判明したように、Adobe Labsは最適化愛好家に1年半にわたってモジュラーインターフェイスの変更のためのソリューションを提供してきましたが、最近、それを知りました。 だから、多くの人が長い間使用している明らかなことについて書いておくと、私は前もって謝罪しますが、私は本当にそれを逃し、感銘を受けました。
さらに、Adobe Photoshopのカラーホイールについて説明します(そう、このフレーズでは、すべてのイラストレーター/アーティスト/テクスチャデザイナーはあごを落とすべきです)。AdobeConfiguratorについて学んだのは彼のおかげだったからです。

Adobe Configuratorは、Photoshop CS4用のカスタムパネルを作成するためのAIRツールです。 Photoshopは、Configuratorがサポートするラインアップの唯一のプログラムですが、Adobe Labsは、Creative Suitの残りの部分を後で調整することを約束します。 ちなみに、以前は拡張機能を作成することはできましたが、Flexで何らかのプログラミングが必要でした(Flexを言うかどうかは推測していません。私が間違っている場合は修正してください)。
これらのフォルダには、ツール、メニュー項目、Javaスクリプト、マクロへのリンク、画像、テキスト、さらには.swfおよびビデオを配置できます。 パネルはシンプルなドラッグアンドドロップです。
起動時に、ユーティリティは大きなピンですべてを説明します)

はい、はい、まさにそれです。5つのアクションとパネルの準備ができています。
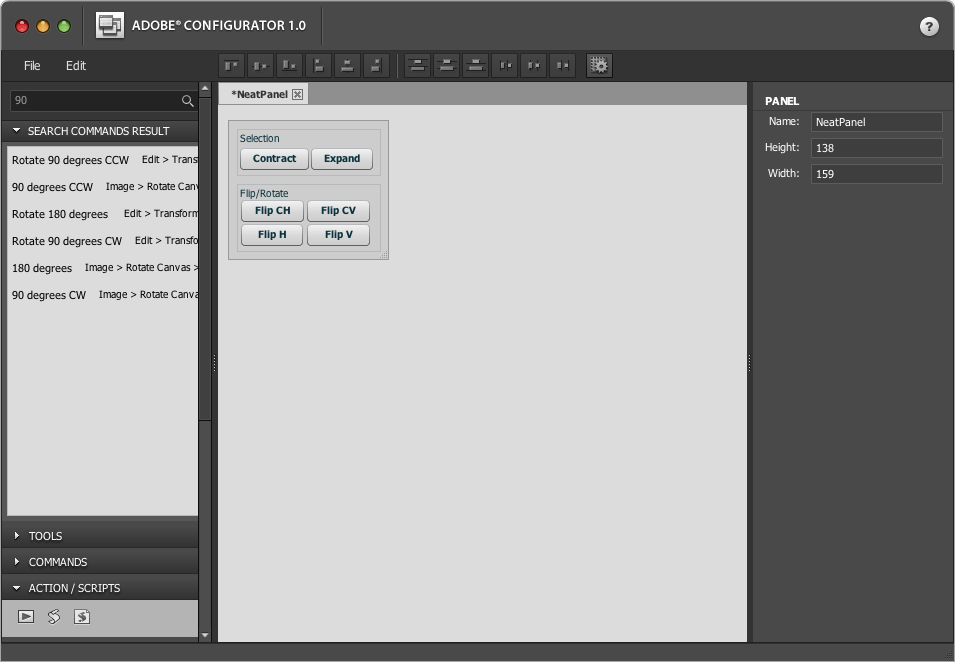
[新規パネル]をクリックすると、パネルの作成を開始できます。 名前とサイズを設定したら、左側の4つのメニューから必要なツールのドラッグを開始できます。
ツールとツール
メニューコマンド付きのコマンド
スクリプトを使用したアクション
そして、すべての余分なメディアナンセンスを持つウィジェット。 すべてのツールとメニュー項目で検索を使用することもできます。
すべてのボタンとウィジェットは自由にスケーラブルです。
たとえば、私は自分がよく使用するいくつかの機能のパネルにしたかったのですが、メニューのかなり奥深くにあります。

[エクスポート]をクリックすると、プログラムはPhotoshopパネルのあるディレクトリを自動的に選択し、必要なファイルをそこに保存します。
Psを起動すると、NeatPanelが[ウィンドウ]> [拡張機能]メニューに表示されます。
他のすべてのPhotoshopパネルと同じプロパティを持ちます。つまり、小さな長方形に折りたたむことができます

パネル機能-レイヤー/選択およびドキュメント全体の選択範囲と垂直および水平方向のミラー反射を減少/増加します。 碑文のためにパネルを1.5倍縮小できます(私は自分で作成しており、どのボタンが何のためのものかを知っています)。
別の使用例。 これはほんの数日前で、ブラシプリセットのあるツールバーは次のように見えました。

このツールバーには並べ替えはありません。
現在、Fボタンによって呼び出されるさまざまな目的のパネルがいくつかあります。 F1には基本的なブラシ、F2にはテクスチャ、F3にはブレンダーがあります。

などなど。 もちろん、これは誰にとっても便利だとは言いませんが、これらのパネルの作成に20分費やしたことで、十数個のブラシ名の中を移動することなく、順番に作業することができます。パネルに画像付きのウィジェットを挿入して、関数またはフィルターを使用します(お気に入りのブラシの横にある赤いボックスのように)。
そして今、カラーホイールについて。 Photoshopでの色の選択には少し注意が必要です。正確な値を入力せず、目で色を選択する場合は、サイズと精度が制限されているスウォッチパネルを選択するか、カラーピッカーを呼び出す必要があります。
スウォッチの場合、職人は、パネルを一種のカラーホイールと色相ピッカーに変える色のセットを作成しました

最近、私はFS用の2つのカスタムパネルに出会いました。これは、ファンが有名に色を変えるのを助けるように設計されています。 どちらもFlexで作られていると思います。
1つ目はLen WhiteのPainters Wheelです。
見た目は非常にシンプルです。ただし、パネル上の不器用な円を除き、情報はありません。CS4でのみ機能し、スケーリングしません。

そして、2番目はAnastasiy SafariのMagic Pickerです。
さらに多くの設定は、CS4とCS3の両方で機能し、RGB / HSBスライダーで色を出力する機能、色相/飽和/体積ピッカーで出力する機能、および同じウィンドウで正確な色の値を表示する機能、前景を選択する機能/両方の色の値が相対的に変化するように、それらを一緒にリンクします。 さらに、それは自由にスケーリングします。 無料のPainters Wheelに対して7ドルの価格にもかかわらず、私はそれを選択しました-お金は非常に小さく、機能はそれだけの価値があり、さらにその開発者はコミュニケーションが楽しかったです(そして、彼がロシア語を話す方法で)、新しい機能を導入することにオープンです。

誰かがこれからすべて新しくて役に立つものを学ぶことを願っています)
そして最後にいくつかのリンクがあります。
Photoshopスクリプトの 操作、 Adobe Photoshopのスクリプトの作成方法、スクリプトを使用し た画像の操作 -PhotoshopのJavaScriptの紹介。
Trevor Morris Scripts -javascriptライブラリ。
これはパネルとは関係ありませんが、これらのサイトには、ニーズに合わせて調整できる簡単なスクリプトの例があります。 たとえば、いくつかのレイヤーとチャネルの表示/非表示に使用するマクロのセットを最終的にJavaScriptアナログに変更し、使用するマクロの数を6から2に減らしました:)
そして、これは掘り下げるのが本当に面白いです!