
本日は、効率的なエンタープライズサーバーアプリケーションを作成するためのプログレッシブNode.jsフレームワークであるNest 6の公式リリースを紹介できることを嬉しく思います。
私たちのコミュニティにとって、昨年は跡形もなく過ぎ去っていません。人気はほぼ300%増加しました。これは、既存のHTTPライブラリの4倍です。 彼らは世界中の多数の会議でNestについて話し、多くの記事とビデオが作成されました。 2018年は信じられないほどでしたが、2019年はさらに良くなります!
新機能
新しいリリースでは、多くのクールな機能を準備しています! 残念ながら、すべてをカバーする時間はありませんが、間違いなくそれらの最もホットなものに焦点を当てます!
注入スコープ
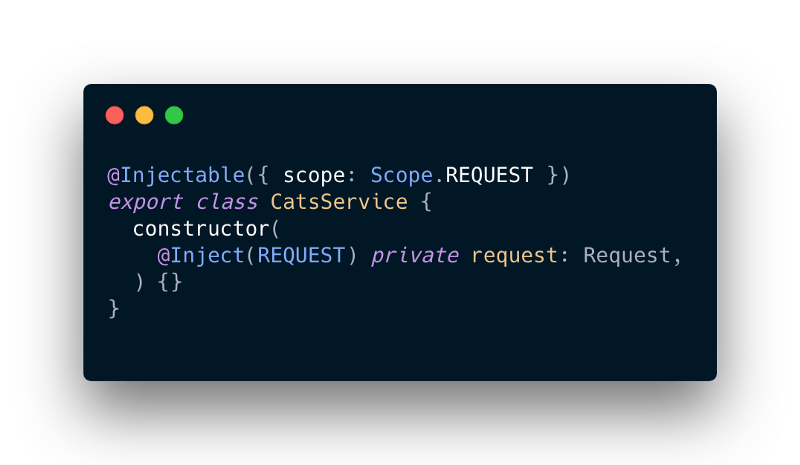
Nestの以前のバージョンでは、各プロバイダーはいくつかのリクエストで共有されていました。 シングルトーンを使用すると、メモリ消費が削減され、アプリケーションのパフォーマンスが向上します。
ただし、場合によっては、各プロバイダーのライフサイクルをさらに制御する必要があります。 たとえば、マルチユーザーシステムの作成時にGraphQLアプリケーションの各クエリに個別のキャッシュを実装する場合。 このような問題を解決するために、IoCコンテナには別のレベルの詳細が追加され、新しい注入スコープ(一時スコープと要求スコープ)を作成できるようになりました。

→詳細については、 こちらをご覧ください。
プラットフォーム
Nestは、プラットフォームに依存しない本格的なフレームワークです。 これにより、開発者はさまざまなタイプのアプリケーションで再利用できる論理ブロックを作成できます。 Nestを使用すると、Webアプリケーション、コンソールユーティリティ、ジョブキューなどを簡単に簡単に作成できます。 プラットフォーム関連のすべての機能を
@nestjs/platform-express
ような個別のパッケージに
@nestjs/platform-express
。さらに少ないコードを記述できるようになりました。 アプリケーションに必要なものをすべてインストールするだけです!
イベント
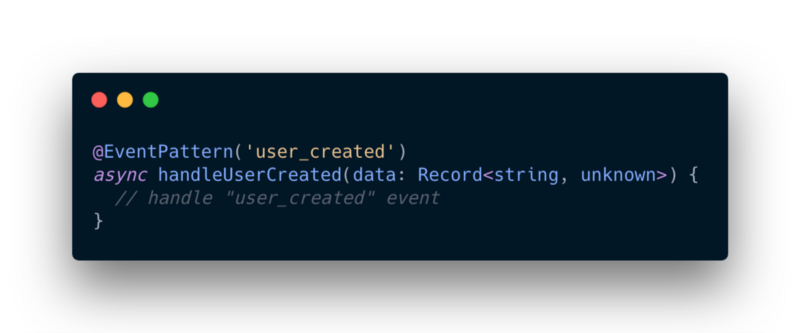
以前は、各マイクロサービス通信チャネルの操作は、要求/応答パラダイムに基づいて構築されていました。 この種の相互作用メカニズムは、複数の外部サービス間のメッセージングに最適でした。 確認を見ると、サービスが本当にメッセージを受信したことを確認できます。
ただし、一部のシステムでは、双方向チャネルを作成する必要はありません。これは、イベントを発行するだけで不要なオーバーヘッドが発生するためです(応答を要求しません)。 そのため、 イベントベースのメッセージングを導入しました 。 このパラダイムのおかげで、たとえばシステムのどこかで特定の状況が発生した場合に、さまざまなサービスにメッセージで通知するだけで十分です。

また、このソリューションは将来、より複雑なメッセージングプラットフォームを統合する機会を提供することが判明しました。 ニュースをフォローしてください!
GraphQL♡TypeScript
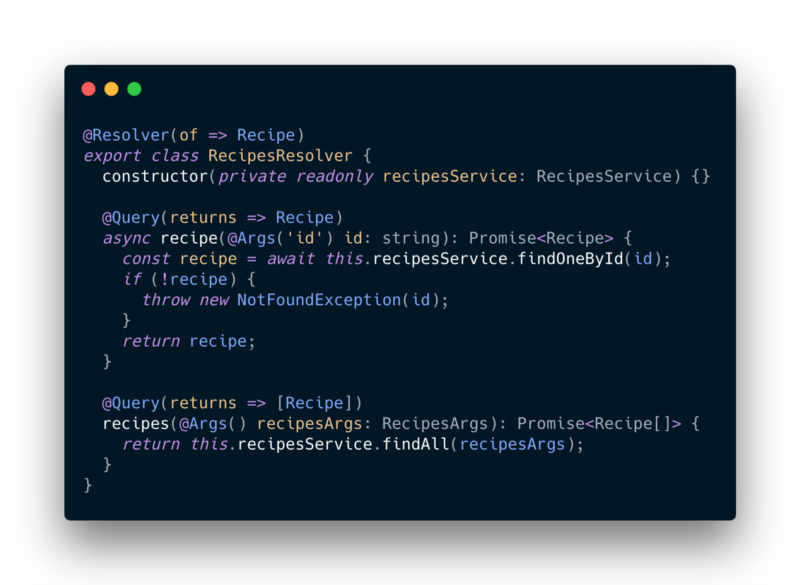
GraphQLの最も一般的な問題の1つは、型の冗長性です。 Nestの以前のバージョンでこの問題を解決し、SDLで記述された定義をTypeScriptインターフェイス(またはクラス)に変換するコンパイラを追加しました。
Nestバージョン6.0.0は、TypeScriptデコレータのみでGraphQLファイルを生成できる
type-graphql
パッケージを誇っています! 選択肢は2つあり、特定のニーズにより適した方法を自分で決めることができます。 どちらのアプローチも
@nestjs/graphql
提供され
@nestjs/graphql
。

→詳細はこちら
CLI
基礎となるNest Angular DevKitパッケージが更新されました。つまり、コマンドラインインターフェイスにヒントが表示されるようになりました。 さらに、 nest g lib
サポートを追加しました。これにより、単一のリポジトリを使用する場合の開発が簡素化されます。
ドキュメント
Nestの公式ドキュメントは再設計され、 Markdownで完全に記述されています。 私たちの意見では、ドキュメントを扱うのがずっと簡単になり、やがてそれをさらに改善できるようになるでしょう。
パートナーとコミュニティ
良いニュース: Angular Console (Angular CLIのUI)がNestをサポートするようになりました!

Nestは、Angularリポジトリで構造化されたスケーラブルなNodeアプリケーションを作成するための最高のソリューションになりつつあります。
また、最近、公式Discordチャンネルを開始しました。 チャンネルに登録して、ネストやその他の興味深いトピックのディスカッションに参加してください!
Nest 5からの移行
指示に従って、既存のプロジェクトを移行します。 コンソールに表示される可能性のあるプログラムの一部を使用することは望ましくないという警告はすべて取り除く必要があります。
サポート
NestはオープンソースのMITプロジェクトです。 現在の開発は、コミュニティ、当社のメインスポンサーであるValor Softwareおよびその他の企業のサポートのおかげで可能になりました。 最近、 BlueanchorとNovoLogicという 2つのスポンサーがこのリストに加わりました 。 ありがとう
私たちのフレームワークが生まれるように、私たちは週末に遅く働いて、何日も眠らないで、長い道のりを歩かなければなりませんでした。 私は善が世界を救うと信じています! ️
私たちのプロジェクトに貢献したい場合は、リンクをクリックしてください 。
今後の計画
エコシステムにはまだ改善したい点がいくつかあります。

私は、今後数か月で実装するためのいくつかのアイデアをすでに計画しています。
- TypeScript ASTを使用するようにSwaggerモジュールを書き直したいと思います。 これにより、多くの新しい便利な機能が追加されます。 詳細はこちらをご覧ください 。
- さまざまなプロバイダー向けの、より複雑で現実的な認証の例。
- サーバーレスアプリケーションとより多くのDevOpsをデプロイします!
- 公式ビデオコース!
- 教育記事。
謝辞
スポンサー、コミュニティ、関係者全員に感謝します! 私たちはあなたのために製品を作ります 、そして私たちは長い旅の始まりに過ぎません。