
Docker Composeとは何ですか?
Docker Composeは、Dockerに含まれているツールです。 プロジェクトの展開に関連する問題を解決するように設計されています。
Dockerの基本を学習すると、たとえば外部データソースや特定のサービスから独立して、自律的に動作する単純なアプリケーションの作成に遭遇したかもしれません。 実際には、そのようなアプリケーションはまれです。 通常、実際のプロジェクトには、コラボレーションアプリケーションのセット全体が含まれます。
プロジェクトをデプロイするときにDocker Composeを使用する必要があるかどうかはどのようにわかりますか? 実際、非常に簡単です。 このプロジェクトの機能を保証するために複数のサービスが使用されている場合、Docker Composeが役立ちます。 たとえば、ユーザーを認証するためにデータベースに接続する必要があるWebサイトを作成する状況で。 同様のプロジェクトは2つのサービスで構成できます。1つはサイトの運用を保証し、もう1つはデータベースの保守を担当します。
Docker Composeテクノロジーは、簡単に説明すると、1つのコマンドで多くのサービスを起動できます。
DockerとDocker Composeの違い
Dockerは、アプリケーションを構成する個々のコンテナ(サービス)を管理するために使用されます。
Docker Composeは、アプリケーションを構成する複数のコンテナーを同時に管理するために使用されます。 このツールはDockerと同じ機能を提供しますが、より複雑なアプリケーションで作業できます。

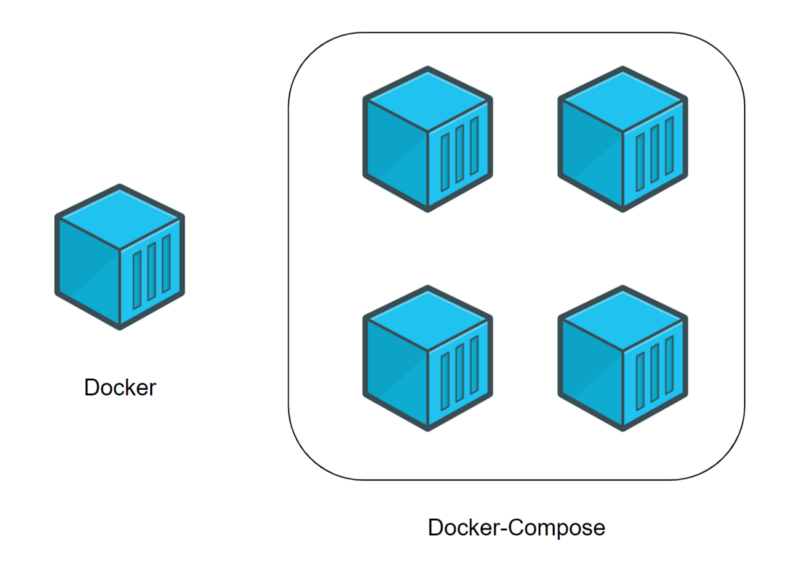
Docker(単一コンテナー)およびDocker Compose(複数コンテナー)
典型的なDocker Composeユースケース
Docker Composeは、非常に強力なツールであり、複雑なアーキテクチャのアプリケーションを迅速にデプロイできます。 次に、Docker Composeの実際の使用例を見てみましょう。その分析により、Docker Composeを使用する利点を評価できます。
あなたがWebプロジェクトの開発者であると想像してください。 このプロジェクトには2つのWebサイトが含まれます。 1つ目は、ビジネスの人々が数回クリックするだけでオンラインショッピングを作成できるようにします。 2つ目は、カスタマーサポートを目的としています。 これら2つのサイトは同じデータベースと対話します。
あなたのプロジェクトはますます人気が出てきており、それが動作するサーバーの能力はもはや十分ではないことが判明しています。 その結果、プロジェクト全体を別のマシンに転送することにしました。
残念ながら、Docker Composeなどは使用しませんでした。 したがって、この作業の過程で何も忘れないように、サービスを一度に1つずつ転送および再構成する必要があります。
Docker Composeを使用する場合、プロジェクトを新しいサーバーに転送することは、いくつかのコマンドを実行することで解決できる問題です。 プロジェクトの新しい場所への転送を完了するには、いくつかの設定を実行し、データベースのバックアップコピーを新しいサーバーにアップロードするだけです。
Docker Composeを使用したクライアントサーバーアプリケーションの開発
これでDocker Composeの使用目的がわかったので、このツールを使用して最初のクライアントサーバーアプリケーションを作成します。 つまり、テキストの断片を含むファイルを作成できるPythonの小さなWebサイト(サーバー)の開発について話している。 このファイルは、同じくPythonで書かれたプログラム(クライアント)によってサーバーから要求されます。 サーバーからファイルを受信した後、プログラムは画面に保存されているテキストを表示します。
Dockerの基本を所有し、Dockerプラットフォームが既にインストールされていることを期待していることに注意してください。
プロジェクトに取り掛かりましょう。
▍1。 プロジェクト作成
最初のクライアントサーバーアプリケーションを構築するには、プロジェクトフォルダーの作成から始めることをお勧めします。 次のファイルとフォルダーが含まれている必要があります。
-
docker-compose.yml
。 これはDocker Composeファイルであり、サービスを開始および構成するために必要な指示が含まれます。 -
server
フォルダー。 サーバーの動作を保証するために必要なファイルが含まれます。 - フォルダー
client
。 クライアントアプリケーションのファイルは次のとおりです。
その結果、プロジェクトのメインフォルダーの内容は次のようになります。
. ├── client/ ├── docker-compose.yml └── server/ 2 directories, 1 file
▍2。 サーバー作成
ここでは、サーバーを作成する過程で、Dockerに関するいくつかの基本的な事項に触れます。
2a。 ファイル作成
server
フォルダーに移動し、その中に次のファイルを作成します。
-
server.py
ファイル。 サーバーコードが含まれます。 -
index.html
ファイル。 このファイルには、クライアントアプリケーションが表示するテキストが含まれます。 -
Dockerfile
ファイル。 これは、サーバー環境の作成に必要な指示を含むDockerファイルです。
server/
フォルダーの内容は次のようになります。
. ├── Dockerfile ├── index.html └── server.py 0 directories, 3 files
2b。 Pythonファイルの編集。
server.py
ファイルに次のコードを追加します。
#!/usr/bin/env python3 # python. # -. # - , Python. import http.server import socketserver # . handler = http.server.SimpleHTTPRequestHandler # , 1234. # , , docker-compose. with socketserver.TCPServer(("", 1234), handler) as httpd: # , . httpd.serve_forever()
このコードを使用すると、簡単なWebサーバーを作成できます。 クライアントに
index.html
ファイルを提供し、その内容は後でWebページに表示されます。
2c。 HTMLファイルの編集
次のテキストを
index.html
ファイルに追加します。
Docker-Compose is magic!
このテキストはクライアントに送信されます。
2d。 Dockerfileの編集
ここで、Pythonサーバーのランタイムを整理する単純な
Dockerfile
を作成します。 作成されたイメージの基礎として、Pythonで書かれたプログラムの実行を目的とした公式イメージを使用します。 Dockerfileの内容は次のとおりです。
# , Dockerfile . # 'FROM'. # python ( DockerHub). # , , 'python', - 'latest'. FROM python:latest # , Python, 'server.py' 'index.html'. # , 'ADD'. # , 'server.py', , . # , '/server/', , . # '/server/'. ADD server.py /server/ ADD index.html /server/ # 'WORKDIR', , . # . # , , '/server/'. WORKDIR /server/
それでは、クライアントで作業しましょう。
▍3。 顧客の創造
プロジェクトのクライアント部分を作成し、Dockerの基本のいくつかを同時に思い出します。
3a。 ファイル作成
client
プロジェクトのフォルダーに移動し、その中に次のファイルを作成します。
-
client.py
ファイル。 これがクライアントコードになります。 -
Dockerfile
ファイル。 このファイルは、サーバーフォルダー内の同様のファイルと同じ役割を果たします。 つまり、クライアントコードを実行するための環境の作成を説明する指示が含まれています。
その結果、この作業段階での
client/
フォルダーは次のようになります。
. ├── client.py └── Dockerfile 0 directories, 2 files
3b。 Pythonファイルの編集
client.py
ファイルに次のコードを追加します。
#!/usr/bin/env python3 # Python. # 'index.html' . # , Python. import urllib.request # 'http://localhost:1234/'. # , , 'http://localhost:1234'. # localhost , . # 1234 - , . fp = urllib.request.urlopen("http://localhost:1234/") # 'encodedContent' ('index.html'). # 'decodedContent' ( , ). encodedContent = fp.read() decodedContent = encodedContent.decode("utf8") # , ('index.html'). print(decodedContent) # . fp.close()
このコードのおかげで、クライアントアプリケーションはサーバーからデータをダウンロードして画面に表示できます。
3c。 Dockerfileの編集
サーバーの場合と同様に、クライアント用のシンプルな
Dockerfile
を作成し、クライアントPythonアプリケーションが動作する環境を作成します。 クライアント
Dockerfile
コードは次の
Dockerfile
です。
# , Dockerfile. FROM python:latest # 'client.py' '/client/'. ADD client.py /client/ # '/client/'. WORKDIR /client/
▍4。 Docker作成
お気づきかもしれませんが、サーバーとクライアントという2つの異なるプロジェクトを作成しました。 それぞれに独自の
Dockerfile
ます。 これまで、発生するすべてのことはDockerを使用する基本を超えていません。 現在、Docker Composeの使用を開始しています。 これを行うには、プロジェクトのルートフォルダーにある
docker-compose.yml
ファイルを参照します。
ここでは、
docker-compose.yml
使用できるすべてのコマンドを完全に検討しようとしているわけではないことに注意してください。 私たちの主な目標は、Docker Composeの基本的な知識を提供する実用的な例を提供することです。
docker-compose.yml
に配置するコードは次のとおり
docker-compose.yml
。
# docker-compose . # "3" - . version: "3" # , docker-composes . # 1 = 1 . # , , ... # , , 'services'. services: # , . # , . # (): . # , . # . # , , 'server'. server: # "build" # Dockerfile, , # . # 'server/' , # Dockerfile. build: server/ # , . # "python ./server.py". command: python ./server.py # , 'server/server.py' 1234. # ( ), # . # 'ports'. # : [ ]:[ ] # 1234 # 1234 ( # ). ports: - 1234:1234 # (): . # 'client'. client: # 'client/ , # Dockerfile . build: client/ # , . # "python ./client.py". command: python ./client.py # 'network_mode' . # , 'localhost' . network_mode: host # 'depends_on' , , # , , . # , 'client' 'server'. depends_on: - server
▍5。 プロジェクトの組み立て
必要なすべての指示が
docker-compose.yml
含まれたら、プロジェクトをアセンブルする必要があります。 作業のこのステップは、
docker build
使用に似ていますが、対応するコマンドはいくつかのサービスに関連しています。
$ docker-compose build
▍6。 プロジェクトの開始
プロジェクトが完了したので、今度はプロジェクトを開始します。 作業のこのステップは、個々のコンテナーを操作するときに、
docker run
コマンドが実行されるステップに対応します。
$ docker-compose up
このコマンドを実行すると、ターミナルはクライアントがサーバーからダウンロードしたテキストを表示するはずです:
Docker-Compose is magic!
。
既に述べたように、サーバーはコンピューターポート
1234
を使用してクライアント要求を処理します。 したがって、 http:// localhost:1234 /でブラウザーにアクセスすると、
Docker-Compose is magic!
というテキストのページが表示されます
Docker-Compose is magic!
。
便利なコマンド
Docker Composeで作業するときに役立つと思われるコマンドのいくつかを見てみましょう。
このコマンドを使用すると、
docker-compose up
作成されたコンテナおよびその他のリソースを停止および削除できます。
$ docker-compose down
次のコマンドは、サービスログを表示します。
$ docker-compose logs -f [service name]
たとえば、プロジェクトでは、次の形式で使用できます:
$ docker-compose logs -f [service name]
。
このコマンドを使用して、コンテナーをリストできます。
$ docker-compose ps
このコマンドを使用すると、実行中のコンテナでコマンドを実行できます。
$ docker-compose exec [service name] [command]
たとえば、
docker-compose exec server ls
ます。
このコマンドを使用すると、画像のリストを表示できます。
$ docker-compose images
まとめ
Docker Composeテクノロジを使用する基本について検討しました。DockerComposeの知識により、このテクノロジを使用し、必要に応じて詳細な調査を開始できます。 ここに、ここでレビューしたプロジェクトコードを含むリポジトリを示します。
親愛なる読者! プロジェクトでDocker Composeを使用していますか?
