 こんにちは、habrozhiteli! オリジナル版は2017年の秋にリリースされましたが、Reactを探索するのに最適な本と考えられています。 著者は、 Githubリポジトリ内の本のコードを絶えず更新および変更しています。
こんにちは、habrozhiteli! オリジナル版は2017年の秋にリリースされましたが、Reactを探索するのに最適な本と考えられています。 著者は、 Githubリポジトリ内の本のコードを絶えず更新および変更しています。
私たちは、「Reactのインタラクティブな性質における国家とその役割」の一節に精通することを投稿で提案します。
この本の章を1つだけ読む必要がある場合は、この章を選択してください。 状態がなければ、Reactコンポーネントは高度な静的パターンにとどまります。 この章の概念を理解することで、さらに興味深いアプリケーションを構築できるので、私の熱意を共有してください。
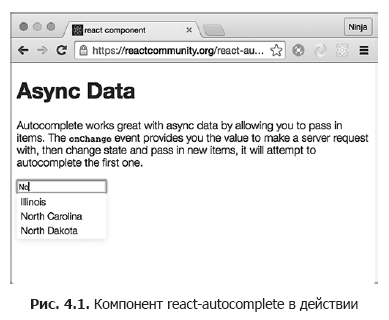
オートコンプリートで入力フィールドを構築していると想像してください(図4.1)。 データを入力するとき、フィールドはサーバーにリクエストを発行して、Webページに出力を表示するための適切なオプションに関する情報を取得する必要があります。 これまでプロパティを操作してきましたが、プロパティを変更するとさまざまなビューを取得できることがわかっています。 ただし、プロパティはコンポーネントの作成時に渡されるため、現在のコンポーネントのコンテキストでは変更できません。
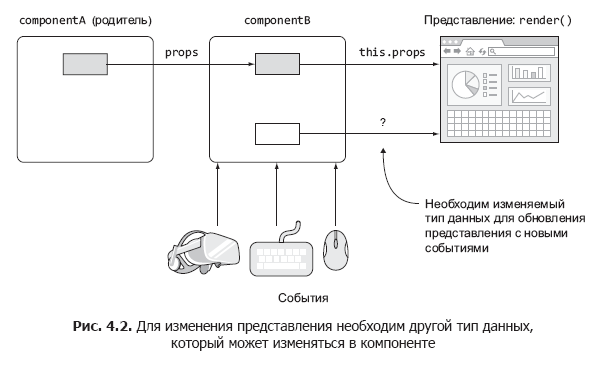
 つまり、現在のコンポーネントではプロパティは不変です。つまり、コンポーネントを再作成して親から新しい値を転送しない限り、このコンポーネントのプロパティを変更することはできません(図4.2)。 ただし、サーバーから受信した情報はどこかに保存する必要があり、その後、ビューに新しいオプションのリストが表示されます。 プロパティを変更できない場合にビューを更新する方法は?
つまり、現在のコンポーネントではプロパティは不変です。つまり、コンポーネントを再作成して親から新しい値を転送しない限り、このコンポーネントのプロパティを変更することはできません(図4.2)。 ただし、サーバーから受信した情報はどこかに保存する必要があり、その後、ビューに新しいオプションのリストが表示されます。 プロパティを変更できない場合にビューを更新する方法は?
考えられる解決策の1つは、サーバーから新しい応答を受け取るたびに、新しいプロパティで要素をレンダリングすることです。 しかし、その後、コンポーネントの外側にロジックを配置する必要があります-コンポーネントは自給自足しなくなります。 明らかに、プロパティ値を変更できず、オートコンプリートが自給自足でなければならない場合、プロパティを使用することは不可能です。 次に質問が発生します:コンポーネント(createElement()またはJSX <NAME />)を再作成せずに、イベントに応じてビューを更新する方法は? 状態が解決するのはこの問題です。

サーバーからの応答の準備が整うと、コールバックコードはそれに応じてコンポーネントの状態を変更します。 このコードを自分で作成する必要があります。 ただし、状態が更新されると、Reactは自動的にビューを更新します(更新する必要がある場所、つまり状態データが使用される場所のみ)。
Reactコンポーネントの状態により、インタラクティブで意味のあるReactアプリケーションを構築できます。 状態は、データを保存し、データの変更に応じてビューを自動的に更新できるReactコンポーネントを構築できる基本概念です。
Reactコンポーネントの状態は何ですか?
React状態は、変更可能なコンポーネントデータウェアハウス-ユーザーインターフェイスとロジックのスタンドアロンの機能指向ブロックです。 「可変性」とは、状態値が変化する可能性があることを意味します。 ビューの状態を使用して(レンダリング())、後で値を変更すると、ビューの外観に影響を与えることができます。
比phor:コンポーネントを関数として想像し、その入力にプロパティと状態が転送される場合、関数の結果はユーザーインターフェイス(プレゼンテーション)の説明になります。 プロパティと状態はビューを展開しますが、異なる目的に使用されます(セクション4.3を参照)。
状態を操作する場合、名前で状態にアクセスします。 名前は、this.stateオブジェクトの属性(つまり、コンポーネントプロパティではなく、オブジェクトキーまたはオブジェクトプロパティ)です。たとえば、this.state.autocompleMatchesまたはthis.state.inputFieldValueです。
状態データは、多くの場合、ビューの動的な情報を表示してビューのレンダリングを拡張するために使用されます。 オートコンプリートフィールドの以前の例に戻ると、サーバーへのXHRリクエストに応じて状態が変化します。サーバーへのXHRリクエストは、データをフィールドに入力することによって開始されます。 Reactは、ビューで使用される状態が変更されたときにビューが更新されるようにします。 実際、状態が変化すると、表現の対応する部分のみが変化します(個々の要素、さらには個々の要素の属性値まで)。
DOMの他のすべては変更されません。 これは、Reactが調整プロセス中にデルタ(変更の全体)を決定するために使用する仮想DOMモデル(セクション1.1.1を参照)のおかげで可能です。 この事実により、宣言的なスタイルでコードを書くことができます。 Reactがすべてのルーチンを実行します。 プレゼンテーションを変更する主な段階については、第5章で説明します。
React開発者は、状態を使用して新しいユーザーインターフェイスを生成します。 コンポーネントプロパティ(this.props)、通常の変数(inputValue)、およびクラス属性(this.inputValue)は、これらの値を(現在のコンポーネントのコンテキストで)変更してもビューの変更をトリガーしないため、これには適していません。 たとえば、次のスニペットはアンチパターンで、状態以外の値を変更してもビューが更新されないことを示しています。
// : ! let inputValue = 'Texas' class Autocomplete extends React.Component { updateValues() ← { ( ) this.props.inputValue = 'California' inputValue = 'California' this.inputValue = 'California' } render() { return ( <div> {this.props.inputValue} {inputValue} {this.inputValue} </div> ) } }
それでは、Reactコンポーネントの状態を操作する方法を見てみましょう。
状態を操作する
状態を操作するには、値にアクセスして更新し、初期値を設定できる必要があります。 Reactコンポーネントの状態を参照することから始めましょう。
州へのアクセス
状態オブジェクトはコンポーネントの属性であり、thisリンクからアクセスする必要があります(例:this.state.name)。 覚えているように、変数は、中括弧({})でJSXコードにアクセスして表示できます。 同様に、render()では、{。this.state.inputFieldValue}などのthis.stateを(非標準コンポーネントの他の変数またはクラス属性と同様に)レンダリングできます。 この構文は、this.props.nameのプロパティにアクセスするための構文に似ています。
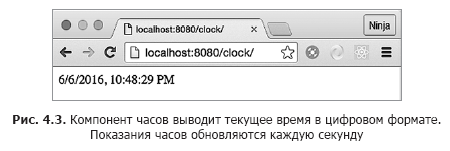
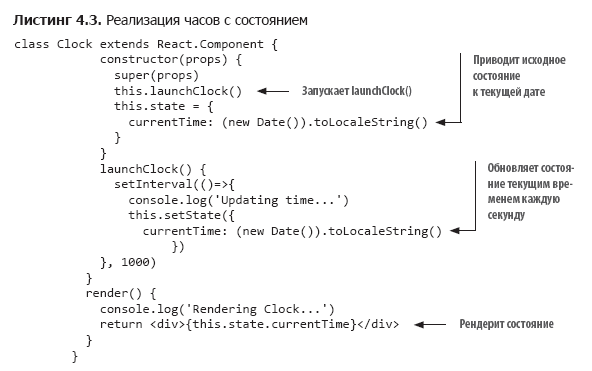
 私たちはあなたが学んだことを使って図の時計を実装します。 4.3。 私たちの目標は、誰でも簡単にインポートしてアプリケーションで使用できる自律型コンポーネントクラスを作成することです。 時計は現在の時刻を表示する必要があります。
私たちはあなたが学んだことを使って図の時計を実装します。 4.3。 私たちの目標は、誰でも簡単にインポートしてアプリケーションで使用できる自律型コンポーネントクラスを作成することです。 時計は現在の時刻を表示する必要があります。
プロジェクトの構造は次のとおりです。
/clock index.html /jsx script.jsx clock.jsx /js script.js clock.js react.js react-dom.js
Babel CLIをトラッキングフラグ(-w)およびディレクトリ(-d)とともに使用して、すべてのJSXソースファイルをclock / jsxからターゲットclock / jsフォルダーにコンパイルし、変更が検出されたら再コンパイルします。 さらに、親フォルダーch04のpackage.jsonファイルにコマンドをnpmスクリプトとして保存し、ch04からnpm run build-clockコマンドを実行しました。
"scripts": { "build-clock": "./node_modules/.bin/babel clock/jsx -d clock/js -w" },
もちろん、時間は止まりません(好きかどうかは問わない)。 このため、ビューを絶えず更新する必要があり、そのために状態を使用できます。 それをcurrentTimeと名付け、リスト4.1に示すように状態のレンダリングを整理してみます。
リスト4.1。 JSX状態のレンダリング
class Clock extends React.Component { render() { return <div>{this.state.currentTime}</div> } } ReactDOM.render( <Clock />, document.getElementById('content') )
エラーメッセージが表示されます。不明なTypeError:nullのプロパティ 'currentTime'を読み取ることができません。 通常、JavaScriptエラーメッセージには、drれている人のための冷たい水とほぼ同じ利点があります。 少なくともこの場合、JavaScriptが意味のあるメッセージを表示するのは良いことです。
このメッセージは、currentTimeの値が未定義であることを示しています。 プロパティとは異なり、状態は親に設定されません。 render()でsetStateを呼び出すことも失敗します。ループを作成するため(setState-> render-> setState ...)-Reactはエラーを報告します。
初期状態の割り当て
render()で状態データを使用する前に、状態を初期化する必要があることは既に見ました。 初期状態を設定するには、ES6クラスReact.Componentの構文でコンストラクターでthis.stateを使用します。 プロパティでsuper()を呼び出すことを忘れないでください。 そうしないと、親のロジック(React.Component)が機能しません。
class MyFancyComponent extends React.Component { constructor(props) { super(props) this.state = {...} } render() { ... } }
初期状態を割り当てるときに、他のロジックを追加することもできます。たとえば、new Date()を使用してcurrentTimeの値を設定します。 以下に示すように、toLocaleString()を使用して、ユーザーの現在位置の正しい日付/時刻形式を取得することもできます(ch04 /クロック)。
リスト4.2。 クロックコンポーネントコンストラクター
class Clock extends React.Component { constructor(props) { super(props) this.state = {currentTime: (new Date()).toLocaleString()} } ... }
this.stateの値はオブジェクトでなければなりません。 ES6からのコンストラクタ()の詳細は説明しません。 github.com/azat-co/cheatsheets/tree/master/es6の付録DおよびES6の概要を参照してください。 一番下の行は、他のOOP言語と同様に、クラスのインスタンスが作成されるときにコンストラクター(つまり、コンストラクター())が呼び出されることです。 コンストラクターメソッドの名前はそれだけである必要があります。 ES6のルールの1つを検討してください。 さらに、constructor()メソッドを作成するとき、ほとんどの場合、super()呼び出しをその中に含める必要があります。これがないと、親のコンストラクターは実行されません。 一方、constructor()メソッドを定義しない場合、デフォルトでsuper()の呼び出しが想定されます。
名前currentTimeはオプションです。 後でこの状態を読み取って更新するときに、同じ名前を使用する必要があります。
状態オブジェクトには、ネストされたオブジェクトまたは配列を含めることができます。 次の例は、書籍の説明の配列を状態に追加します。
class Content extends React.Component { constructor(props) { super(props) this.state = { githubName: 'azat-co', books: [ 'pro express.js', 'practical node.js', 'rapid prototyping with js' ] } } render() { ... } }
constructor()メソッドは、クラスに基づいてReact要素を作成するときに1回だけ呼び出されます。 したがって、this.stateを使用して、constructor()メソッドで直接状態を設定できます。 this.state = ...で状態を直接設定または更新しないでください。予期しない結果になる可能性があります。
したがって、初期値のみを取得しますが、これはすぐに時代遅れになります-わずか1秒で。 現在の時刻を表示しない時計が必要なのは誰ですか? 幸いなことに、現在の状態を更新するメカニズムがあります。
ステータス更新
状態は、this.setState(データ、コールバック)クラスのメソッドによって変更されます。 このメソッドが呼び出されると、Reactはデータを現在の状態と組み合わせてrender()を呼び出し、その後コールバックを呼び出します。
メソッドは非同期に動作するため、setState()でコールバックコールバックを定義することが重要です。 アプリケーションが新しい状態に依存している場合、このコールバックを使用して、新しい状態が使用可能になっていることを確認できます。
setState()が完了するのを待たずに、つまり非同期操作を実行するときに同期して動作するのを待たずに状態が更新されたと仮定すると、エラーが発生することがあります:プログラムは状態値の更新に依存し、状態は古いままです
これまで、状態からの時間をレンダリングしました。 初期状態の設定方法は既に知っていますが、毎秒更新する必要がありますよね? これを行うには、ブラウザタイマー関数setInterval()(http://mng.bz/P2d6)を使用します。これにより、nミリ秒ごとに状態が更新されます。 setInterval()メソッドは、ほぼすべての最新のブラウザーでグローバルとして実装されています。つまり、追加のライブラリやプレフィックスなしで使用できます。 例:
setInterval(()=>{ console.log('Updating time...') this.setState({ currentTime: (new Date()).toLocaleString() }) }, 1000)
カウントダウンを開始するには、setInterval()を1回だけ呼び出す必要があります。 この目的のためだけにlaunchClock()メソッドを作成しましょう。 launchClock()はコンストラクターで呼び出されます。 コンポーネントの最終バージョンをリスト4.3に示します(ch04 / clock / jsx / clock.jsx)。

例のように、launchClock()メソッド(コンストラクターで呼び出される)だけでなく、setState()メソッドはどこでも呼び出すことができます。 通常、setState()メソッドは、イベントハンドラーから、またはデータの受信時または更新時にコールバックとして呼び出されます。
ヒントthis.state.name = 'new name'という形式のコマンドを使用してコードの状態を変更しようとしても、何も起こりません。 実際のDOMモデルの再レンダリングと更新は必要ありません。 ほとんどの場合、setState()を使用しない直接的な状態変更はアンチパターンであり、回避する必要があります。
setState()メソッドは、渡された状態のみを更新することに注意することが重要です(部分的にまたはマージされますが、完全な置換はありません)。 毎回状態オブジェクト全体を置き換えるわけではありません。 したがって、3つの状態のうち1つだけが変更された場合、他の2つは変更されません。 次の例では、userEmailとuserIdは変更されません。
constructor(props) { super(props) this.state = { userName: 'Azat Mardan', userEmail: 'hi@azat.co', userId: 3967 } } updateValues() { this.setState({userName: 'Azat'}) }
3つの状態すべてを更新する場合は、これらの状態の新しい値をsetState()に渡すことにより、これを明示的に行う必要があります。 (現在動作しなくなった古いコードでも、this.replaceState()メソッドが見つかることがあります。これは公式に廃止されました。名前から推測できるように、状態オブジェクト全体をすべての属性に置き換えました。)
setState()を呼び出すとrender()の実行が開始されることに注意してください。 ほとんどの場合、機能します。 コードが外部データに依存する特殊なケースでは、this.forceUpdate()を呼び出して再レンダリングを開始できます。 それでも、このようなソリューションは望ましくありません。(状態ではなく)外部データに依存すると、コンポーネントの信頼性が低下し、外部要因に依存するようになるためです(緊密な結合)。
前述したように、状態オブジェクトはthis.stateでアクセスできます。 JSXでは、出力値は中括弧({})で囲まれているため、ビュー(つまり、renderメソッドのreturnコマンド)で状態プロパティを宣言するには、表記{this.state.NAME}を使用します。
ビューで状態データ(たとえば、出力、if / elseコマンド、子の属性値またはプロパティ値として)を使用し、setState()新しい値を渡すと、Reactマジックが発生します。 ああ! Reactは、必要なすべてのHTMLマークアップを更新します。 これは、「更新中...」および「レンダリング中...」ループが表示されるDevToolsコンソールで確認できます。 そして素晴らしいことは、これは絶対的に必要な最小限のDOM要素にのみ影響するということです。
»本の詳細については、出版社のウェブサイトをご覧ください
» コンテンツ
» 抜粋
ホーカーのクーポンが20%オフ-React
本の紙版が支払われると、電子版の本が電子メールで送信されます。