準備する
まず、Windowsマシンの準備に関するいくつかの言葉:開発に必要なものをすべてインストールします。
Pythonをインストールしておらず、すべてを個別にダウンロードしたくない場合は、YandexにアップロードしたWindowsに必要なすべてのアーカイブ(20 MB)をダウンロードします。 ClamWinによってチェックされるすべてのファイル。 以下に説明する順序で設定します。
- Python: Python 2.5.2 Windowsインストーラー 。 執筆時点でWindows用のPyGTKインストーラーがあるPythonのバージョンを示します。 つまり、問題なくインストールできます。 2.6以降のPyGTKがある場合は、ダウンロードしてください。
- GTK +:Windows用のGTK +の完全なアセンブリをダウンロードし(gtk + -win32-runtime) 、インストールします。
- 次に、 PyCairo、PyGObject、およびPyGTK for Windowsをダウンロードしてインストールします。 Python 2.5.xの直接リンク: PyCairo 、 PyGObject 、 PyGTK
- さて、最後に、Glade。 glade-win32を取り出して展開します(たとえば、C:\ GTK \ glade)。 binディレクトリーにはプログラムglade-3.exeが含まれています(マシンをリブートする前に、動作しない可能性があります)
Ubuntuでは、glade-3パッケージをインストールする必要があります。
sudo apt-get install glade-3
私はUbuntuを使用しているため、開発プロセスの後続のすべてのスクリーンショットはUbuntuで作成されます。 ただし、Windows Gladeも同様に機能し、違いはありません。
水平および垂直
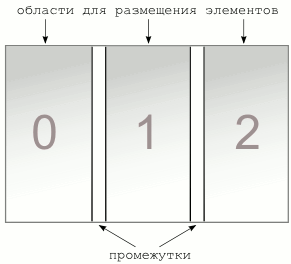
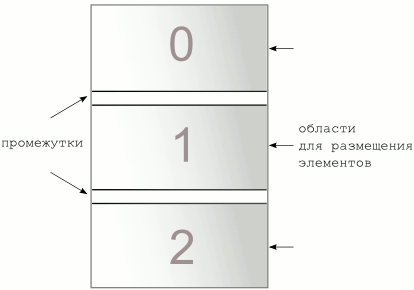
レイアウトには主に2つのタイプがあります(ここでは3つのエリアに分割していますが、例として任意の数のエリアを指定できます)。
| 横 | 縦 |
|---|---|
 |  |
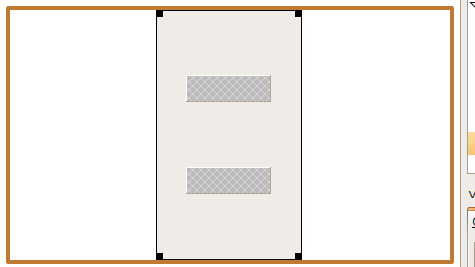
これがどのように機能するかをすぐに理解するには、水平レイアウトの画像を見て、これが「ゴム」サイトのレイアウトであると想像してください。 ウィンドウのサイズを大きくすると、領域が拡大し、その逆も同様です。
ギャップはピクセル単位で指定されるため、常に同じままです。
エリア内の番号はシリアル番号です。 既に理解したように、番号付けはゼロから始まり、左から右へ、上から下へと進みます。
空き地
Gladeはビジュアルインターフェースエディターであり、要素のツリーをXMLファイルに保存します。 このXMLファイルはプログラムによって読み取られ、PyGTKは画面上に実際のウィンドウとウィジェットを作成します。 したがって、アプリケーションインターフェイスは、ロジックとは別に操作できます。 これは正しいアプローチです。
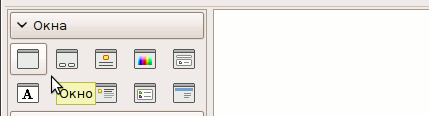
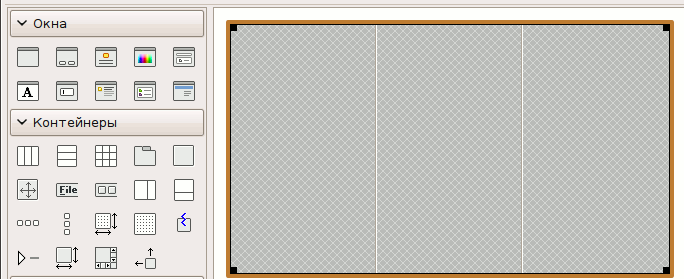
GLade(上記で書いたように、Windowsのglade-3.exeプログラム)を実行し、HBoxに基づいて何かを試みます。 まず、ウィンドウを追加します。

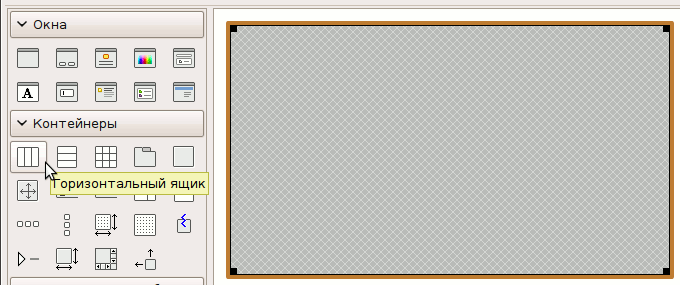
水平レイアウトを選択します。

デフォルトのエリア数のままにすると、3つのエリアを持つ水平レイアウトが表示されます。

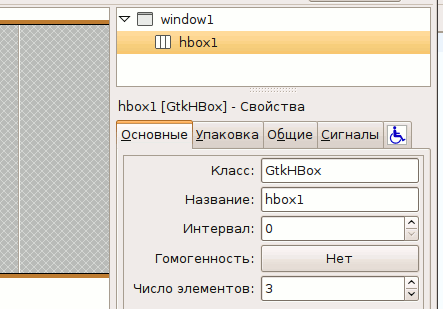
画面の右側には、インターフェイスの要素のツリーと、選択した要素のプロパティのエディタがあります。 hbox1(新しく作成された水平レイアウト)を選択します

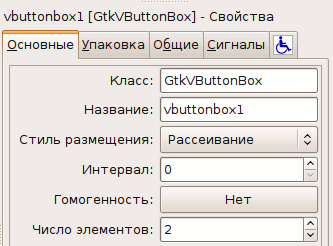
プロパティエディタで、「間隔」は要素を配置する領域間のピクセル間隔を設定し、「均一性」はすべての領域が同じサイズであるかどうかを決定し、「要素の数」は領域の数を設定します。 そのままにしておきましょう。
スクロールエリア、テキストエディター
GTKには興味深い機能があります。テキストフィールドに行を追加して表示領域の最後に到達すると、テキストフィールドの高さが増加し始め、最終的に画面を超えてしまいます。 これを防ぐには、スクロールペインにテキストフィールドを配置する必要があります。 画面に収まる以上のテキストがある場合、スクロール領域は自動的にスクロールを表示し、少ない場合は削除します。
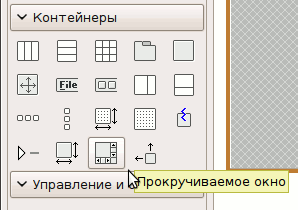
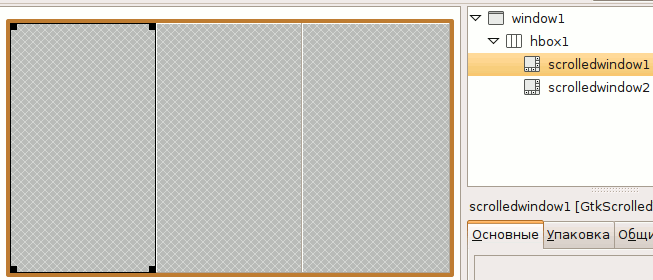
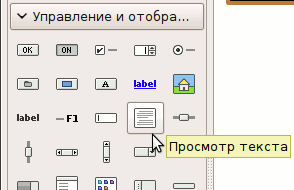
領域0および2(つまり、極端な領域)にスクロール領域を追加します。


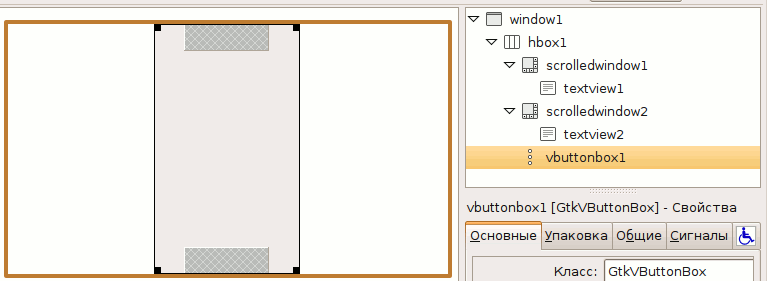
各スクロール領域にテキストエディターを配置します。


垂直ボタングループ
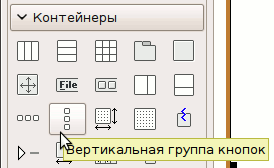
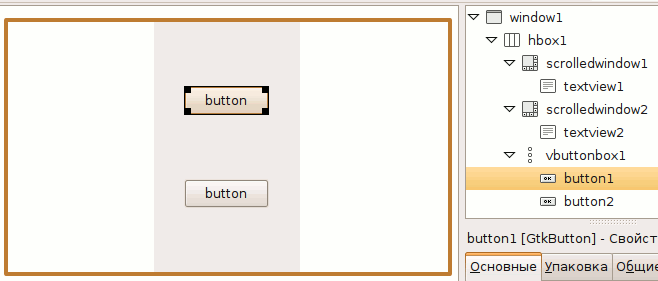
次に、残りの空の中央領域に、別のレイアウト要素、2つの要素を持つボタンの垂直グループを追加します。


ボタンのスタイルを「分散」に変更します。


したがって、インターフェースはよりオーガニックに見えます。
ボタン、信号
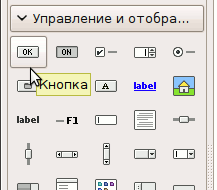
各セルにボタンを追加します。


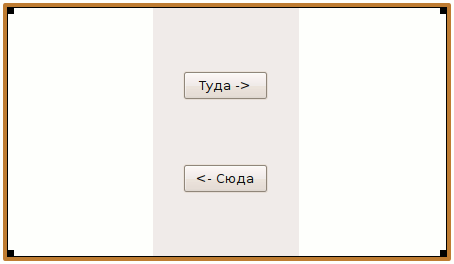
button1ボタンのプロパティエディターで、ラベルを「To->」に変更し、button2を「<-To」に変更します。


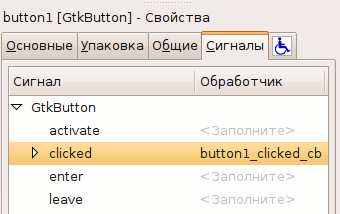
ボタンを押すと、GTKは信号を送信します。 取得して処理するには、信号に名前を付ける必要があります。 button1を選択し、[信号]タブに移動します。 button1ボタンを押すと「button1_clicked_cb」、button2ボタンを「button2_clicked_cb」と呼びます。

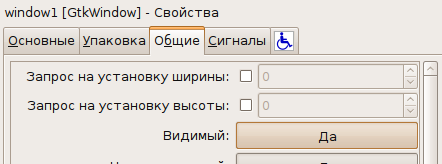
一般に、1つの小さなことを除いて、ほとんどすべての準備ができています。メインウィンドウには通常の名前がなく、表示されません:-)
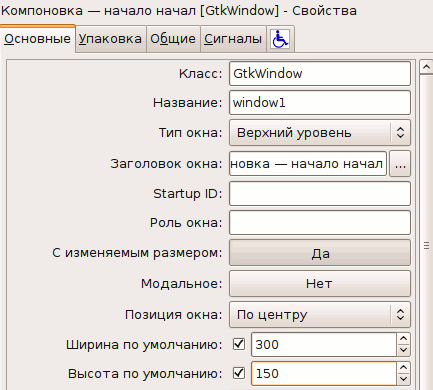
これを修正し、同時に初期ウィンドウサイズを設定しましょう。


ここで、一般的に、そしてすべて、Habrスタイルの最初のインターフェースの準備ができました。 pygtk001.gladeファイルに保存します。 空き地の拡張子は、空き地のファイルであることを意味します。 完成したファイルをダウンロードできます 。
最初の作業プログラム
作成したインターフェイスは、テキストを使用した一部の操作に使用できます。 たとえば、ある言語から別の言語への翻訳、暗号化と復号化など。 インターフェースはpygtk001.gladeファイルにありますが、コードでアニメーション化する必要があります。 私たちのプログラムはとても賢く、テキストを前後に動かすことができます:-)
コードは非常に単純で(これは「戦闘」プログラムではないため、チェックはありません)、50行のみで、60個のコメントがあります。
#!/ usr / bin / env python#コーディング:utf-8 import sys import os try:import pygtk pygtk.require( '2.0')except:sys.exit(1)try:import gtk import gtk.glade except:sys .exit(1)class App:def __init __(self):#インターフェイスファイルをダウンロードself.gladefile = "pygtk001.glade"#インターフェイス要素のツリーself.widgetsTree = gtk.glade.XML(self.gladefile)#辞書設定リンクハンドラー関数を持つイベントdic = {"button1_clicked_cb":self.text_operation、 "button2_clicked_cb":self.text_operation、}#シグナルをハンドラーに接続するマジックコマンドself.widgetsTree.signal_autoconnect(dic)#ウィンドウ終了イベントをアプリケーション終了関数に接続するself.window = self.widgetsTree.get_widget( "window1")if(self.window):self.window.connect( "destroy"、self.close_app)#そしてこれ これは、アプリケーションのロジックを持っています。 各ボタンのテキスト処理ルートを設定します。 #最初の要素はテキストソースウィジェットの名前、2番目は受信者ウィジェットの名前ですself.routes = {'button1':( 'textview1'、 'textview2')、 'button2':( 'textview2'、 'textview1')} def text_operation(self、widget):「テキストを前後にリダイレクトする関数」#sourceウィジェットsource = self.widgetsTree.get_widget(self.routes [widget.name] [0])#宛先ウィジェットdestination = self.widgetsTree .get_widget(self.routes [widget.name] [1])#ソーステキストバッファsource_text_buffer = source.get_buffer()#ソーステキストバッファ内のテキスト境界反復子の配列(開始および終了)source_text_buffer_bounds = source_text_buffer.get_bounds()#テキスト自体source_text = source_text_buffer.get_text(source_text_buffer_bounds [0]、source_text_buffer_bounds [1])#y 宛先ウィジェットのテキストバッファーにテキストを設定します。destination.get_buffer()。set_text(source_text)#ソーステキストバッファーをクリアしますsource_text_buffer.set_text( '')def close_app(self、widget):gtk.main_quit()if __name__ == "__main__" :app = App()gtk.main()
ソースファイルをダウンロードします。
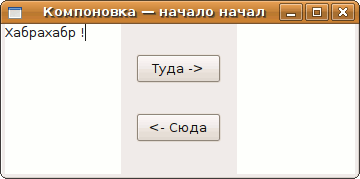
Ubuntuで実行します。

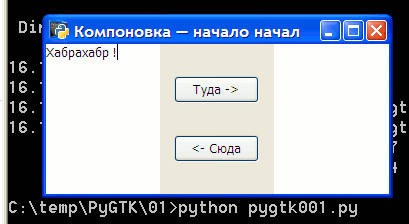
Windowsで実行:

(Windowsでフォントサイズを少し調整したので、少し非標準です)
まとめ
PyGTKのレイアウトの種類について少し学び、Gladeを使用して簡単なGUIを作成し、UbuntuおよびWindows XPで実行しました。 すべてが期待どおりに機能します:-)
次の記事では、PyGTKについての知識を継続します。フィードバックをお待ちしています。