるかに物議を醸す革新は、Safariが本当に見逃していた拡張機能のサポートです。
それらについてはまだ明確ではありませんが、何か明らかです。
- 拡張機能は、HTML5、JS、およびCSSスクリプトに基づいています。
- 拡張機能はサンドボックスで実行されます
- 拡張機能には、ツールバーのボタン、独自のバー、コンテキストメニューの項目を含めることができます。
- 拡張機能には、ブラウザのウィンドウとタブにアクセスできるJS APIがあります
- 当然、拡張機能は、ローカルストレージ、ジオロケーションなど、あらゆる種類のモダニティを使用できます。
- 拡張機能は、Web Inspectorを使用してSafari 5で直接開発されます
- Safari 5には、拡張機能の開発を簡単にする組み込みツールがあります。マウスを使用して、拡張機能の設定、ツールバーの要素、独自のバー、コンテキストメニューをマップできます。
- Safari 5の開発には開発アカウントが必要です(ただし無料です)。
- 拡張機能カタログは、この夏の後半に開きます。
簡単なサインアップ後、 developer.apple.comで完全な情報を入手できるようになりました。
一般に、APIは非常にシンプルに見えます。ドキュメントでは、Chromeの同様のAPIとの類似点、およびGreasemonkeyとの類似点について説明しています。
HTML5
また、これは非常に論理的です。Safari5はHTML5をより厳密にサポートします。
- <video>のフルスクリーンコンテンツモード
- <video>の字幕
- Geolocation API
- HTML5 AJAX履歴
- イベントソース
- Webソケット
- ドラッグ可能なHTML5属性
- HTML5フォーム検証
- タグ<ruby>、<article>、<aside>、<footer>、<header>、<hgroup>、<nav>、<section>
- サンドボックス内の<iframe>
html5test.comリソースはSafari 5に136ポイントを与えます。 最後のChromiumが135に到達します。
その他の革新
上記の大きな機能に加えて、小さいが遠いものもあります。
- アドレスバーが改善されました。適応検索、履歴内のページのコンテンツの検索、ページのタイトルの表示
- 乾杯! ページの読み込みの進行状況が進行状況バーとしてアドレスバーに返される
- JSエンジンとプログラム全体のパフォーマンスが大幅に向上しました
- DNSプリフェッチが登場し、キャッシュシステムが改善されたと思われます。 見る必要がありますが、キャッシングの改善が正しい場合、非常にクールです
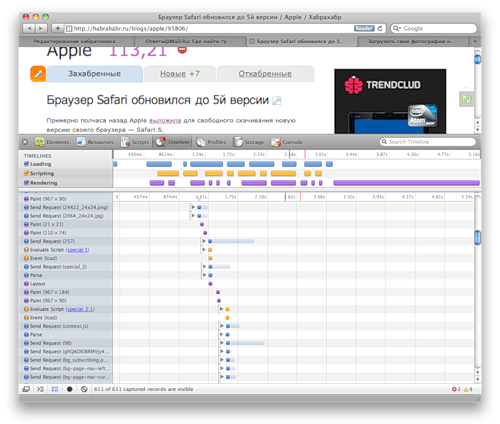
- Web Inspectorの新しい機能、特にすべてをすべて表示する新しいタイムライン。 複雑なJSアプリケーションのデバッグに非常に便利です。 スクリーンショットを見る:

- コメントで示唆されているように、Safari 5は英語以外の言語のドメインで人間的に機能します。つまり、アドレスバーのsex.rfはsex.rfのままです。
ギャグ
最近、野心的なスタートを切ったSafariは、過去に非常に行き詰まっていたように思えました。 Safari 5のリリースが多くの楽観的な見方を示したわけではありませんが、拡張機能の選択方法とHTML5に焦点を当てたマーケティングプロモーションとの組み合わせは非常に正しいようです(現在評価できる限り)。
Safari 5は最速で最も便利なブラウザです。Appleが有名な開発者の巨大なコミュニティにより、その機能は非常に急速に向上します。 そして、拡張機能の開発、美しくて本格的なWebインターフェースの開発、ジオロケーションなどの最新機能の積極的な使用は、iPhone開発とMac開発に加えて3番目の柱として位置付けられているため、 Safariは、少なくとも現在のChromeのものより悪くなることはありません。 そして、ウェブ自体は最終的に大きな飛躍を遂げ、最終的にデスクトップアプリケーションを大衆市場に埋めます。