
ヘッドレスCMSとは何ですか?
この用語は新しいものではありませんが、何らかの理由で、このトピックはロシア語のインターネットではほとんど取り上げられていません。 ウィキペディアによると:
ヘッドレスコンテンツ管理システム 、またはヘッドレスCMSは、コンテンツリポジトリとしてゼロから構築されたバックエンドのみのコンテンツ管理システム(CMS)であり、デバイスに表示するためにRESTful APIを介してコンテンツにアクセスできるようにします。
ヘッドレスコンテンツ管理システム 、またはヘッドレスCMSは、サーバーベースのコンテンツ管理システム(CMS)です。これは、最初はコンテンツのリポジトリであり、RESTful APIを介して任意のデバイスに表示するためのコンテンツへのアクセスを提供します。
つまり、ヘッドレスcmsは概念であり、cms-okの特別なタイプの一種であり、cmsは「純粋な」コンテンツの管理のみを担当します。 これにより、cmsで管理されるデータレイヤーを、クライアントアプリケーションによって制御される表示レイヤーから分離できます。 コンテンツは、通常はJSON形式のユニバーサル形式で配信されます。これにより、Webサイト、モバイルアプリケーション、およびインターネットに接続されたデバイスを同時に管理できます。
このような概念の長所と短所の詳細については、この記事 、またはこの 記事 、またはウィキペディアの記事を参照してください 。
コンテキストに没頭する
検索基準を決定し、どのヘッドレスcmsが他のcmsよりも優れているかを理解するには、質問に答えなければなりませんでした。 どの特定のタスクをどのように解決する必要がありますか?
現在の一連の思考を実証するために、典型的な問題を思い付き、ヘッドレスcmsの1つを使用してそれを解決しました。 そして実際にはすべてがわずかに異なっていましたが、そのような物語の形式は本質を簡潔に反映し、頭のないcmsのトピックをよりよく明らかにしています。
だから、タスクが開発に来ると想像してみましょう。 このサイトでは、ユーザーが映画のレビューを読むための新しいセクションを実装する必要があります。
条件は次のとおりです。
- 現時点では、映画の名前、ポスター、監督の名前、およびレビューのテキストのみを表示する必要がありますが、将来的には構造がより複雑になり、料金、俳優などに関する情報が表示されます。
- 技術的背景のない人、コンテンツマネージャーは、レビューを追加および変更する必要があります。このため、開発リソースは関与すべきではありません。
- この機能は無効にする必要があります。 機能切り替えを実装する必要があります。
- コンテンツを公開する前に、コンテンツマネージャーは、テスト環境で編集がどのように見えるかを確認できる必要があります。
これらは、内部顧客からの要件です。 開発側には、実装に関する独自の技術的ビジョンがあります。
- 顧客は膝を撃てないようにする必要があります。 コンテンツマネージャーは、たとえ彼が望んだとしても、何も壊してはいけません。 開発者が想定したもののみを編集する必要があります。
- バージョンを管理し、何かが発生した場合にロールバックできる必要があります。
- 将来どのような機能が追加されるかはわかりません。つまり、セクションの複雑化や変更は簡単なはずです。
- セキュリティ側:システムは、奇妙なクラウドではなく、サーバー上にある必要があります。 オンプレミスで展開できる必要があります。
まあ、タスクは明確です。 決定に移ります。
Any JSON CMSを使用します 。これは、ヘッドレスcmsの1つです。 現時点では、上記のすべての要件を満たしているわけではありません。 たとえば、コンテンツマネージャーは、テスト環境で編集がどのように見えるかを確認できません。 ただし、すべての長所と短所は後で表示されます。 今、私はあらゆるヘッドレスcmsを扱う典型的なシナリオを「感じ」ようとしています。
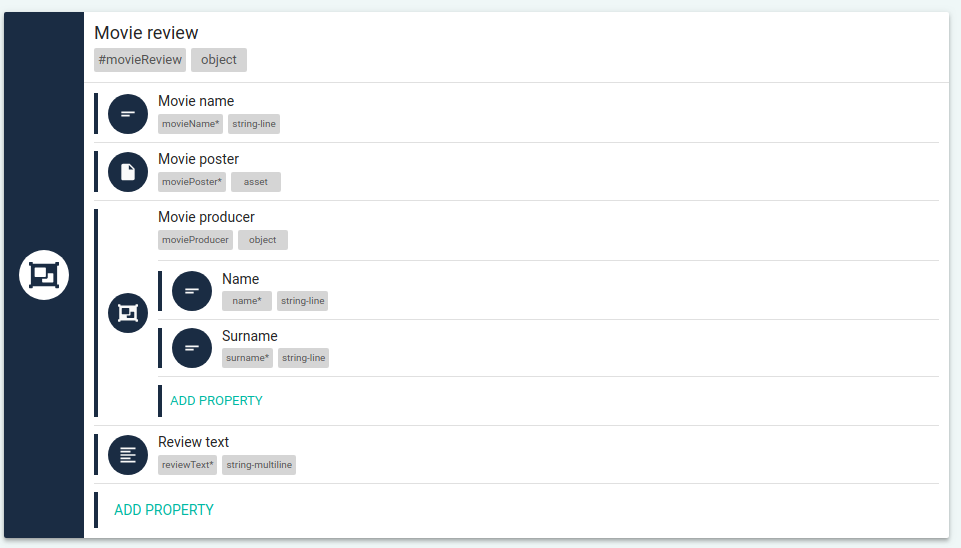
最初に行うことは、モデルを記述することです。 モデルは質問に答えます。コンテンツエンティティはどのように見えますか? 彼女の構造は何ですか? 本質的に、これはcmsとクライアントアプリケーション間の相互作用のプロトコルです。 私たちの場合-映画のレビュー-オブジェクトには以下が含まれます:
- 3つの必須プロパティ:映画のタイトル、映画のポスター、レビューテキスト。
- 1つのオプションプロパティ:オブジェクト「director」には、2つの必須プロパティ名と姓が含まれます。
JSONスキーマとして、概要モデルは次のようになります。
{ type: 'object', required: ['movieName', 'moviePoster', 'reviewText'], additionalProperties: false, properties: { movieName: { type: 'string', minLength: 1, maxLength: 300, }, moviePoster: { type: 'string', description: 'URL to file', }, movieProducer: { type: 'object', required: ['name', 'surname'], additionalProperties: false, properties: { name: { type: 'string', maxLength: 100, minLength: 1 }, surname: { type: 'string', maxLength: 100, minLength: 1 }, }, }, reviewText: { type: 'string', minLength: 1, maxLength: 3000, }, }, }
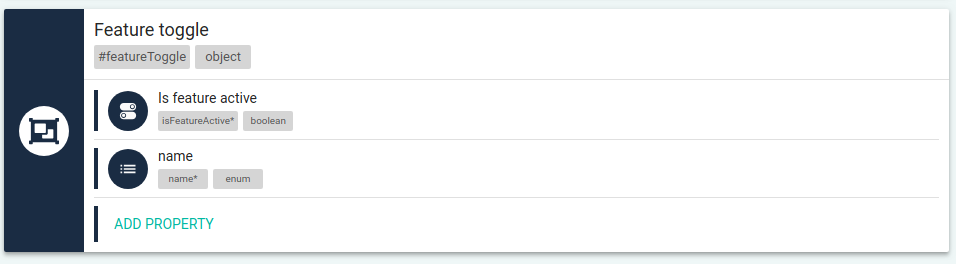
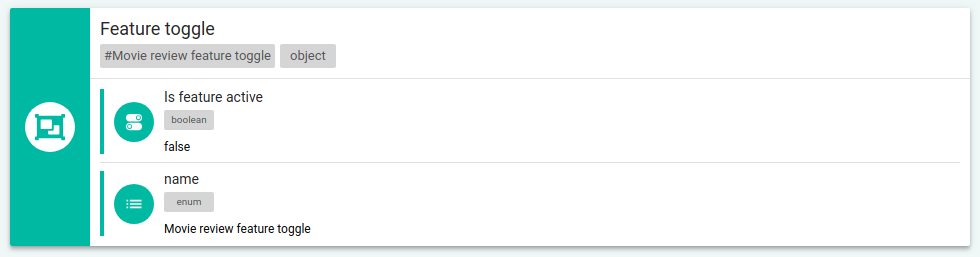
また、機能の切り替えを実装する必要があります。JSONスキーマの形式のモデルは次のようになります。
{ type: 'object', required: ['isFeatureActive', 'name'], additionalProperties: false, properties: { isFeatureActive: { type: 'boolean' }, name: { type: 'string', enum: ['movieReviewFeatureToggle'] }, }, }
モデルの外観を理解したら、任意のJSON CMSでモデルを作成できます。


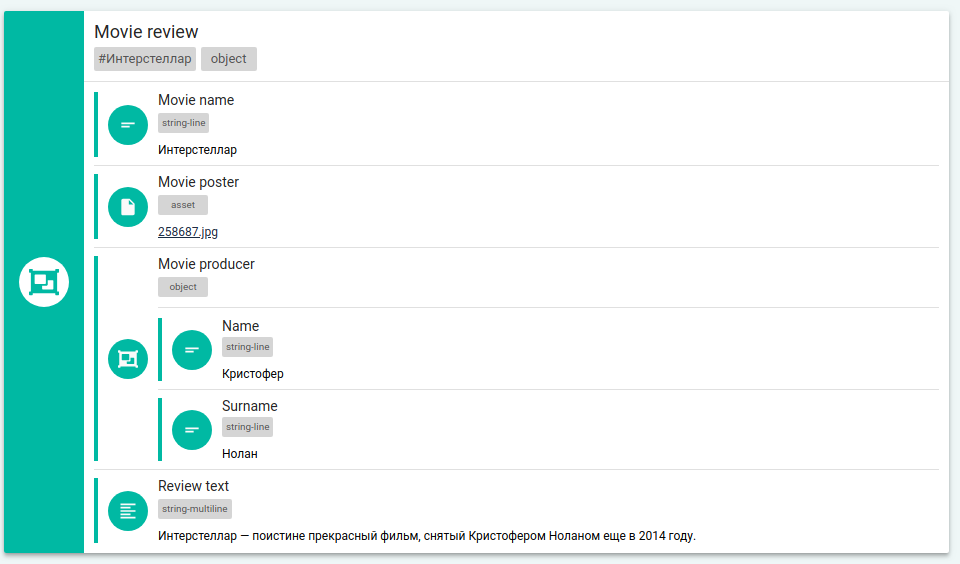
私はすぐにコンテンツエンティティ、つまり モデルに基づいたコンテンツ自体。 1つのダミーレビューと機能切り替えエンティティ。


クライアントアプリケーションをcmsと統合するには、APIキーが必要です。 対応するセクションcmsで生成します。

これで、クライアントアプリケーションでの機能の実装とcmsとの統合の準備がすべて整いました。 クライアントアプリケーションは何でも構いません-Webサイトまたはモバイルアプリケーション、あるいはその両方で、何でも書かれています。 例として、ReactのSPA Webサイトに機能を実装します。 実際、CMSから既知の固定構造を使用してデータを取得し、希望どおりに表示します。
import React, { Component } from 'react' import { Accordion, AccordionItem, AccordionItemTitle, AccordionItemBody, } from 'react-accessible-accordion' import 'react-accessible-accordion/dist/fancy-example.css' const apiUrl = 'https://api.anyjsoncms.com' // ApiKey const apiKey = '87414950dfd15648ea560bd89dd0ee02bfc8fcca' class App extends Component { constructor(props) { super(props) this.state = { movies: null, isFeatureActive: null, loading: true, } } componentDidMount() { const options = { method: 'GET', headers: { ApiKey: apiKey } } Promise.all([ fetch(`${apiUrl}/entries?apiId=featureToggle`, options).then(resp => resp.json() ), fetch(`${apiUrl}/entries?apiId=movieReview`, options).then(resp => resp.json() ), ]) .then(([featureToggleResp, movieReviewResp]) => { const featureToggle = featureToggleResp.find( item => item.value.name === 'movieReviewFeatureToggle' ) const isFeatureActive = featureToggle && featureToggle.value && featureToggle.value.isFeatureActive const movies = movieReviewResp.map(item => item.value) this.setState({ movies, isFeatureActive, loading: false }) }) .catch(error => { console.error(error) }) } render() { const { movies, isFeatureActive, loading } = this.state if (loading) return <div>Loading...</div> if (!isFeatureActive) return <div style={{ display: 'none' }}>Section is hidden</div> return ( <div> <Accordion> {movies.map( ({ movieName, moviePoster, movieProducer, reviewText }, index) => ( <AccordionItem key={index}> <AccordionItemTitle> <h3>{movieName}</h3> </AccordionItemTitle> <AccordionItemBody> <img src={`${apiUrl}${moviePoster}`} alt="" /> {!movieProducer ? null : ( <div>{`${movieProducer.name} ${ movieProducer.surname }`}</div> )} <div>{reviewText}</div> </AccordionItemBody> </AccordionItem> ) )} </Accordion> </div> ) } } export default App
それだけです コンテンツマネージャーはレビューを簡単に管理できるようになり、機能の切り替えを使用して機能を有効または無効にすることもできます。
映画のレビューを表示するのは簡単な例です。詳細にdrれず、原則を示すためだけに意図的に引用しました。 実際には、機能は1桁以上複雑になる場合があります。 インターフェイス要素、製品カタログ、複雑なウィジェット、ランディングページ、フォームジェネレーター、投稿などがあります。また、この例では、cmsは情報のみを配布しますが、ほとんどのヘッドレスcmsはCRUD APIを提供します。一般的にエンティティを操作します。 一般に、ヘッドレスcmsのアイデアは、制御を任意のcmsに、また必要に応じて転送するために、任意の複雑なプロトコルを実装する自由と利便性を正確に提供することです。
選択基準と分析ヘッドレスCMS
ヘッドレスcmsを使用してどのタスクを解決するか、そしてその方法を理解した後、基準を選択し、システムの調査を開始しました。 headlesscms.orgによると、現在54 cmです。 それらのすべてを分析するのはかなり時間がかかるプロセスなので、最も人気があり注目される14のシステムを取り上げました:JSON CMS、Contentful、Strapi、GraphCMS、Squidex、Butter CMS、Cloud CMS、ockpit、Cosmic JS、Directus、Kentico Cloud、Netlify CMS 、プリズミック、ゴースト。
結果はテーブルの形で勉強するのにより便利です。 しかし、ここで複製します。
JSON CMS
| サイト | anyjsoncms.com
|
| 説明 | JSONを管理し、アプリに配信するのに役立つヘッドレスCMS |
| 対象読者 | デジタルチーム |
| 月額 | オンプレミス-無料 |
| 商用サポートの機会 | はい |
| Twitterのフォロワー | 千 |
| Githubスター(オープンソースの場合) | 千 |
| オープンソースソリューション | はい |
| オンプレミスソフトウェア | はい |
| クラウドサービス | いや |
| GraphQL API | いや |
| REST API | はい |
| コンテンツエンティティは、モデルに基づいて作成されます。 | はい |
| 独自のモデルを作成することが可能です | はい |
| UIを使用して独自のモデルを作成することができます | はい |
| モデルには、別のモデルへのリンクが含まれる場合があります。 | はい |
| リンクを組み合わせることができます(たとえば、モデルは2つのモデルのいずれかにリンクできます) | いや |
| ネストされたモデルを作成することができます(たとえば、オブジェクトに別のオブジェクトが含まれる) | はい |
| モデルを組み合わせることが可能です(たとえば、フィールドは文字列または数値のいずれかです) | いや |
| 特定のモデルに基づいて作成できるコンテンツエンティティの数を指定することができます。 | いや |
| モデルとコンテンツエンティティの間で検出された競合の管理(たとえば、既存のコンテンツエンティティがこれらの変更を満たさないようにモデルを変更した場合、システムはそのような状況を解決できますか?) | はい |
| コンテンツエンティティの読み取りAPI | はい |
| コンテンツエンティティのAPIの作成、更新、削除 | いや |
| モデルのCRUD API | いや |
| APIサポートアクセストークン | はい |
| APIアクセストークンAPIのアクセス権の差別化 | いや |
| 公開システム:下書き/公開 | いや |
| 遅延発行機能 | いや |
| モデルバージョンの修正 | いや |
| コンテンツエンティティバージョンのコミット | いや |
| Gitのようなバージョン管理システム | いや |
| プロジェクト管理 | はい |
| 画像管理 | はい |
| ファイル管理 | はい |
| Webhook | いや |
| ユーザー管理 | いや |
| ユーザーアクセス制御 | いや |
充実した
| サイト | contentful.com |
| 説明 | 一度更新すればどこでも公開できるので、チームはデジタル製品を迅速に作成できます。 |
| 行き先 | マルチチャンネルの世界でのコンテンツ管理 |
| 対象読者 | デジタルチーム、企業 |
| 月額 | クラウド-無料、39ドル、879ドル、企業向けの隠された価格 |
| 商用サポートの機会 | はい |
| Twitterのフォロワー | 33.6千 |
| Githubスター(オープンソースの場合) | オープンソースではない |
| オープンソースソリューション | いや |
| オンプレミスソフトウェア | いや |
| クラウドサービス | はい |
| GraphQL API | はい |
| REST API | はい |
| コンテンツエンティティは、モデルに基づいて作成されます。 | はい |
| 独自のモデルを作成することが可能です | はい |
| UIを使用して独自のモデルを作成することができます | はい |
| モデルには、別のモデルへのリンクが含まれる場合があります。 | はい |
| リンクを組み合わせることができます(たとえば、モデルは2つのモデルのいずれかにリンクできます) | はい |
| ネストされたモデルを作成することができます(たとえば、オブジェクトに別のオブジェクトが含まれる) | いや |
| モデルを組み合わせることが可能です(たとえば、フィールドは文字列または数値のいずれかです) | いや |
| 特定のモデルに基づいて作成できるコンテンツエンティティの数を指定することができます。 | いや |
| モデルとコンテンツエンティティの間で検出された競合の管理(たとえば、既存のコンテンツエンティティがこれらの変更を満たさないようにモデルを変更した場合、システムはそのような状況を解決できますか?) | いや |
| コンテンツエンティティの読み取りAPI | はい |
| コンテンツエンティティのAPIの作成、更新、削除 | はい |
| モデルのCRUD API | はい |
| APIサポートアクセストークン | はい |
| APIアクセストークンAPIのアクセス権の差別化 | はい |
| 公開システム:下書き/公開 | はい |
| 遅延発行機能 | いや |
| モデルバージョンの修正 | はい |
| コンテンツエンティティバージョンのコミット | はい |
| Gitのようなバージョン管理システム | いや |
| プロジェクト管理 | はい |
| 画像管理 | はい |
| ファイル管理 | はい |
| Webhook | はい |
| ユーザー管理 | はい |
| ユーザーアクセス制御 | はい |
ストラピ
| サイト | strapi.io |
| 説明 | コンテンツを管理します。 どこにでも配布できます。 |
| 行き先 | 手間をかけずに強力なコンテンツAPIを構築 |
| 対象読者 | プロの開発者 |
| 月額 | オンプレミス-無料 |
| 商用サポートの機会 | はい |
| Twitterのフォロワー | 2.3千 |
| Githubスター(オープンソースの場合) | 11.1千 |
| オープンソースソリューション | はい |
| オンプレミスソフトウェア | はい |
| クラウドサービス | いや |
| GraphQL API | はい |
| REST API | はい |
| コンテンツエンティティは、モデルに基づいて作成されます。 | はい |
| 独自のモデルを作成することが可能です | はい |
| UIを使用して独自のモデルを作成することができます | はい |
| モデルには、別のモデルへのリンクが含まれる場合があります。 | はい |
| リンクを組み合わせることができます(たとえば、モデルは2つのモデルのいずれかにリンクできます) | いや |
| ネストされたモデルを作成することができます(たとえば、オブジェクトに別のオブジェクトが含まれる) | いや |
| モデルを組み合わせることが可能です(たとえば、フィールドは文字列または数値のいずれかです) | いや |
| 特定のモデルに基づいて作成できるコンテンツエンティティの数を指定することができます。 | いや |
| モデルとコンテンツエンティティの間で検出された競合の管理(たとえば、既存のコンテンツエンティティがこれらの変更を満たさないようにモデルを変更した場合、システムはそのような状況を解決できますか?) | いや |
| コンテンツエンティティの読み取りAPI | はい |
| コンテンツエンティティのAPIの作成、更新、削除 | はい |
| モデルのCRUD API | いや |
| APIサポートアクセストークン | いや |
| APIアクセストークンAPIのアクセス権の差別化 | はい |
| 公開システム:下書き/公開 | いや |
| 遅延発行機能 | いや |
| モデルバージョンの修正 | いや |
| コンテンツエンティティバージョンのコミット | いや |
| Gitのようなバージョン管理システム | いや |
| プロジェクト管理 | いいえ。ただし、CMSの個別のインスタンスを展開できます。 |
| 画像管理 | はい |
| ファイル管理 | はい |
| Webhook | いいえ。ただし、ライフサイクルコールバックを通じて実装できます。 |
| ユーザー管理 | はい |
| ユーザーアクセス制御 | はい |
| 追加情報 | 私はアルファ版を勉強しましたが、モデルを保存するときにバグがありました |
GraphCMS
| サイト | graphcms.com |
| 説明 | あらゆるプラットフォームにコンテンツを持ち込む |
| 行き先 | デジタル製品のコンテンツインフラストラクチャ |
| 対象読者 | プロの開発者、代理店、企業 |
| 月額 | クラウド-無料、49ドル、149ドル、499ドル、企業向けの隠された価格 |
| 商用サポートの機会 | はい |
| Twitterのフォロワー | 2.4千 |
| Githubスター(オープンソースの場合) | オープンソースではない |
| オープンソースソリューション | いや |
| オンプレミスソフトウェア | いや |
| クラウドサービス | はい |
| GraphQL API | はい |
| REST API | いや |
| コンテンツエンティティは、モデルに基づいて作成されます。 | はい |
| 独自のモデルを作成することが可能です | はい |
| UIを使用して独自のモデルを作成することができます | はい |
| モデルには、別のモデルへのリンクが含まれる場合があります。 | はい |
| リンクを組み合わせることができます(たとえば、モデルは2つのモデルのいずれかにリンクできます) | いや |
| ネストされたモデルを作成することができます(たとえば、オブジェクトに別のオブジェクトが含まれる) | いや |
| モデルを組み合わせることが可能です(たとえば、フィールドは文字列または数値のいずれかです) | いや |
| 特定のモデルに基づいて作成できるコンテンツエンティティの数を指定することができます。 | いや |
| モデルとコンテンツエンティティの間で検出された競合の管理(たとえば、既存のコンテンツエンティティがこれらの変更を満たさないようにモデルを変更した場合、システムはそのような状況を解決できますか?) | はい、またはモデルの変更を許可しない、または変更が確認後のデータ損失につながる |
| コンテンツエンティティの読み取りAPI | はい |
| コンテンツエンティティのAPIの作成、更新、削除 | はい |
| モデルのCRUD API | いや |
| APIサポートアクセストークン | はい |
| APIアクセストークンAPIのアクセス権の差別化 | はい |
| 公開システム:下書き/公開 | はい |
| 遅延発行機能 | いや |
| モデルバージョンの修正 | いや |
| コンテンツエンティティバージョンのコミット | いや |
| Gitのようなバージョン管理システム | いや |
| プロジェクト管理 | はい |
| 画像管理 | はい |
| ファイル管理 | はい |
| Webhook | はい |
| ユーザー管理 | はい |
| ユーザーアクセス制御 | はい |
スクイデックス
| サイト | squidex.io |
| 説明 | Squidexを使用すると、コンテンツを中央の場所で管理し、アプリ、ウェブサイト、サービスに技術スタックを使用できます。 |
| 行き先 | 私たちの最優先事項は、最新の安定した高速で無料のコンテンツ管理ハブを提供し、開発者の生活を少し楽にすることです。 |
| 対象読者 | プロの開発者 |
| 月額 | クラウド-無料、19ドル、49ドル、99ドル。 オンプレミス-無料 |
| 商用サポートの機会 | 発表されていません |
| Twitterのフォロワー | 千 |
| Githubスター(オープンソースの場合) | 0.5千 |
| オープンソースソリューション | はい |
| オンプレミスソフトウェア | はい |
| クラウドサービス | はい |
| GraphQL API | はい |
| REST API | はい |
| コンテンツエンティティは、モデルに基づいて作成されます。 | はい |
| 独自のモデルを作成することが可能です | はい |
| UIを使用して独自のモデルを作成することができます | はい |
| モデルには、別のモデルへのリンクが含まれる場合があります。 | はい |
| リンクを組み合わせることができます(たとえば、モデルは2つのモデルのいずれかにリンクできます) | いや |
| ネストされたモデルを作成することができます(たとえば、オブジェクトに別のオブジェクトが含まれる) | いや |
| モデルを組み合わせることが可能です(たとえば、フィールドは文字列または数値のいずれかです) | いや |
| 特定のモデルに基づいて作成できるコンテンツエンティティの数を指定することができます。 | 単一のコンテンツまたは複数のコンテンツを指定できます。特定の番号は指定できません |
| モデルとコンテンツエンティティの間で検出された競合の管理(たとえば、既存のコンテンツエンティティがこれらの変更を満たさないようにモデルを変更した場合、システムはそのような状況を解決できますか?) | いや |
| コンテンツエンティティの読み取りAPI | はい |
| コンテンツエンティティのAPIの作成、更新、削除 | はい |
| モデルのCRUD API | いや |
| APIサポートアクセストークン | はい |
| APIアクセストークンAPIのアクセス権の差別化 | はい |
| 公開システム:下書き/公開 | はい |
| 遅延発行機能 | はい |
| モデルバージョンの修正 | いや |
| コンテンツエンティティバージョンのコミット | はい |
| Gitのようなバージョン管理システム | いや |
| プロジェクト管理 | はい |
| 画像管理 | はい |
| ファイル管理 | はい |
| Webhook | はい |
| ユーザー管理 | はい |
| ユーザーアクセス制御 | はい |
バターcms
| サイト | buttercms.com
|
| 説明 | 数分であなたのサイトにブログまたはCMSを追加します。 ヘッドレスCMSをドロップインして、より興味深い問題に戻りましょう。 |
| 行き先 | APIベースのCMSを数分で技術スタックにドロップします。 |
| 対象読者 | スタートアップ、代理店、企業 |
| 月額 | クラウド-$ 24、$ 83、$ 166、企業の隠された価格 |
| 商用サポートの機会 | はい |
| Twitterのフォロワー | 0.4千 |
| Githubスター(オープンソースの場合) | オープンソースではない |
| オープンソースソリューション | いや |
| オンプレミスソフトウェア | いや |
| クラウドサービス | はい |
| GraphQL API | いや |
| REST API | はい |
| コンテンツエンティティは、モデルに基づいて作成されます。 | はい |
| 独自のモデルを作成することが可能です | はい |
| UIを使用して独自のモデルを作成することができます | はい |
| モデルには、別のモデルへのリンクが含まれる場合があります。 | はい |
| リンクを組み合わせることができます(たとえば、モデルは2つのモデルのいずれかにリンクできます) | いや |
| ネストされたモデルを作成することができます(たとえば、オブジェクトに別のオブジェクトが含まれる) | いや |
| モデルを組み合わせることが可能です(たとえば、フィールドは文字列または数値のいずれかです) | いや |
| 特定のモデルに基づいて作成できるコンテンツエンティティの数を指定することができます。 | いや |
| モデルとコンテンツエンティティの間で検出された競合の管理(たとえば、既存のコンテンツエンティティがこれらの変更を満たさないようにモデルを変更した場合、システムはそのような状況を解決できますか?) | いや |
| コンテンツエンティティの読み取りAPI | はい |
| コンテンツエンティティのAPIの作成、更新、削除 | いや |
| モデルのCRUD API | いや |
| APIサポートアクセストークン | はい |
| APIアクセストークンAPIのアクセス権の差別化 | いいえ(読み取りのみがあるため、必須ではありません) |
| 公開システム:下書き/公開 | はい |
| 遅延発行の可能性 | いや |
| モデルバージョンの修正 | いや |
| コンテンツエンティティバージョンのコミット | はい |
| Gitのようなバージョン管理システム | いや |
| プロジェクト管理 | はい |
| 画像管理 | はい |
| ファイル管理 | はい |
| Webhook | はい |
| ユーザー管理 | はい |
| ユーザーアクセス制御 | はい |
クラウドCMS
| サイト | cloudcms.com
|
| 説明 | コンテンツ編集者にとって簡単+開発者にとって強力 |
| 行き先 | ビジネスクリティカルなアプリケーション向けのCMS |
| 対象読者 | エンタープライズ |
| 月額 | 200ドル、800ドル、1200ドル |
| 商用サポートの機会 | はい |
| Twitterのフォロワー | 0.3千 |
| Githubスター(オープンソースの場合) | オープンソースではない |
| オープンソースソリューション | いや |
| オンプレミスソフトウェア | はい |
| クラウドサービス | はい |
| GraphQL API | はい |
| REST API | はい |
| コンテンツエンティティは、モデルに基づいて作成されます。 | はい |
| 独自のモデルを作成することが可能です | はい |
| UIを使用して独自のモデルを作成することができます | はい |
| モデルには、別のモデルへのリンクが含まれる場合があります。 | はい |
| リンクを組み合わせることができます(たとえば、モデルは2つのモデルのいずれかにリンクできます) | はい |
| ネストされたモデルを作成することができます(たとえば、オブジェクトに別のオブジェクトが含まれる) | はい |
| モデルを組み合わせることが可能です(たとえば、フィールドは文字列または数値のいずれかです) | いや |
| 特定のモデルに基づいて作成できるコンテンツエンティティの数を指定することができます。 | いや |
| モデルとコンテンツエンティティの間で検出された競合の管理(たとえば、既存のコンテンツエンティティがこれらの変更を満たさないようにモデルを変更した場合、システムはそのような状況を解決できますか?) | いや |
| コンテンツエンティティの読み取りAPI | はい |
| コンテンツエンティティのAPIの作成、更新、削除 | はい |
| モデルのCRUD API | はい |
| APIサポートアクセストークン | はい |
| APIアクセストークンAPIのアクセス権の差別化 | いや |
| 公開システム:下書き/公開 | はい、設定で有効にできます |
| 遅延発行機能 | いや |
| モデルバージョンの修正 | はい |
| コンテンツエンティティバージョンのコミット | はい |
| Gitのようなバージョン管理システム | はい |
| プロジェクト管理 | はい |
| 画像管理 | はい |
| ファイル管理 | はい |
| Webhook | はい |
| ユーザー管理 | はい |
| ユーザーアクセス制御 | はい |
| 追加情報 | 非常に強力で、すべての起業家レベルのチップがあります。 機能が豊富であるため、それを理解するにはもう少し時間が必要です。 |
コックピット
| サイト | getcockpit.com
|
| 説明 | 構造化コンテンツを管理するシンプルなコンテンツプラットフォーム |
| 行き先 | コンテンツ管理機能を任意のサイトに追加-プラグアンドプレイ/ヘッドレス/ APIファーストCMS |
| 対象読者 | デジタルチーム |
| 月額 | オンプレミス-無料 |
| 商用サポートの機会 | はい |
| Twitterのフォロワー | 0.7千 |
| Githubスター(オープンソースの場合) | 3,5千 |
| オープンソースソリューション | はい |
| オンプレミスソフトウェア | はい |
| クラウドサービス | いや |
| GraphQL API | いいえ、ただしアドオンのインストールにより実装されます |
| REST API | はい |
| コンテンツエンティティは、モデルに基づいて作成されます。 | はい |
| 独自のモデルを作成することが可能です | はい |
| UIを使用して独自のモデルを作成することができます | はい |
| モデルには、別のモデルへのリンクが含まれる場合があります。 | はい |
| リンクを組み合わせることができます(たとえば、モデルは2つのモデルのいずれかにリンクできます) | はい、リピータータイプを使用します |
| ネストされたモデルを作成することができます(たとえば、オブジェクトに別のオブジェクトが含まれる) | はい |
| モデルを組み合わせることが可能です(たとえば、フィールドは文字列または数値のいずれかです) | はい、リピータータイプを使用します |
| 特定のモデルに基づいて作成できるコンテンツエンティティの数を指定することができます。 | いいえ、シングルトンモデルのみを作成できます |
| モデルとコンテンツエンティティ間の検出された競合の管理(たとえば、既存のコンテンツエンティティがこれらの変更を満たさないようにモデルを変更した場合、システムはそのような状況を解決できますか?) | いや |
| コンテンツエンティティの読み取りAPI | はい |
| コンテンツエンティティのAPIの作成、更新、削除 | はい |
| モデルのCRUD API | 読み取りと更新のみ |
| APIサポートアクセストークン | はい |
| APIアクセストークンAPIのアクセス権の差別化 | はい、コレクションの権限設定により |
| 公開システム:下書き/公開 | いや |
| 遅延発行機能 | いや |
| モデルバージョンの修正 | いや |
| コンテンツエンティティバージョンのコミット | はい |
| Gitのようなバージョン管理システム | いや |
| プロジェクト管理 | いいえ。ただし、CMSの個別のインスタンスを展開できます。 |
| 画像管理 | はい |
| ファイル管理 | はい |
| Webhook | はい |
| ユーザー管理 | はい |
| ユーザーアクセス制御 | はい、グループ構成により |
| 追加情報 | まともなオープンソースソリューション。 一部の設定は、インターフェイスではなく構成によって構成されます。 たとえば、リピーターのタイプを構成するには、ドキュメントを調べ、JSONを使用してオプションを記述する必要があります。 PHPで書かれています。 |
宇宙のJS
| サイト | cosmicjs.com
|
| 説明 | 最新のコンテンツ管理ソリューション。 最新のデジタルチーム向けの主要なCMS。 |
| 行き先 | Cosmic JS Headless CMSは、仕事を遂行するために必要なすべてをチームに提供します。 |
| 対象読者 | デジタルチーム、エンタープライズ |
| 月額 | 44ドル、179ドル、449ドル、359ドル、719ドル |
| 商用サポートの機会 | はい |
| Twitterのフォロワー | 2.8千 |
| Githubスター(オープンソースの場合) | オープンソースではない |
| オープンソースソリューション | いや |
| オンプレミスソフトウェア | はい |
| クラウドサービス | はい |
| GraphQL API | はい |
| REST API | はい |
| コンテンツエンティティは、モデルに基づいて作成されます。 | はい。ただし、コンテンツ作成者は、フィールドがモデルにない場合でも、任意のフィールドを追加できます。 つまり 通信モデル->コンテンツは厳密ではありません。 |
| 独自のモデルを作成することが可能です | はい |
| UIを使用して独自のモデルを作成することができます | はい |
| モデルには、別のモデルへのリンクが含まれる場合があります。 | はい |
| リンクを組み合わせることができます(たとえば、モデルは2つのモデルのいずれかにリンクできます) | いいえ、使用できるオプションは2つだけです。
|
| ( ) | はい |
| ( , ) | いや |
| いや | |
| (, , , ?) | いや |
| Read API | はい |
| Ceate, update, delete API | はい |
| CRUD API | はい |
| API access tokens | はい |
| API API access token | , read write |
| : Draft/Publish | はい |
| はい | |
| いや | |
| はい | |
| Git | いや |
| プロジェクト管理 | はい |
| はい | |
| はい | |
| Webhooks | はい |
| はい | |
| はい |
Directus
| サイト | directus.io |
| 説明 | Premium Open-Source Software For Any Data-Driven Project |
| Directus is an open-source suite of software that provides an instant API wrapper for SQL databases and an intuitive Admin App for non-technical users to manage that content. | |
| Digital teams, enterprice | |
| on-premises — free | |
| はい | |
| 19,4 | |
| Github stars ( open source) | 3,8 |
| Open source | はい |
| On-premises software | はい |
| Cloud service | , - |
| GraphQL API | いや |
| REST API | はい |
| はい | |
| はい | |
| UI | はい |
| はい | |
| ( ) | いや |
| ( ) | , group, |
| ( , ) | いや |
| , singleton | |
| (, , , ?) | いや |
| Read API | はい |
| Ceate, update, delete API | はい |
| CRUD API | はい |
| API access tokens | , , , |
| API API access token | , |
| : Draft/Publish | いや |
| いや | |
| いや | |
| はい | |
| Git | いや |
| プロジェクト管理 | , cms |
| はい | |
| はい | |
| Webhooks | , , php |
| はい | |
| はい | |
| 追加情報 | «Something is wrong with this instance's server or database.» . . 10 . — 5 . , , . . - . , Directus Stable, .. . |
Kentico Cloud
| サイト | kenticocloud.com
|
| 説明 | Stop Your Content Friction. Collaborate and deliver engaging omnichannel experiences with a CMS that's built for content strategists and developers. |
| Create engaging personalized experiences across any device with a next-generation headless CMS. | |
| Digital teams, agencies, enterprice | |
| cloud — 0$, 299$, 999$, hidden price for enterprise | |
| はい | |
| 1 | |
| Github stars ( open source) | open source |
| Open source | いや |
| On-premises software | いや |
| Cloud service | はい |
| GraphQL API | いや |
| REST API | はい |
| はい | |
| はい | |
| UI | はい |
| はい | |
| ( ) | はい |
| ( ) | , Content Type Snippets, , snippet snippet |
| ( , ) | いや |
| いや | |
| (, , , ?) | いや |
| Read API | はい |
| Ceate, update, delete API | , professional |
| CRUD API | , beta , professional |
| API access tokens | , professional |
| API API access token | , API token , |
| : Draft/Publish | はい |
| はい | |
| いや | |
| はい | |
| Git | いや |
| プロジェクト管理 | はい |
| はい | |
| はい | |
| Webhooks | はい |
| はい | |
| はい | |
| 追加情報 | , contentfull. . |
Netlify CMS
| サイト | netlifycms.org
|
| 説明 | Open source content management for your Git workflow. Use Netlify CMS with any static site
generator for a faster and more flexible web project |
| Get the speed, security, and scalability of a static site, while still providing a convenient editing interface for content. | |
| Profesional developers | |
| on-premises — free | |
| 3,6 | |
| Github stars ( open source) | 7,4 |
| Open source | はい |
| On-premises software | はい |
| Cloud service | いや |
| GraphQL API | いや |
| REST API | , git |
| はい | |
| はい | |
| UI | , yml |
| はい | |
| ( ) | いや |
| ( ) | , object , |
| ( , ) | いや |
| いや | |
| (, , , ?) | いや |
| Read API | いや |
| Ceate, update, delete API | いや |
| CRUD API | いや |
| API access tokens | いや |
| API API access token | いや |
| : Draft/Publish | , editorial_workflow on, GitHub |
| いや | |
| はい | |
| はい | |
| Git | はい |
| プロジェクト管理 | , cms |
| , , , | |
| , , , | |
| Webhooks | いや |
| , cms , git ( bitbucket, github, gitlab .) | |
| , git | |
| 追加情報 | — 2.5.1. CMS — . , git . |
Prismic
| サイト | prismic.io |
| 説明 | One CMS Backend for all your Websites & Apps |
| CMS for apps, e-commerce, editorial websites, corporate websites. Enables marketing teams to create highly targeted acquisition campaigns. | |
| Digital teams, enterprice | |
| cloud — 0$, 7$, 15$, 100$, 500$ | |
| はい | |
| 12,1 | |
| Github stars ( open source) | open source |
| Open source | いや |
| On-premises software | いや |
| Cloud service | はい |
| GraphQL API | , alpha |
| REST API | はい |
| はい | |
| はい | |
| UI | はい |
| はい | |
| ( ) | はい |
| ( ) | , «group — a repeatable group of fields», , group group |
| ( , ) | いや |
| , singleton | |
| (, , , ?) | , .. , |
| Read API | はい |
| Ceate, update, delete API | いや |
| CRUD API | いや |
| API access tokens | はい |
| API API access token | ( , .. read) |
| : Draft/Publish | はい |
| はい | |
| いや | |
| はい | |
| Git | いや |
| プロジェクト管理 | はい |
| はい | |
| はい | |
| Webhooks | はい |
| はい | |
| , Professional |
Ghost
| サイト | ghost.org
|
| 説明 | Ghost is a fully open source, adaptable platform for building and running a modern online publication. We power blogs, magazines and journalists from Zappos to Sky News. |
| Powerful platform for creating an online blog or publication | |
| Professional bloggers, serious enterprise publishers | |
| on-premises — free; cloud — 29$, 79$, 199$ | |
| はい | |
| 24,1 | |
| Github stars ( open source) | 28,7 |
| Open source | はい |
| On-premises software | はい |
| Cloud service | はい |
| GraphQL API | いや |
| REST API | はい |
| いや | |
| いや | |
| UI | いや |
| いや | |
| ( ) | いや |
| ( ) | いや |
| ( , ) | いや |
| いや | |
| (, , , ?) | いや |
| Read API | はい |
| Ceate, update, delete API | いや |
| CRUD API | いや |
| API access tokens | はい |
| API API access token | いや |
| : Draft/Publish | はい |
| はい | |
| いや | |
| いや | |
| Git | いや |
| プロジェクト管理 | はい |
| はい | |
| いや | |
| Webhooks | はい |
| はい | |
| はい | |
| 追加情報 | wordpress, editing tool |
結論
概して、ヘッドレスcmsから、主に2つのことを期待していました:モデルを作成する自由、プロトコルを実装できるおかげで、すべての変更を透過的に管理できるように同様のバージョン管理システムをgitできます。
そして、ちょっとした失望が私を待っていました。これらのシステムのほとんどで作業できますが、私には不快な多くの不利な点があります。もちろん、これはシステムが悪いことを意味するのではなく、システムが私の期待を満たしていないことを意味するだけであり、私の期待が私の問題です。私はそれらを表明します:
- headless cms . , , . , , , , . , , . - Cloud CMS, Cockpit Cosmic JS.
- : , , . , - , — . , - , :
{ "oneOf": [ { "type": "number", "multipleOf": 5 }, { "type": "number", "multipleOf": 3 } ] }
Cockpit.
- , . , number, 100. , maximum: 50? ? GraphCMS.
- Git Cloud CMS Netlify CMS.
残念なことに、私がその公開会社で働いていたとき、これらのシステムを採用することはできませんでした。Cloud CMSは私たちのニーズに最も適していましたが、その価格はわずかです。
おわりに
そのため、この分析により、私は自分の頭のないcmを書く必要があると考えるようになりました。あなたはすでに彼女を見ました;彼女の例では、問題の解決策のデモンストレーションがありました。Any JSON CMSと呼ばれます。
更新:どのJSON CMSもオープンソースソリューションになりました。githubリポジトリはこちらです。
その主な目標は、任意の複雑なモデルを自由に作成し、gitのようなシステムを使用してすべての変更を制御することです。実装したいすべてのものからは程遠いもので、すでにメインの「メッセージ」があります。