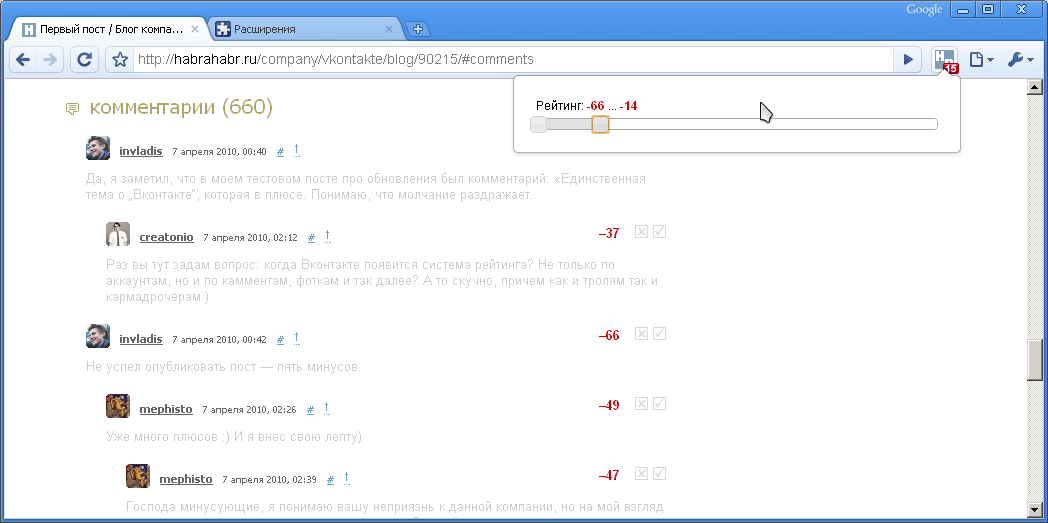
これを簡単にするために、Google Chrome拡張機能-HabraRateを作成しました。 2つのスライダーを使用して、評価によるコメントのフィルターを設定できます。
Paul katomリンクと拡張作業のスクリーンショット。
拡張ページ: https : //chrome.google.com/extensions/detail/efiednkdioaeeonknpemkbdllhnohkgm
インストール後にコメントがあるトピックでページを更新します
いいやつ:

悪者:

また、拡張機能を使用すると、フィルター処理されたコメントに親およびネストされたコメントを表示できます。 コメントのヘッダーにカーソルを合わせると、親または子がある場合、緑色の矢印が表示されます。
Chromeの拡張機能を作成する場合は、次の手順をお勧めします。
-特定の日常的なタスクを解決する拡張機能を作成したい。
-Chromeプロファイルのディレクトリに移動し、そこにあるExtensionsフォルダーを見つけて、この問題の経験豊富な人々がどのように拡張機能を作成しているかを確認します(最初に拡張機能をいくつか用意します)。 ここで、拡張機能はHTML、JS、およびCSSファイルのコレクションであることがわかります。 任意のjs / cssフレームワークを使用して、ローカルサーバーの任意のサーバーにデータを保存できます。 たとえば、私の拡張機能はjquery、jqueryui、localStorageを使用してスライダーの位置を保存します。
-code.google.com/chrome/extensions/getstarted.htmlにアクセスして、Googleがすべてを完全に文書化したことを確認します。
-すぐに拡張機能の作成を開始します。 これは奇妙な感じです。 html-css-jsで何かを書いているようですが、同時にIE6.7では誰もそれを実行しないことを理解しています。 Canvas、CSS3-すべてがあなたの手にあり、動作することが保証されています。
UPD。 githubに公開拡張リポジトリを作成しました-github.com/magwai/habrarateは開発と改善を希望しています-お願いします。