
PlayCanvasは、インタラクティブなWebアプリケーションを開発するための視覚的なプラットフォームです。 PlayCanvasを使用して開発されたすべてのものは、HTML5の機能に基づいています。 PlayCanvasはWebアプリケーションです。つまり、特別なプログラムをインストールする必要がなく、世界中のどこからでもインターネット経由でプロジェクトにアクセスできます。 作成するすべてのプロジェクトは、ワンクリックでネットワークに配置できます。
PlayCanvasのワークフロー

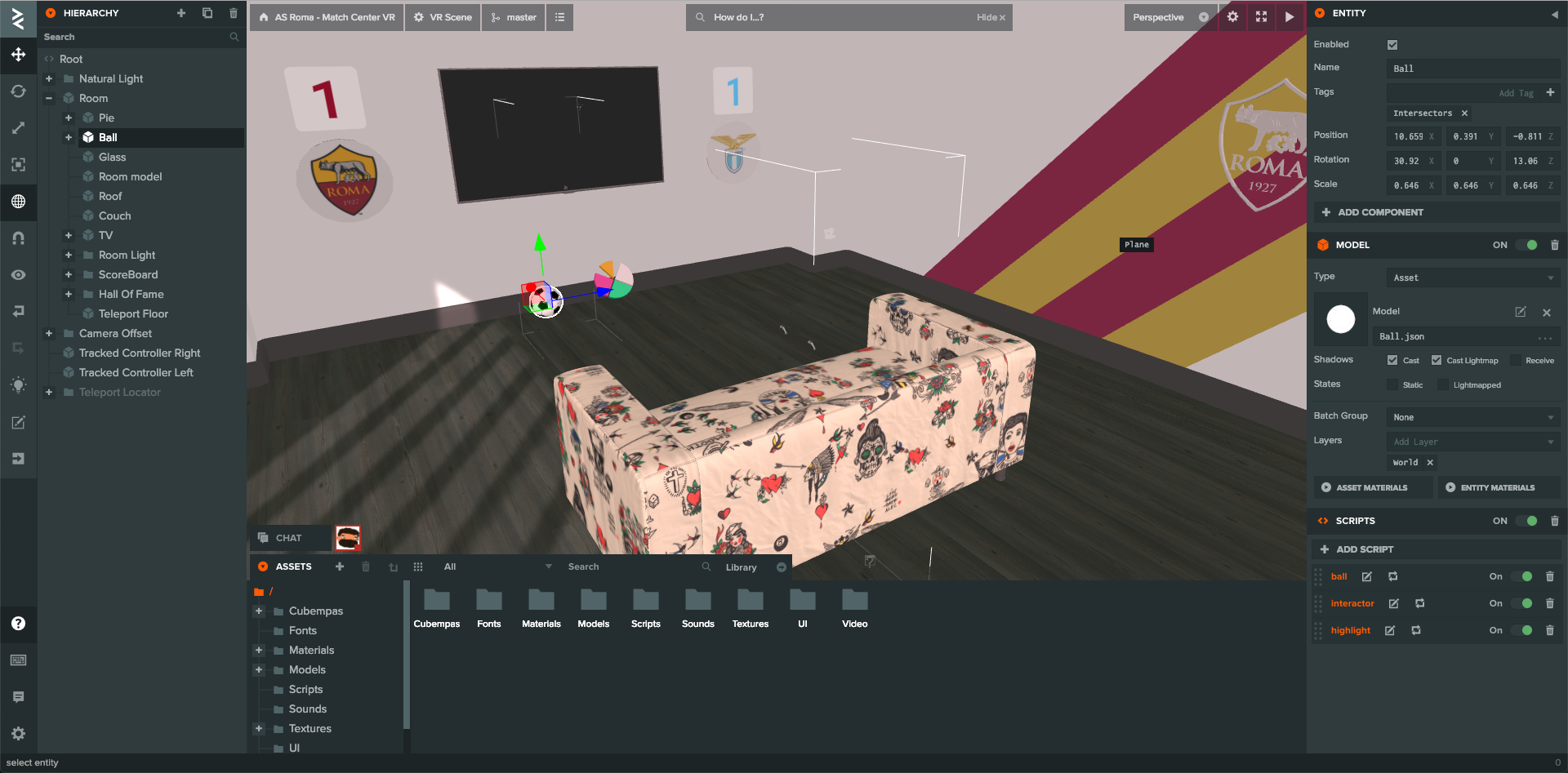
PlayCanvasのすべては、ビジュアルエディターから始まります。
画面の左側には、エンティティ階層のセクションがあります。 空のエンティティと、カメラ、ライト、プリミティブ、オーディオ、インターフェイス、パーティクルシステム、モデルなどの定義済みのエンティティの両方を作成できます。 階層に追加されたエンティティは、自動的にシーンに入ります。
画面の中央にはシーンエディターがあります。 ここで、エンティティの配置を変更し、編集するエンティティを選択して、アプリケーションシーンの外観を表示できます。
シーンエディターの下部には、アセットセクションがあります。 アセットはすべて、エンティティに追加できるファイルおよびその他の要素です。 PlayCanvasには、フォルダー、CSS、キューブマップ、HTML、JSON、マテリアル、スクリプト、シェーダー、テキストのいくつかのタイプのアセットがあります。 それらはすべて異なる目的を持っています。
そして最後に、画面の右側にエンティティプロパティセクションがあります。 エンティティには、場所、回転、スケール、名前、タグ、追加されたコンポーネントの設定などの基本的なプロパティがあります。 プロパティは、追加されるエンティティによって異なります。 たとえば、キューブを追加すると、タイプ、マテリアル、シャドウ設定、レイヤー、グループのプロパティが設定されます。
PlayCanvasでアプリケーションとゲームを開発する一般的なプロセスは、およそ次のとおりです。
- 必要な資産を追加します。 例:モデル、素材、オーディオ、ビデオ。
- シーンの環境を作成します。 例:都市、家、風景。
- インタラクティブな要素を追加します。 例:プレーヤーとその敵。
- スクリプトを使用してアプリケーションロジックを追加します。
- ゲームまたはアプリケーションをオンラインで公開します。
PlayCanvasとJavaScript

PlayCanvasのゲームまたはアプリケーションにロジックを追加するために、特別なコンポーネント:スクリプトがあります。 スクリプトはグローバルにすることができます。この場合、スクリプトはシーン階層のルートエンティティに追加する必要があります。 ローカルスクリプトは、階層内のエンティティ(ゲームキャラクターのモデルなど)に直接追加されます。 すべてのスクリプトはJavaScriptで記述する必要があるため、 結局のところ、ブラウザでゲームを作成します。 ES6の愛好家は、残念ながら失望するでしょう。なぜなら、 PlayCanvasは依然としてES5を使用しており、ES6から何らかの構造を記述しようとすると、組み込みのリンターが誓いを立てます。 一般に、スクリプトの構造は次のテンプレートです。
var NewScript = pc.createScript('newScript'); NewScript.attributes.add('someString', { type: 'string', default: 'any', title: 'Some string' }); NewScript.prototype.initialize = function() { this.startPosition = this.entity.getPosition(); }; NewScript.prototype.update = function(dt) { this.entity.setLocalPosition(this.newPosition); }; NewScript.prototype.calcaulateNewPosition = function() { this.newPosition = this.startPosition.dot(pc.Vec3.ZERO) };
ここで、新しいスクリプトを作成します。 彼は2つの主要なメソッドを取得します。初期化-エンティティがシーンに追加されるときに呼び出されます。 更新-各レンダーフレームが呼び出されます。 更新のdtパラメータは、デルタ時間-最後のフレームが描画された秒の%です。 これは、次の例でよくわかります。オブジェクトを1秒360度回転させる必要があります。 次のコードを記述します。
this.entity.rotate(0, 360 * dt, 0);
最後に、最後のcalcaulateNewPositionメソッドはカスタムメソッドであり、コードの構造化に使用できます。
また、コードには、新しい属性someStringを追加する可能性があります。 この設計では、エディターインターフェイスを介してさらに指定できるパラメーターを定義できます。 選択したエンティティにスクリプトを追加し、 「解析」ボタンをクリックします。 スクリプトに属性を持つ構造がある場合、値を入力するための特別なフィールドが表示されます。 この値はデフォルト値を上書きします。 PlayCanvasは、スクリプトのさまざまな種類の属性をサポートしています。 詳細については、 こちらをご覧ください 。
スクリプトは、組み込みのエディターと、便利なIDEのローカルマシンの両方で編集できます。 ただし、2番目の場合は、PlayCanvasとペアになっているサーバーを上げる必要があるため、設定をいじる必要があります。
さて、PlayCanvasの主な機能を説明したので、PlayCanvasでバーチャルリアリティシーンを作成する方法についてお話します。
すぐに使えるVR

PlayCanvasを使用すると、すぐにVRシーンを作成できます。 これを行うには、新しいプロジェクトを作成するときに適切なオプション(VRスターターキット)を選択します。 それで、PlayCanvasがデフォルトで提供するものを見てみましょう(ネタバレ:私たちが望むほどではありません)。
シーンを実行すると、3つのキューブが目の前に表示されます。 それらを注視すると(注視コントロール)、進行状況バーが起動し、キューブが透明になります。 PC用のコントローラーまたはWASDコントロールはありません。 実際、この管理では、デフォルトでタッチイベントのサポートがあるため、段ボール用の小さなアプリケーションを作成できます。
実際、スターターVRキットのコードはあまり構造化されておらず、その一部はこのシーンのロジックに直接結び付いています。 つまり、独自の処理を行うには、すべてがどのように機能するかを把握し、ニーズに合わせて調整する必要があります。 機能を個別に接続できるAPIはありません。
それでは、スターターキットファイルを調べて、何に責任があるのか、それを自分の目的にどのように使用できるのかを調べてみましょう。
- look-camera.js VRディスプレイとカメラのペアリングを担当するロジックは次のとおりです。 さらに、mouse-controller.jsまたはtouch-controller.jsを使用して、PCまたは携帯電話からカメラを制御するためにピッチとヨーを送信できます。
- selector-camera.js 。 このファイルには、視線制御を実装するための隠されたロジックがあります。 相互作用に使用できる各要素は、selectorcamera:addイベントを介して追加する必要があります。 さらに、そのAABBは手動で計算する必要がありますまた、ここでは光線のロジック(ray \ raycaster)を見つけることができます。 PlayCanvasには特別なオブジェクトがありますthis._ray = new pc.Ray(); BoundingBoxまたはBoundingSphereとの交差点を見つける方法を知っています。
- web-vr-ui.js VRログインインターフェイスを追加するだけです。 率直に言って、これはあまりエレガントではありません。 このスクリプトでは、すべてのスタイルとHTMLが適切です。 どうやらこれは、インターフェイスの2D画面には独自の制限があり、ボタンは右下隅に厳密に配置する必要があるためです。
- box.js。 ここでは、キューブに関連付けられているすべてのロジック(進行状況バーの管理など)を見つけます。
上記からわかるように、開始VRキットに依存するものはあまりありません。 できるのは段ボールのアプリケーションだけです。これは、私の意見では、あまり興味深いものではありません。段ボールは、VRを使用する通常の経験を思いつかない一種のおもちゃだからです。 Oculus Go、Oculus Rift、またはHTC Viveを使用して、仮想現実に本当に没頭できます。
次に、アプリケーションにコントローラーサポートを追加する方法について説明します。
VRコントローラー

必要なロジックに接続されたさまざまな要素を1つのボタンでアプリケーションに接続できるように、PlayCanvasがそのストレージを適合させると便利です。 しかし、今日、これを行うことは不可能ですので、別の方法で試してみましょう。 コントローラの位置を比較するためのすべてのロジックを記述しないために、既存のソリューションを使用できます。 Web VR Labの素晴らしい例があります 。 興味深いことがたくさんありますが、コード...悪魔自身が足を骨折します。 小さなVR Tracked Controllersシーンもあります-2つのコントローラーを備えた基本的なシーンです。 ここでもまったく同じであり、要素をプロジェクトに取り入れるのに適しています。
VR Tracked Controllersシーンを編集用に開きます。 まず、コントローラーを転送する必要があります。
- コントローラーを選択し、プロパティセクションでモデルを見つけてクリックし、アセットとして取得します。
- 設定には[ダウンロード]ボタンがあります。このボタンをクリックして、モデルとテクスチャをダウンロードします。
- アセットを解凍し、アプリケーションにロードします。 これを行うには、下にあるアセットウィンドウにドラッグします。 JSON形式のモデルとすべてのテクスチャ:すべてを転送する必要があります。
- モデルがアセットのリストに表示されます。 ステージにドラッグします。 そして、彼女はすでにそこにいます。 左コントローラーと呼びましょう。
次に、マテリアルを追加する必要があります。
- アセットパネルの[ + ]ボタンをクリックして、新しいマテリアルを作成します。 マテリアルにController Materialという名前を付けます。
- ここで、ソースプロジェクトを開き、そこでトラッキングコントローラーマテリアルを見つけて、法線、放射、鏡面反射、拡散マップ(マップ)など、すべての設定をマテリアルにコピーする必要があります。
これで、階層パネルの特別な複製ボタンを使用してコントローラーをコピーし、2番目のコントローラーにRight Controllerという名前を付けることができます。
これで、ステージ上のコントローラーです。 しかし、これまでのところ、これらは2つのモデルにすぎず、すべてが機能するためにはスクリプトを転送する必要があります。 そこで何が必要で、どのように機能するかを詳しく見てみましょう。
- vr-gamepad-manager.js-基本的に、実際のコントローラーの位置と回転を取得するためにコントローラーに必要なすべてのロジックが含まれています。 ここでは、Oculus Go、Gear VR、Daydreamなどの3-dofヘルメットの偽エルボのロジックが実装されています。 _updatePadToHandMappingsは、ここでコントローラーを見つけてコントローラーにマッピングします。 実コントローラーと仮想コントローラーを一致させるすべてのロジックは、_poseToWorld関数にあります。 実際、ここではデータはコントローラー自体のインスタンス(padPose.position、padPose.poseRotation)を介してWebXR APIから取得されます。 以下のロジックは、さまざまなタイプのデバイスに関連するニュアンスを担当します。 スクリプト自体はグローバルである必要があります(つまり、階層のルートに追加されている)。
- input-vr.js-コントローラーの登録を担当し、ボタンを操作します。 実際、ボタンが押されたことを判断し、押されたボタンの番号を送信します。 デバイスによってボタンやGamePad APIが異なる場合があるため、これはあまり便利ではありません。また、Oculus Goの最初のボタンがHTC Viveコントローラーのトリガーになるという事実はありません。 したがって、手動で掘る必要があります。 このスクリプトは、コントローラー要素に接続する必要があります。
すべてが正しく完了したら、仮想現実に入り、コントローラーを振ることができます。 悪くはありませんが、必要な機能を統合するプロセスは非常に不便で退屈です。
合計
PlayCanvasは、WebGLゲームまたはアプリケーションの作成に使用できる優れたエンジンです。 しかし、私はそれがWebVRにあまり適合していないことを認めなければなりません。 目標は、PlayCanvasが公共の利益を促進するためにできることを実証することだったようです。 しかし、この方向は明らかに開発されていません。 したがって、VRゲームまたはアプリケーションを作成できますが、デモ用に作成された複雑なコードを多くコピーして理解する必要があります(Web VR Lab)。
次の記事では、テレポートコントロールの作成について少しレッスンを行って、Web VRゲームまたはアプリケーションを開始できる、少なくとも少しのセットを用意したいと思います。 ご清聴ありがとうございました!