なぜこれが必要ですか? まず、CSSファイルを読みやすく理解しやすくなります。 第二に、良い執筆スタイルは常にプラスです。 そして第三に、人生をずっと楽にします。
1.すべてが完全に有効でなければなりません。 警告すら避けるようにしています。
高品質で有効なコードに慣れる必要があります。 それは汚いものよりもはるかに美的で便利です。
2.可能な限りコメントしてください。
明らかなことでもコメントを傷つけることはありません。 たとえば、ヘッダーブロックの前に、/ * Cap * /、フッターの前に* * Basement * /と書きます。 当たり前のように思えますが、コードを簡単に見ると、特にスタイルシートが論理ブロックに分割されている場合、目を引くのがはるかに簡単です。 しかし、行き過ぎてはいけません。
3.ファイルを論理ブロックに分割します。
各論理ブロックは、空の文字列によって互いに区切られています。 ブロックは論理的な順序で進み、最初に準備(CSSリセットなど)を行い、次にメインブロック(リンク、段落、見出しなど)の設定ブロックに続いて本体ブロックを準備します。
ブロックとコメントを使用してスタイルシート内の何かを参照および検索することは、非常に便利で簡単です。
4. CSSプロパティをアルファベット順に並べ替えます。
最初は、特に英語のアルファベットにあまり詳しくない人にとっては少し難しいです。 しかし、将来的にはそれに慣れ、すでに自動的にプロパティをアルファベット順に記述しています。 非常に簡単な編集。
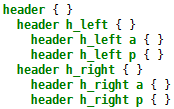
5.階層を使用します。
階層は非常に便利なものです。 たとえば、2つのブロックが埋め込まれている見出しがあります。これらのブロックを階層順に記述するのは目にとって非常に楽しいものです。

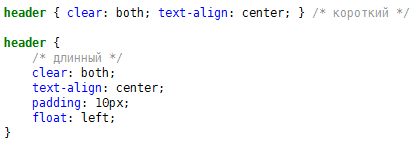
6.短いスタイルと長いスタイルの2つの書き方を使用します。

プロパティが非常に少ない場合、なぜ長いブロックを書くのですか? 読み取りとファイルサイズの両方のスタイルを簡素化します。
7.書き方を決めます。
たとえば、タブを使用してインデントし、2つのスペースの階層を構築します。 各プロパティにスペースの後に値を割り当てます(text-align:center;)
8.必ずCSSリセットを使用してください。
異なるブラウザの下にパッチ(クランチ)を置くことはもはや流行ではありません。 IE6は正式に死亡しました。 残りのほとんどは、CSSリセットを使用して検証できます。
私のヒントがお役に立てば幸いです。 ルールを使用していますか? コメントや追加はありますか? コメントを書いて、あなたの意見を聞いてうれしいです:)